
アバターの手に追従するギター(ベース)の導入について
今回SCでバンドをするフレンド達がちょっとでも楽しさが増せば良いなと思い初めてノートを書いてみます。
前提として私の仕事はコンピューター関連では無いので色々と間違って理解しているかもしれませんおかしな所があれば教えてもらえれば幸いです
今回はAim Constraintを使ったギター、ベースの入れ方を書いていきたいと思います。まだアバター3.0に移行していないので2.0になります
それと私はベースを使っているのでベースのモデルで説明していきます
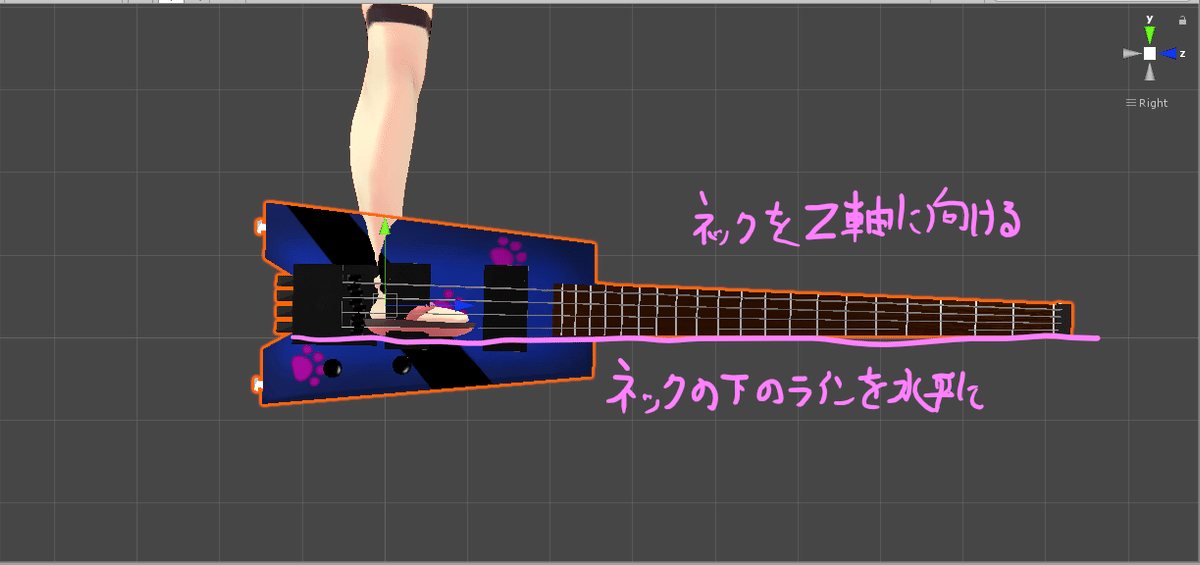
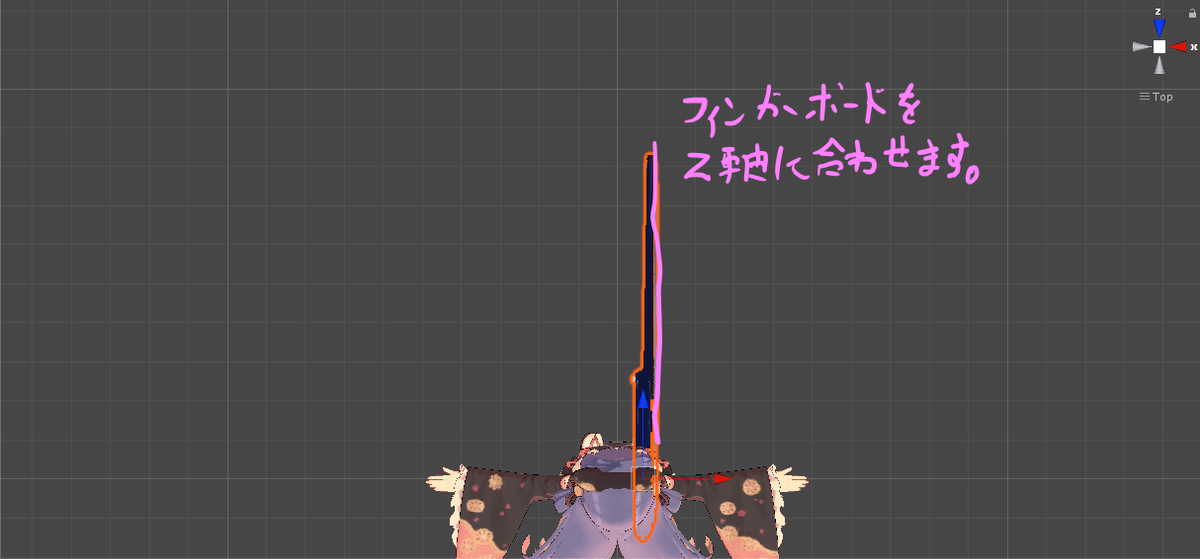
はじめにベースのモデルをhierarchy内の持たせたいアバターの中ににドロップしますその時にモデルの向きをZ軸に合わせて横から見てネックの下を水平に、上から見てフィンガーボードを真っすぐにしましょう


