
MMDのステージ自作のススメ

モデル: 自作(VRoid併用)
ポーズ: lite様
ステージ: 自作/怪獣対若大将P様(スカイドーム)
エフェクト: そぼろ様/化身バレッタ様/おたもん様
はじめに
初めましての方は初めまして。
最近MMDに再熱して、時々画像やら動画やらを作っています。
MMDのステージって、たくさん配布されてますよね。
ニコニコ静画で「MMDステージ配布あり」と検索するだけでも5800件以上(2023年10月1日時点)あります。
この中から自分のイメージに合うステージが見つかることも大変多いのですが、場合によっては見つからないこともあります。
そういう時は……自作しましょう。
今回の記事では、タイトルの通りMMDのステージを自作します。
前提条件として、blenderを触ることになります。多少の前提知識は必要になりますので、もう何が何でもblenderは触りたくないよ!という方には向いていません。ごめんなさい。……でも、そんなに難しいことはしないはずなので、肩の力は抜いて気軽にチャレンジしてみてください。
人型のモデルを作るよりとっても簡単です。人型のモデルを作った経験がある方なら圧倒的余裕でしょう。
※今回使ったblenderのバージョンは3.6.1です。blenderの操作方法に関しては情報が古くなったりしている可能性があるので、各自検索してください。
それから、今回は『mmd_tools』というアドオンをほんの少しだけ使います。調べてインポートしておきましょう。(人型モデルを取り扱ったことがある方ならすでにインポートされているかとは思いますが……)
資料を探そう
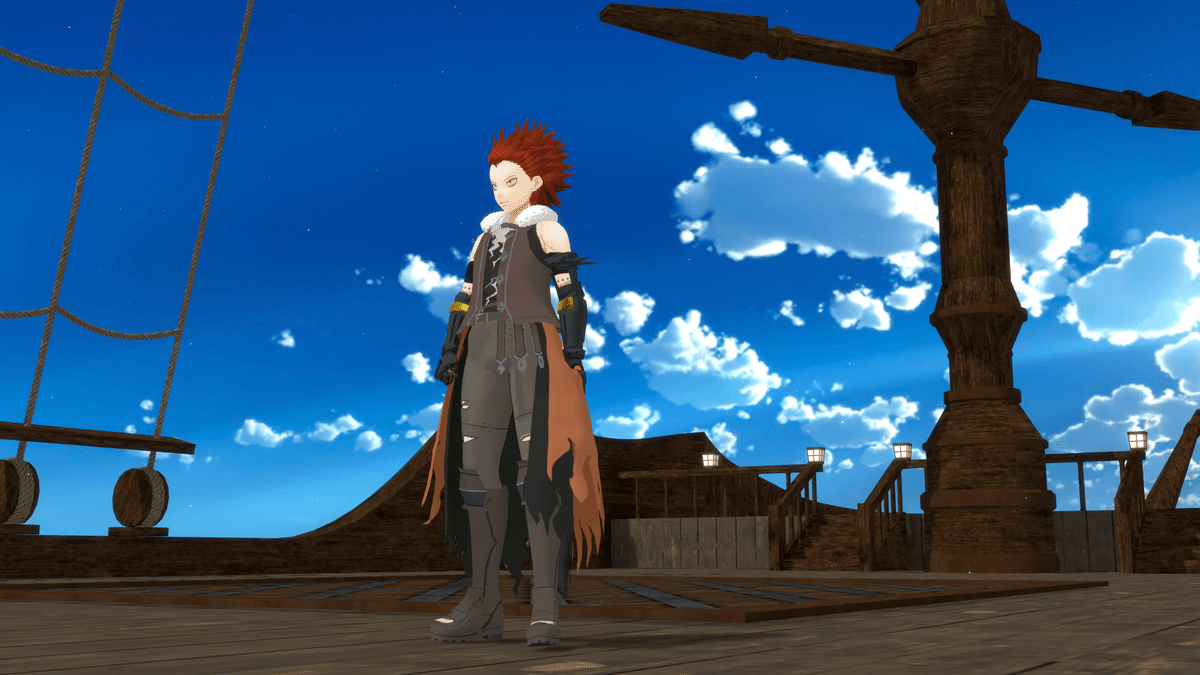
今回は『グランブルーファンタジー』の主人公たちが乗っている飛空艇、グランサイファーの甲板だけを作ります。
画像検索すればわかると思いますが、めっちゃ構造複雑です。心折れそう……
そんな時は範囲を絞って、見える/映す範囲だけ作ればいいんです。手抜きではない、合理的な判断です。
ほんとはハリボテでもいいので上の部分とかも作ったほうが自然になるとは思うのですが……ねえ……
さて、気を取り直して資料を探しましょう。「グラブル 背景」で検索すると、2020年頃に各企業によるビデオチャット用の背景画像を投稿するブームがあった時に、グラブル公式から公開された背景画像がありました。
【グランブルーファンタジー】【ビデオチャット用背景プレゼント①】
— グランブルーファンタジー (@granbluefantasy) April 8, 2020
テレワークやビデオ会議、ウェブミーティングに使用できるビデオチャット用背景をプレゼント!
まずは「アウギュステの砂浜」「ベスティエ島」「よろず屋」「グランサイファーの甲板」をお届け!#グラブル pic.twitter.com/xvHUBgwkDL
ちょうどいい背景素材が配布されていました。参考資料としてこれを使わせていただくことにしましょう。
サイズ感どうしよう……
もう雰囲気でいいです。(無慈悲)
雰囲気じゃやだ~!という場合は、人が同時に写っている参考資料を探すしかないです。
幸い、今回はこんな記事があったので、こちらの記事を見ながら雰囲気で作ります。
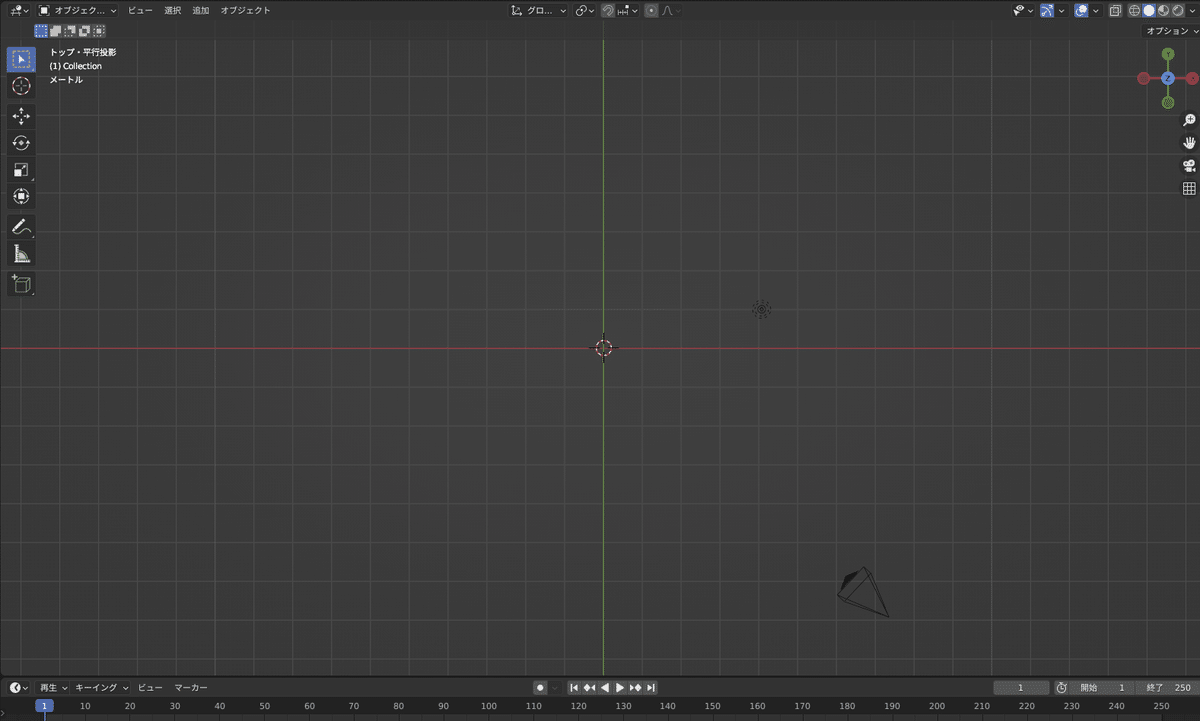
……ちょっとblenderを立ち上げてみましょう。

初期状態から、デフォルトで置かれている立方体を取り除いた状態です。
左上に「メートル」と表示されていますね。この時、グレーの1マス=1mを表しています。他にも、設置したものの寸法を変更するときなどに左下に表示されるウィンドウに移動距離が表示されるので、これらをもとに理想のサイズ感を再現していけばいいでしょう。

