
Illustrator で4つの頂点にアンカーポイントを追加する方法
Illustratorで「ロゴデータ」を作るときのチェックリストのスピンオフ。
記事内に出てきた、4つの頂点にアンカーポイントを追加する方法を紹介します。
なぜ4つのアンカーポイントを追加するの?という方は以下の記事を読んでくださいね。
Illustrator で上下左右の頂点にアンカーポイントを追加する方法は、元の形状や組み立てた方によっていくつか存在します。今回紹介する方法は、汎用性が高く、元の形状にさほど左右されずにそこそこ精度でアンカーポイントを追加できる方法です。もっといい方法をご存知でしたら教えてください。
それではレッツゴー。
アピアランスを用意する
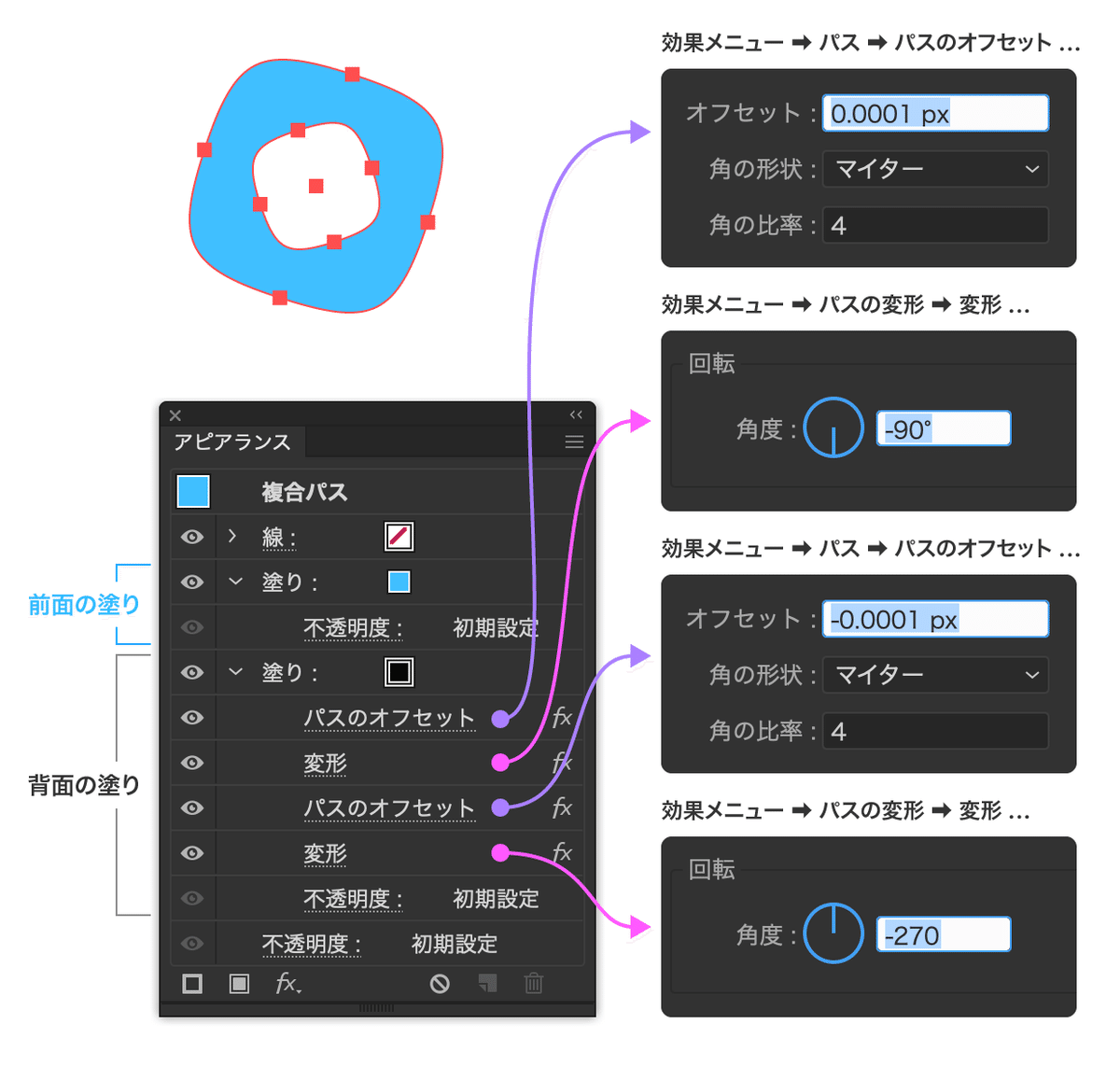
上下左右4つの頂点にアンカーポイントを追加したいパス(または複合パス)の線の色を [なし] にし、塗りを2つ用意する。
2つ用意した塗りの内、背面の塗りを選択し以下の効果を順に適用する。
1.効果メニュー → パス → パスのオフセット... を選択し、
オフセット:0.0001 px を適用する。
2.効果メニュー → パスの変形 → 変形... を選択し、
回転の角度:-90° を適用する。
3.効果メニュー → パス → パスのオフセット... を選択し、
オフセット:-0.0001 px を適用する。
4.効果メニュー → パスの変形 → 変形... を選択し、
回転の角度:-270° を適用する。

