
webサイト分析(5) 海のホテル島花
今回は以前宿泊したことのある島花さんのサイト分析をします!
海が近くて、ご飯も美味しい素敵なホテルだったことを覚えています!
【概要】
淡路島のリゾートホテル島花の公式サイト。予約も可能。
【想定ターゲット】
どんな人:贅沢に宿泊と観光を楽しみたいカップル、家族向け。
流入理由:温泉を楽しみたい。素泊まりではなくホテルそのものを楽しみたい。アクティビティをしたり、観光もしたい。犬と一緒に泊まりたい。美味しい食事付きの旅館に泊まりたい。海を見ながら宿泊したい。
【第一印象】
メインビジュアルに海が映っているため、名前の通りで素敵なホテルだと感じた。ホテルの高い場所から写真を撮っているため、大きいホテルであることがすぐに分かる。
【デザインポイント】
ヘッダー
割とシンプル。ナビ部分にホバーするとオレンジの下線が左から出現。施設のロゴがヘッダー部分とメインビジュアルにかかっている。
ロゴはホバーすると透過されるので思わず押したくなる(HOMEに戻るようになっている)。

ハンバーガーメニュー
ここは2本線。クリックで×表示されるが、最初の2本線が形を変える訳ではなく、ページが表示される変わり方。不思議な変わり方をする。
クリックすると、
①白く透過した背景が下から上に表示
②右から左にナビゲーションメニューが表示
③×をクリックすると②→①となる
滑らかに変化するのではなく、2段階アニメーションを繋げている感じ。

メインビジュアル写真は・露天風呂から見える海(温泉)・刺身(食事)・プールと外観(施設)・バルコニーから見える海(景色①)・食事場所から見える海(景色②)が用いられていた。スライドショー形式。
海のホテル、というだけあって5枚中3枚は海が映っていた。
写真1枚1枚が美しいので、つい全部見たくなるのと、自分で切り替えるタイプではなく、スライドされるのを待つタイプなので。。。
→サイトを見ている時間も自然と長くなる!!
NEWS
1つずつ表示され、メインビジュアルのスライドと同時にNEWSも切り替わる形式。矢印が2つあり、戻ったり次のNEWSを見たりできるが、ホバーすると矢印の向きが変わるので面白い。
ホバーしなければ斜め下を指しているので、遊び心なのだろうか。
VIEW ALLを押すとTOPICに飛ぶ。

コンテンツ部分
左側のDINING・ROOMS・HOTSPLING&SPAをホバーすると右側が切り替わる。この時点でいちいちページを飛んだりしないので自然と3つ読んでしまう。気になったらページに飛んで詳しく読める。
DININGの右コンテンツは背景画像がグリッド表示されている。おそらく席の種類が3つあることを伝えたかったのだろう。

アクティビティの紹介
画像はグリッドレイアウトがされている。動きは、ページをスクロールすると左上から画像が1つずつ広がる。
見る側は、出てくる写真1つ1つに注目するので、こんなに沢山の楽しみ方があったんだ!と感じる。

ホバーすると矢印が表示される。(画像に変化はないのでちょっと見ずらいかも・・?)

クルーザーキャビンの紹介
紹介動画が2つ埋め込まれている。
YouTubeに飛んでる訳じゃなさそう・・?クリックしてから再生までの速度が非常に速かったのでノンストレスで見れた。
動画サムネはホバーで暗くなる。


TOPICS
NEWSではテキストのみの表示だったが、TOPICSでは画像付きで表示されている。ホバーで下線消える。
背景はドット柄だけど小さくパステルカラーなせいか、ドット柄特有のうるささとか全く感じない。
写真があまりにも綺麗。専属カメラマンさんとかいるのかな。

季節のおすすめ
桜鯛の特集ページを開いたら、、、
1つの雑誌を読んだかのような満足感のあるページが出てきた!!!!
このページは分析ノートを別にします、、!!


フッター
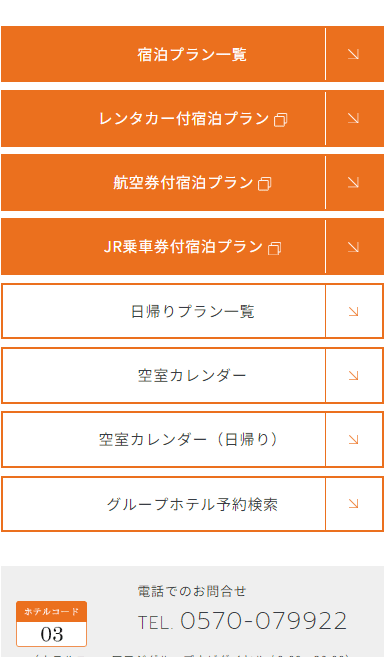
テキストのみでシンプル。レンタカー付きプランのところはホバーしたので矢印の向きが→になっている。
メルマガ登録はこのページのままできるのでハードル低い。
宿泊だけでなく日帰りもできるんだ、と分かった!
一番下にグループのホテルが一覧で表示されているので、もし予約がいっぱいでも他を見てみよう~と思いやすいのでは。


動き
何度か出てくるREAD MOREのボタン。ホバーすると矢印が右から左に1周する。1ホバーで1周。

全体的に矢印に動きが付いているのでホバーした箇所がしっかり分かるのと、クリックしてみようと思いやすい(気がする)
下層ページに飛んだ時、見出しの文字が1つずつふんわり表示されるのが好き。見ていて気持ちいい速度。リゾートステイのページは特に、背景の写真がぬるぬる動くので何度もスクロールしてしまう。
素敵な写真の上に重なる、選び抜かれた言葉が高級感も感じさせる。
このライティングも素敵。。。。。。

【カラー】
オレンジ・白・黒の3色が印象的。ロゴの花の部分がオレンジだからそれを使われたと推測。良いアクセントになってる。

【フォント】
堅すぎず、遊びすぎず、読みやすいフォント。
いい意味でホテルのイメージに影響を与えないフォントだったのでは。

【構成】
ヘッダー
メインビジュアル
ニュース(テキストのみ)
コンテンツ① 概要
コンテンツ② 施設紹介
コンテンツ③ アクティビティ紹介
コンテンツ④ 客室紹介
トピックス(画像付き)
季節のおすすめ
リンクバナー
フッター
【レスポンシブ】
ヘッダーが消え、画面いっぱいにメインビジュアルが表示→綺麗なホテル!という印象をダイレクトに受ける

施設紹介が横表示から縦に。
画面下部に固定でハンバーガー、FAQ、アクセス、予約
→早く知りたい情報をキャッチしやすい

TOPICSがスライドショーになっていた。ホバーで切り替わる。
季節のおすすめも同様。

フッター部分の宿泊プランが縦表示で分かりやすい。
交通手段付きプランはオレンジ背景という分け方なのかな?

ホテル一覧は5列から3列に。
2列だとスクロール長くなっちゃうから3列が丁度いいのかな。

【考察・感想】
シンプルな中にも、動き方に工夫された部分があり、見れば見る程面白い発見があった。制作側の意図に関しては、あくまでも推測となってしまうけど、ページを長く見てもらうための動き(あえてクリック切り替えなしのスライドショーとか)を取り入れているのではないかと思った。
矢印に動きをつけていたり、ハンバーガーメニューの開き方に一工夫あったので面白かった。勉強になりました。

この記事が気に入ったらサポートをしてみませんか?