また、お手持ちのMMDモデルをインポートして、ステージ上に並べておくのも手です。出力するまでには消しておきましょう。
早速作ろう
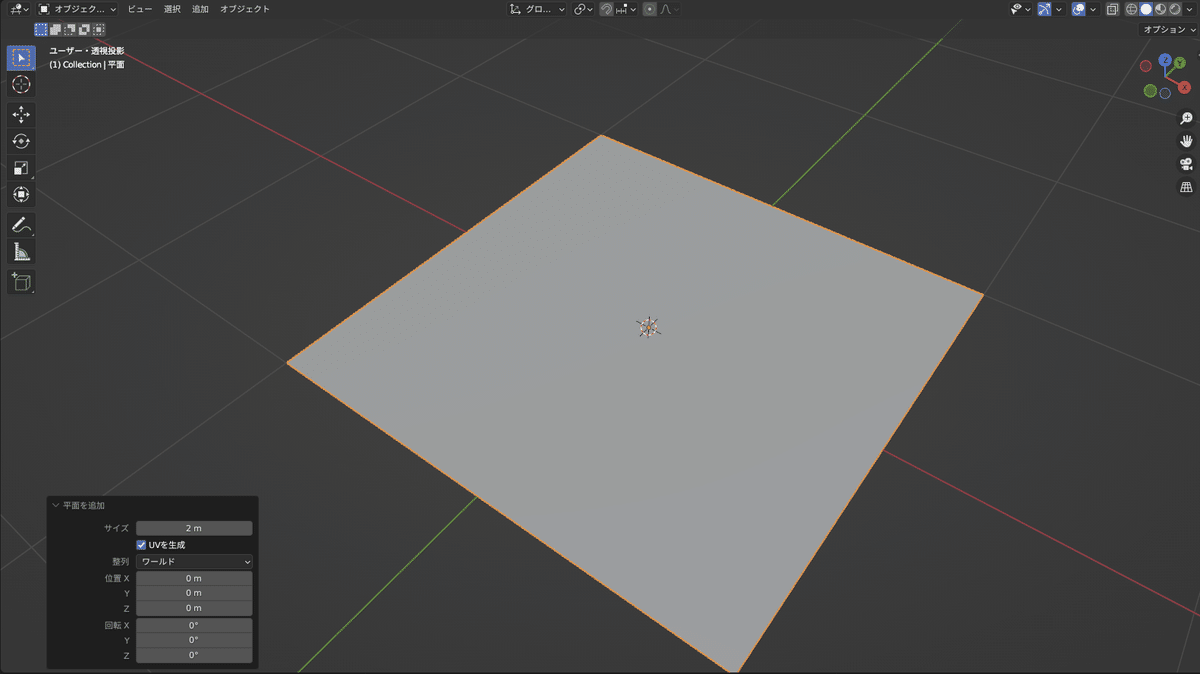
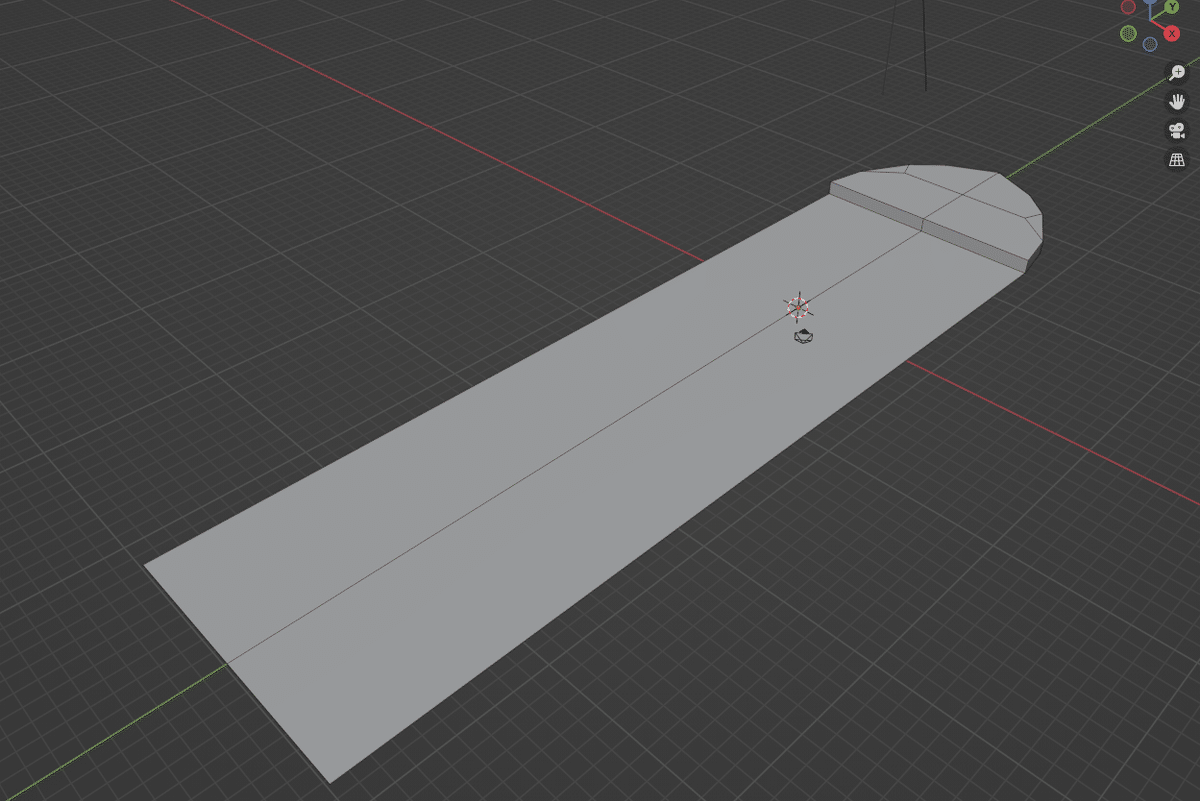
まずは、床を作ります。平面のメッシュを追加しましょう。

サイズは屋外イメージなら大きめ、乗り物の上とか室内ならそのサイズでOK。
床は、でこぼこにするのでもない限りはローポリでよいでしょう。

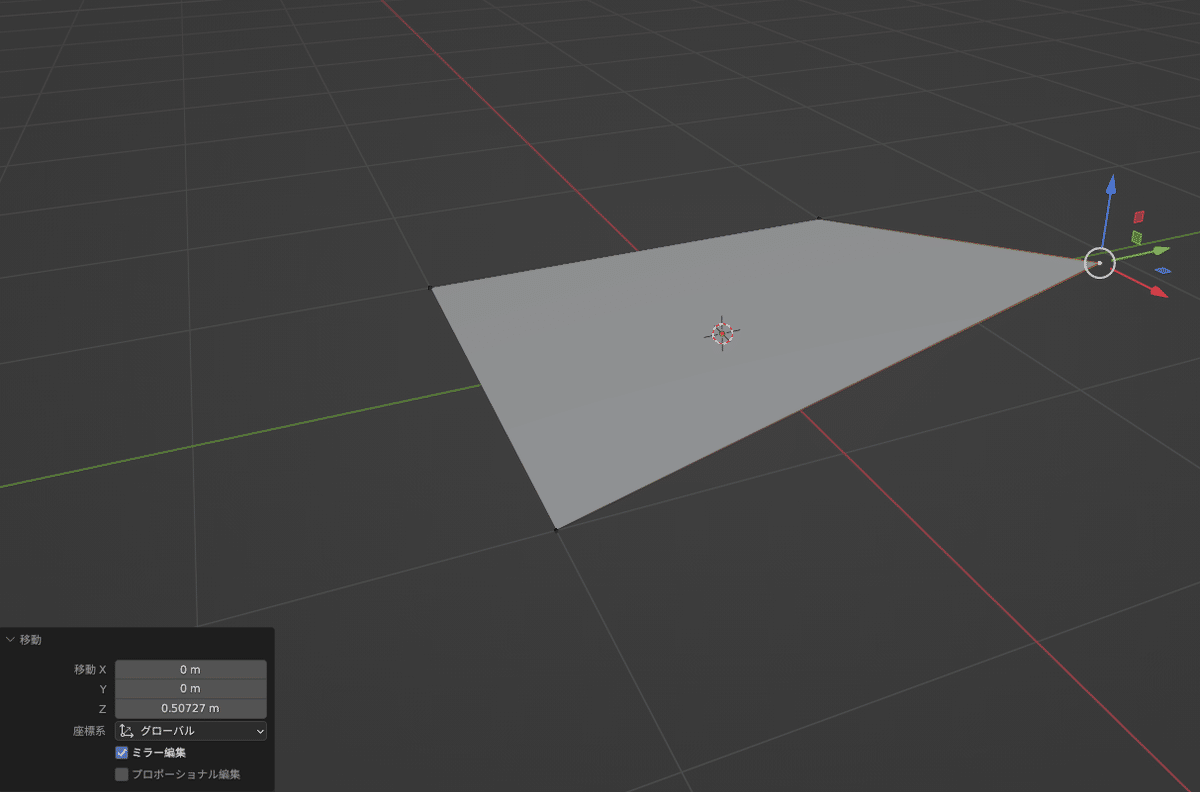
ひとまずこんな感じで。奥に階段があるので、段差を作りました。
ところで……段差の高さはどうすればよいでしょうか?
参考資料の画像奥の段差についている階段の段数を数えると、多分5段ぐらいあります。
そして、階段の1段あたりの高さは大体20cmといわれています。
20cm×5=1m。ということで、高さは1mにしてあります。
今回よく使った機能
・法線方向に押し出し
円柱を途中で太くしたくなったことはありませんか?
そんな時は法線方向に押し出しです。


