
web site Design review No.7「T.RIP – teradatera works」
良いと感じる理由の言語化と、引き出しを増やしたい気持ちによるデザインレビュー。
●第一印象
ポップなイラストが全面に出た可愛いサイト
●ターゲット、目的
ターゲット:絵に興味がある人、企業
目的:作品の認知
●使用フォント
Neue Haas Grotesk
iroha 26tubaki
●カラー
メイン&テキスト:濃いグレー #343434 、アイボリーに近い白 #F1F1F1
●サイトのページ構成
TOPで作品イラストをクリックすると直接単品を掲示したページへジャンプできる
それ以外では右上あたりでメニューが3つ
●実装まわり
・TOPで最初はカラフルな棒線状だったものがイラストとしてパッと表示されるのが意外性と華があるように見えて素敵。
・作品をホバーすると、白背景だったものが一面にホバーした作品になるので臨場感が出る。
・「all Works」で、タイトルにマウスホバーをすると、イラストを枠やエリアにとらわれずイラストが表示される。上記も併せて、ユーザーが選んだイラストへの視線誘導や没入性が高くなるように設定されているような工夫を感じる。
・「イラスト、アニメ」のカテゴリや日付の横にある三日月のようなモチーフ。ホバーするとそれぞれの項目が円形で左に伸びていき、動きでどこを選んでいるのか感覚的にわ仮やすい優しいUIだと感じる。また、三日月だった部分がイラストの背景カラーを使用していて一貫性を感じた。
●デザインについて
・「About us」テキストとイラストで塊を形成。自己紹介の文章を区切って提示することで、情緒的な面をより引き出しているような印象を受ける。
・「About us」年度ごとの経歴がmacのfinderなどでお馴染みのブラウザの形式で変わるがわる出てくる。たくさんブラウザ画面が重なる様子や、滑らかなフェードアップする動きにも遊び心を感じる。
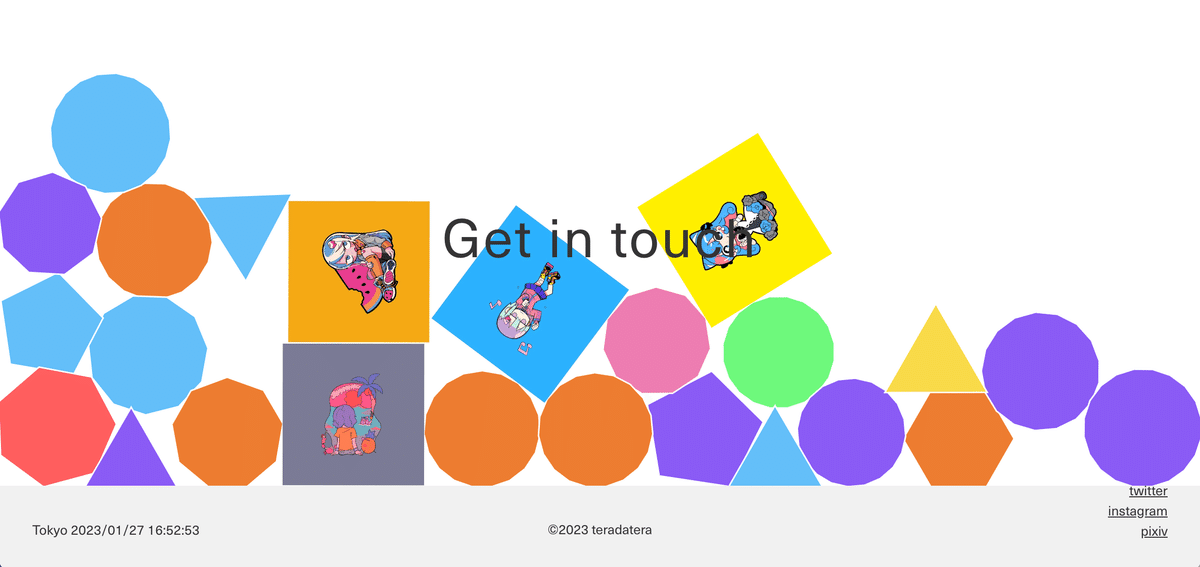
・「Get in touch」、幾何学の積み木のようなものと一緒に作者のイラストが重力に従ってコロコロと配置されている。何のページだろうとクリックするとコンタクトに飛ぶ。
コンタクトにつなげる導線が、気になるイラストに対するユーザーの動きをそのまま反映しているような感覚がして、ユニークだと感じた。

この記事が気に入ったらサポートをしてみませんか?
