
【Photoshop】カラフルなCongratulationの作り方(^^)/
本日は、英単語シリーズから横道をそれて、Adobe PhotoshopでカラフルなCongratulationを作る手順を紹介します。完成版はこちら↓

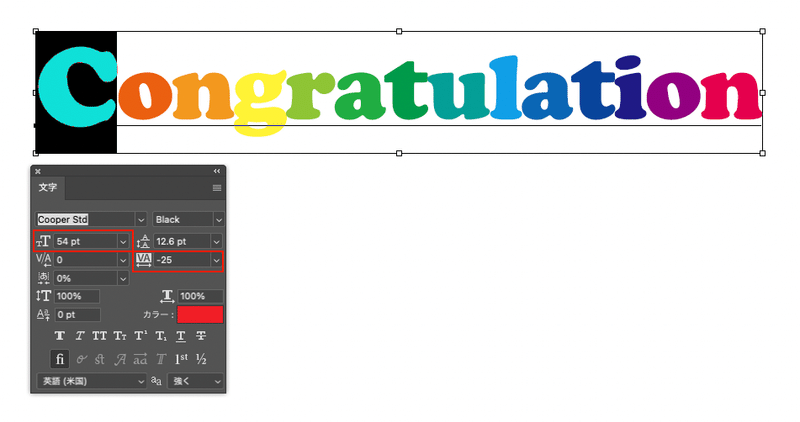
1、まずは「Congratulation」を入力します。フォントは、丸みと太さがなんとも可愛いAdobe fontsのCooper Std Blackを使用。一文字ずつ選択して色を変えていきます。スウォッチの左側から1色ずつ色を使うと、色選びで迷わずにすみます。

最後の「n」は一番左側の赤にしたいので、濃い紫色は使いません。
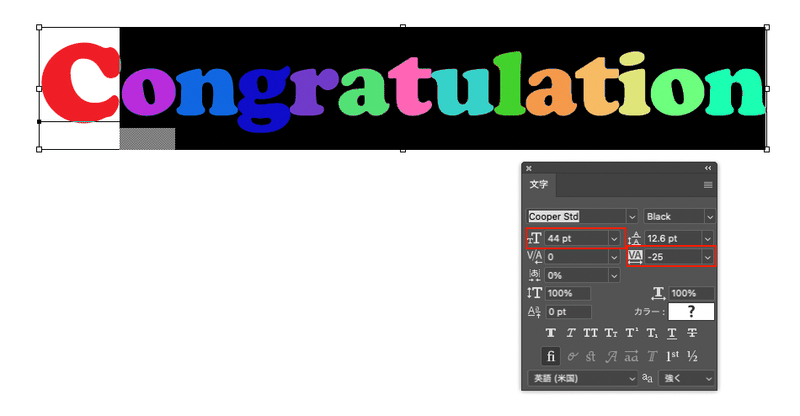
2、文字の大きさに強弱をつけるため、次に最初の「C」だけサイズを大きくします。他のアルファベットとの大きさの違いをわかるように画像を表示しますね。


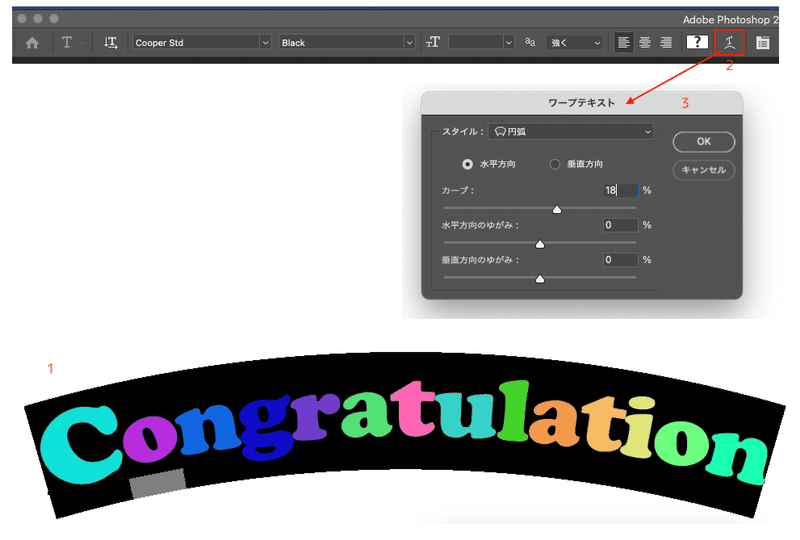
3、ここでCongratulationを湾曲させます。使用するのは「ワークテキスト」。 手順
Congratulationを選択→オプション「ワークテキスト」をクリック→ワープテキストのウィンドウを開き、スタイルなどを設定します。ここでは水平方向に18%湾曲させています。
「ワークテキスト」はテキストとしての情報を保持しているので、スタイルの項目や数値を変えて形状を変えることができます。また、スタイルを「なし」にすれば元に戻せます。