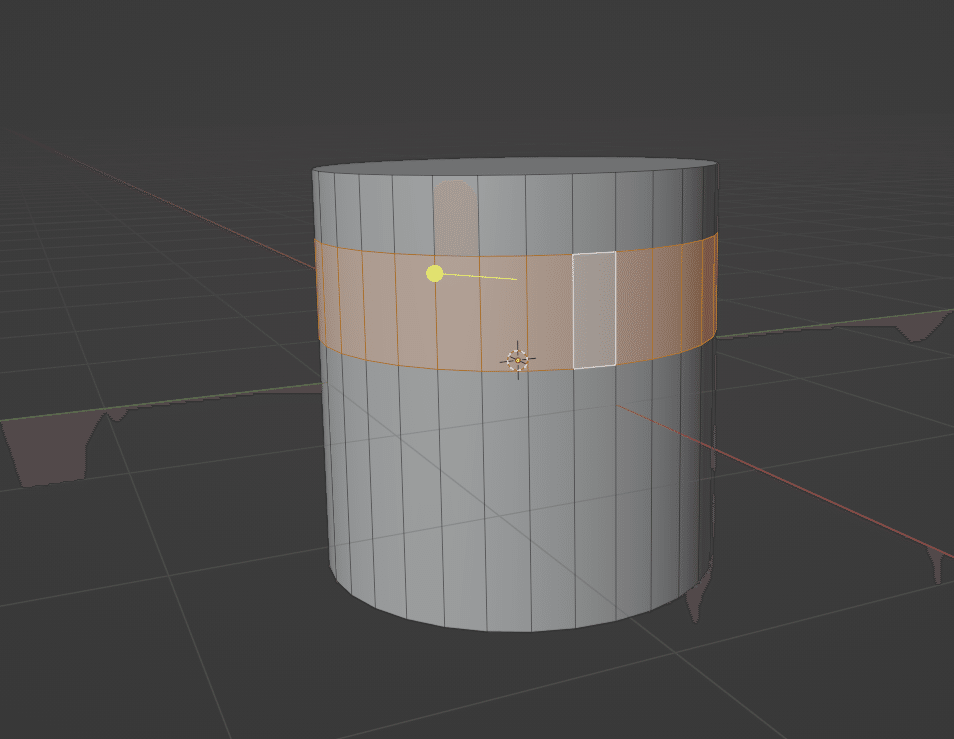
Alt+左クリックで外周を選択します。うまく選択されないときはこちらの記事を参考に。この仕様は昔から変わっていません。
https://tf.hateblo.jp/entry/2015/10/06/224446
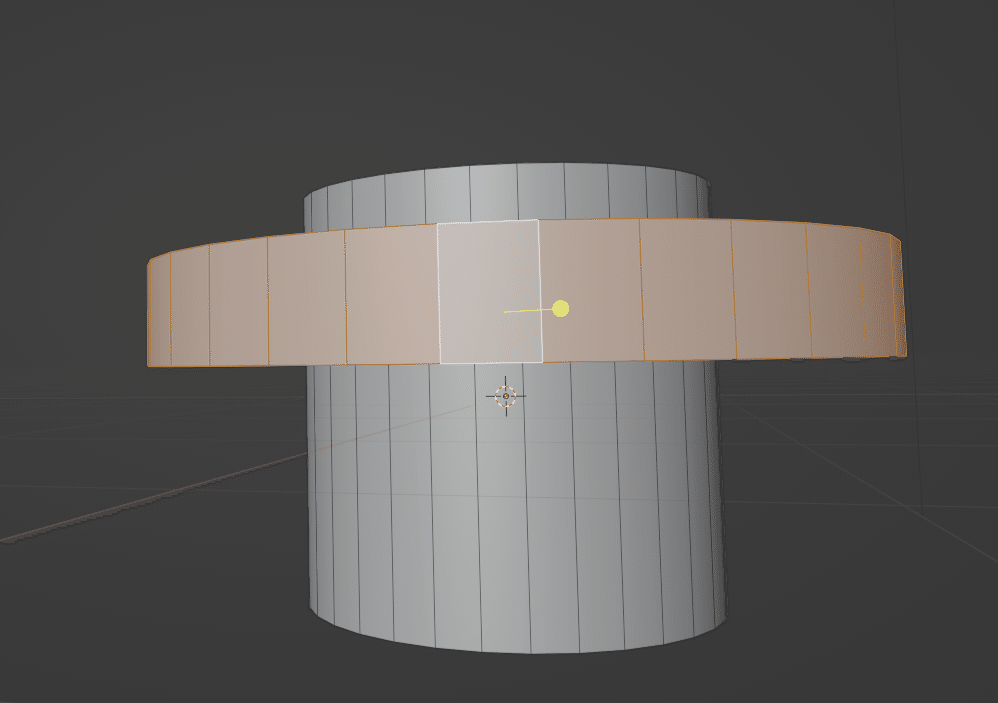
選択出来たら、黄色いハンドルを引いて……

ちょっと大げさにやりましたが、上のようになります。

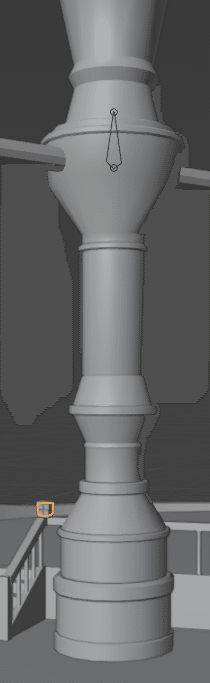
私のモデルでは、中央の柱に多用しています。
・ベベル

CADの世界でいう面取りのことです。追加で操作すれば、フィレットっぽくすることもできます。

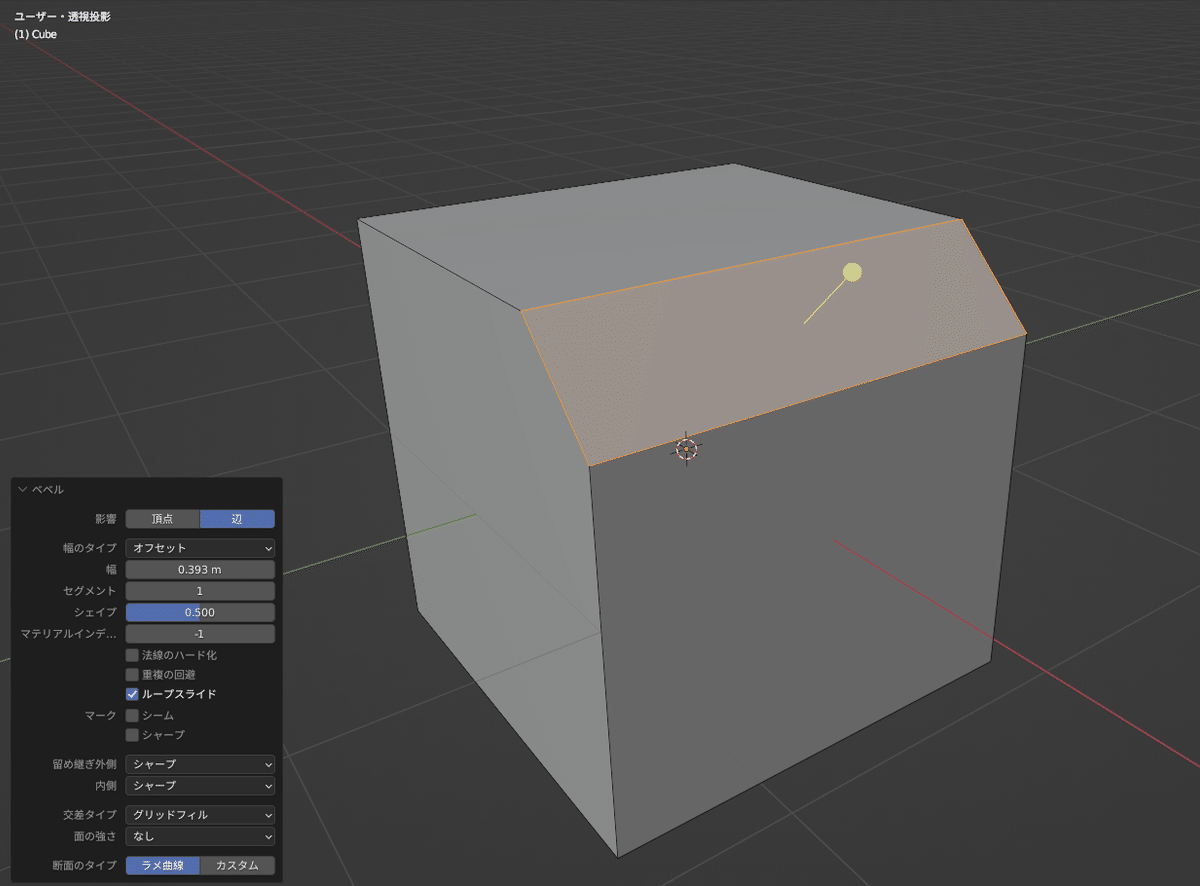
辺を選択して黄色いハンドルを引っ張ると、上のように角が取れるベベルが作られます。

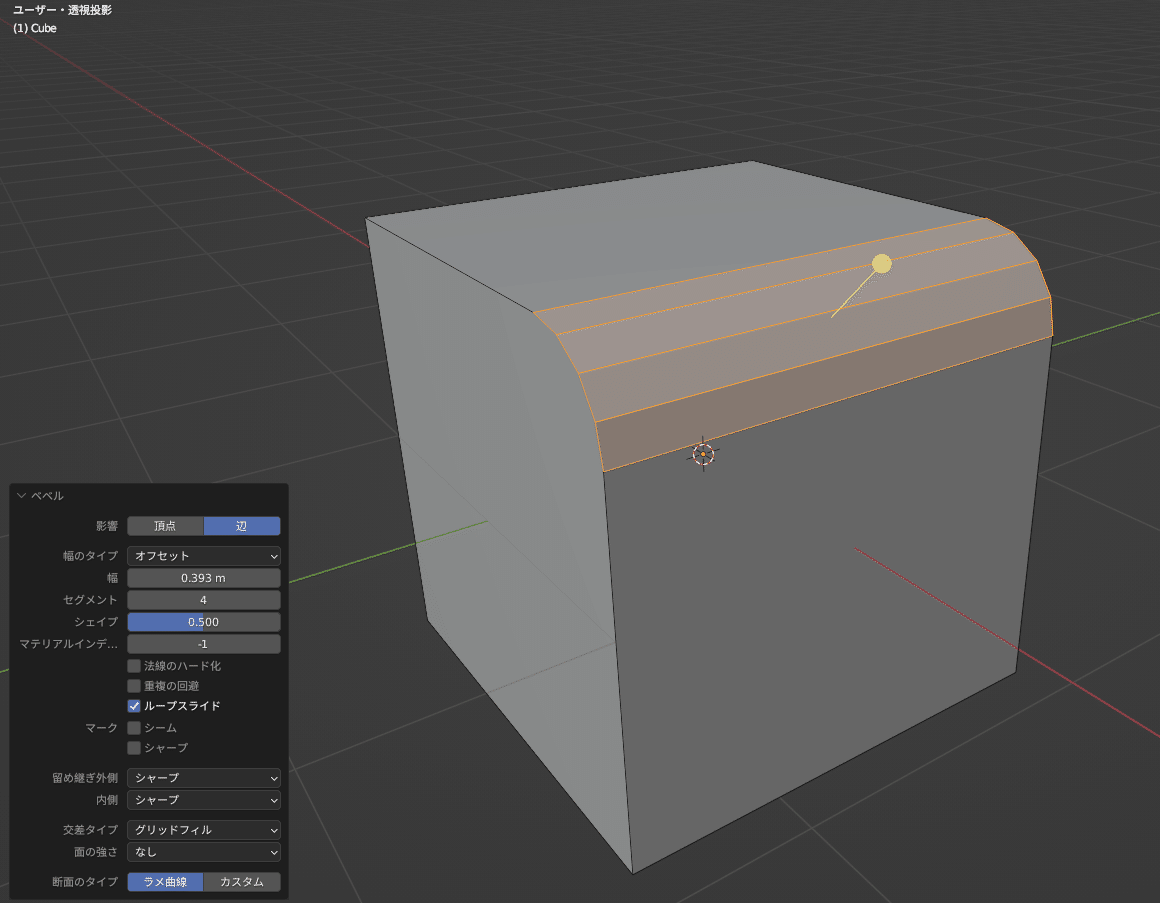
左下のウィンドウを開き、「セグメント」を大きくすると、丸っこくすることも可能です。
・自動スムーズ
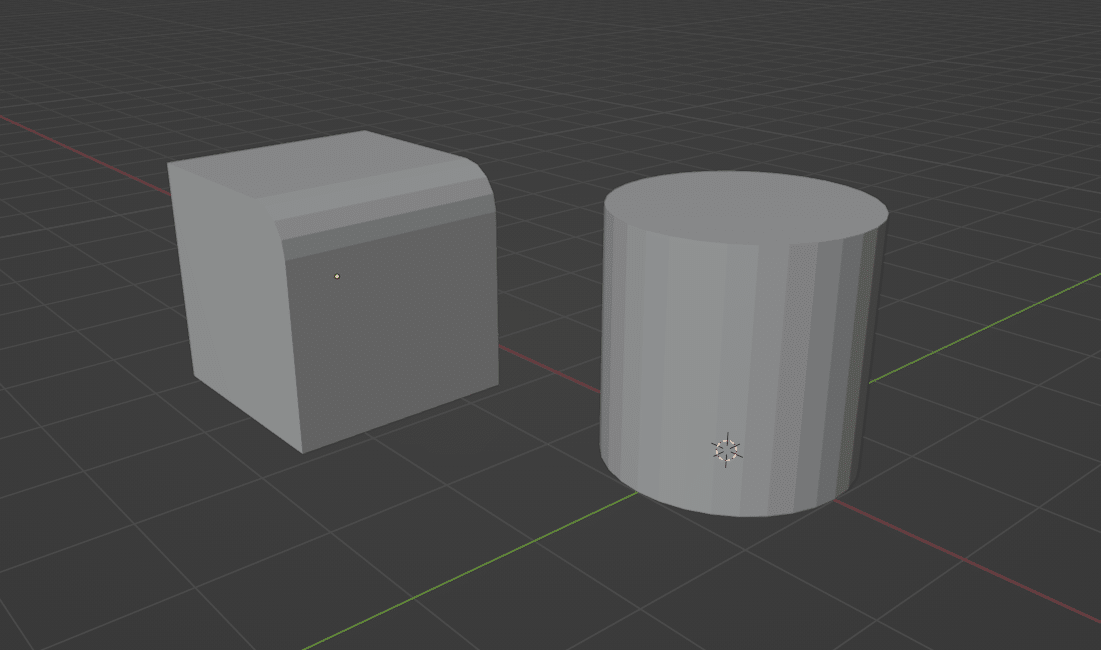
これは陰影の見た目の話なのですが、blenderでデフォルトで作られたモデルはなんだか面が丸見えでカクカクして見えます。

