
初心者が3Dタイポグラフィに挑戦してみる
※自分用の備忘録です。分かりづらいかもしれませんが何か参考になる部分があれば光栄です。
Illustratorでの作業
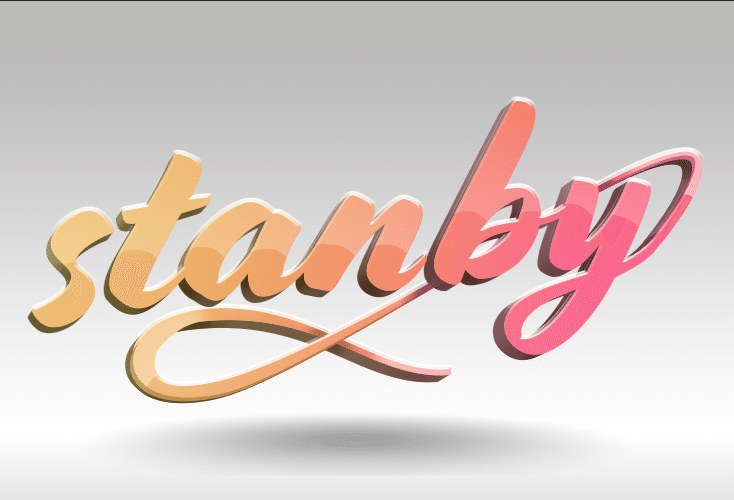
「スタンバイ」コラムのアイキャッチに使ってみたいのでstanbyに。

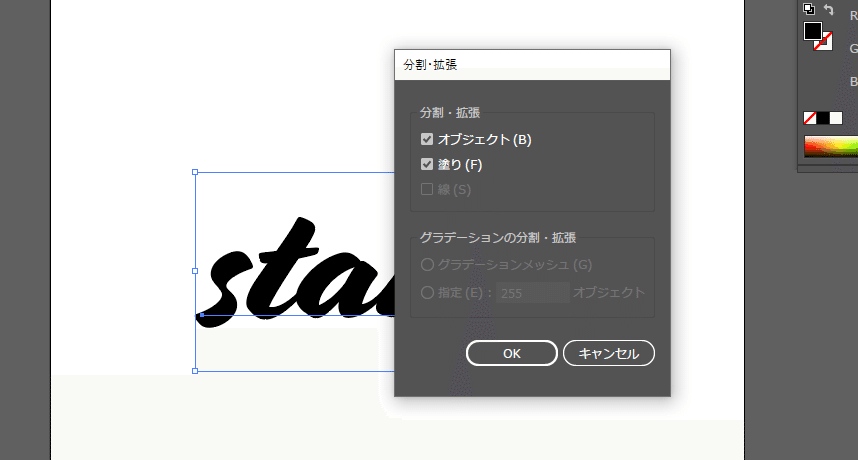
「オブジェクト」タブ>「分割・拡張」をクリック
→そのままOK!

すると文字はグループ化された個別のオブジェクトになるので
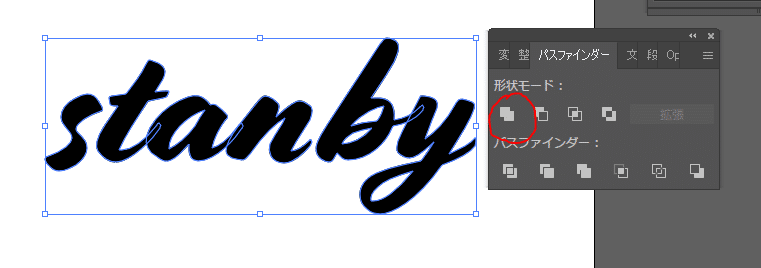
1つの複合パスに変形させます

「パスファインダー」の「合体」をクリック!