ネックを手に追従させるための仕組みとしてをベースを腰に固定してAim Constraintで手のひらの上のターゲットに動きを制約させます
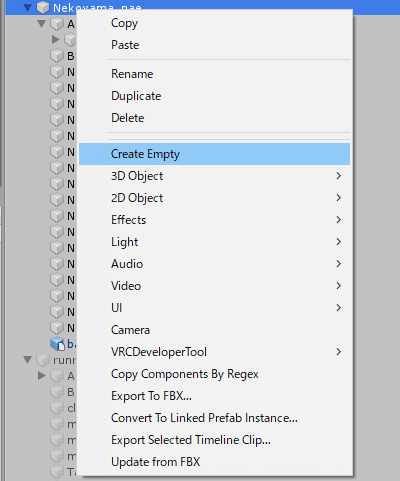
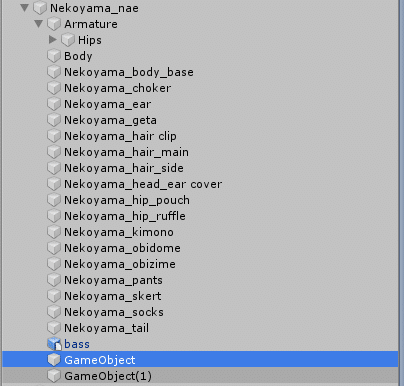
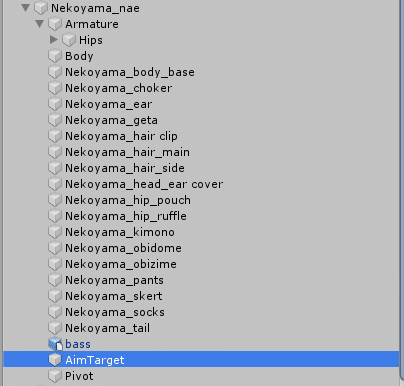
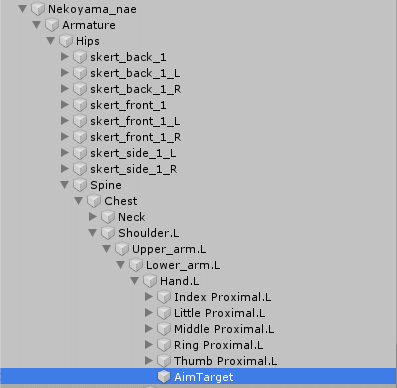
まずベースの回転の支点になるGameObjectとネックの動きを制約するターゲットのGameObjectを作ります アバターの所で右クリックでCreateEmptyを二回押してGameObjectを二つ作ります