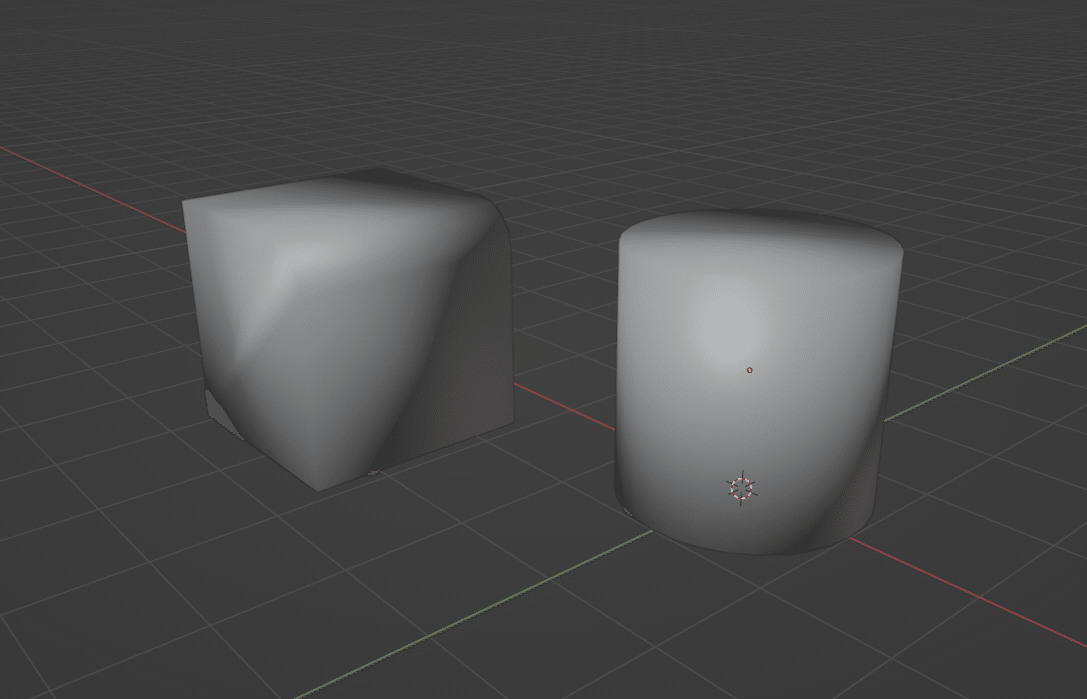
blenderが少しわかる人なら、「そうだ!スムーズシェードを使えばいいんだ!」と思うかもしれませんが、こういう無機的な物は単にスムーズシェードを使うと……

なんかよくわからないぼんやりした感じになります。
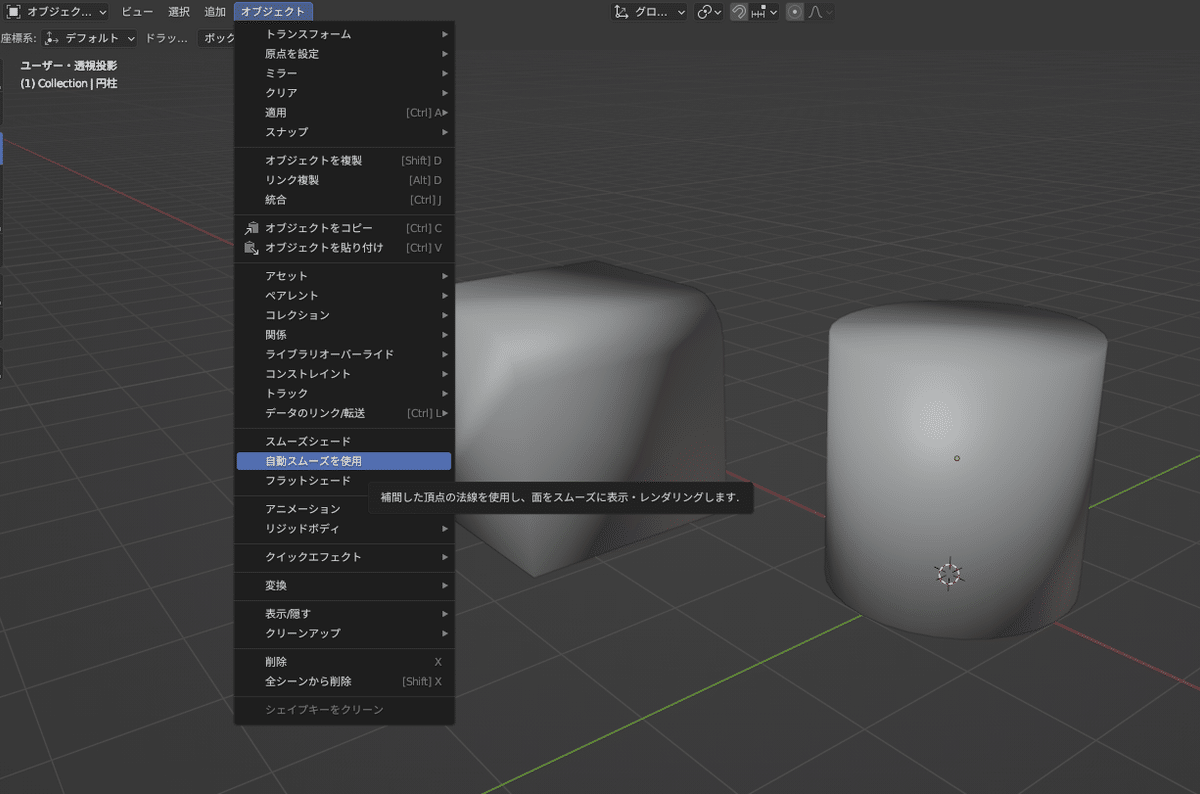
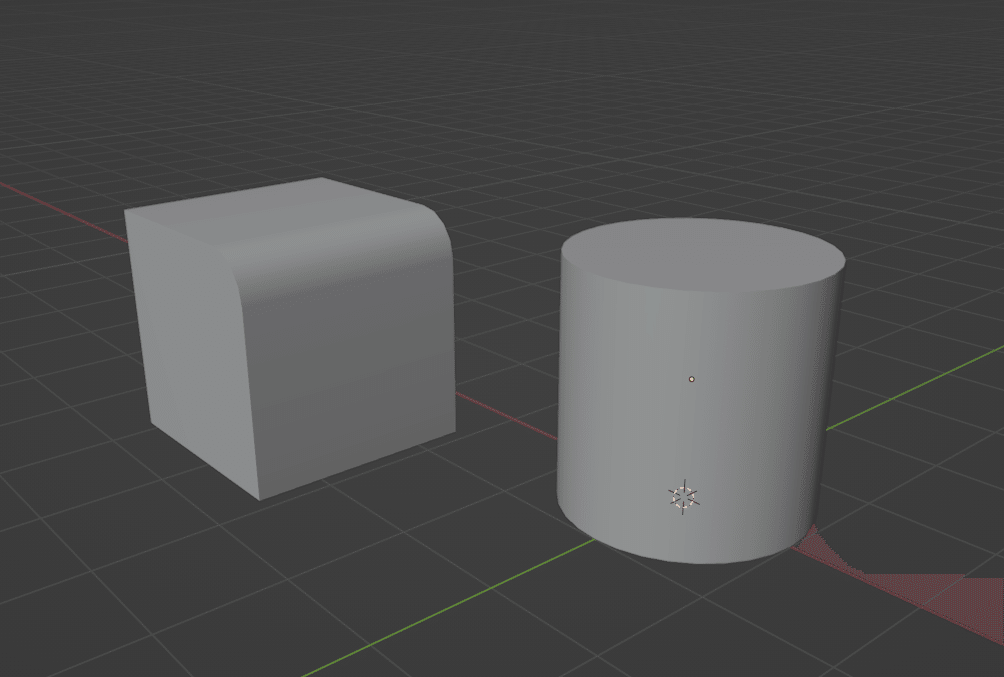
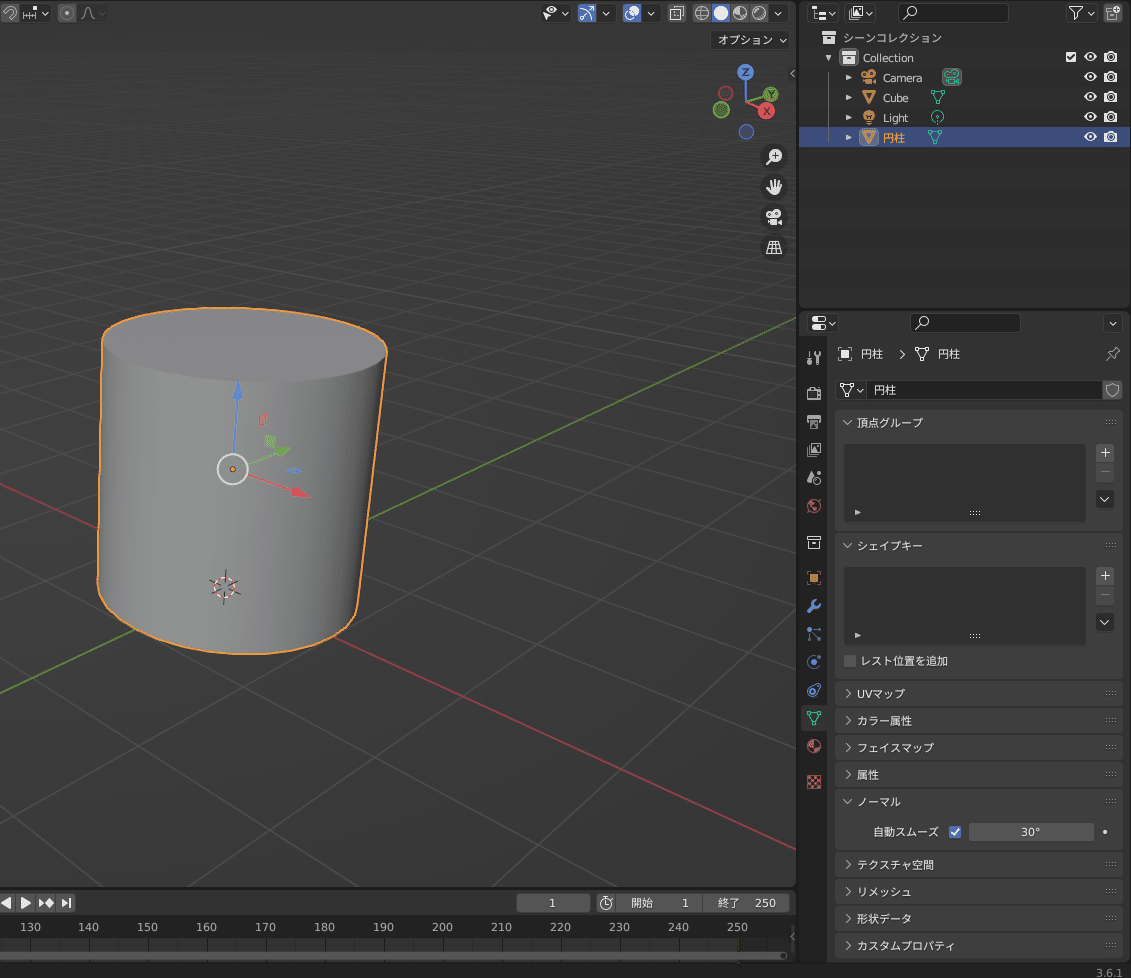
そこでスムーズシェードとフラットシェードを良い感じに使い分けてくれる「自動スムーズ」機能の出番です。
オブジェクトモードで、オブジェクトを選択したのち「自動スムーズを使用」を選びます。


