
かるーく読むWEBデザイン研究 #4
こんばんは、おいしいハムです。
GWが本格的に始まりました。
洋菓子屋勤務の私は、いつも通り、って感じです
今日から祝日ダイヤだってちゃんと覚えてた。エラい。
さて、今日はこちら。
人工甘味料や着色料を使わない、自然の素材を活かした質の良いお菓子の定期便のWEBサイトです。
【キャッチコピー】
おいしいマルシェおやつと
ワクワクを詰め込んで
ハッピーな「おやつ体験」をお届けします
【流れ】
●メインビジュアル(スマホ縦長、PC横長)タイトル
キャッチコピー
●ビジュアル2、説明、ボタン(カテゴリー一覧)
ミニ商品写真(丸抜きされてる)が横一列で流れている
●大きい商品写真(考えてるときの吹き出しの形)
→下の女の子の写真に繋がっている(女の子が考えてるみたいになってる)
女の子がおやつを見ている写真
「届けたいこと」
コピー→3行説明→「詳しくはこちら」ボタン
「楽しみ方」
定期便の流れの解説(イラスト→見出し→2.3行説明)
商品詳細(写真・名前・価格)、「おやつ提案を受けてみる」ボタン
商品購入のメリット(7つ)
ユーザーの声
各メディアのロゴ(商品紹介されたメディア?)横一列で流れる
よくある質問
連絡先
note記事、プレスリリースURL
【機能面】
・「おやつ診断」ボタンが右下に常駐(くるみみたいな形。たまにくるくる回り存在感ある)
・●は短い動画、写真のスライドショー
(右下→左上に向かって波打つような形でめくれる)
・メインで見てほしいものがジグザグな配置になっていて自然に情報に視線が向く
・文章の周りにも画像、動画が左右ジグザグな形で配置
→動画に目がいきやすく、その間にあることで必然的に文章が目に入る
・すべての形が動いている
★写真が出るとき下→上に出る
★写真や文章がいびつな○の形に切り抜いてあり、動きがある(バランスボールがものすごくゆっくりぽよぽよしてるような動き)(伝わるんか)
・ハンバーガーメニュー押した時の動き
★あしらい、文字がいろんな方向から出てくる
★文字は上からおりるように出てくる
★上からページが降りてくる(裾(って言うのか)がなみなみ)
★左上常駐リス、のけぞりながら滑って真ん中へ
【印象面】
・ナチュラル
①手書き風フォント(大事な所だけに大きく使う)
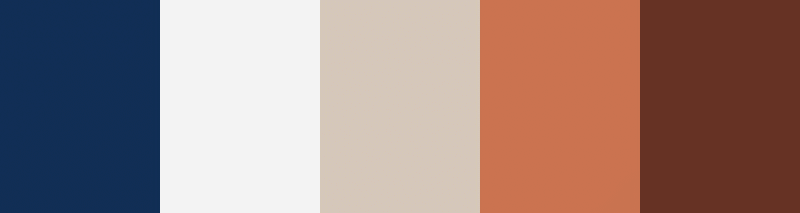
②落ち着いた色味 ex)生成り色、藍色

・やさしさ(絵本っぽい)
①見出しの文字間がゆったり
②あしらいの形が曲線的 ex)まる、葉っぱ、もやもや
③説明にイラスト・アイコン多め
・かわいらしさ
①あしらい ex)動きのついたまる、スナックっぽいシルエット
②こどもの写真
③左上常駐のリスがたまにくるみをつつく動き
色はAdobe captureで抽出するのがラクだと気付きました!!
HEXの値を書き出そうとも思ったのですが、見返したときに、パッとこんな配色だった!って分かる方が復習しやすくていいかな、と思ったので、色見本が並ぶ形にしようと思います。
(見てくださった方にもわかりやすいし。)
フォント検索アプリを使ってみてますが、どうもうまく出てこないので何かいい検索機能ないかなぁ。
なかなかうまく言語化してまとめるのが難しい。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
