
自分の手書きフォントを作ってみた
最近作字とかに興味持って、 作字ワンドロ週間 に参加したりしていました。
自分はこんな感じの作品を作りました。
いろんな方が参加していて素敵な作品もたくさんあるので興味あれば twitter で「#作字ワンドロ週間」で検索してみてください!
これをきっかけにフォントを言うものに興味を持ち始めました。
フォントを自作してみたいなーと思ってたら、私のような初心者に丁度よさそうな動画が twitter から流れてきました。
「たぬき油性マジック」や「全児童フォント」「自由の翼フォント」などを作成した、たぬき侍さんという方の動画です。
無料でオンライン上でフォントを作成出来る「Calligraphr」というツールを使って、手書きのひらがなフォントを作る過程について解説しています。
15分と見やすく、自分でも出来そうなので作ってみることにしました。
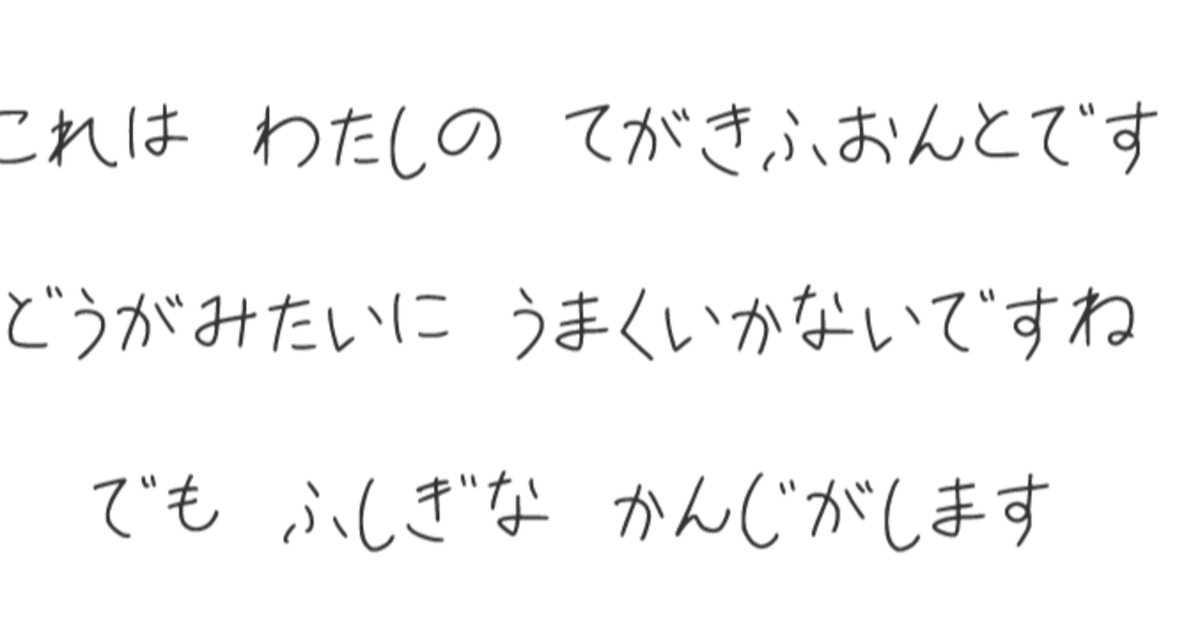
完成したものはこちらになります!!
なかなかサイズが整わないですね…特に「し」がダントツで暴れていますw
ただ、タイピングしながら自分の手書きの文字が表示されるのは新鮮で楽しかったです。
ちなみに、自分の場合は ipad にテンプレートのシートを取り込んで procreate で書きました。
筆圧が出るより細い感じの方が自分の手書き感があると思って筆圧変化がないペンを使いました。
(ちなみに利用規約とかちゃんと書くの面倒なのでこのフォントを公開する予定はありません)
特に落ちはなくこれで終わりなのですが、実は作ろうと考えているフォントがあるので、同じような方法でやってみようと思います。
ひらがな(出来れば小さい「あ」とか今回削ったものも入れたい) + いくつかの記号 くらいからスタートしたいと思います。