アピアランスを分割する
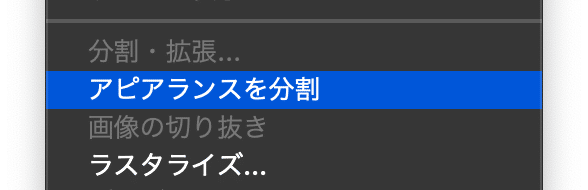
先ほどアピアランスを適用したパス(または複合パス)を選択したまま、
オブジェクトメニュー → アピアランスを分割 を実行する。

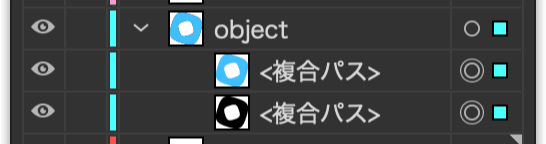
アピアランスを分割したあとグループ解除すると、元と同じ形状のママのパス(または複合パス)と、その背面にいくつかのアンカーポイントが追加されたパス(または複合パス)が作成される。

背面のパス(または複合パス)が、意図した箇所に4つアンカーポイントが追加され、無駄なアンカーポイントが追加されていなければ背面の(または複合パス)残す。前面のパス(または複合パス)は削除する。スクリプトでハンドルを調整するへジャンプ。
背面のパス(または複合パス)に無駄なアンカーポイントが追加されてしまった場合は、次の作業を行う。
アンカーポイントを追加する
1.表示メニュー → スマートガイド を ON にする。

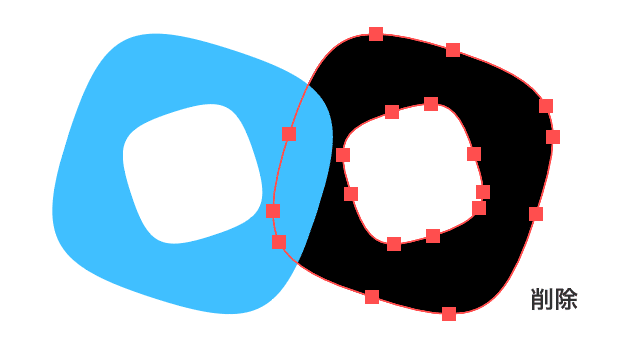
2.2つのパス(または複合パス)をピッタリ重ねた状態で、
前面のパス(または複合パス)だけを選択する。

