
5分でできるブロック崩しの作り方
Vtuber向けのツール開発をしている小栗さえと申します!
今回は誰でも簡単にブロック崩しが作れるブロック崩しメーカーを作りました。画像の用意さえあれば5分程度でブロック崩しゲームが作れます。
昔なつかしブロック崩しを作れるアプリを作りました!
— 小栗さえ🐾V向け便利ツール開発 (@OkuriSae) November 27, 2021
身体のイラストとお洋服の差分があれば5分ぐらいで作れます。https://t.co/GDMQT5bfeo
Vtuberの新衣装お披露目なんかにも使えるかも?#ブロック崩し #ジェネレータ pic.twitter.com/hEsX6h7LLF
操作方法はマウス左クリックで開始、もう一度押すとゲームが中断(ポーズ)します。
準備:画像の用意
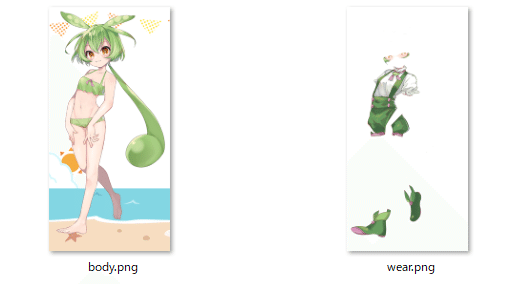
ブロックを崩した後のイラスト(body.png)と、ブロック用のイラスト(wear.png)の2枚の画像が必要になります。
ブロック用のイラストは透過pngで用意してください、透過部分はブロックとして判定されません。

画像の解像度に制限はありませんが、縦800px以内が推奨です。
(横長の画像でも問題なく動くと思います、たぶん)
ブロック崩しの作り方
サンプル作品をブラウザで表示して、右上のフォーク(複製)アイコンからフォークメニューを出し、右下のフォークボタンを押します。

Open Processing のアカウントが必要なので登録します。


フォーク(複製)が実行され、登録したアカウントに紐づく新しいURLができます。URLの作品IDが元の作品ID『1369738』と異なっていれば別の作品として複製できています。

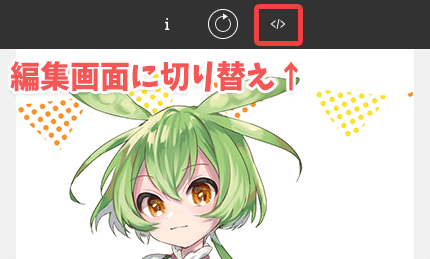
次に画像の差し替えを行います。作品の編集画面を開き、プロパティメニューを出します。


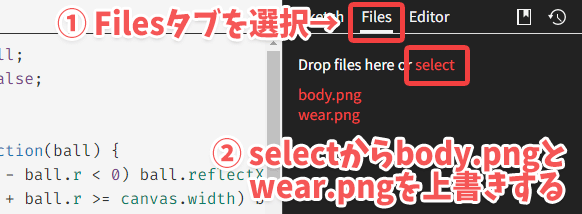
Filesタブから select を押して body.png と wear.png をアップロードします(上書きされます)。

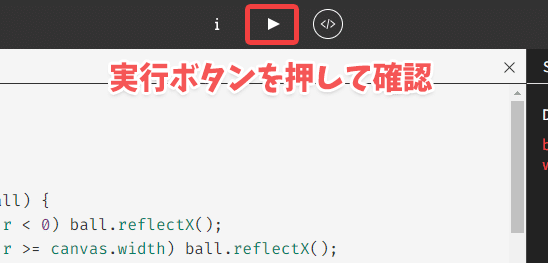
ファイルがアップロード出来たら実行して動作を確認します。

必要に応じてソースコード★部分の数値を変えて難易度を調整してください。

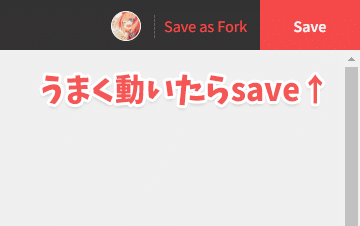
編集が完了したらSaveを押して変更を確定します。

その他作品情報やサムネイルなどを設定する場合は『i』を押して編集します。

完成です。URLをコピーして自由にお使いください。
ソースコードの改変は自由(要フォーク)、また作った作品は商用、非商用問わずお使いいただけます。
サンプル作品の素材は以下よりお借りいたしました。
その他制作ツール
昔つくったやつです。