それぞれの名前をとりあえずPivotとAimTargetに変更します名前は自分が分かりやすい名前で構いません

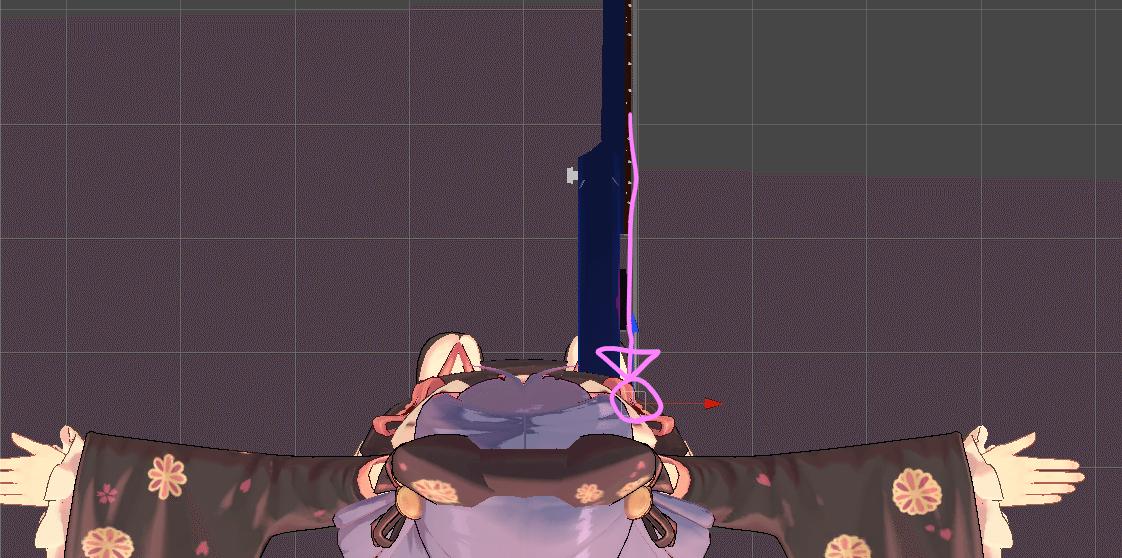
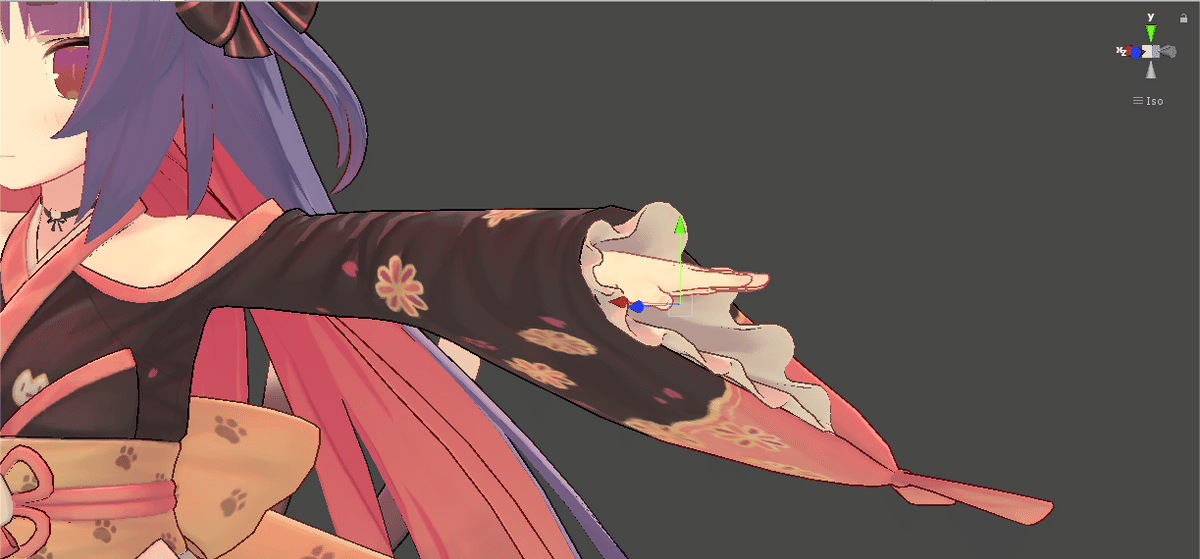
Pivotをベースの回転の軸にしたい場所に移動しますネックの下のラインの延長した先、フィンガーボード表面の延長した先に移動します
ここの位置が重要なのできちんと合わせます


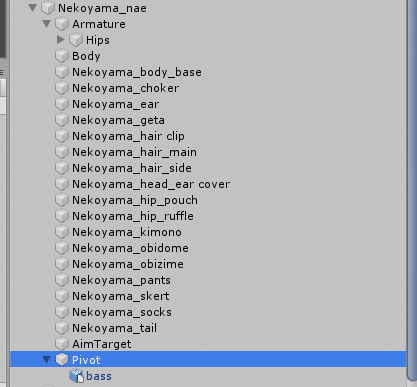
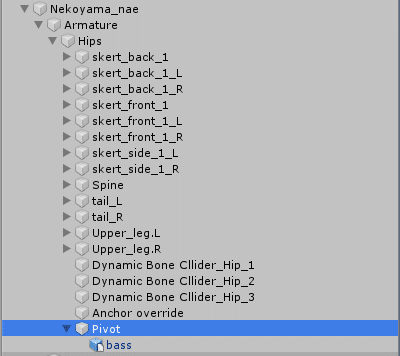
丁度良い場所に移動したらhierarchy内のPivotにベースのモデルををドロップしてPivotの子にします。

今後はPivotを使ってモデルの移動をしてくださいbassの方を動かすとおかしくなります
Pivotをarmatureの中のhips(腰のボーンです)にドロップしてhipsの子にします