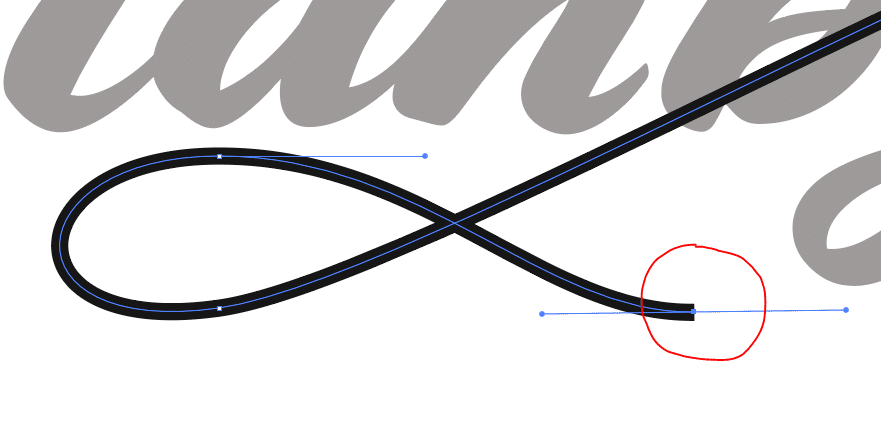
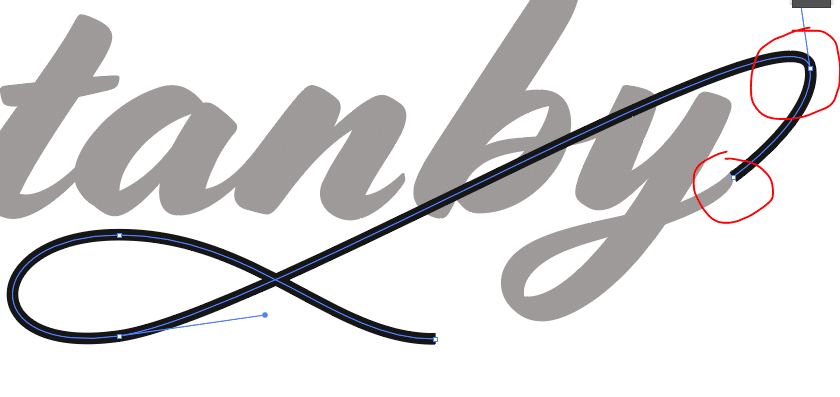
「ペンツール」で文字の最後の部分からいい感じにパスを追加する。
文字の色をグレーにすると軌道が見やすい。

そして結合する文字のパスに合わせて「線」ウィンドウから幅を変える。

この線のレイヤーを複製して非表示にしておく。
次に「ダイレクト選択ツール」でこの線のレイヤーの末端部分のパスを削除する。


この線のレイヤー名を「線1」にでも変更しておく。
次に非表示にした線レイヤーを再表示させる。
そしてまた「ダイレクト選択ツール」で「線1」以外の部分を残すイメージでパスを削除する。


このレイヤーは「線2」とでも名付けましょう。
3Dでシェイプを押し出した際にパスが交差しないようにするためにこの処理を行います。
「線1」「線2」を選択した状態で「オブジェクト」タブ>「分割・拡張」を選択。ウィンドウが出るのでそのままOK!

線のパスを調整して太さで強弱をつける!文字と繋がる部分は調整忘れずに。

いよいよ3D化していきます!
まずは全てのオブジェクトを中くらいの灰色に変更!

