
vercel+Next.jsで自社ドメインでのURL短縮サービスを爆速で作った
最近、インフラからフロントエンドまで垂直にいろいろ作れるようになったので毎日なにかしら会社のツールを作っています。
今日は、URL短縮サービスを作りましたので紹介します。
いわゆる bit.ly ですが、サービス改悪が激しい(10個ぐらいしか作れない上に、ログもみれない)、さらに 代替サービスとして使っていた Firebase Dynamic Linksは2025年8月25日にはサービス終了が宣言されています。このあと作られたリンクはどうなるんでしょうね…。
こんな無料サービスに依存しなくてもそもそもURLの転送はHTTPで定義された機能なので簡単に作りたい、もちろんサーバレスで無償で永遠に使える技術を…!
というわけでイケてるフルスタックエンジニアは vercel です。
CEOだろうとリサーチャーだろうと必要なものは自分で作るのです!
準備するもの
・独自ドメイン(なくても試せます)
・GitHub、vercelのアカウントを作っておく
・nodeのインストール(Win/Mac/LinuxどのバージョンでもOK)
・Visual Studio Code(必須ではない)
・Next.jsとSQLの知識を少々
・英語が読めれば尚良し
こちらのコードをクローン
まず GitHubのGUIなりコマンドラインなりでcloneしたら、Visual Studio Codeでコマンドラインを開いて作業開始です。
Vercel CLI をインストールして、vercelブラウザログインします。
npm i -g vercel
vercel loginvercelコマンドでアプリをデプロイします。
vercel --prodはいこれでおわり。
Vercel CLI を使用した展開の詳細については、このガイドを参照してください。
☆node関係で脆弱性やアップデートなども必要かもですが流れだけでも。
以下はインストール時の質問に対する回答です
vercel-url-shortener>vercel login
Vercel CLI 33.0.2
? Log in to Vercel github
> Success! GitHub authentication complete for myemail
Congratulations! You are now logged in. In order to deploy something, run `vercel`.
💡 Connect your Git Repositories to deploy every branch push automatically (https://vercel.link/git).
>vercel --prod
Vercel CLI 33.0.2
? Set up and deploy “vercel-url-shortener”? [Y/n] y
? Which scope do you want to deploy to? hogehoge ☆vercelのドメイン等スコープ
? Link to existing project? [y/N] n
? What’s your project’s name? jump ☆jump.hogehoge.net というURLになるつもり
? In which directory is your code located? ./
Local settings detected in vercel.json:
Auto-detected Project Settings (Next.js):
- Build Command: next build
- Development Command: next dev --port $PORT
- Install Command: `yarn install`, `pnpm install`, `npm install`, or `bun install`
- Output Directory: Next.js default
? Want to modify these settings? [y/N] n
🔗 Linked to aic-uty-beta/j (created .vercel and added it to .gitignore)
🔍 Inspect: https://vercel.com/hogehoge... [1s]
✅ Production: https://jump-hogehoge.vercel.app [1s]
/ Buildingデータベースのセットアップ
URLやアクセスログをPostgresで管理します。Vercelには無償で利用できるPostgreSQLがあります。
Vercel Postgres データベースの作成
まず、Vercelアカウントにログインし、ダッシュボードに移動してタブを選択しますStorage。次に、Create Databaseボタンをクリックします。
ダイアログボックスが表示されます。オプションを選択してPostgreSQL、Continue をクリックします。
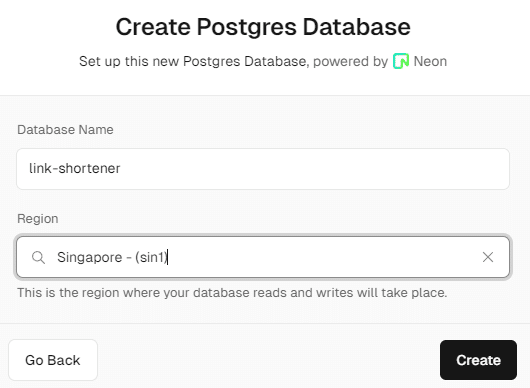
別のポップアップが表示され規約が表示されます。同意する場合は、Accept をクリック。次に、データベース名を設定し、Create をクリックし、しばらく待ちます。

