
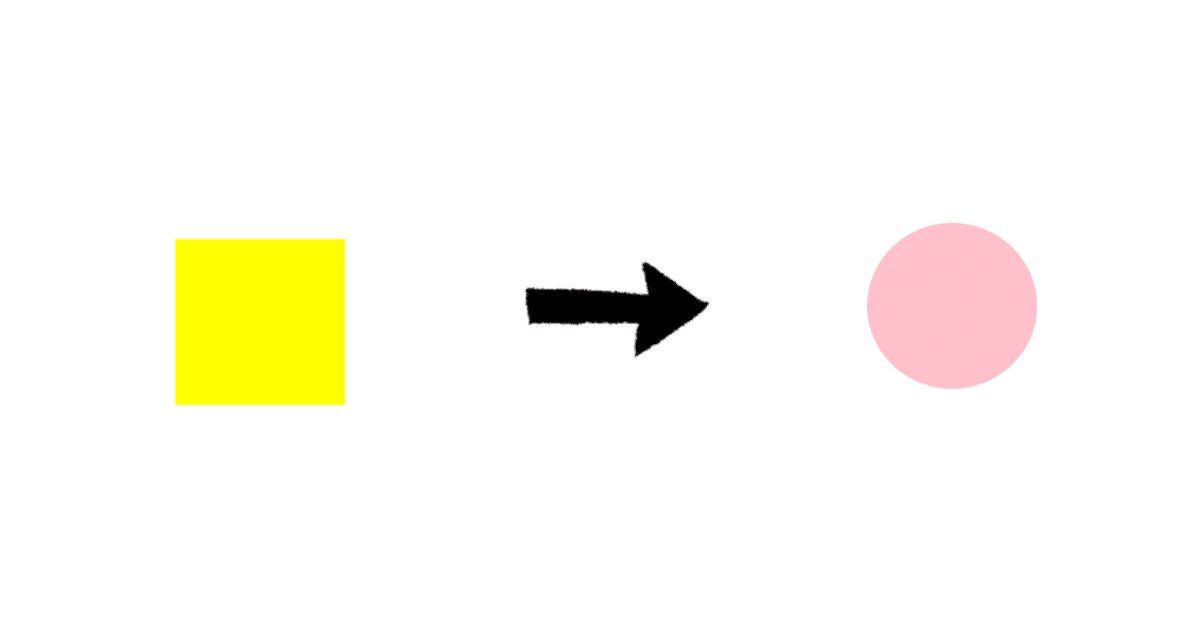
【初心者】HTML CSS JavaScriptで、■が●に
こんにちはー。HTML CSS Scriptとかあんまりわからないけど、久々にかいてみました。
HTML
![]()
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
<title>作ってみた1</title>
</head>
<body>
<h1>Lesson1 : 四角と丸</h1>
<img src="kadai1.jpg">
<p>
使う言語
<ul>
<li>html</li>
<li>script</li>
<li>css</li>
</ul>
</p>
<div class="box" id="target"></div>
<script>
'use strict';
const target = document.getElementById('target');
target.addEventListener('click',() =>{
target.classList.toggle('maru')
});
</script>
</body>
</html>CSS
![]()
.box{
width: 100px;
height: 100px;
background-color: yellow;
cursor: pointer;
transition: 0.9s;
}
.maru{
background-color: pink;
border-radius: 50%;
transform: rotate(360deg);
}実行してみるとこうなります

上の黄色のところをおしてみると黄色の所が回転してピンクの丸になります。

一応成功かな?

こう書いたらこうなる感じ。
![]()
なにとぞ なにとぞー