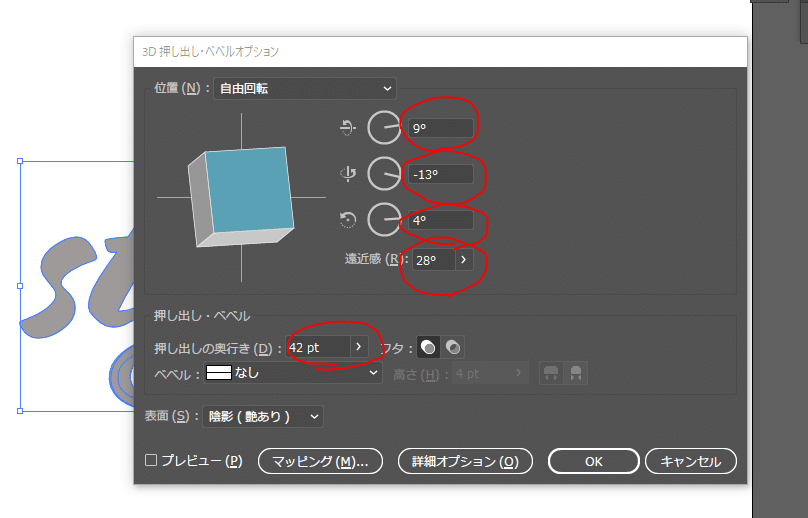
その後全てを選択して「効果」>「3D」>「押し出し・ベベル」を選択。
設定はこんなカンジ。


次に全てを選択して「オブジェクト」タブ>「アピアランスを分割」を選択。

パスが完全に整列していない部分は調整する

次に「線1」「線2」のレイヤーを非表示にする。テキストレイヤを全選択し右クリック>「グループ解除」。そのままもう一度右クリック>「グループ解除」。テキストの前面部分を選択しそのレイヤーを非表示。
影の部分が残るので全選択してパスファインダーで結合する。

グループ化された陰のレイヤーに「陰1」と名前をつける。「線1」「線2」のレイヤーも同様の作業をする。

レイヤーの状況はこんなカンジ。
このまま「ファイル」タブ>「書き出し」>PSDデータで書き出し
レイヤーは保持した状態で!
Photoshopでの作業
保存したファイルを読み込む!
「レイヤ-1」「レイヤ-2」「レイヤ-3」フォルダ作ってレイヤーの並びをこんなカンジに。

次に背景レイヤーを作成して白で塗りつぶす。
次に背景レイヤー2を作成してグレー(#767676)のグラデーションをかける。
不透明度を30%に調整。

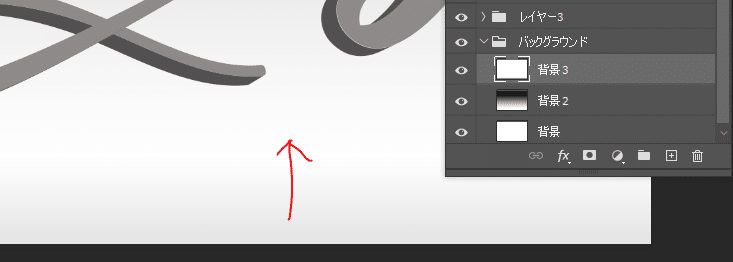
次に「背景3」のレイヤーを作成。
「D」キーで前景色と背景色を白黒に設定する。
下から上にちょこっとだけグラデーションをかける。不透明度は10%に調整。3つの背景レイヤーは「バックグラウンド」のフォルダを作って入れておく。

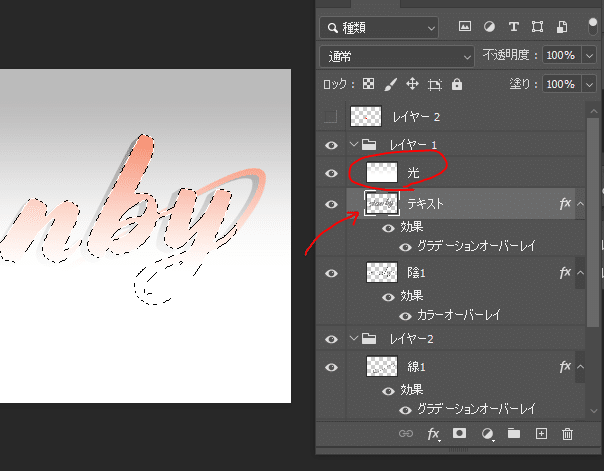
次に「レイヤー1」内の「テキスト」レイヤーを選びグラデーションオーバーレイで色をつける。色がついたら「テキスト」レイヤーを右クリック>「レイヤースタイルをコピー」をクリック。そして「線1」「線2」レイヤーをCtrlキーを押しながらクリック>右クリックで「レイヤースタイルをペースト」をクリック。「線2」のグラデーションは反転させる。