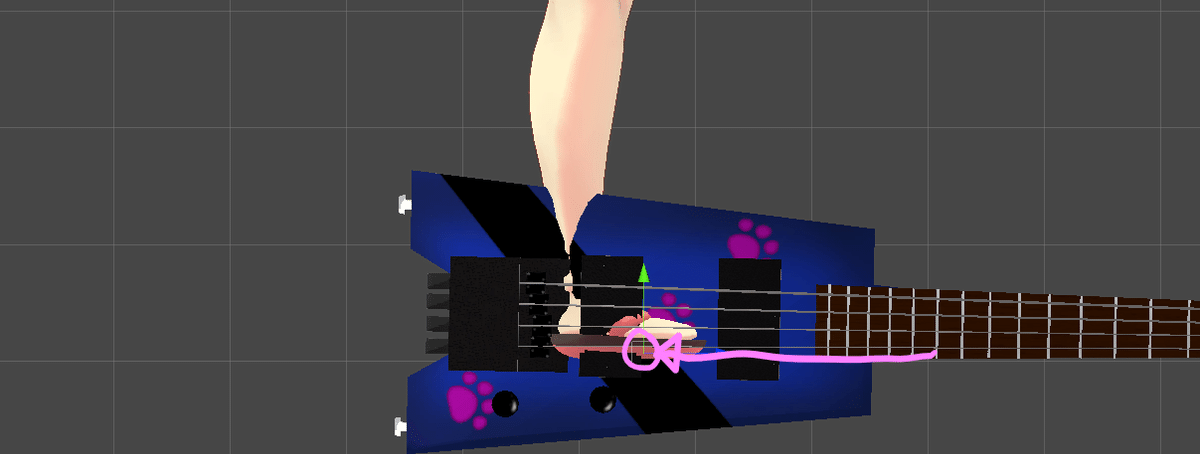
次にAimTargetの場所をネックに触る手のひらの下に移動します

移動後AimTargetをarmature内のHand.Lにドロップして左手の子にします

ここまでで下準備は完了デスいよいよ本題のAim Constraintをいれます
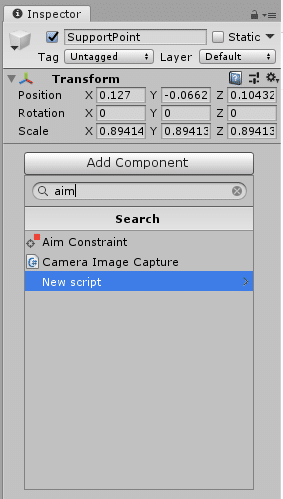
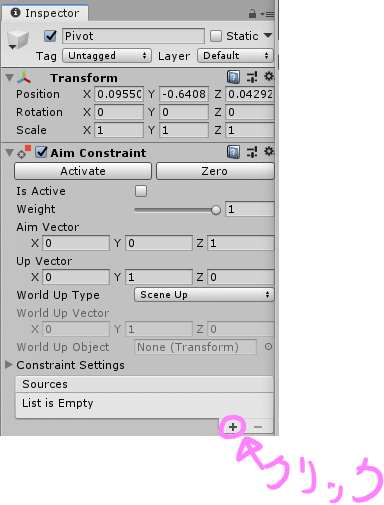
Pivotをクリックしてinspector内のAdd Componentをクリックし検索欄にaimと入力するとAim Constraintが出てくるので選択して追加しましょう

はじめの設定では下の写真の様になっていると思います
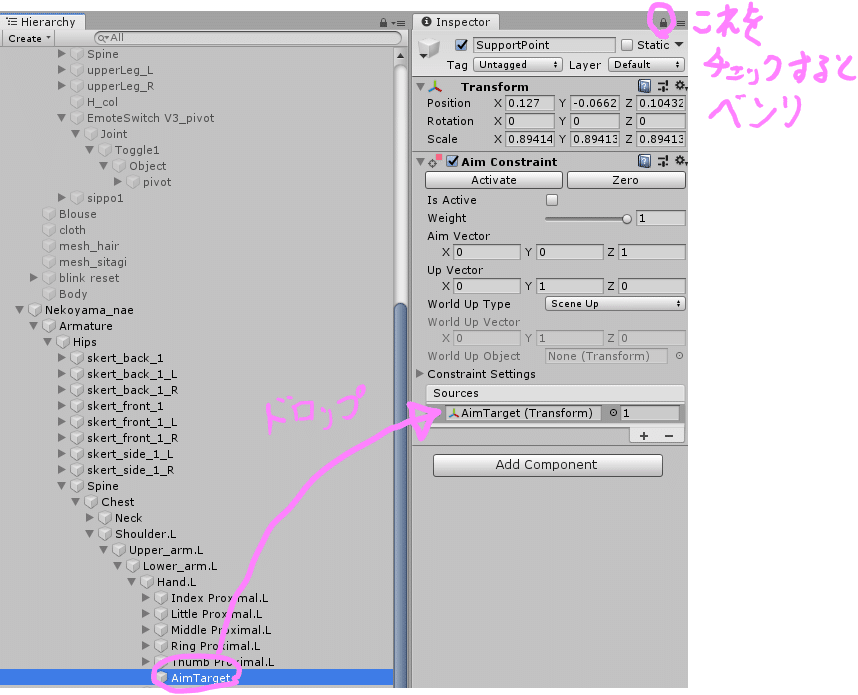
Sourcesの所の下の+をクリックします

Sourcesの所のNone(Transform)の所にAimTargetをドラック&ドロップしましょう
(右上の鍵のマークをクリックすると表示が固定されて便利です
設定が終わった後は鍵を開けるのを忘れないようにしましょう)

