
Macチャレンジ+デイトラDay5
本日のタスク
Mac使ってみよう!もろもろ設定作業
デイトラDay5
(おまけ)メルカリ出品
1.Macを使ってみる
ガチでWindowsユーザーです。
デイトラはDay5から、いよいよコードを書き始めますが、
家族が使わなくなってしまったMacbookAir(黒くて指紋が目立つやつ)を譲り受けたので、せっかくなのでMacでやってみようかと。もろもろの設定をしてみます。
メモリ8GBなので若干スペック心配。
最初に立ち上げてMacさまにおすすめされたのは、OSのアップデート。えっ。
もともと「ventura」なのですが、「sonoma」にできるよ、と。
Windowsも11にするのが怖くて10のまま使っているのですが、Macは大丈夫?
ざっくり検索したところ、Adobeも対応してきてほぼ大丈夫らしいということがわかったので、いろいろ設定した後に変えるよりは今変えてみよ、と更新作業開始。updateボタン押してから、2,30分くらいかかったかな。
その後は、キーボードの割り当て変えたりとかして。
書いている方がたくさんいらっしゃいますので、参考にさせていただきました。WindowsからだとCommandキー位置がまず不自由。そしてF2でファイル名変更できない!とか、タッチパッドでスクロール方向逆!とか、deleteでカーソルよりも右の削除できないのか!とか、、たくさんあります。全部じゃないけどほどよく変更。
そして自分のメイン、vscode。
が、、設定とか拡張機能がまるっと引き継がれててビビりました。スニペットも!
もともとあまり考えていなかったのですが、どうやらgithubで個人アカウントでログイン&同期の設定をしていたらしいです。
イチから全部設定しなおす覚悟でしたのに。。
これから複数PCでvscodeを使用する予定がある方は、念のため事前にご確認ください(普通しますよねw)。
まだ全角半角切り替えとかで違うキーを押してしまいますが、慣れていきたいと思います。
2.デイトラDay5@Web制作コース学習
Mac設定ができたところで、デイトラDay5を開始します。
「ゼロからサイトを作ってみよう」ということで、コードから作品ができる初体験、わくわくするとこです。
私はほかでもちょっとだけ勉強していたので初体験ではないですが、
デイトラのこの初体験はとても楽しかった。
なぜなら「デザインがおしゃれ」!!!
やっぱりおしゃれなデザインの方がテンション上がります~
楽しく学習できました。
学習内容は、HTML基本とCSS基本です。
自分がこちらで知って新たに勉強になったこと。
最近自分でググって使用していた「noindex」について、使用法が間違っていないのが確認できてよかった。(「検索エンジン(Google など)に対してコンテンツをインデックスから除外してもらうために使用)
Google Fontsの新しい使い方(可変フォント)も、なんとなく使っていたけど確認できてよかった。
rgbaが古い?っていう参考リンクが勉強になった。https://www.tak-dcxi.com/article/rgba-function-is-legacy-syntax
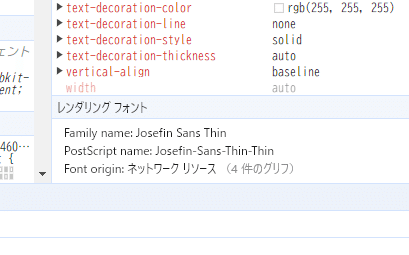
ディベロッパーツールで、レンダリングフォントのところを見たことがなかった!!!これめちゃ重要だった。
最後のレンダリングフォントですが、「computed」、日本語にしていると「計算済み」のところです。今まで見ていなかったんですが、ここで「適用されているフォントがわかる」

いままで「スタイル」しか見ていなくて、フォントを複数設定しているときにどれが適用されているのかわからなかった。ここを見るとわかるんですね!
3.(おまけ)メルカリ出品
長いこと売りたかった山ウェアを出品。
人気ブランド(山と道とか)だから、売れるよね、きっと。(→翌日売れました。)
あとがき
今日のタスクは無事終了。(迷走台風10号で予定がぶっとんだおかげです。)
note投稿も日々のタスクの1つなんですが、結構時間かかってしまいます。なんで皆さん毎日サクサク投稿できるの、とほんとに尊敬です。
私がマイペースすぎるんでしょうか。
本当はもっと詳細記載したいものもあるのですが、おいおい追記したいと思います!
最後までお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
