
AI生成画像管理の最適解(ローカル/GoogleColab)
今回はStable Diffusionの画像管理についてのnoteです。
・昔作った画像がどこにいったか分からない
・プロンプトやモデルがすぐにわかるようにしたい
・googleコラボでも使いやすい画像管理ツールを探している
これにあてはまる人には超絶おすすめ!

※実際に僕が使っているツールを宣伝しますが、アフィリエイトですこれ!真っ直ぐ宣伝します!PR!
アフィリエイトする方法は調べてもでてこなかったんですが、このnoteではアフィする方法まで書こうかなと思います。
このツールは有料で買い切りです!
Eagle
価格は29.95ドル(約4,000円!)サブスクリプションや追加費用は不要です。
買い切りなのが嬉しいのと、30日間無料で試せるというのに惹かれましたね。使い始めて二日目には購入を決意してましたー!
買う前に試せるのがおすすめしやすい。気に入らなかったら買わなければいいのだから!!
最強の画像管理ツールEagle
ということで紹介していきます!
AI生成は確かに楽しいのですが、どうもずぼらな僕には画像を管理するのが大変。
画像にお気に入りをつけられたり、モデルや特定のプロンプトを自動で振り分けてくれたら楽なのになーと思ってました。
それを満たしてるツールを探していると、すぐにでてきたのがEagleなんですね~!
僕はこれ以外に画像管理ツールを使っていないので比較することはできません。ただ、stable diffusionの画像管理でこれ以上のものはなくね?とすら思ったくらいには便利です。
■どう便利か?
ここからローカル環境とGoogleコラボ環境向けに書いていきます!
ローカル環境でできて、コラボ環境でできないこともあるので、コラボ環境の人はまずはどっちも読んでみてから導入を検討するといいかなと!
・ローカル環境
AIで写真集を出したり、AI美女アカウントを運用し毎日投稿するとなると、一度に大量生成することが非常に増えます。
具体的にいうと、Dynamic Prompt、ワイルドカードを使うことになります。すると大量生成したはいいものの、そこからの画像の選別が非常に面倒くさいんですね。
Eagleを使うと、それが速攻で解消できます。

スマートフォルダという機能があります。
触ってみたら分かると思いますが、簡単に説明します。
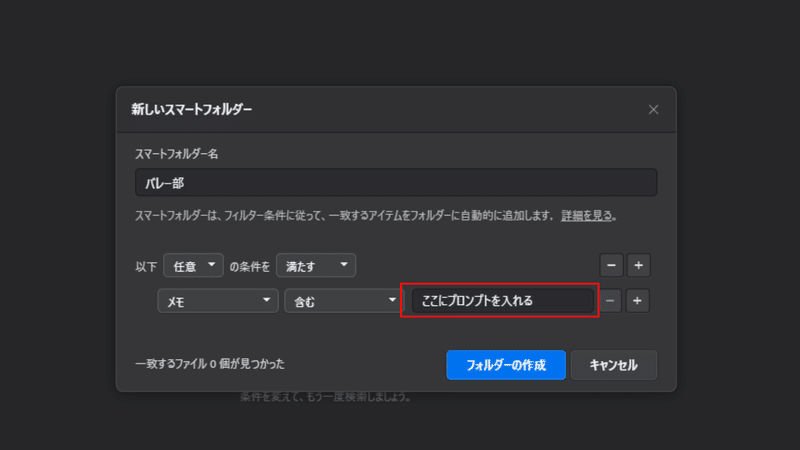
スマートフォルダーを新規作成する時、こんな画面がでてきます。

好きなフォルダー名をつけて、赤枠の部分にプロンプトをいれることができます。
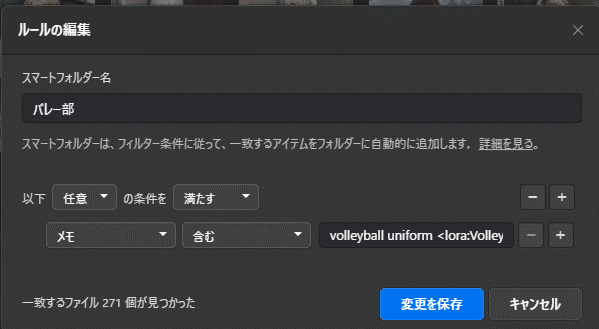
試しにフォルダ名をバレー部にして、プロンプトは僕のnoteではおなじみのバレー部のプロンプトを試しにいれてみます。
volleyball uniform lora:VolleyballUniform_v20LyCORIS:1.0
するとバレー部のフォルダには、先ほどのプロンプトが入っている画像のみが自動で振り分けされます。

後述しますが、Stable DiffusionとEagleはsdweb-eagle-pnginfoという拡張機能で連携ができるので、一度設定さえすれば生成したものが自動でフォルダに振り分けられるようになります。
今回はプロンプトで試しましたが、モデルごとに振り分けることもできます。
モデルの情報もタグとして自動で読み取ってくれるので、いちいち自分で振り分ける必要はありません。