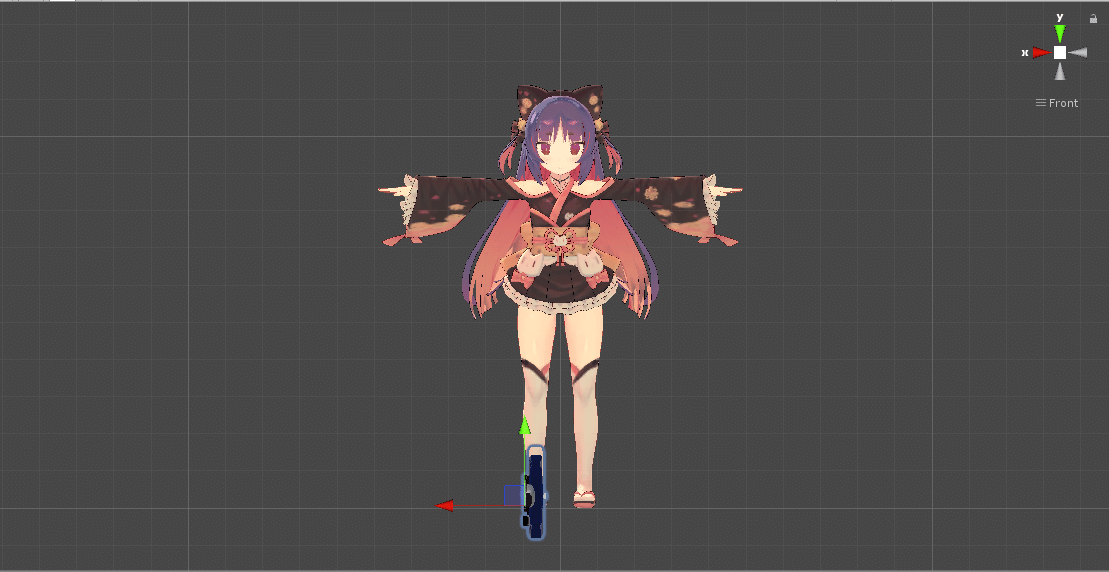
最後にAim Constraint内のZeroを押しましょう
この状態から

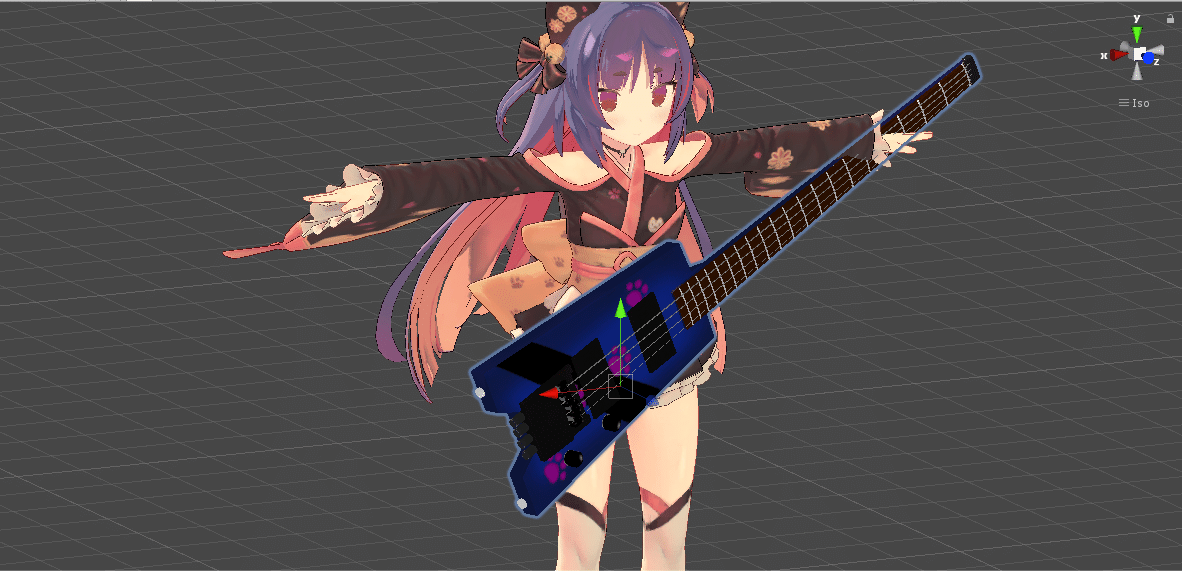
下の状態に変わるはずです

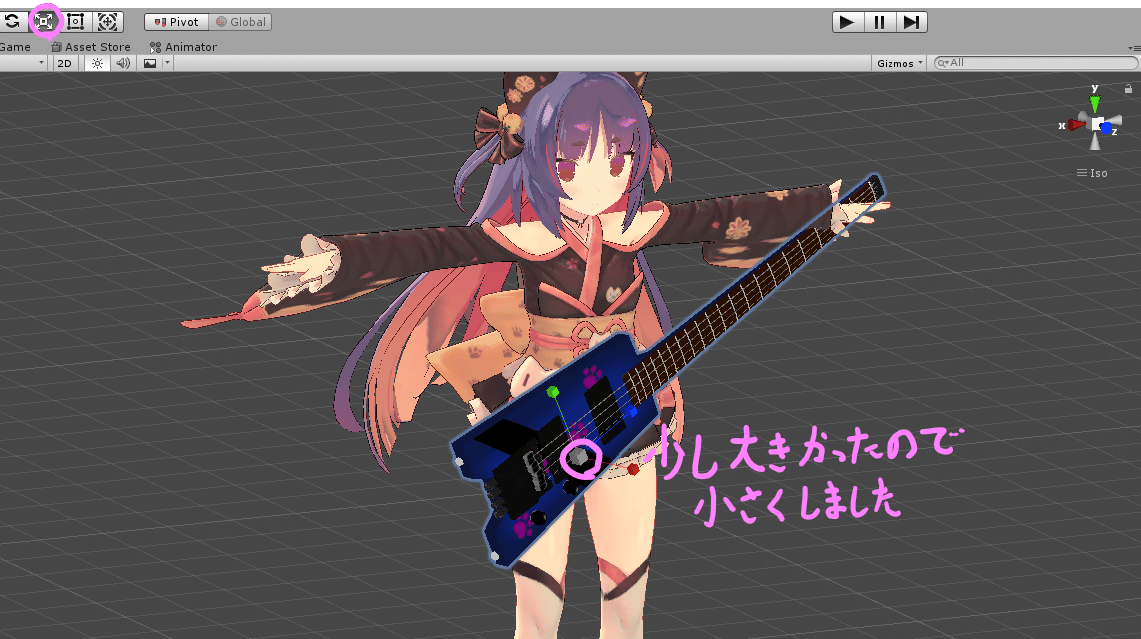
この状態でPivotを腰の前の丁度良い場所に移動しましょう

少しベースが大きいので小さくしました

以上でアバターの手にネックが追従する設定は終わりですこのままアップロードすると常に左手にネックがくっついた状態になります