角はしっかり、丸いところはスムーズな見た目に仕上げてくれます。私はこ今回ステージを作るときに初めて知りました。便利な機能です。
もしまだカクカク感が残るよ~という場合は、

右のオブジェクトデータプロパティ(緑の▽)から、ノーマルのタブを開き、角度を変えてみましょう。
参考文献
https://creator.cluster.mu/2023/01/31/blender_smooth/
・配列
階段や手すりの柱部分などに使用。ものを規則正しく並べるときに使います。
具体的な使い方は割愛。
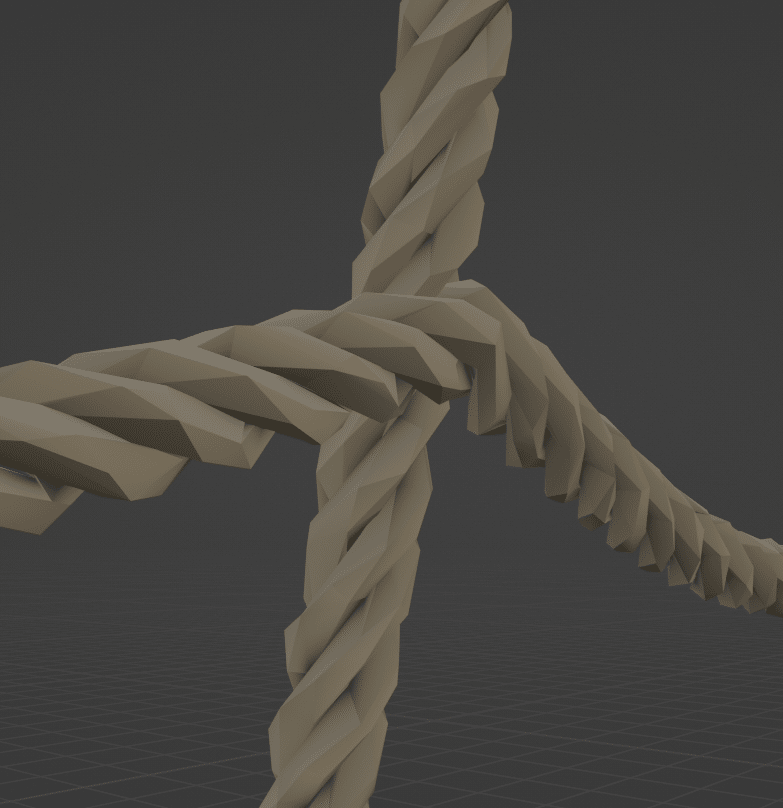
・ロープの作り方
https://cgbox.jp/2023/07/30/blender-string-modeling/#index_id1
上記の方法で直線のロープを作ります。(ロープのもとになる円柱を4つ並べるくだりは目測で並べると事故りやすいので、配列モディファイアをX方向とY方向に1回ずつ使うのがおすすめです)
テクスチャを貼りたい場合は、配列モディファイアを使って長さを伸ばす前にベイクを使って1パーツ分のテクスチャを作ってしまいましょう。(ベイクのやり方は割愛)
そのあと、カーブモディファイアを使って好きな形に沿わせます。(これも割愛。申し訳ない)
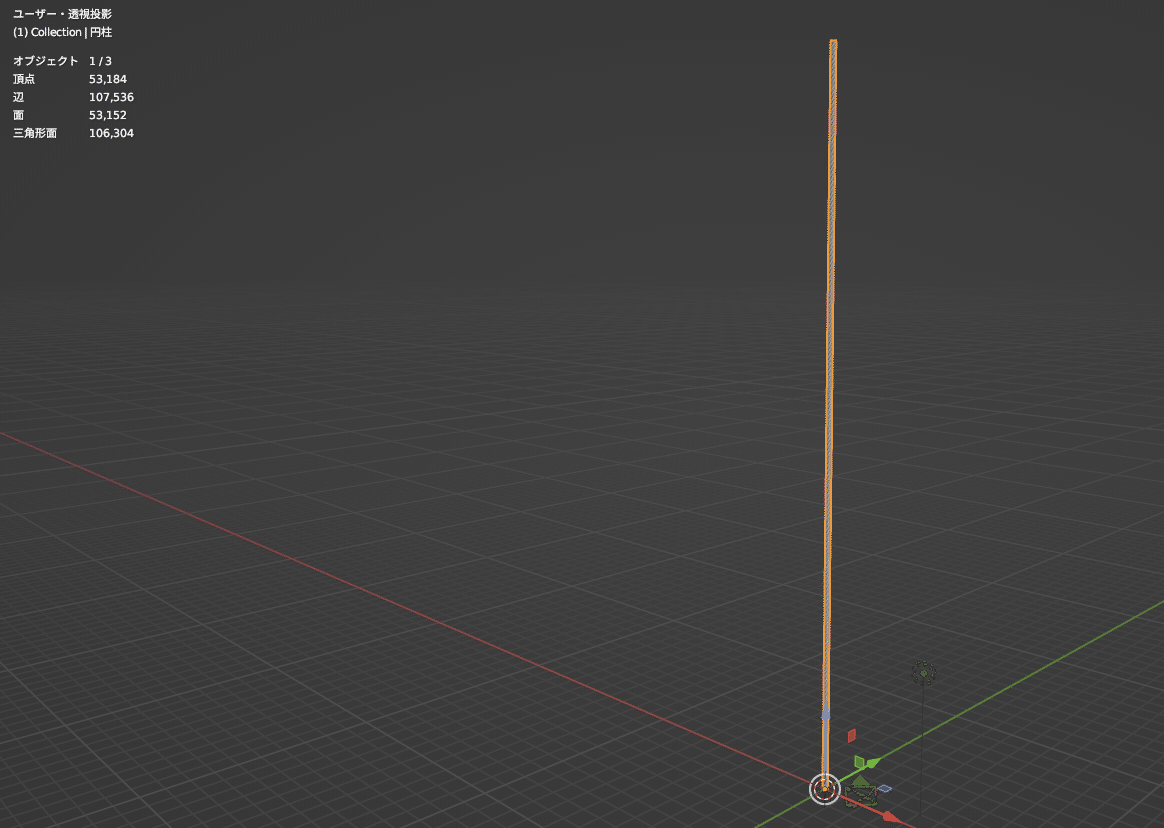
ただし、この方法だと死ぬほどハイポリになります。(左上の面数に注目)