一旦スマートフォルダで設定してしまえば、このように自動で振り分けてくれます。
モデルとプロンプトで絞ることも可能です。
自分の好きなように画像を管理することができます。
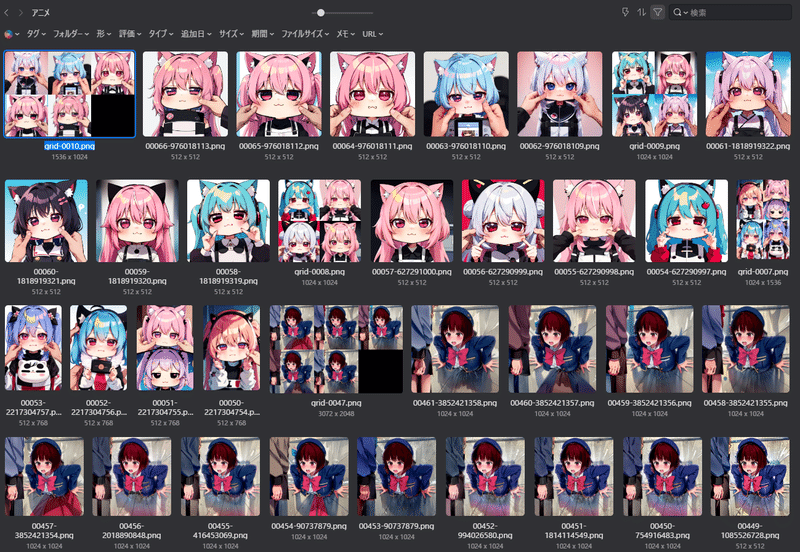
アニメmodelで絞ると↓


参考までに僕のスマートフォルダの使い方をお伝えすると、
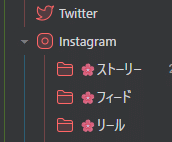
まず、背景や服装という大きいグループを作ります。
またその中に部活やコスプレなどのグループを作ります。
そこにフォルダを作って細かくテニス部、バスケ部などのフォルダを作ります。
そしてプロンプトをフォルダ名に関するものを入力し、設定しておきます。
そうすると後からとっっっても見やすく、画像を探すストレスが激減します。
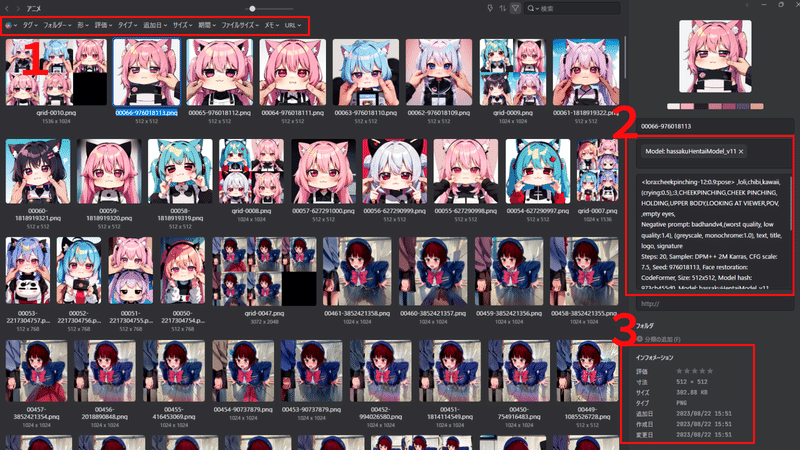
下記画像はアニメフォルダの中身です。

1、フォルダの中身も細かく絞りこみができる
2、画像のデータがパッと見で分かる
→model、プロンプト、その他設定数値も全て書いてある
3、評価も★でつけれる
フォルダの中身にも、画像一枚一枚に★を5段階評価でつけれます。
僕の場合寝る前に300枚ほど一度に大量生成して、フォルダ毎に自動振り分けてもらう。
朝、自分で画像を見て、いいものに★をつけていくというような使い方をしてます。
もちろん★がついているもので、絞り込みもできます。

めっちゃくちゃ便利じゃないですか!?
さらにー!先ほどのスマートフォルダは勝手にフォルダ分けする機能でしたが、シンプルに手動でフォルダ分けも可能です。

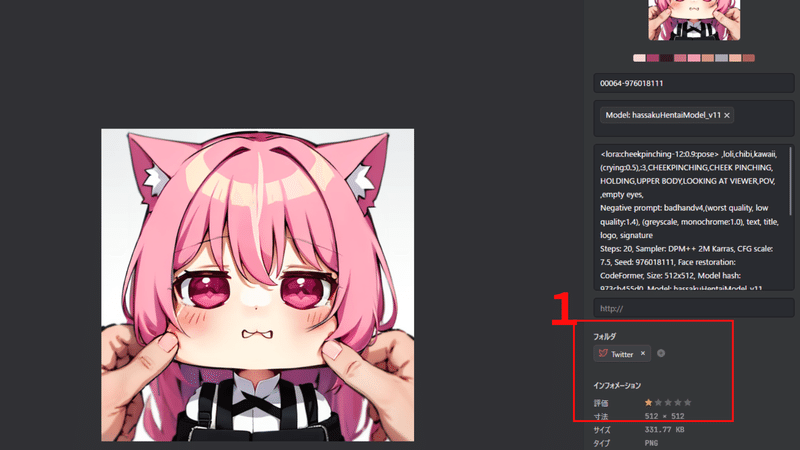
なのでアニメフォルダのスマートフォルダに入っている画像の中で、Twitterにあげたいと思った画像があるとします。