それだと少し困るのでHANDOPENの時だけネックを放す様に設定します

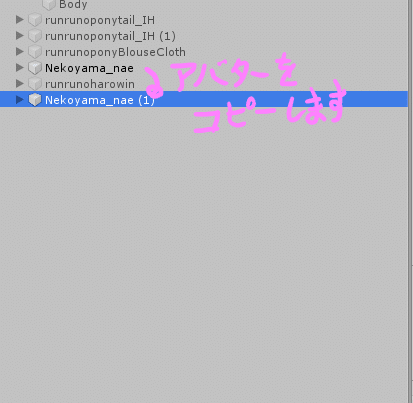
まずアニメーションを編集するためのアバターをコピーして作ります

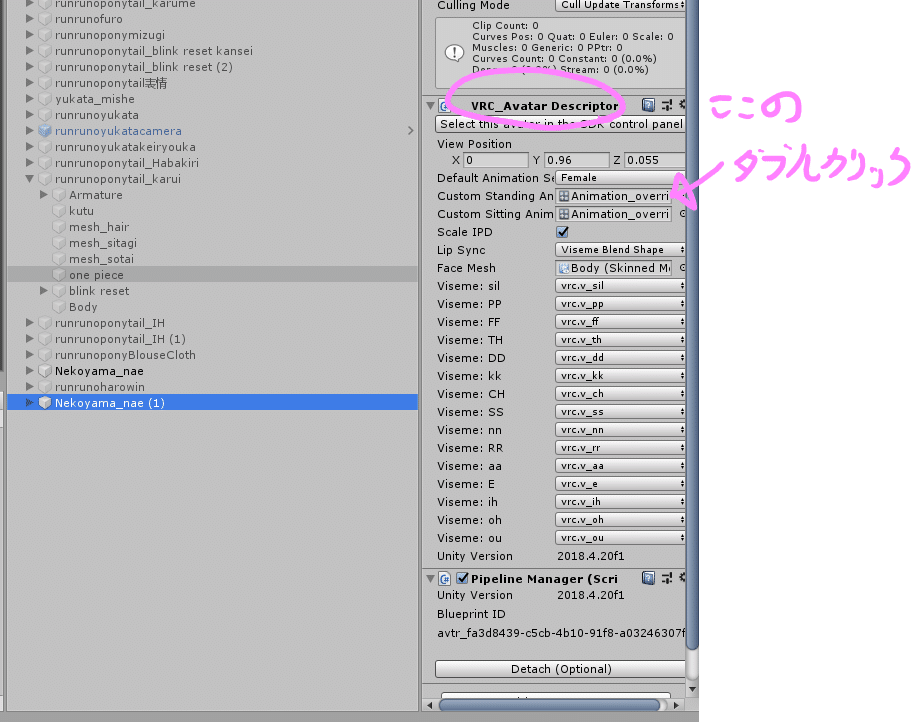
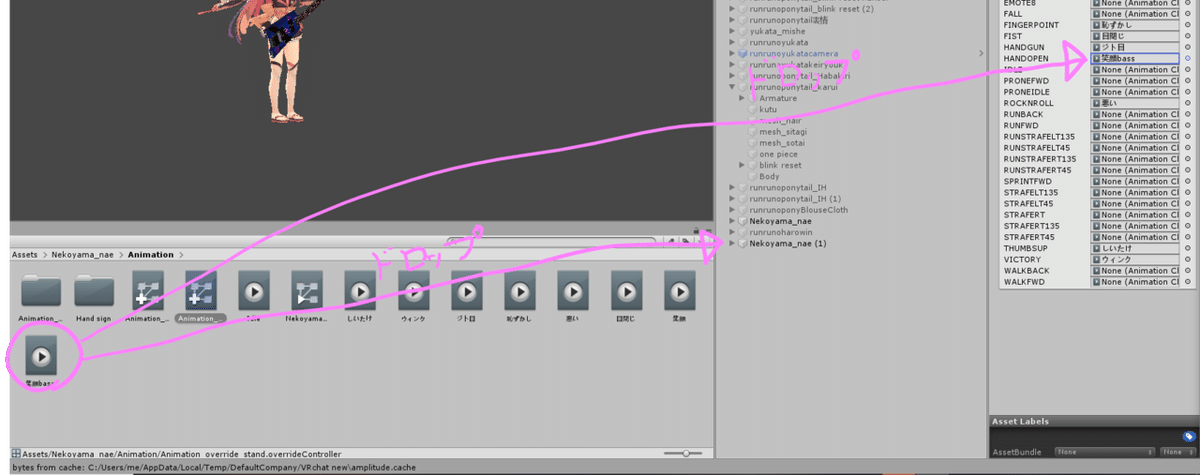
上の写真の部分をダブルクリックすると下の写真の様に対象のAnimationが表示されます

