Chromebookでプログラミングする方法4選!
こんにちは〜。
今回は、Chromebookでプログラミングする方法4選を紹介していきます。
まずは、一番簡単なものから。
1.内蔵アプリ[Text]を使う!
Chromebookでは、「Text」という内蔵アプリがあるんですよね。

シェルフに多分出ていると思います。
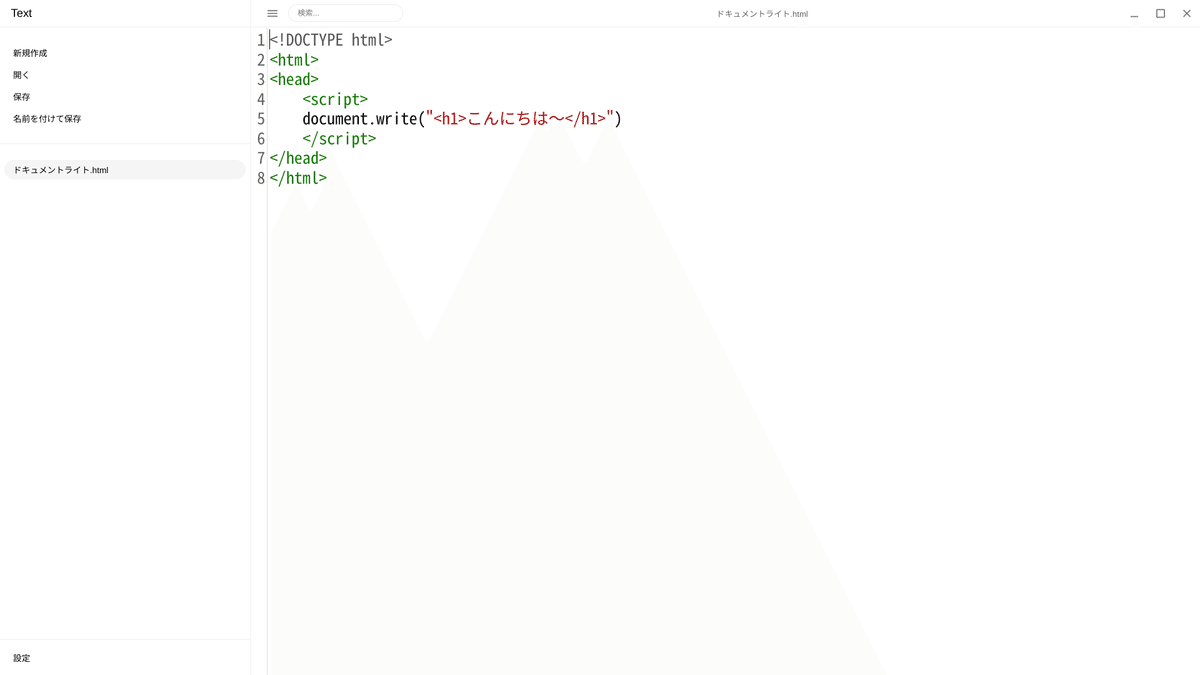
これをクリックすると、すぐ使うことができます。
操作方法は、カンタン。

このように、先に名前を.html(.js,.css等でも)にしておくと、しっかり色が付きます。
これが一番簡単です。
起動方法は、このファイルを、ダブルクリック。

すると、

普通にできます。
メリット・デメリットをまとめてみました。
メリット
・単純(簡単)で使いやすい
・内臓なのでダウンロードいらず!
など
デメリット
・少ししか色がついていない
など
まあ、これだけでいいのですが、もっとコードが分かるようにしたい!などと思う方もいると思います。
そういう方は、Visual Studio Codeを使いましょう!
2.Visual Studio Codeを使う!
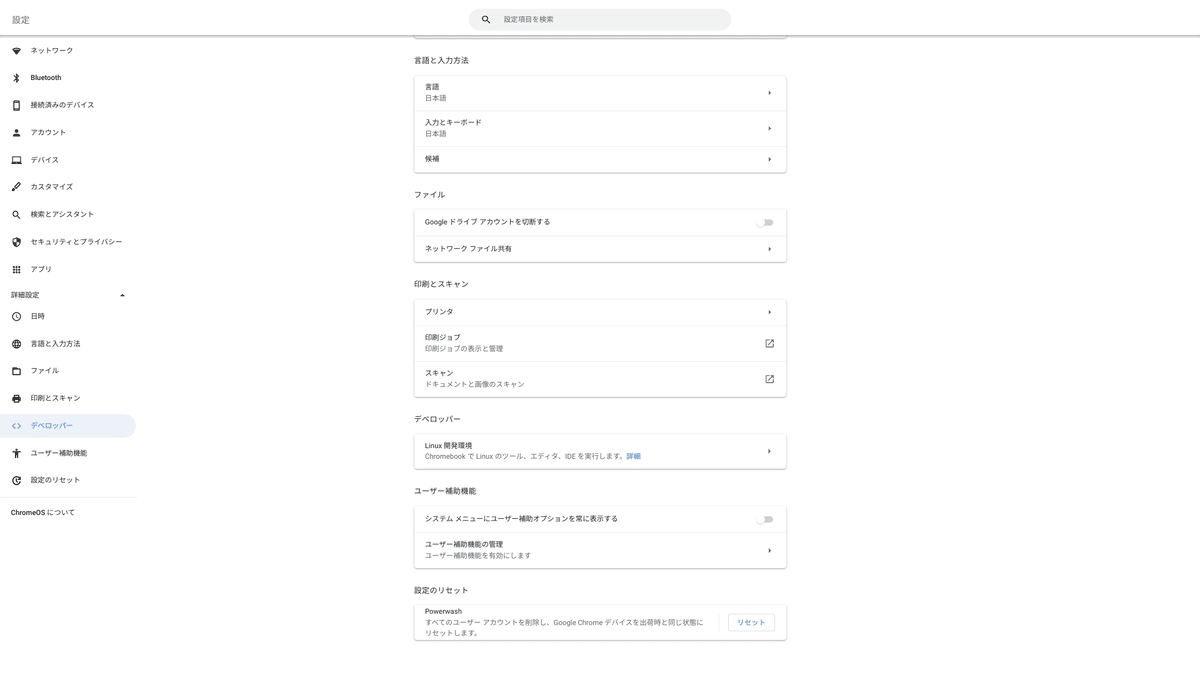
まず、設定。