画像を選択するとフォルダという場所があるのでそこをクリックしてフォルダ名を選択。するとそのフォルダにもこの画像が入ります。一つのフォルダだけではなく複数のフォルダの選択も可能です。
例えばAIグラビア写真集を例にすると、Twitterフォルダにも入れるけど、写真集フォルダを作りそこにも画像をいれることができます。
なので、この画像は以前に出版した写真集に含めたかどうかや、SNSで投稿したかどうかがすぐに分かるようになります。
そうです!やはり便利なんです!
他にも機能はありますが、普段僕が使っている機能はこれくらいです。
以上がローカル環境向けのEagleの便利さでした!
この段階で試しに使いたい!と思った心の綺麗な方は下記からお願いします!
30日間無料で試せる↓
・Googleコラボ環境
ここからはコラボ環境向けに便利さを説明していきます!
Googleコラボユーザーの方がどういう風に画像を保存をしているのかは分かりませんが、Eagleを使うことも可能です。
僕は普段Googleコラボ環境ではありませんが、元々はコラボユーザーなので、もし今Googleコラボ使ってたらこういう使い方したい!という視点でお伝えしていきます!
実際にコラボを使って動作確認もしてみました!
※2023年8月24日
ご自身の環境で使えるかは保障できません!
まず最初に残念なお知らせなのですが、Eagleとstable diffusionを簡単に連携するための拡張機能が使えませんでした。
拡張機能はインストールできるのですが、画像がEagleに送信される時にエラーがでてしまい、いろいろ試してみましたが現時点ではできませんでした。
画像の自動送信はできるけど、プロンプトやモデルの情報はEagleには表示されないって感じです!
なのでローカル生成×Eagleと比べるとEagleの恩恵はあまりうけられません。
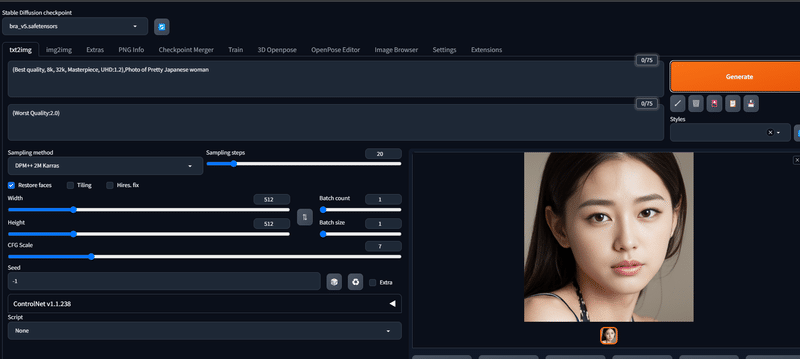
コラボでEagleを使った場合↓

ローカル↓

じゃあ使う意味なくね?
と思うかもしれませんが、そんなことはないと思います。
既に画像管理がうまくできているのであれば必要はないと思いますが、一枚ずつ保存していたり、大量生成した後に一気に保存して適当に管理しているのであれば絶対こっちの方がおすすめです!
実際に説明していきます!
導入方法は後述するので、便利そうかどうかを判断してください!
まずはコラボ環境を開き、いつも通り画像を生成してください。

するとEagleに自動で保存されます!

Eagleには自動インポートという機能があるので、フォルダを指定してあげれば勝手にEagleにも保存されるというわけです!
途中でコラボが落ちても、それまでに生成された画像であれば自動でEagleに保存しておいてくれます!
それなら、Googleドライブに保存しておけばよくない?
と思う人はそれでいいかもしれません!笑
違いとしては、視覚的にシンプルに見やすいのと、

画像に★で5段階評価やフォルダ分けができるので、管理はこっちのしやすいなと思います。
ローカルの時も説明しましたが、写真集フォルダやTwitterフォルダに振り分けが簡単にできるので、この画像がどのフォルダに属しているかがすぐに分かります。

他にも、例えば自分で評価の基準を決めてしまうのもいいと思います。
★5 修正の必要なし
★4 一部修正が必要
★3 大きく修正が必要
★2 悪くはないかな
★1 たぶん使わない
★0 後で消す
のように自分ルールを決めておけば後で絞りこんだ時に楽ができます。
大量の画像の山から探すよりはかなりの時短になると思います。
Googleコラボ環境でのメリットはこんな感じかなと!たぶんずっと使ってたらこんなこともできるわー!みたいな発見はありそうです!
というかsdweb-eagle-pnginfoという拡張機能さえ使えればローカル生成と同じような恩恵が受けられるので、そこに期待って感じですね。
以上がコラボ環境向けのEagleの便利さでした!
この段階で試しに使いたい!と思った心の綺麗な方は下記からお願いします!
30日間無料で試せる↓
■導入方法
・ローカル環境

eagleのページにとびます。
とりあえずwindows、Macかを選んで進んでいけば感覚で分かります!
アプリが開けたらライブラリを作成します。

ライブラリを任意の場所に保存します。
こんな画面になったら準備は完了!

ここからStable DiffusionとEagleを連携していきます。
sdweb-eagle-pnginfoという拡張機能をStable Diffusionにインストールしていきます。
これをコピペ、もしくは下記ページからコピーしてください。
https://github.com/bbc-mc/sdweb-eagle-pnginfo先ほどコピーしたものを張り付けて、拡張機能をインストールしてください!