ここでは笑顔となっていますのでこれも編集用にコピーして分かりやすい名前に変えましょうここでは笑顔bassにしました

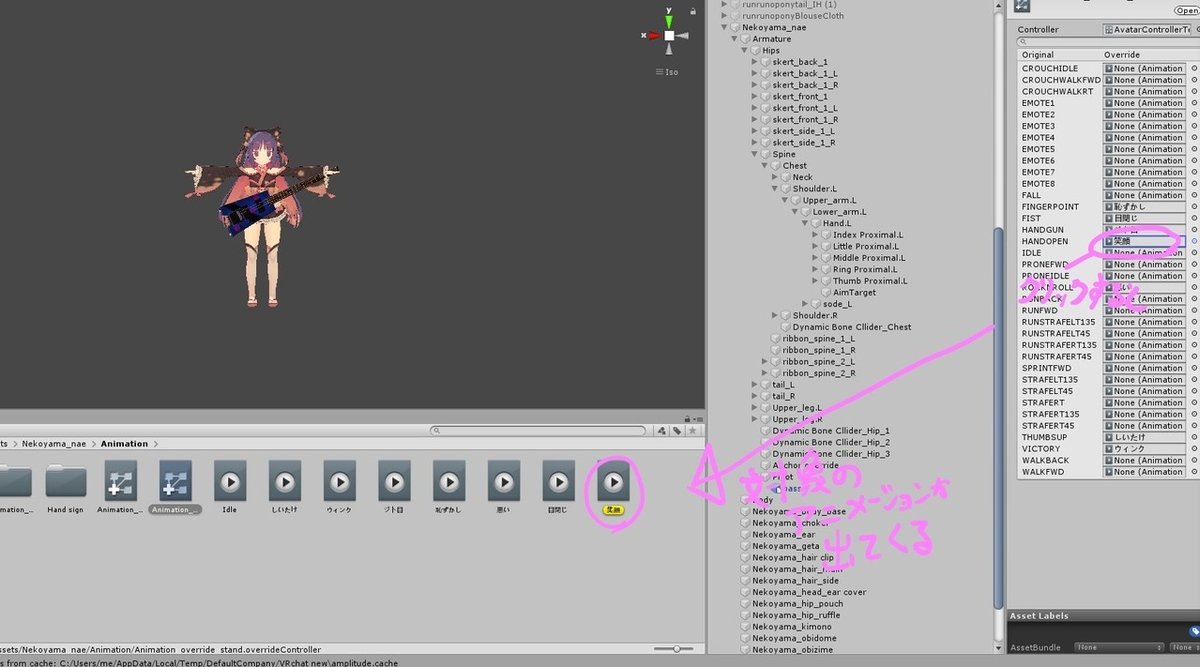
笑顔bassを上の写真の様に二か所にドロップしてください上はアニメーションの入れ替え下はアニメーションを編集するために必要です