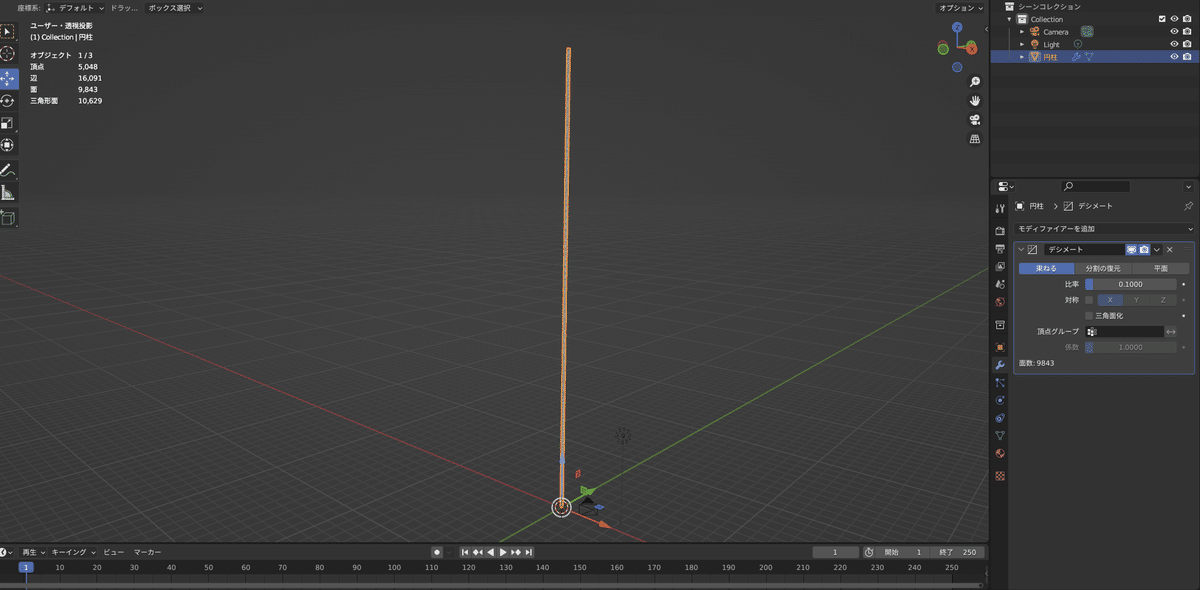
このままだと事あるごとにPCがウンウン唸って重くなってしまうので、カーブモディファイアで形を作った後に「デシメートモディファイア」でローポリにしましょう。ロープを近くで見ることはあまりないと思うので、90~95%ぐらい削減しても大丈夫です。

束ねる→比率を0.1~0.05ぐらいにしてしまいましょう。改めて左上の面数を見てみると、すごく削減されたことが分かるかと思います。
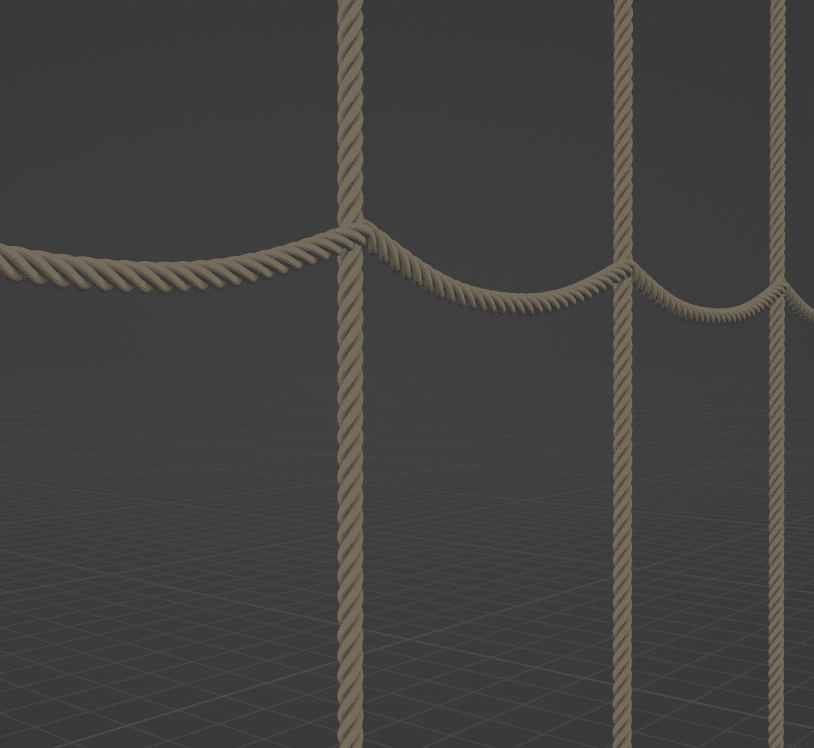
下に実際のビフォー・アフターを掲載しておきます。最初はロープだけで100万頂点ぐらいありました。近くで見たら確かにローポリだなあとわかる感じですが、遠目に見る分には一切問題ありません。


テクスチャを探そう
テクスチャ……描くのめんどいですよね。そんな時はフリー素材の出番です。
この辺で探すと良いでしょう。
素材のダウンロードボタンを模したウソ広告にはくれぐれも気を付けてください。
これらを大きな構造物に普通に適用すると、サイズが足りず微妙な感じになります。
そんな時はマッピングを使います。
ただし、そのままではMMDに持ち出せないので、この記事を参考に、最後は画像をベイクでまとめてしまいましょう。
(UV展開がめんどくさくて、スマートUV投影を使いまくりました。良い子はちゃんとシームを入れてUV展開しましょう)
https://www.pentacreation.com/blog/2023/05/230513.html
blenderからMMD用に出力する準備
さて、いよいよ出力です。その前に、mmd_toolsではPMX形式で出力するためにはMMD専用ボーンが必要です。そのためのボーンの作り方を説明しておきます。
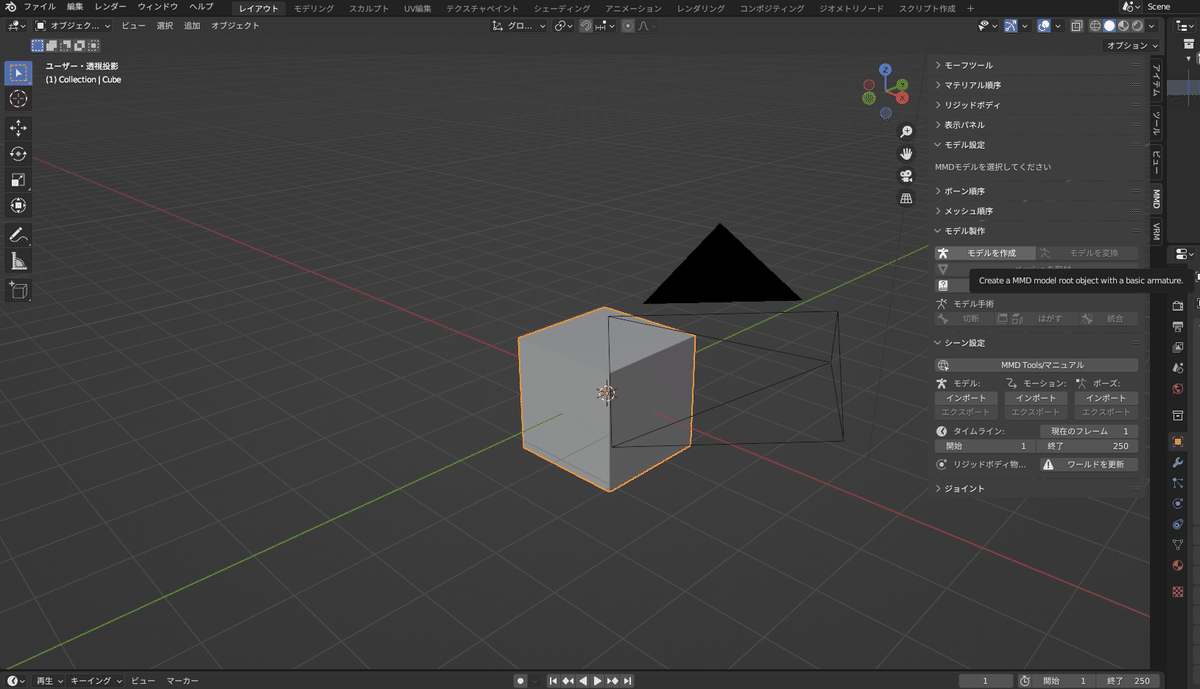
オブジェクトモードで、右からmmd_toolsのメニューを出し、「モデルを作成」をクリック。

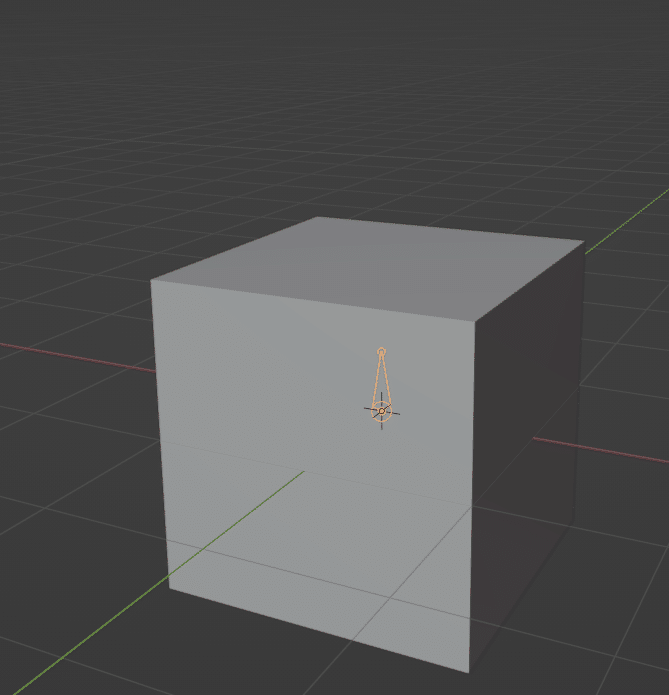
アーマチュアが作られます。ちなみに最初に作られたこのボーンは「すべての親」です。
もし、動かしたい構造物がある場合は、先に編集モードで子ボーンを作っておくと楽です。