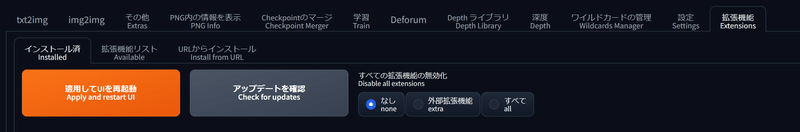
インストール後、適用してweb UIを再起動させましょう。

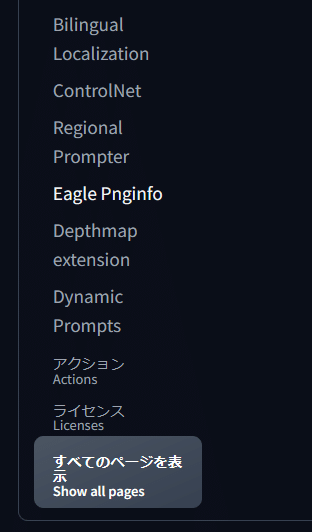
その後、Settingsタブをクリックします。
ちゃんと拡張機能がインストールできていれば、Eagle Pnginfoの項目がでてきます。

クリックすると、このような画面になります。
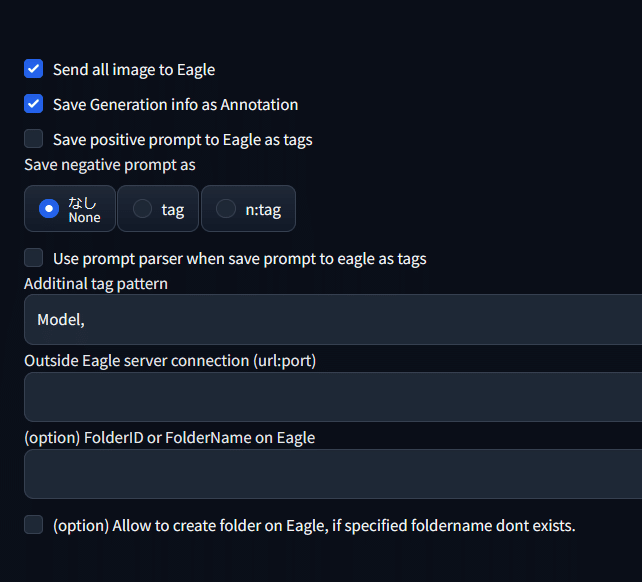
これは僕の設定画面なので、同じにすれば、先ほど説明した通りの使い方が可能です。

Send all image to Eagle
→全ての画像をEagleに送りますか?というやつなので絶対✅
Save Generation info as Annotation
→これも✅画像に含まれるプロンプトなどのメタデータもeagleに保存する為のやつ
ここまでが絶対✅するものでしたが、後はお好みで大丈夫です。
Save positive prompt to Eagle as tags
→これは僕はOFFにしてます。プロンプトをタグとして保存しますか?という意味ですが、先ほどチェックしたやつでプロンプトは保存されているので重複していまします。試せば分かりますがいらないと思います!
Save negative prompt as
→同じ理由でネガティブプロンプトもOFFにしてます
Additional tag pattern
→ここには、Modelとだけ入力してます。そうすることで、Model名が勝手にタグとして入力されるので後からスマートフォルダでの仕分けが非常に簡単になります。
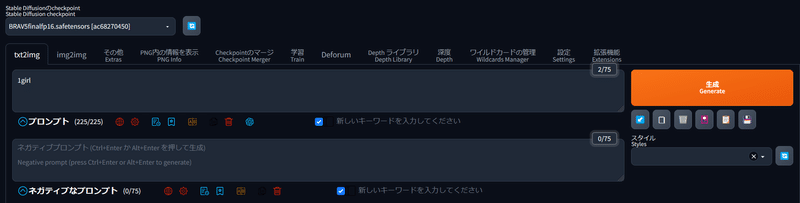
設定は以上です!生成してみましょう!
試しに1girlとだけプロンプトを入力し生成してみます。

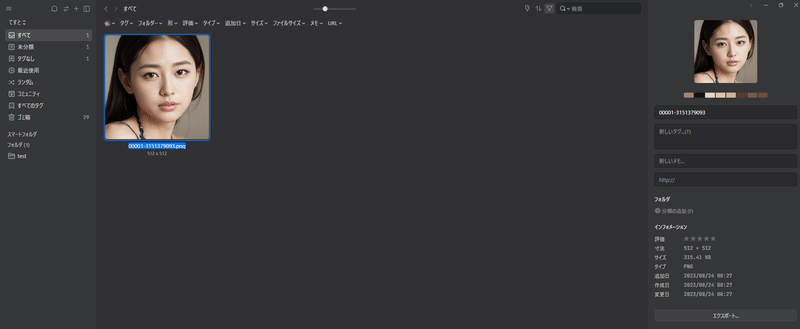
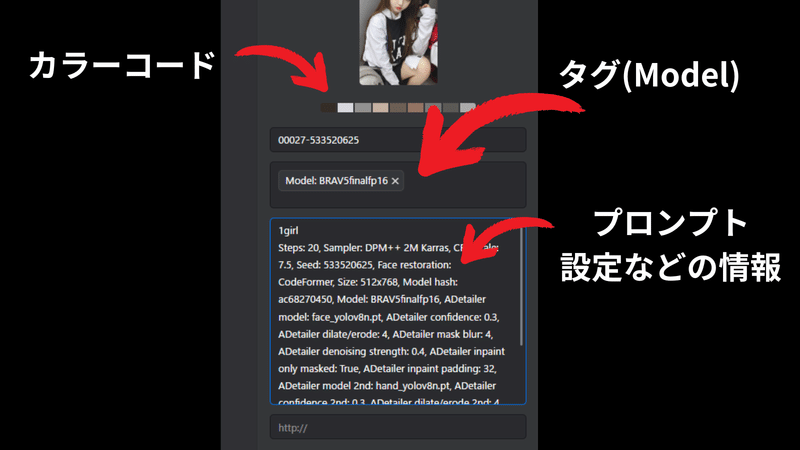
Eagleに画像が自動で保存されていたらOKです!