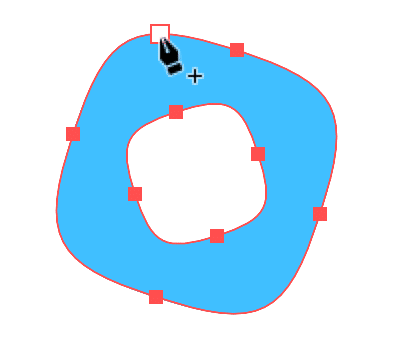
3.アンカーポイント追加ツールに切り替える。

4.頂点付近にカーソルを持っていくとアンカーポイントがハイライトされるので
クリックしてアンカーポイントを追加する。これを上下左右4箇所で行う。

5.4箇所にアンカーポイントを追加した前面のパス(または複合パス)を残し、背面のパス(または複合パス)は削除する。

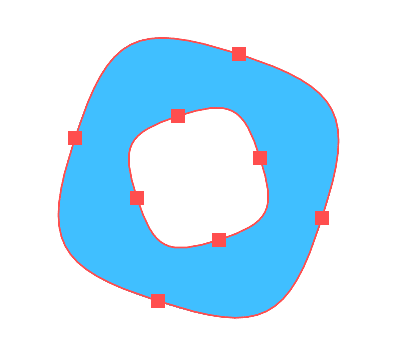
以上を行うことで、4つの頂点にアンカーポイントを追加できる。
スクリプトでハンドルを調整する
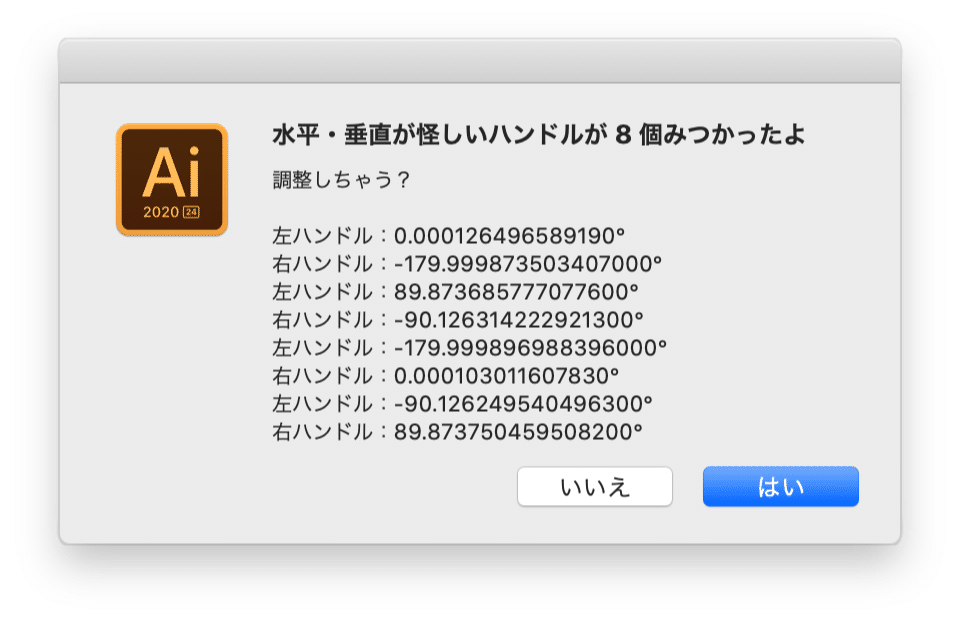
残念ながら、追加したアンカーポイントから出るハンドルが微妙に垂直・水平ではない場合がある(目視で確認することはほぼ不可能)。
そこで対象のアンカーポイントを選択し、次のスクリプトを実行する。

はいを押したあと、もう一度スクリプトを実行して確認する。

これで完成。

面倒くさいけど、今のところこの方法が一番誤差が少なくていい感じ。
以上、Illustrator で4つの頂点にアンカーポイントを追加する方法でした。
数学得意でベジェ曲線に強い人、自動でアンカーポイントを追加するスクリプト作ってくれないかなあ。
喫茶店作業のコーヒー代として使わせていただきます!