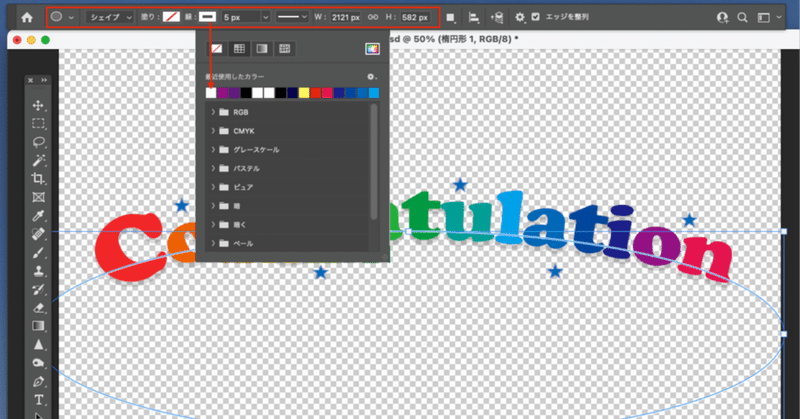
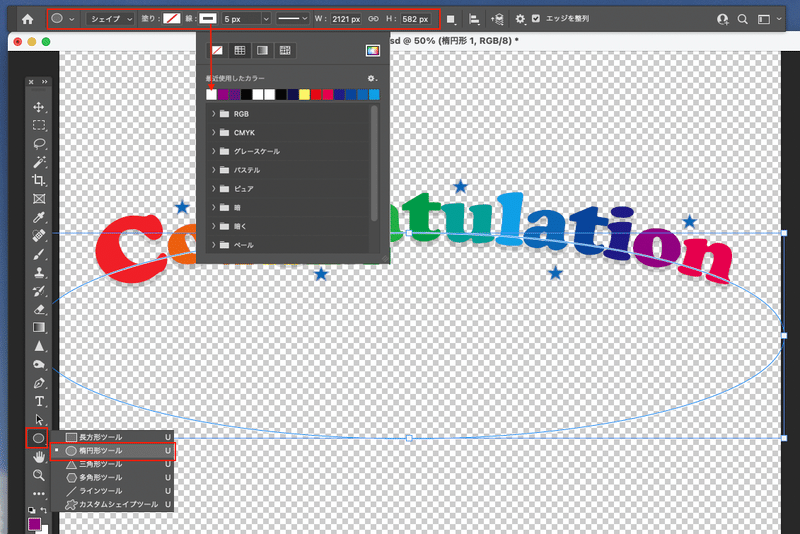
4、次は、Congratulationの上に楕円ツールで、幅が異なる2つの楕円を描きます。ツールBOXから楕円ツールを選択し、オプションで色や線幅を決め、程よい場所に楕円を作成します。

下の画像では白い楕円があるのが分かるように背景を透明にしています。この白いラインをCongratulationの中だけにする方法は?

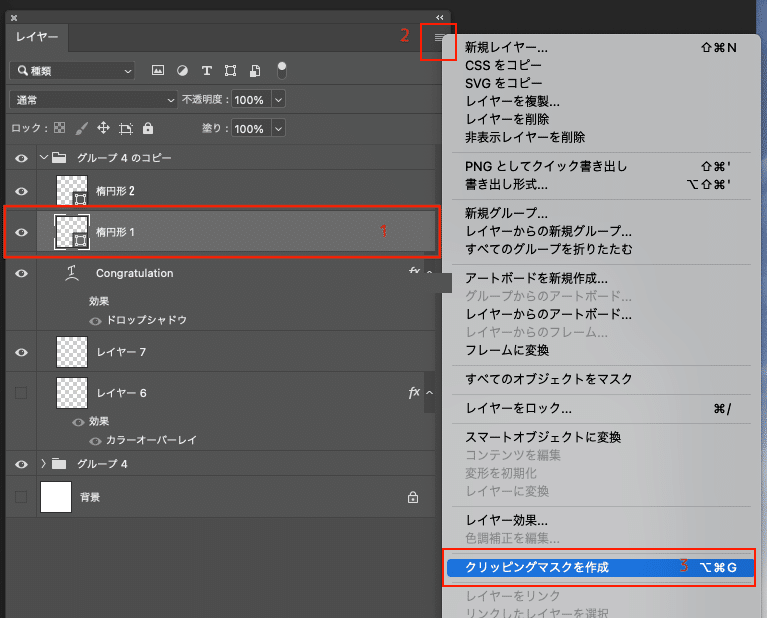
5、ここで「クリッピングマスク」の出番です。レイヤーを見ていきましょう。
レイヤー[Congratulation]の上にレイヤー[楕円形1]と[楕円形2]があります。まずは、レイヤー[楕円形1]を選択して、2のタブから[クリッピングマスクを作成]を選択します。