右側のタグにModelの名前、その下にプロンプトやその他の設定が書いてあればOKです!

以上です!結構書くのに時間がかかったので、この記事を見て導入を決めたなら僕のアフィリエイトリンクからクリックしていただけると非常に嬉しいです!
30日間無料で試せるのがポイント!
価格は29.95ドル(約4,000円!)サブスクリプションや追加費用は不要です。
・Googleコラボ環境
コラボ環境向けに導入方法を解説していきます!

eagleのページにとびます。
とりあえずwindows、Macかを選んで進んでいけば感覚で分かります!
アプリが開けたらライブラリを作成します。

ライブラリを作成し保存します。
こんな画面になったら準備は完了!

今回は試しに「てすと」という名前にしました!
皆さんはもっとかっこいいライブラリ名にするといいと思います!
AIimgとかcreateimgとかなんでも!というか英単語にした方が後でパスの入力する時にいいので、英単語にしましょう!笑

ここからStable DiffusionとEagleを連携していきます。
まずはGoogleコラボで生成した画像をGoogleドライブに保存されるようにします。
その時にフォルダを指定しなければいけないので、新しくフォルダを作りましょう。
GoogleドライブにStableDiffusionというフォルダを作成し、その中にeagleというフォルダを新しく作りました。

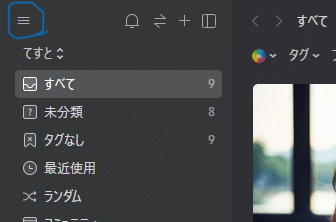
続いて、Eagleの方に戻り、左上にある3本線を押してください。

するとこんな画面になると思うので、環境設定をクリック。

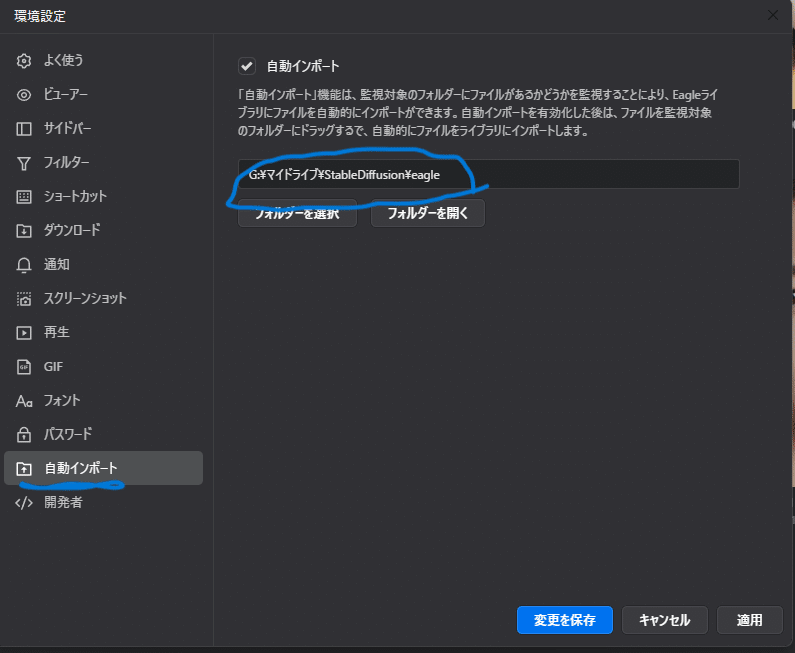
自動インポートを選択し、先ほど作成したeagleのフォルダを選択します。
変更を保存しましょう。

Eagle側の設定は終了です。続いてGoogleコラボのweb UIを開きましょう。
Googleドライブへのアクセスが必要なのでコラボ使ってる人はGoogleドライブをマウントしておいてください。
マウントってなんやねんって人はGoogleコラボ Googleドライブマウントとかで検索!
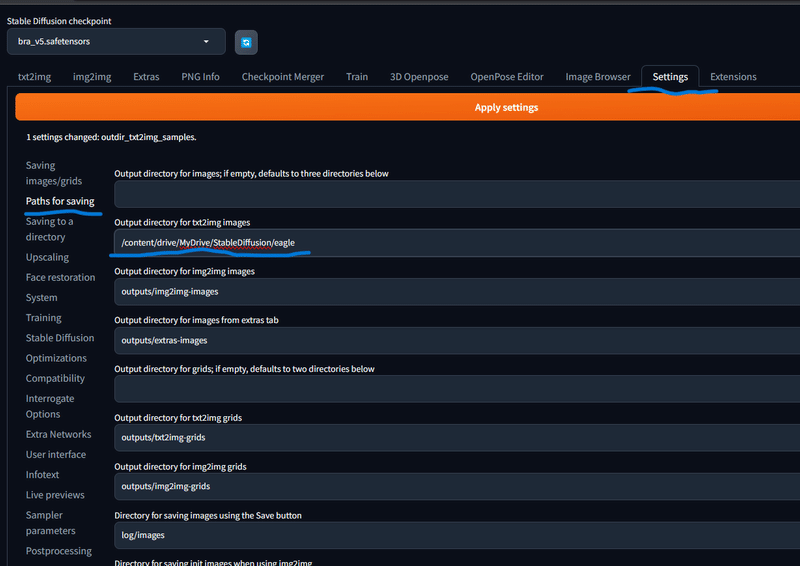
Settingsを押して、Paths for savingをクリック

