
ベクターでキャラ作りに挑戦
※社内日報をそのまま移しています(一部文章は添削)
今回は画像ダウンロードサイト「shutterstock」に投稿されている画像の
技術をパクって(言葉は悪いけどパクるの大事)キャラクターのベクター画像を作成してみました。
使用するツールは「Adobe Illustrator」です。
◆実際に画像を使ったコラムはこちら
https://saiyohack.com/archives/indeed_all
【かんたんに事前知識】
★ベクター画像

・IllustratorやGIMPなどパスを描いてつくるもの
・座標データで成り立っている
→拡大・縮小しても画質が荒くならない特性上
様々なサイズに変更して使うようなもの(タイポグラフィやロゴマーク)を
作るにはもってこい
★ラスター画像

・Photoshop、ペイント他多数。ブラシでざくざく描いてつくるやつ。
・細かいピクセルの集まりで成り立っている
→写真の加工や色鮮やかなイラストを作る場合はもってこい
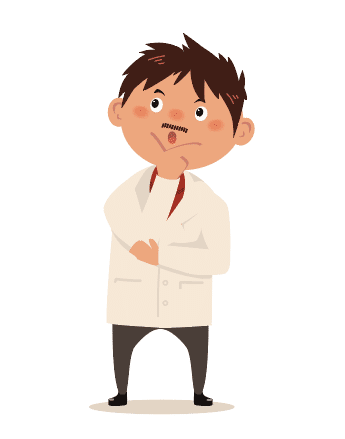
【ひとまず完成品はこちら】
「採用ハック」の生みの親、「Mr.おやまん」的な何か。

似てる似てないは気にしないでください笑
まずはパクり元のベクター画像の作りをじっくり見てみる

こういうのパパっといくつも作れちゃう人に憧れる・・・
(先日、採用ハックのアイキャッチ画像にも使わせてもらいました)
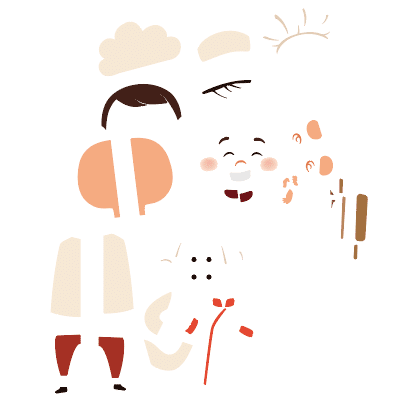
パーツの状態はというとこんなかんじ。

切り絵感覚でできそう。
【shutterstockのベクター画像を分解してわかったこと】
・「顔」「胴体」「腕」「脚」の土台パーツを作って
その上に細かい部品や陰のパーツを置いている
・顔や胴体パーツは半分だけ作って「複製」→「リフレクト(垂直に)」で
くっつけてキレイに形作っている
・土台+陰・パーツごとにグループ設定→最終的に全体をグループ設定してる
・ある程度下書きがあるほうが作りやすそう
実際に作ってみる
①ざっくり下書きを作ってみる

丸とか四角っぽいのをベースに作りやすい感じで。
書いたらスキャナーで読み込んでPCに入れる。
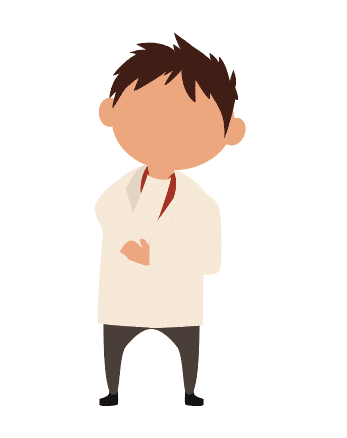
②土台を作る

スキャナーで読み取った下書きをベースに土台を作っていく。
もちろん色味もパクります。
白衣の部分は上から
右腕、左腕
┗白衣の襟
┗中の赤いシャツ
┗胴体
のパーツで構成されています(おそらく
③パーツや陰をのせて完成

工程短縮されすぎですみません
先述したとおりベクター画像なのでサイズが100×100だろうが
10000×10000だろうが画質は変わりません。
※データをピクセルに変換すると変わります
どこでも使えちゃうのが便利。
下書きから含めて3.5~4時間くらいかかったかも。
Good&More
【Good】
・初めての試みとしては上出来。挑戦してみてよかった。
いろんな等身で試してみたい。
【More】
・土台のパーツを作るまでは苦戦しなかったが
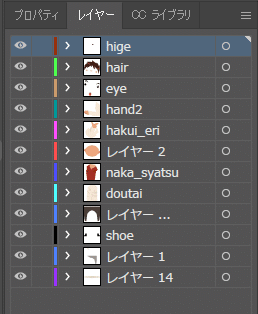
パーツや陰をのせるあたりからレイヤーの順番がちぐはぐになってしまい
途中で意味がわからなくなったので力技でなんとかしてしまった。
順番ちぐはぐなレイヤーたち

それにより陰の部分はブラシツールで直接描く流れに…
・パーツ複製して流用する大切さ…
「どれだけ(いい意味で)手抜きしてキレイに作るか」だと感じた
★レイヤー複製
★リフレクト・回転
★パスファインダー
とかとにかく駆使して楽をする。
オブジェクトをダブルクリック→編集モードで作業すると多少やりやすい
・例えばこのデータを元に喜怒哀楽バージョンを作るとなった場合
土台のパーツを流用しやすい状態で作る必要があるのでは?
【最後に】
第二弾、いかがだったでしょうか。
キャラクター系の画像は採用ハックのアイキャッチに使う機会は
なかなかないかもしれませんが、作れるようになっておけば損は無いはず。
練習がてら個人的にshutterstockに投稿してみるのも面白いかもなー。
本日もお疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