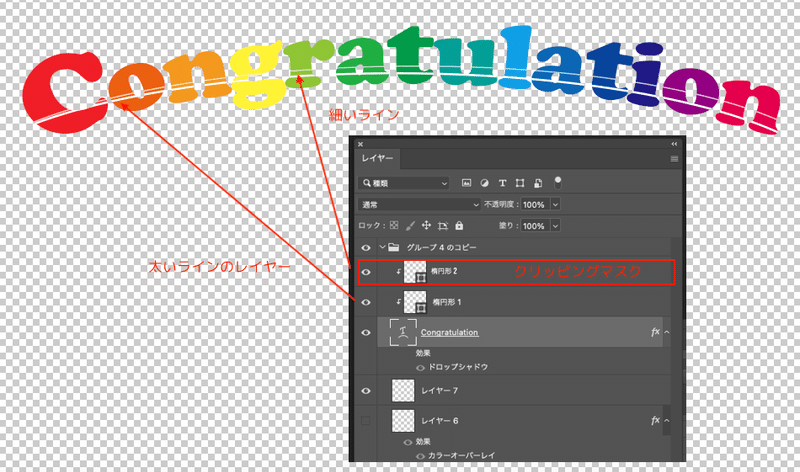
同じく、レイヤー[楕円形2]にもクリッピングマスクを作成します。

これで、Congratulationの外側の楕円ラインは見えなくなりました!
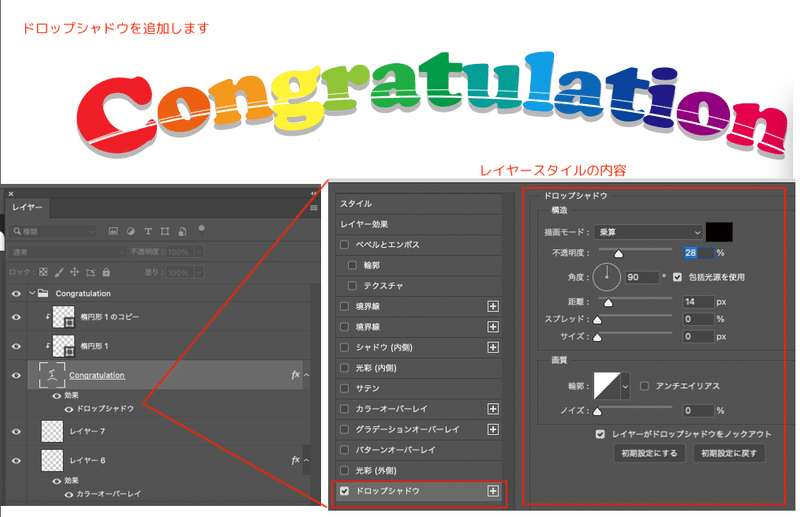
6、ここからもう一息!ドロップシャドウをつけて立体感をだしましょう。Congratulationのレイヤーをダブルクリックしてレイヤースタイルのウィンドウを開きます。「ドロップシャドウ」にチェックを入れて、シャドウの濃さやぼかし具体を調整します。

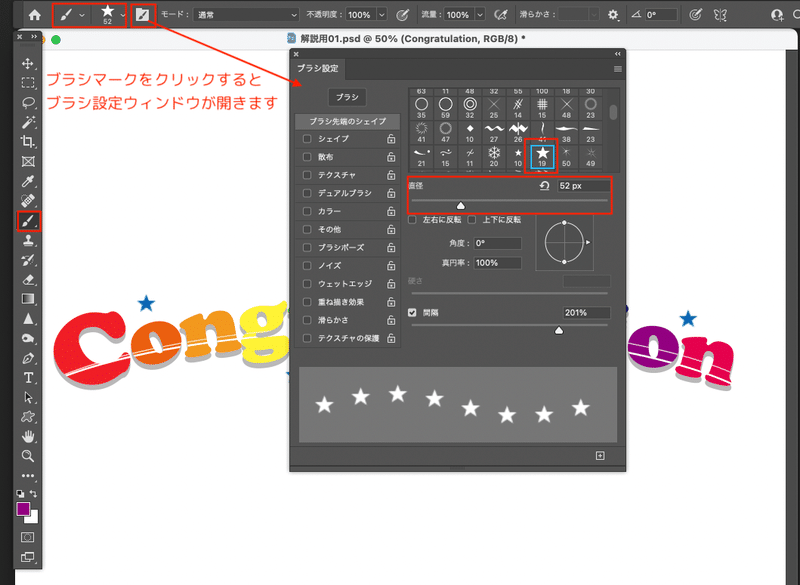
7、最後に★を追加して完成です。
今回は星形のブラシを使用しています。カスタムシェイプツールから星形を選ぶ方法もあります。

8、これで完成しました!

お疲れ様でした。気に入っていただけたらな嬉しいです。単語や文字を変えたり、色柄を変えたりすると、無限にタイトル文字ができるのでぜひ、お試しください。
ハートマークのクリックをいただけると更に嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