ここは生成した画像をどこに保存するかのパスを設定してある場所です。
通常であれば
Output directory for txt2img images
outputs/txt2img-images
が入力されているはずですが、ここをGoogleドライブで作成したフォルダのパスを入れます。
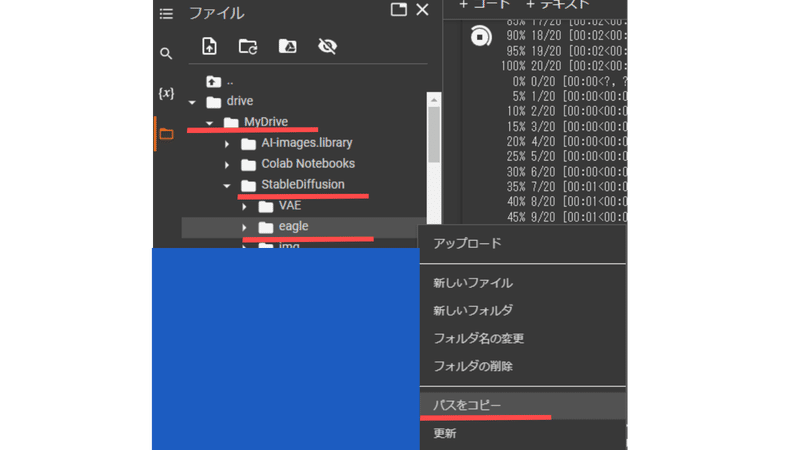
パス分からんという方はコラボの画面に行き、下記画像のように自分が作成したフォルダの場所に行き、右クリックするとパスをコピーというのがあるのでそれを張り付ければOKです!

Output directory for txt2img images
outputs/txt2img-imagesを
/content/drive/MyDrive/StableDiffusion/eagle
に変更しました。

今回はtxt2img の部分しか変えてませんが、img2img imagesも自動で保存したいのであれば同じく
Output directory for img2img imagesも
/content/drive/MyDrive/StableDiffusion/eagle
に変更してください。
要は、保存される画像を全て/content/drive/MyDrive/StableDiffusion/eagle
にするようにすればいいということです。
最後のひと踏ん張りです!
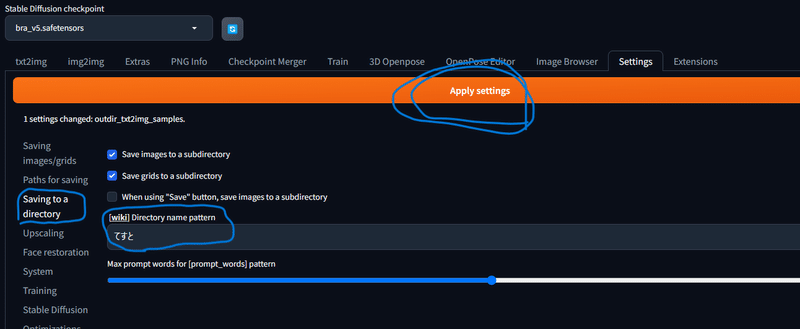
Saving to a directoryをクリック。

Directory name pattern
※ここをEagleで作成したライブラリ名と同じ名前を入力してください!
今回僕は「てすと」というライブラリ名をEagleでつけたので、てすとと入力します。

それが終わったら、Apply settingをクリック!

これで設定が完了しました!
※このパスの設定やライブラリ名の入力はコラボ環境を立ち上げる度にやらないといけません!慣れれば1分もかかりませんが、設定してないままだと自動保存されないので注意です!
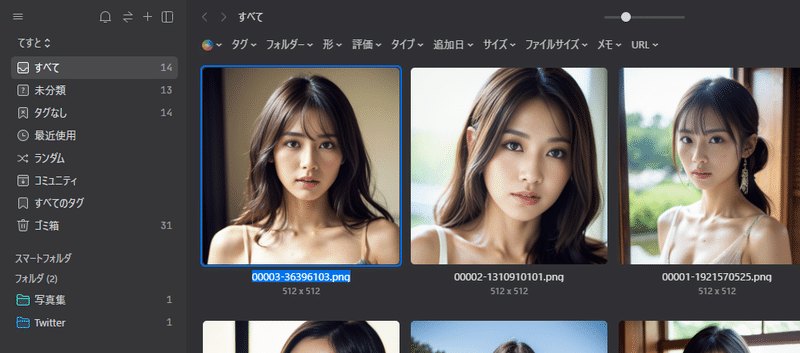
画像を生成してみましょう!生成して数十秒後、右下に自動インポートというのが表示されます。

Eagleを覗くと無事に、Googleコラボで生成された画像がEagleに保存されています!