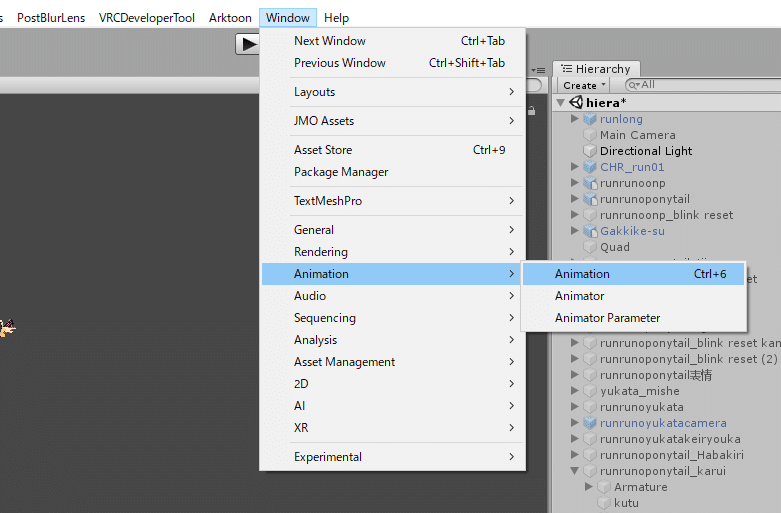
次にアニメーションWindowを開きます上の写真の所をクリックすると

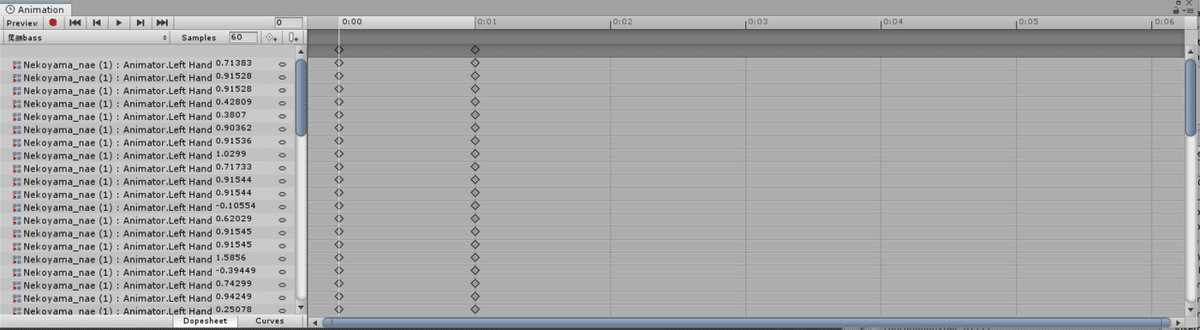
上のWindowが表示されますこの中で設定をしていきます
コピーしたアバターをクリックした状態なら左上に笑顔bassと表示されているはずです

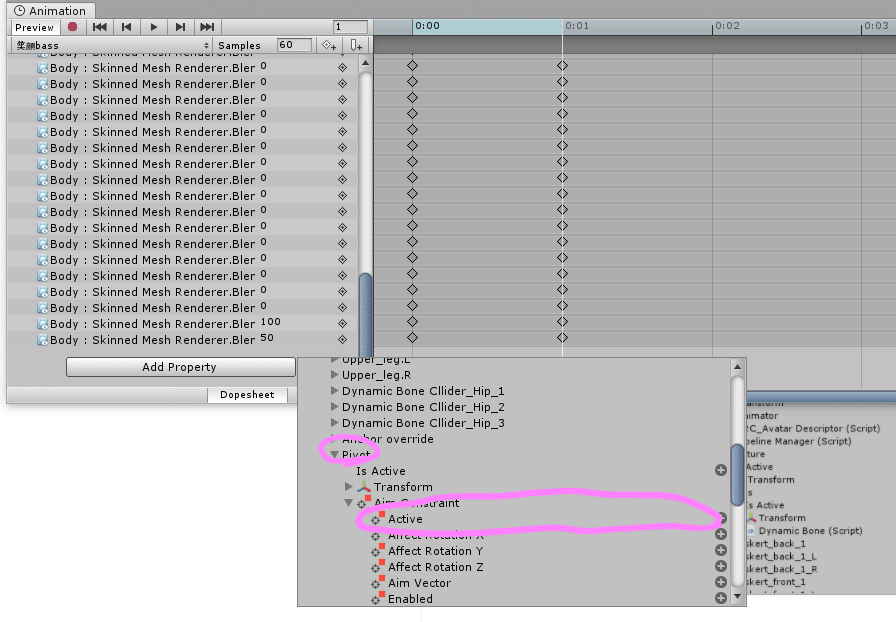
一番下のAdd Propertyを押してarmature→hip→pivot→Aim Constraint以下にあるActiveの右側の+をクリックして追加します

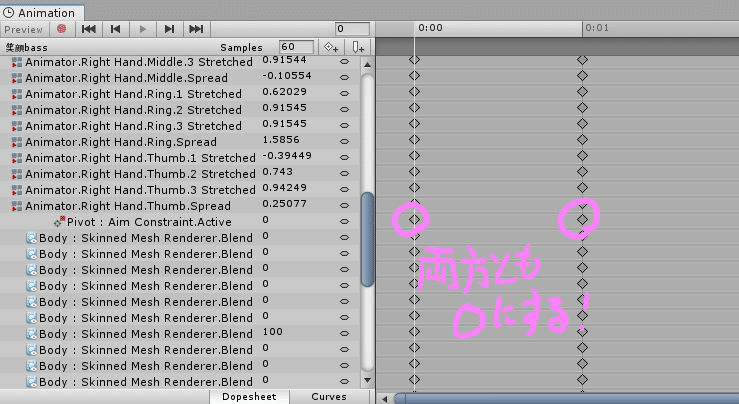
追加されたAim Constraint.Activeの横の数字を0:00の所と0:01の所を両方とも0にしましょう(上の時間の所をクリックして縦に線が入っている所が選択している時間になります)これで設定はすべて完了デス後はアップロードして実際に動かしてみてベースの位置が違和感がない場所にpivotを調整しましょう
以上ですお疲れ様でした‼