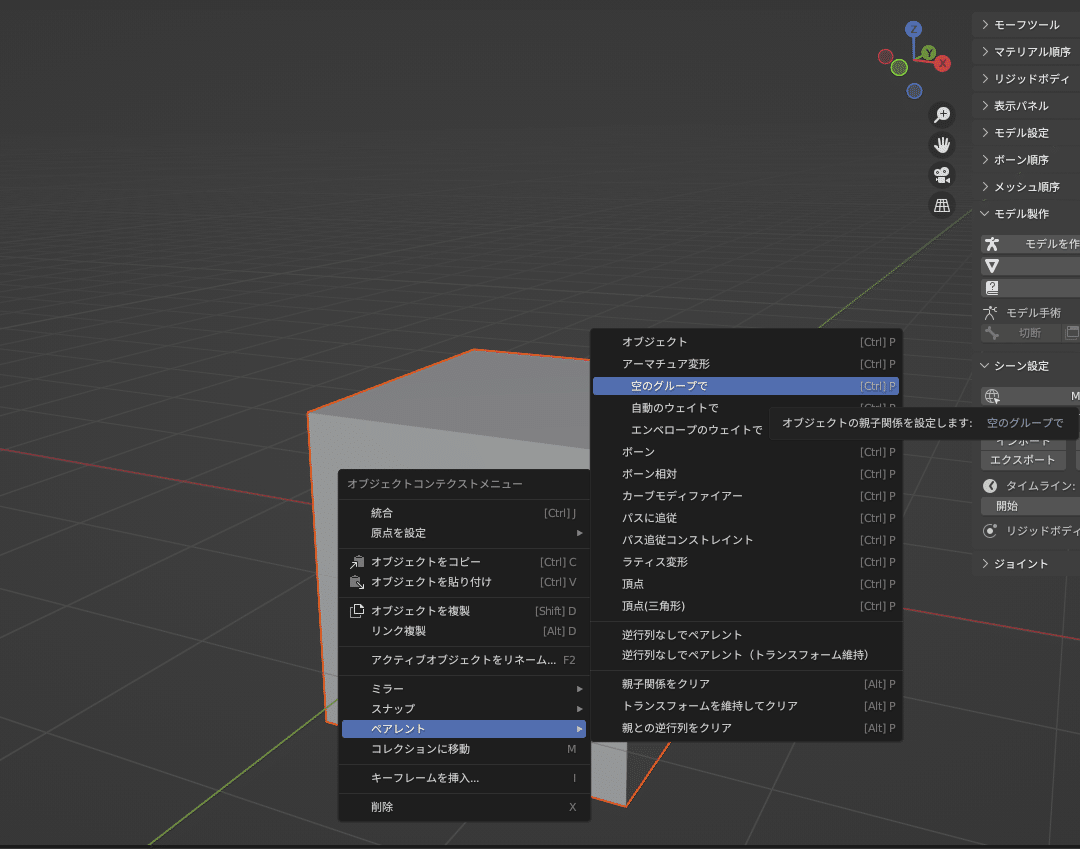
これを親にして、作ったモデルをペアレントにします。
作ったオブジェクト→ボーンの順で選択します。

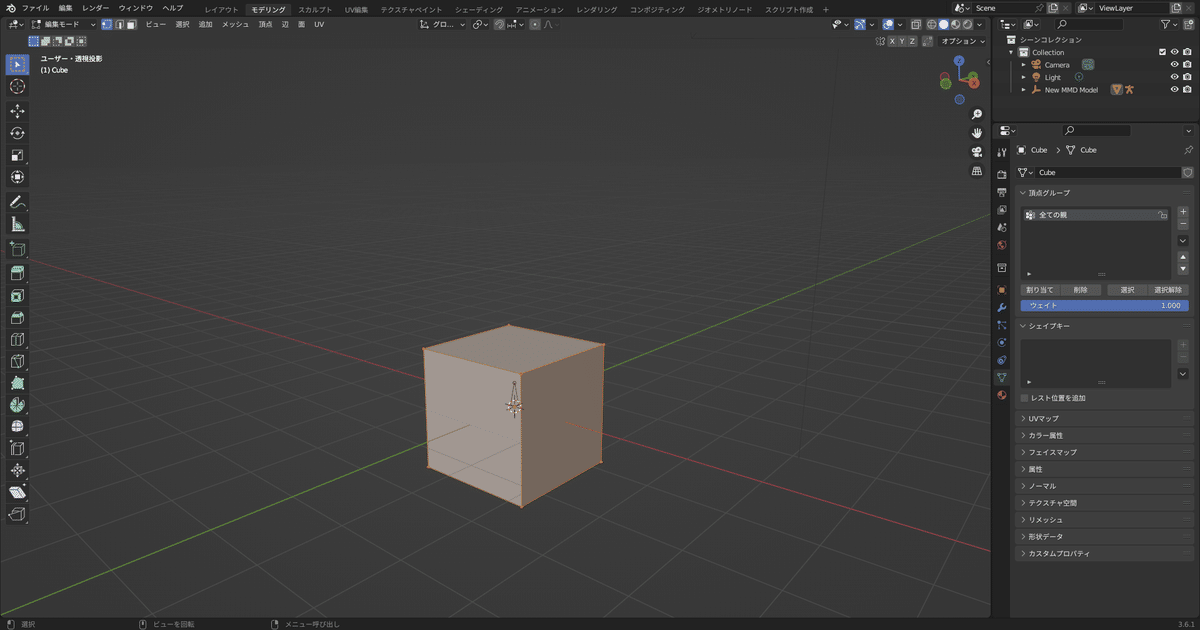
編集モードでオブジェクトを全選択(Aキー)し、動かさないものはすべての親の頂点グループにウェイトを1.000で「割り当て」ます。画面右の割り当てボタンを押せばOK。

動かすものに関しては、言わずもがな子ボーンに対応する頂点グループにウェイトを割り当ててください。
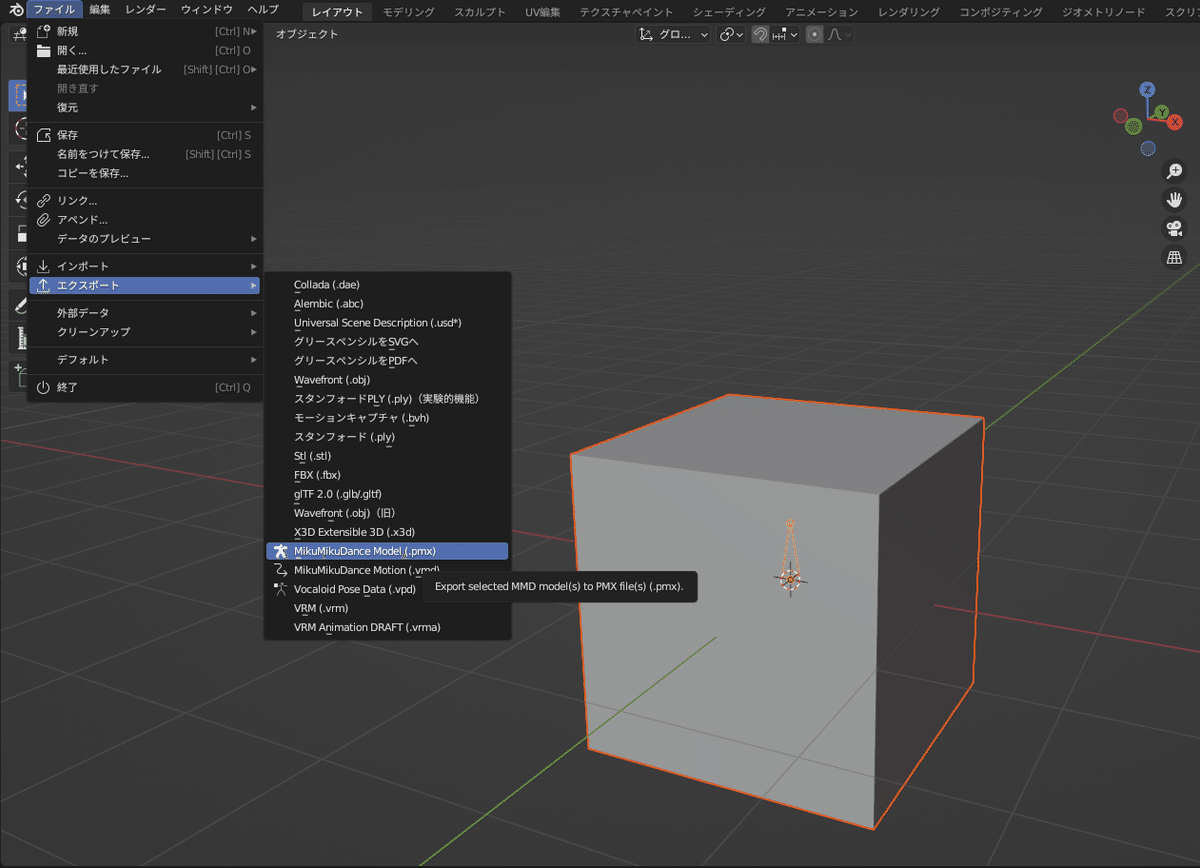
オブジェクトモードに戻り、アーマチュアとオブジェクトを選択したら、「pmx」形式を選択して出力します。