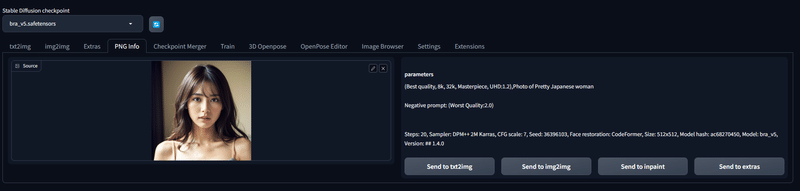
ローカル×Eagleのようにプロンプトがパッと見で分からないのは残念ですが、画像にメタデータは入っているので、確認したい場合はその画像をドラッグアンドドロップで、web UIにあるPNG Infoにいれましょう。

するとプロンプトなど生成した時のデータが表示されます!
そのまま、Send to txt2imgを押せば、そのデータが全て入力された状態になります。

Seedもそのまま入るので、プロンプトを再利用して別の画像を生成したいのであれば-1に戻しましょう!サイコロマークを押せばもとに戻ります。
以上でGoogleコラボにEagleを導入する方法の解説を終了します!
快適なAI生成ライフを!!
結構書くのに時間がかかったので、この記事を見て導入を決めたなら僕のアフィリエイトリンクからクリックしていただけると非常に嬉しいです!
30日間無料で試せるのがポイント!
価格は29.95ドル(約4,000円!)サブスクリプションや追加費用は不要です。
■Eagleをアフィリエイトする方法
ここからはアフィリエイター向けです。
Eagleを使ってみて、他の人にも自信をもっておすすめできると思った方は読んでください。
Eagleを2か月くらい使って思いました。
あれ、僕ってアフィリエイトリンクから登録した?
どうやってアフィするんやろ。
重い腰をあげ、Eagleをアフィする方法を調べたがよく分からない!
やっとアフィリンクを取得できたので、このnoteを書くことを決意しました。
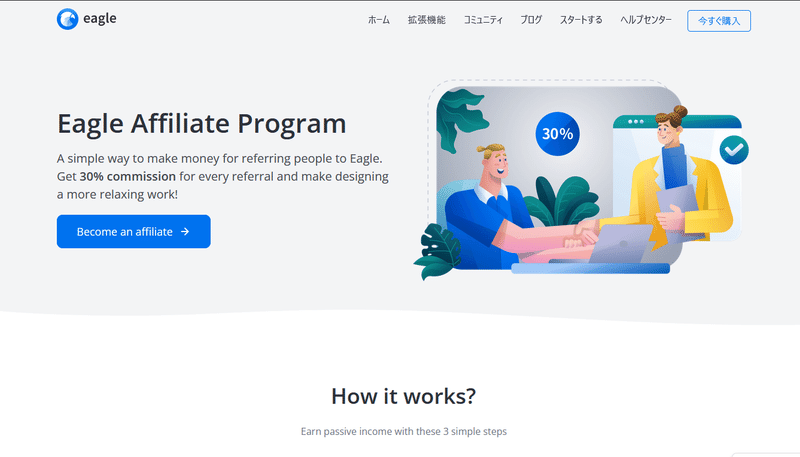
Eagle Affiliate Programで検索してください。このページがでてくるはずです!

英語かよ!英語なのかよ!
僕はここで一度アフィすることを諦めてAI生成の世界に戻りました。
安心してください!翻訳してみると。

意外と簡単そうじゃないのeagleさんよ。
登録して、リンクを取得してそのリンクから購入してくれた人がいれば、報酬が発生するというわけですね!
報酬は30%!一個買ってくれる人がいたら、9$もらえるらしいね!だいたい1300円ですね。

ということでサインイン!Become an affiliateをクリック

英語のページがでてきますが、訳すとこんなページがでてきます。

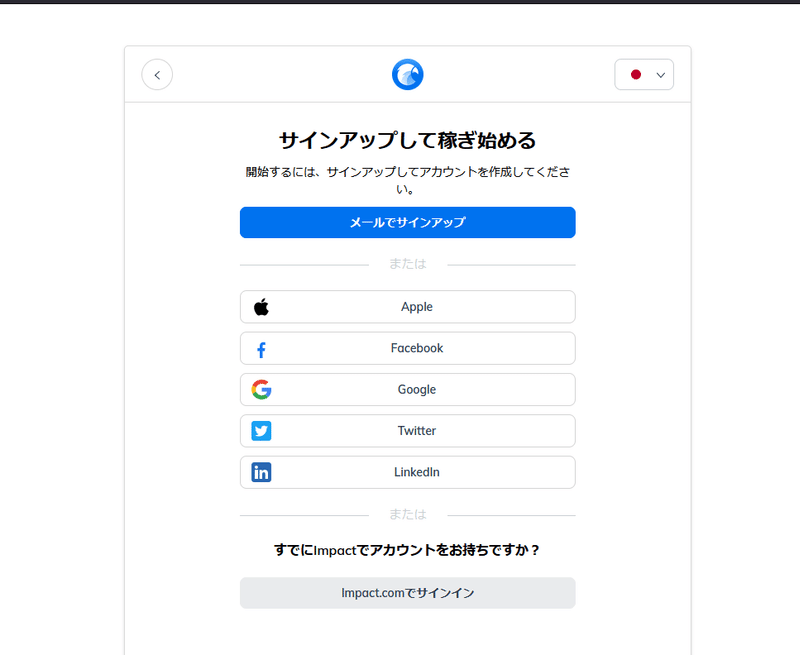
Impactと連携してるようなのでImpactへのサインアップが必要みたいです。
5分で終わるらしいっす。