Linux開発環境の、「オンにする」というのを押すと、セットアップの画面が出てきます。
どんどん設定していくと、ダウンロードされます。
まあ、ここで5分10分、休憩を挟んでもいいかもしれません。
ダウンロードできたら、VScodeの公式サイトに行きます。
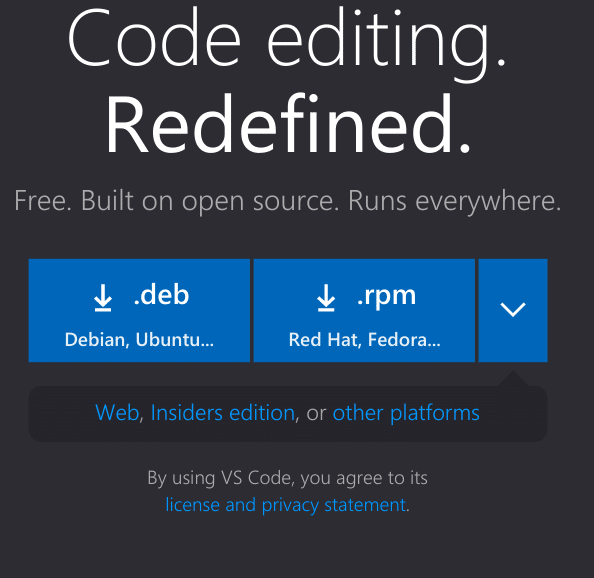
これの、


.debと書かれたものを押しましょう。
すると、ダウンロードされるので、
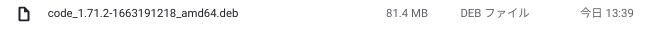
ファイル>ダウンロードの、

これをダブルクリック。
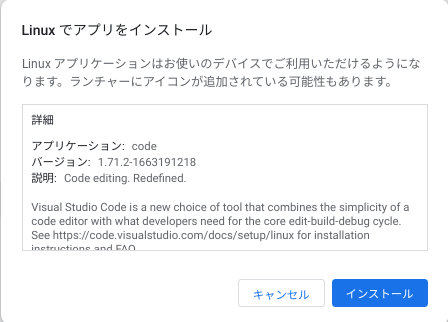
すると、こういうのが出てきます。

まあ、当然、インストールです。
これをランチャーから起動すれば、VScodeが使えるようになります!

一応、日本語にする方法を。

こういうのがついていると思うので、
上から五番目の、四角が4つあるみたいなやつを選んでください。

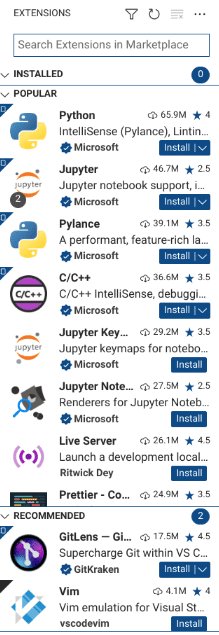
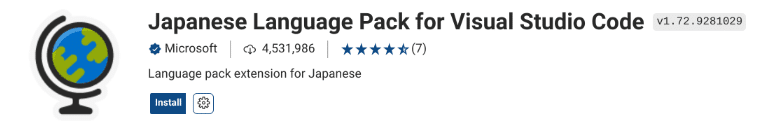
こんなのが出てきたら、上の検索欄に、japanと入力します。

これをインストールします。

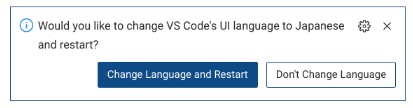
右下にこういうのが出てきたら、このChange Language and Restart(長い方)をクリックします。そうしたら、日本語になっています!
これもメリット・デメリットをまとめてみます。
メリット
・ファイル名を打たなくても自動選別してくれる
・Windows版とほぼ使い方が同じ
・色がしっかりと分けてつけられている
デメリット
・日本語入力が使えない(使えるけど導入が大変)
・少し操作が複雑
こんな感じです。
他にも、色々できますよ。
3.アプリをダウンロードする
Playstoreからアプリをダウンロードする方法です。
簡単ですが、ほとんどがモバイル向けレイアウトです。
それに、動作が遅いこともありますし、広告も色々でてきます。
なので、そんなにおすすめはしません。
4.ウェブストアを使う
Chromeウェブストアを使うことでも、アプリをダウンロードできます。
Chromebook programmingなどと調べてもいいかもしれませんね。
まとめ
色々な種類ありましたが、みなさんはどれが一番良さそうですか?
ぜひ、色々試してみてください!
見てくれてありがとうございました!(^^)