PMXエディタでやること
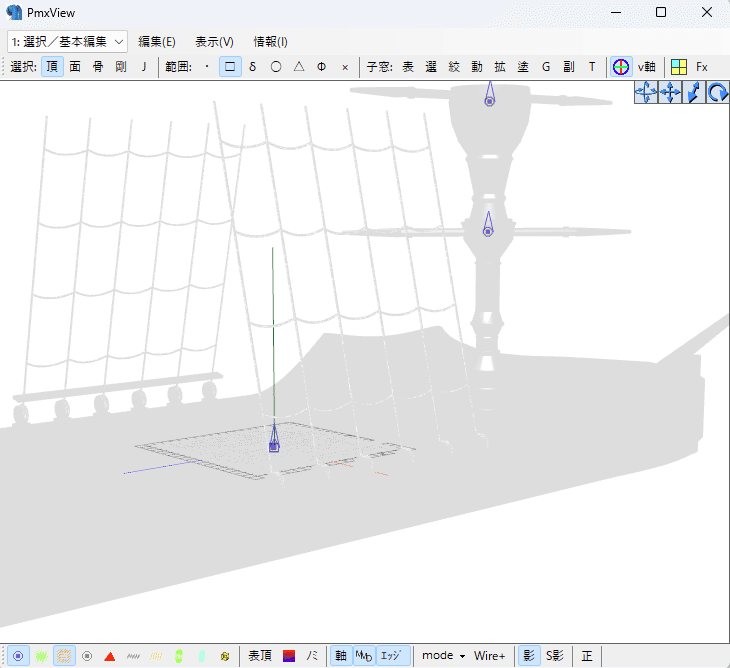
早速PMXエディタで開きます。

まあなんてこと!あんなに頑張ってマテリアルを設定したのに真っ白です!
……落ち着いてください。まずは材質をセッティングしましょう。
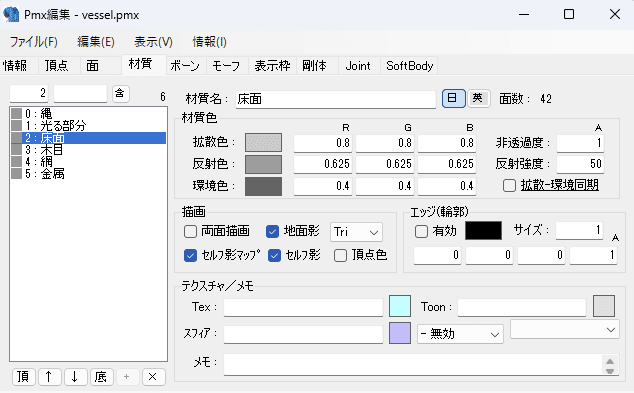
材質のセッティング

まずは、同じフォルダ内か、その1階層下にテクスチャをまとめて持ってきます。普通に、ベイクしたテクスチャをコピペすればOK。toon~.bmp に関しては、MMD(PMXエディタではありません)のソフトに同梱されているので、それを借りましょう。こだわりがある人は、自作するかフリー素材を探してください。


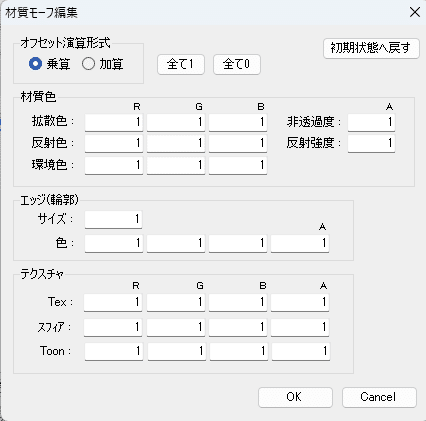
以下のように編集していきます。
・拡散色は1/1/1
・反射色は0/0/0
・環境色はそのままでも、0.5/0.5/0.5でも。お好みで
・反射強度は0(AutoLuminousで光らせたいものがある場合は後でモーフを設定しますので、全部0にしておきましょう)
・Texの横にある水色の□をクリックし、テクスチャを割り当て
・Toonの横にある灰色の□をクリックし、Toonを割り当て(特にこだわりがないならToon01かToon03が良いでしょう)
・スフィアはこだわりがあればご自由に
AutoLuminous対応
私のモデルにはランタンが設置してあります。せっかくなので、光るようにしましょう。

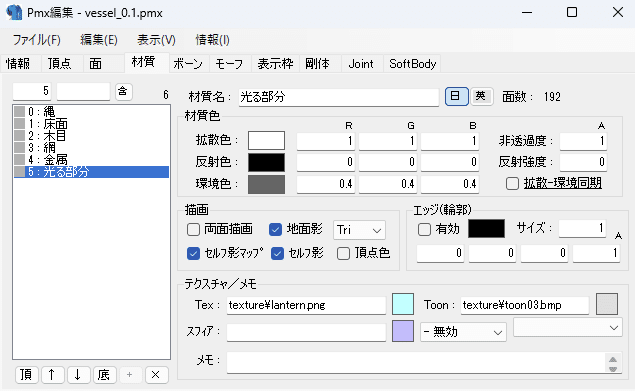
まず、光る部分のマテリアルはblenderの時点で分けておくことをお勧めします。PMXエディタ内でも材質分けはできますが、面倒なので……
まず材質タブを開き、光らせたい材質の名前を右クリックして、「Indexコピー」。

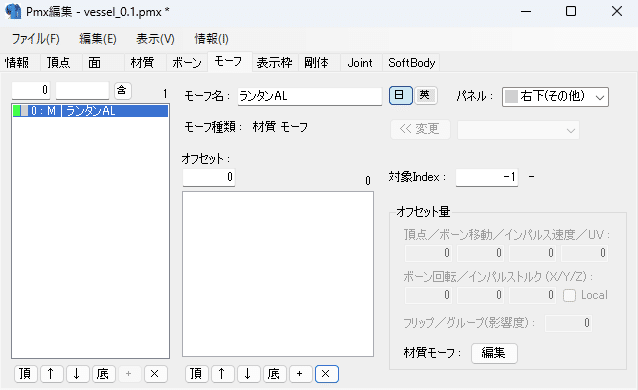
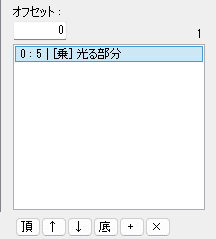
モーフタブに移り、新規モーフ作成→材質で材質モーフを作成します。

中央の真っ白なリストを右クリックし、「Indexコピーから追加」。

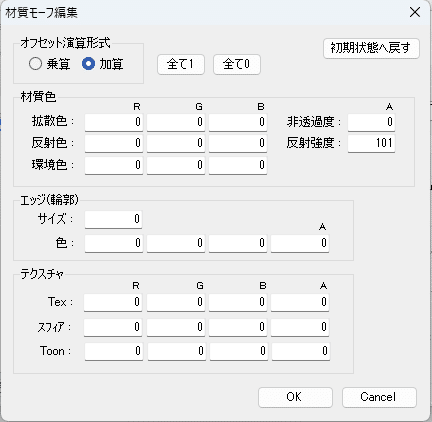
追加された項目をダブルクリックし、以下のように編集します。

・オフセット演算形式は「加算」
・「すべて0」をクリック
・反射強度を100以上(101とか110)にする

これで、AutoLuminousのMMEを入れたうえで、ALモーフを1.0にすると光るようになります。
ほぼ同じことがここに書いてあるので、参考までに。
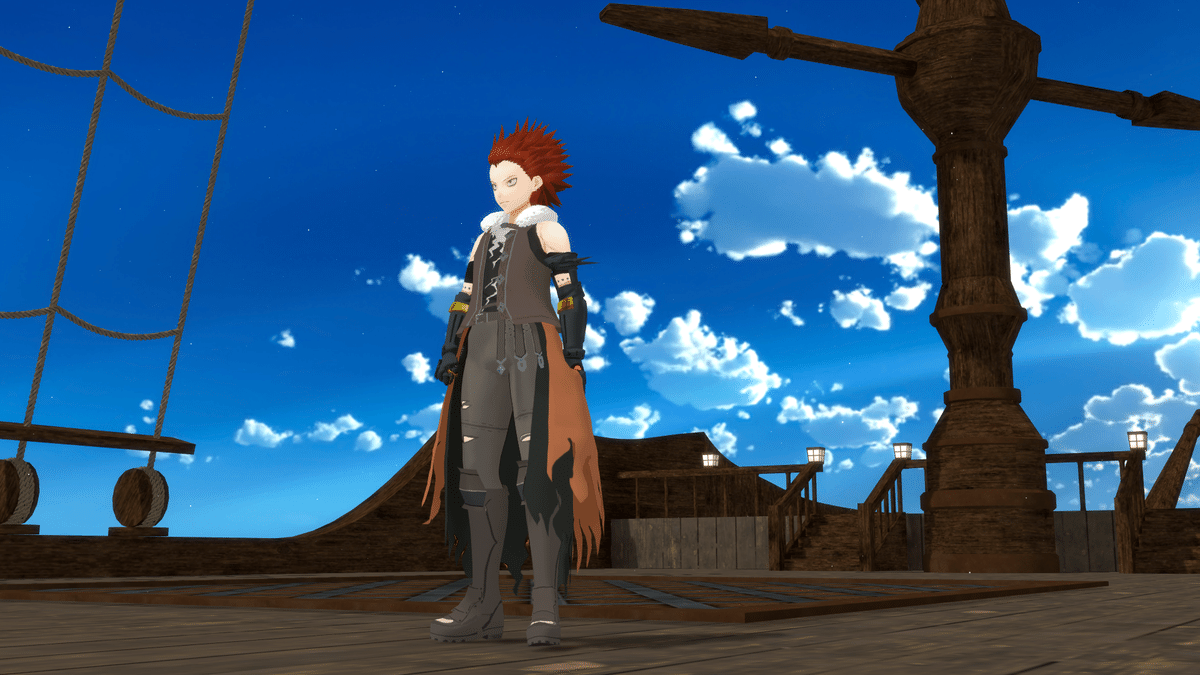
MMDに入れよう
あとは、配布ステージを借りてきたときと同じように、MMDに入れてあれこれするだけです。屋外のステージなら、スカイドームなどを借りるといいでしょう。

おわりに
ここまでお付き合いくださり、ありがとうございました。
技術のある方なら、もっと素敵なステージを作ることができるかと思いますので、人型モデルは作ったことあるけどステージはないよ~!という方も、配布ステージに理想のステージがないよ~!という方も、これを機にぜひチャレンジしてみてください!
いいなと思ったら応援しよう!