次に「陰1」のレイヤーをクリック>レイヤースタイルから「カラーオーバーレイ」をクリック>「#797979」の色を設定。これも「陰2」「陰3」のレイヤーにスタイルをペーストする。

次に「レイヤー1」フォルダ内に「光」レイヤーを作成。
前景色を白に設定して。透明と白のグラデーションを選択。テキストの中央から上にかけてグラデーションをかける。
そして「テキスト」レイヤーのサムネイルをctrlを押しながらクリックでテキストの範囲を選択する。

で「選択範囲」タブ>「選択範囲を変更」>「境界線」をクリック。
幅は2Pixelに設定。「光」レイヤーの不透明度を30%に設定後、レイヤーマスクを追加する。

それっぽくなるように黒のブラシで塗りつぶす!くっきりめのブラシを使うのが良さそう。

「レイヤー2」にも「光レイヤー」を作成。白と透明のグラデーションを斜め(対角線方向?)にいれる。前述したように「線1」「線2」のレイヤーを範囲選択して境界線の2Pixel設定をする。選択したら「レイヤーマスクの追加」をする。光レイヤーの不透明度を「50%」にして黒でいい感じに塗ってく。

次に「レイヤー1」フォルダ内に「3Dシェーディング」というグループを作成。「テキスト」レイヤーと「陰1」の間に設置。「陰1」のサムネイルをctrl+クリックして範囲選択>「レイヤーマスクの追加」。
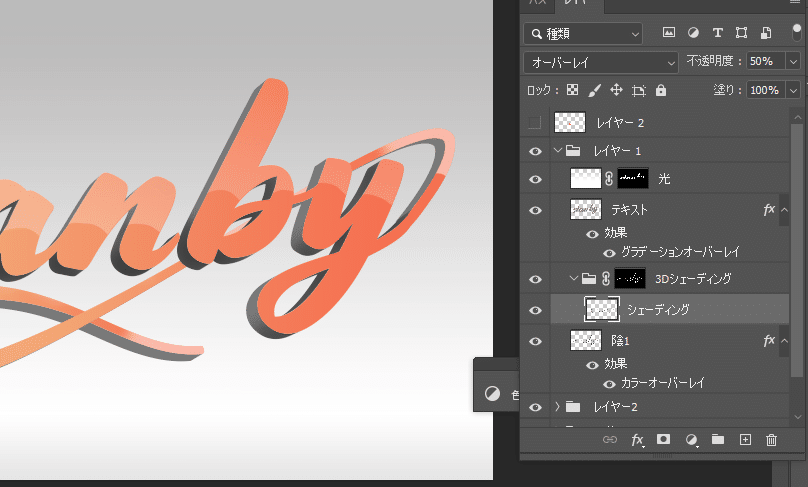
このグループ内に新しく「シェーディング」レイヤーを作成。80%の黒いソフトブラシで影をつけていく。塗れたらレイヤーの種類を「オーバーレイ」にして不透明度を50%に。

「シェーディング」のレイヤーの上に「シェーディング2」のレイヤーを作成。このレイヤーでは照らされている部分を書き込んでいく。白いブラシでオーバーレイのレイヤーに不透明度50%!
その後「シェーディング3」のレイヤーを追加して一切光の当たらない部分を黒ブラシで塗りつぶす!不透明度は100%のまま。

