
Figma Design System(デザインシステム)参考テンプレートURL集
今回はFigmaの公開ファイルの中からDesign System(デザインシステム)が綺麗にまとまっているものを紹介します。
Design System(デザインシステム)とは?
UIデザインを制作する前に、このサイト・サービスで使うカラースタイルやフォントサイズ、コンポーネント(ボタンやフォームなどよく使うものをライブラリ化したもの)をまとめて、担当デザイナー以外の人でもパッと見てすぐにデザインを作成していけるよう、要素を整理したもののこと。
開発メンバーにもデザインシステムを理解してもらうことで、
「ここのフォントサイズはいくつで、ここのカラーは#000000で、、」
と毎回Instans(デザイン情報)を見なくても、
「ここはtext_small(小さいテキスト)、ここはPrimary Color(メインカラー)」
と、登録しているライブラリを呼び出し実装をすることが可能になります。さらに、
「text_smallを8pxから9pxに変更してください。」
といった修正がある場合もライブラリ化していれば一括で修正が可能なのでUIデザインには必須のシステムになります。
サイト紹介
Figmaのデザインシステム(ライブラリ)をまとめてくれているDesign Systems.comのサイト
ここには大手IT企業のDesign System(デザインシステム)がまとめられていて、自由にファイルを開いたり複製して使うことができます。
基本的にデザインを作成するとき、丸々コピーして使うことはしないと思いますが、ライブラリ管理の参考やどういう設定になっているかを研究するのに、公開ファイルはとてもありがたいです。
このサイトで紹介されているファイルを全部見ていくのは大変なので、その中から特によくまとまっている、細かいところまで作り込まれている、という公開ファイルを紹介していきます。
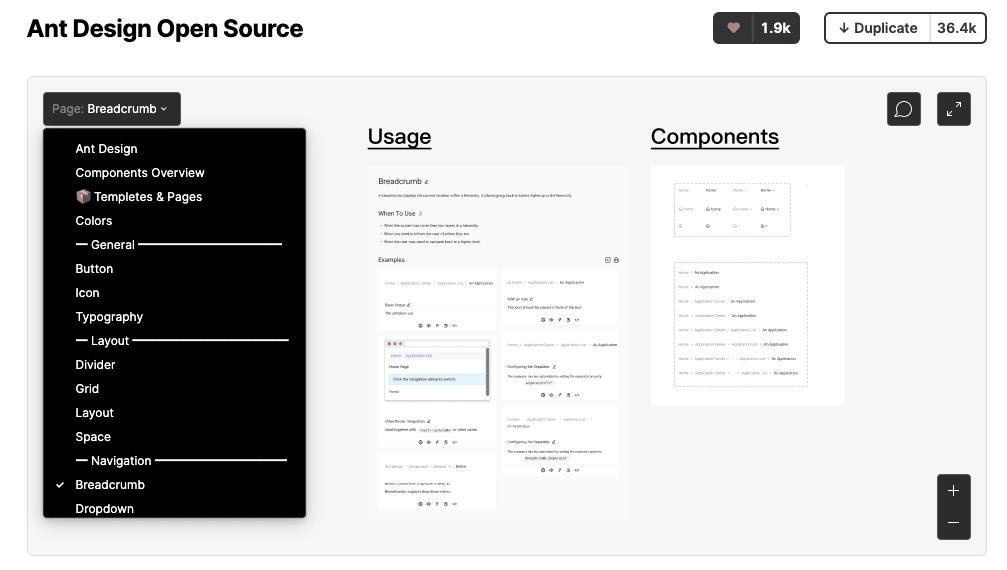
Ant Design Open Source

まず操作方法ですが、該当のオープンファイルのURLの左上に格納されているPagesの一覧を確認できるので、ここをプルダウンで選択することでブラウザ上でどんなファイルが入っているのか確かめることができます。
気に入ったらDuplicateをすれば、自分のFigmaアカウントでファイルを開くことができます。
Ant Design Open Sourceさんはかなりボリュームも多く、細かくDesign Systemを管理されているのでかなり参考になります。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
