
Shopify 同意チェックボックスを設置してみた
使用テーマ:simple (無料テーマ)
shopifyの有料アプリでチェックボックス設置はノーコード(プログラミングなしで設置できる)が、ランニングコストを少しでも抑えたい私。
プログラミングほぼ無知な私が、chatGTPやググりながら、3時間かけて成功した手順を公開します。
(成功は保証しませんので、作業前にバックアップは取っててくださいね汗)
ちなみに、Shopifyアプリはこちらです。良心的な利用金額ですね。

それでは、実際に私が成功した手順をシェアさせていただきます。
shopify 管理画面 > オンラインストア > コードの編集
テンプレート > cart.liquid を開く
下記のコードの場所を検索する。
<a class="btn btn--secondary" href="/collections/all">{{ 'cart.general.continue_shopping' | t }}</a>
</a>
4 . そのコードの次の行に(下に)次のコードを追加する
<div id="policy_optin">
<input type="checkbox" id="optin" onclick="changeDisabled();" autocomplete="off" required="required" >
<label for="optin">
<a href="利用規約のURL" target="_blank">利用規約</a>
に同意します
</label>
</div> ※ 「利用規約のURL」のところは、それに当たるURLに差し替えてください。
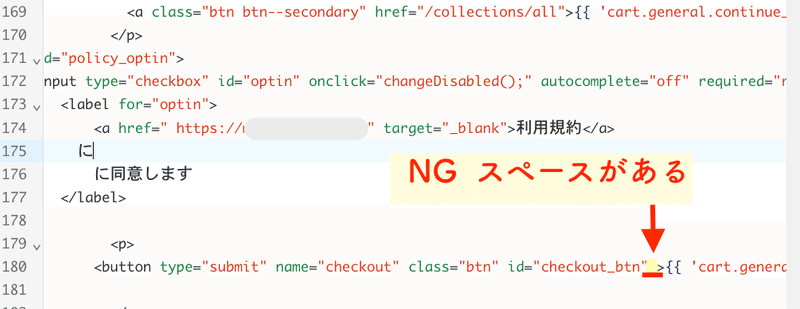
5 . id="checkout_btnを追加する
下記のコードを見つけてください。▼
<button type="submit" name="checkout" class="btn">{{ 'cart.general.checkout' | t }}</button>そのコードの class="btn"の次にid="checkout_btnを入れてください。
私の失敗からのTip:
ずっと原因がわからないエラーのままで困っていました。
原因は、id="checkout_btn> とid="checkout_btn >の違いでした。 nと>の間にスペースがあるかないかの違いでした。
上記のコードの通り、スペースをいれずないでください。

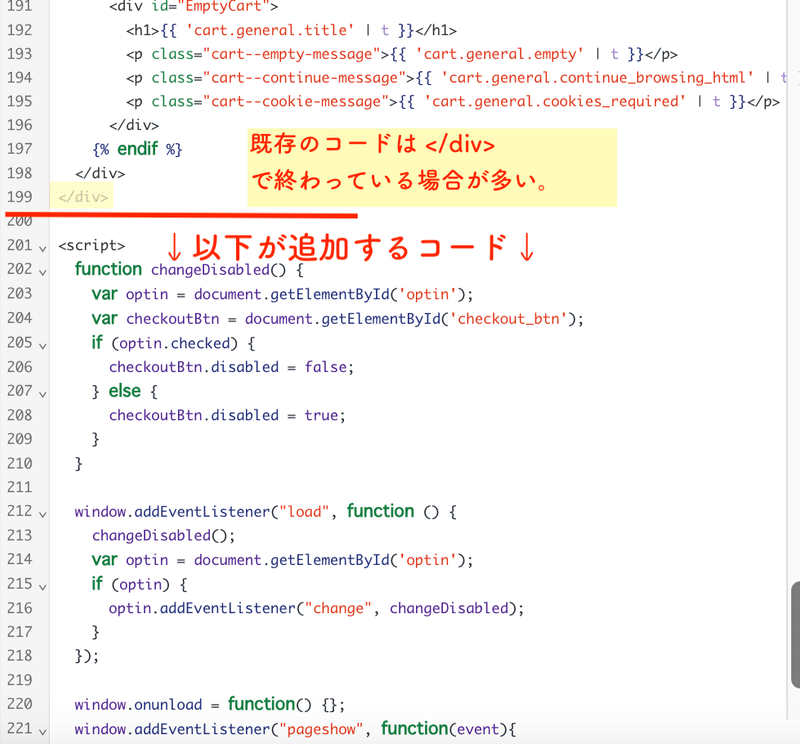
5 . 既存のコードの一番最後に下記のコードを追加する
function changeDisabled() {
var optin = document.getElementById('optin');
var checkoutBtn = document.getElementById('checkout_btn');
if (optin && checkoutBtn) {
checkoutBtn.disabled = !optin.checked;
}
}
window.addEventListener("load", function () {
changeDisabled();
var optin = document.getElementById('optin');
if (optin) {
optin.addEventListener("change", changeDisabled);
}
});
window.onunload = function () {};
window.addEventListener("pageshow", function (event) {
if (event.persisted) {
changeDisabled();
window.location.reload();
}
});
既存のコードは、こんな感じで終わっていると思います。↓

6 . コード編集画面の右上の [ ストアをプレビュー] を押して、成功しているか確認し、OKなら [保存] を押して、完了!

沖縄の自宅オフィスで、子育てと家事をしながらビジネスを展開しています。
ネットにある情報が私には高度すぎて、同じことで困っている方のお役に立てればと思いnoteを開設しました。
お役に立てれば「♡いいね」をいただければ励みになります。
それでは、いい1日を…
この記事が気に入ったらサポートをしてみませんか?