link-shortener というDBをシンガポールに作成します。
sin1を選んだのはアジアで一番速そうな場所なので…。
リンク情報のテーブルの作成
現在、Vercel PostgreSQL はさまざまな操作のための組み込みインターフェイス、いわゆる「pgAdmin」のようなUIを提供していません。
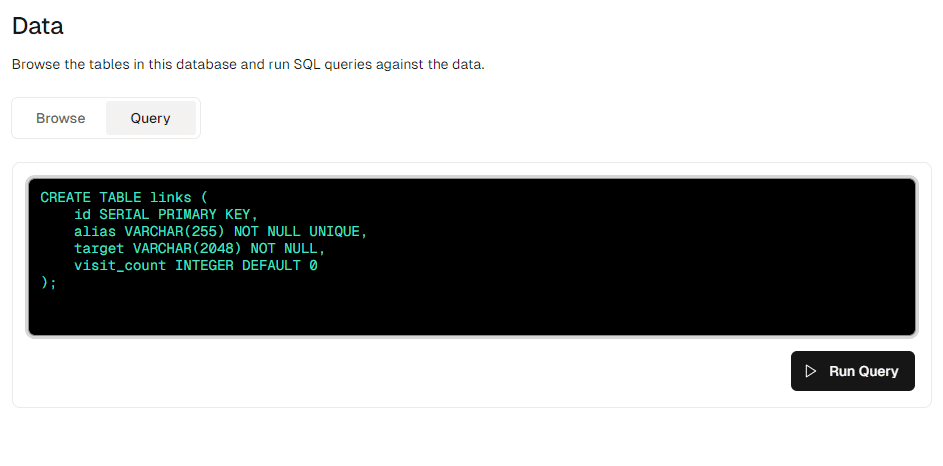
今回はVercelのクエリ ランナーという窓を使ってDB設計とデータを打ち込んでみます。
CREATE TABLE links (
id SERIAL PRIMARY KEY,
alias VARCHAR(255) NOT NULL UNIQUE,
target VARCHAR(2048) NOT NULL,
visit_count INTEGER DEFAULT 0
);
上記のクエリは、以下の設計でテーブルを作成します。
id: 各リンクの一意の識別子
alias: 短縮リンクの作成に使用されるスラッグ
target: 宛先 URL
visit_count: リンクがアクセスされた回数

もちろんここでソース ホスト、ユーザー エージェントなどの他の追跡情報を追加することもできますが、今は単純にしておきます。
新しいリンクデータの追加
設定をテストするために、初期データとして次のクエリを使用して新しいリンク エントリを追加しましょう。
データエントリーするSQLはこんな感じです。
INSERT INTO links (alias, target)
VALUES ('home', 'https://corp.aicu.ai/');
個々のデータはBrowseタブを使用してテーブルを参照できます。
NextJSのセットアップつづき
さて、Visual Studio Codeに戻ってきます。
Vercel Postgres パッケージのインストール
まず、Vercel Postgres パッケージをインストールします。
npm i @vercel/postgresプロジェクトを接続する
Vercel プロジェクトをデータベースに接続するには、次の手順に従います。
Vercel プロジェクトをデータベースに接続する
最新の環境変数を取得する
Vercel は、データベースから環境変数をロードするプロセスを簡素化する素晴らしい機能があります。本番環境から開発環境に .env をpullすることができるのです。これを行うには、次のコマンドを実行します。
vercel env pull .env.development.local
ここまで出来たらローカルで実行を試せます(DBは本番共用)
npm run devhttp://localhost:3000/
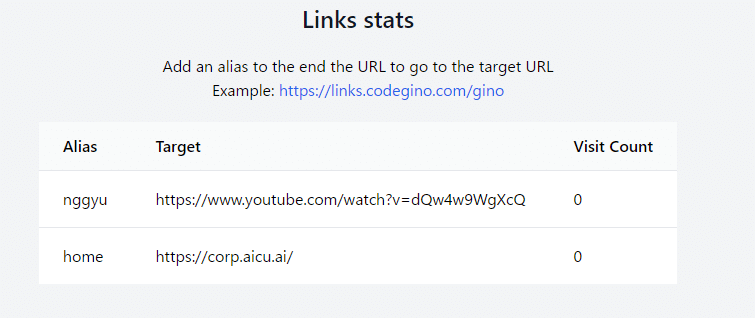
でこんな感じです。

ここでブラウザにこんなURLを打てば…
http://localhost:3000/home→ https://corp.aicu.ai/

見た目を直したり、脆弱性を解決したりします
npm audit fix --forceあとはVercelの独自ドメインにデプロイすれば完成です!
わからなかったらこの辺を参考にしてください~
以上です!
AICU社では生成AIクリエイティブだけでなく、 Vercel や Next.js が大好きな方も大好きです。
学生さんのインターンなんかも募集しています。
PhDをもったCEOが直接手取り足取り教えます!
毎日すごい勢いでいろんなアウトプットをしています。研究論文も書くよ~
いいなと思ったら応援しよう!