「レイヤー2」「レイヤー3」のグループも同様に影をつけていく。

あとは「テキスト」のレイヤーを複製>ベヘルとエンボスでくっきり枠をつける。>レイヤーのウィンドウ内の「テキスト コピー」レイヤー上で右クリック>「レイヤーを作成」>「テキスト コピー」レイヤーを削除
これをすることで枠がついた部分のみ残すことができるので、調整する。
そして一番上のレイヤーに「カラーオーバーレイ」のフォルダを作り、エアブラシでグラデーションっぽくなるように色を塗っていく
>レイヤーの種類を「カラー」にして不透明度もいい感じに調整。
あとは立体感をつけるために物体の下に陰を作って完成!

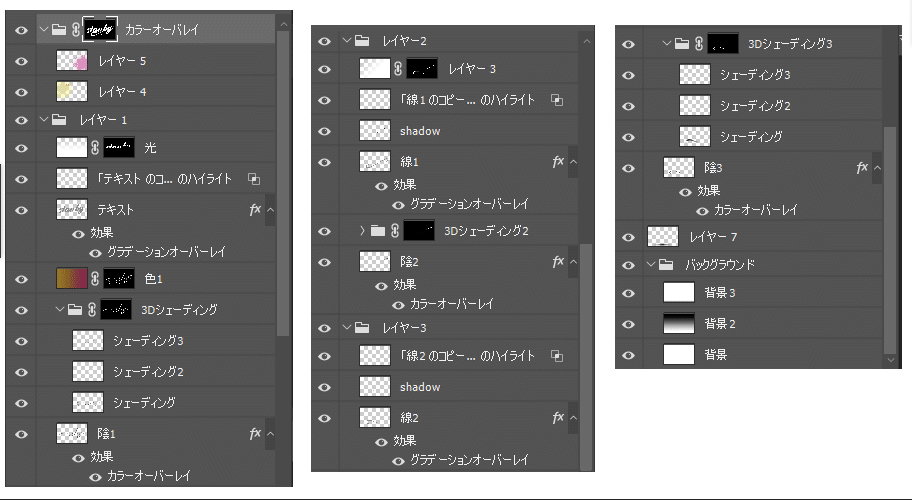
最終的なレイヤーはこんなカンジ
自分で操作してて頭こんがらがった…

--------------------------------------------------------------------------------------
このタイポグラフィで勉強になった操作
【Illustrator】
・テキストは「オブジェクト」>「分割・拡張」でそれぞれの文字に分割できる。筆記体の場合はさらに「パスファインダー」から「合体」するとパスがひとつにまとまる。
・3D効果でくっきりさせたあと「オブジェクト」>「アピアランスの分割」でそれぞれのパスに分割できる。そのままだとグループ化されているので2回グループ解除する。
【Photoshop】
・レイヤーのサムネイルを「Ctrl+クリック」することで範囲選択できる。
「Ctrl+alt+クリック」だとそのレイヤー部分の範囲を除外できる。
・「ベベルとエンボス」「グラデーションオーバーレイ」とかの効果は右クリック>レイヤースタイルをコピー>レイヤースタイルをペーストで他のレイヤーに同じように適用できる
・「ベベルとエンボス」「グラデーションオーバーレイ」とかの効果は効果がかかったレイヤーを複製>それを右クリック>レイヤーを作成で元のレイヤーと効果がかかった部分のレイヤーとで分割することができる。
Illustratorで立体文字作ったらほぼ完成。あとはPhotoshopでテキスト部分、3Dの影の部分を細かくお化粧していく感覚。初めて挑戦したので時間はかなりかかったけど、覚えたらさくさくできそう。マスク機能をイマイチ理解していないのがな~。いつもクリッピングマスクに頼ってばかり…。
どんどん立体的にリアルになっていく過程はとてもワクワクするのでチャレンジしてみてはいかがでしょうか!
「スタンバイ」のコラムはこちら!
この記事が気に入ったらサポートをしてみませんか?