契約条件を見てから一番下の同意をクリック。
アメリカ国旗マークを押すと言語を日本に変えれます。

われらがJAPAN!日本語を見ると安心します。
基本的にはImpactのアカウントを持っている人は少ないと思うので、お好きな方法で登録しましょう。

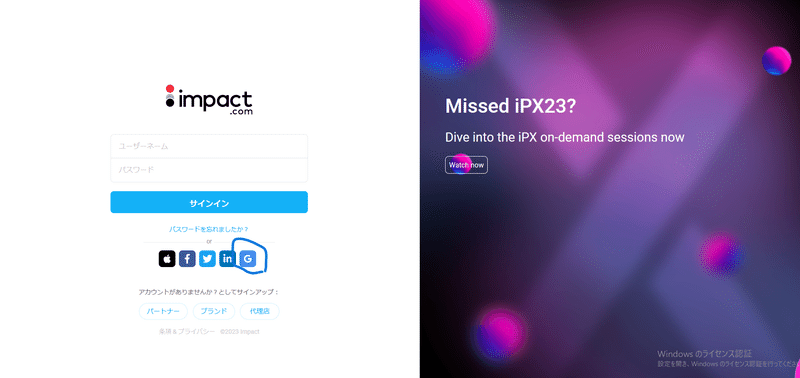
その後ログインしましょう!僕はImpactってなんやねんていう状態のままここまで来たので、よく分からなくなりました。笑
eagleどこいったんやって。

安心してください!あってます!
僕はGoogleアカウントで登録したんですが、ImpactのGマークが絶妙にGoogleっぽく見えない配色なのでログインする際は注意です!
本来アフィエイトできるようになったらこの画面が表示されます!

ただ、登録したてはこの画面にならないと思います!
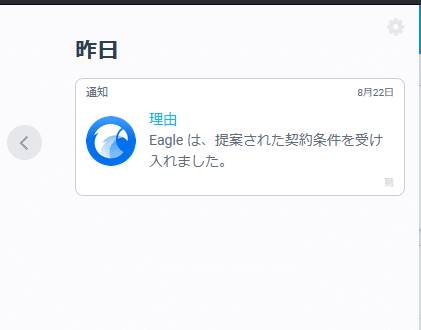
この左端のベルマークを押してください!

すると、今どういう状況か書いてあります。
審査が通った後はこのように表示されました。

審査が通るまでは、まだ審査中ですということが、このベルマークを押すと書かれています。
※この審査が長いです
確認してみると、8月13日に申請して、22日にやっとアフリエイトができるようになったので、10日後くらいだと思っててください。

僕はもう忘れてました笑
このメールがきて、Impactに再度ログインするとEagleのアフィリエイトリンクが取得できるようになっています。

このリンクをクリックして、そこから購入してくれた人がいたら報酬が発生します。
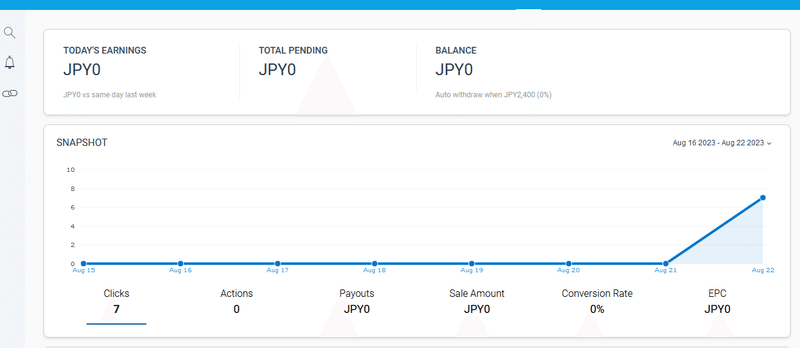
クリック数や成約件数はこんな感じで表示されます!

以上がEagleをアフィリエイトする方法です!
■終わりに
こういう紹介記事書いたのは初めてなんですが、ブロガーってすごいね!スクショ撮るの面倒だし、文字入れるのも大変!
慣れていないのもありますが、結構時間かかりますね、!
ずっと無料で読めるので何度でも読み返してください!特にコラボ側の設定は結構躓く人多いと思います。
はやくEagleの拡張機能がコラボ環境でも使えるようになればいいですね!
もしできた!という方いらっしゃいましたら教えてくれると大変嬉しいです!
便利だったら下記ツイートにいいねや労いの言葉をください。読んでくれてありがとうございました!!
AI生成画像管理の最適解(ローカル/GoogleColab)
— おか@AI絵 (@kojiafi) August 24, 2023
個人的にAI生成を始めて最初から使いたかったなーと思うツールの紹介です。
ローカル環境でできて、コラボ環境で使えない機能も現時点ではあるので、詳細はnoteにまとめました!
👉https://t.co/0lxRRWeGpH… pic.twitter.com/VOmV3a317i
■おかの活動まとめ
_____________________________
↓月500円のメルマガ↓
_____________________________
この記事が気に入ったらサポートをしてみませんか?
