
VRC|ポッキーゲームギミック覚書 ~Modular Avatar の使い方とギミックの同期方法~
はじめに
前回の帽子脱着ギミックの試作に続き、今回はポッキーゲームを作成した。作成した結果は次の通りである。
このポッキーゲームのギミックは、あるアバターだけでなく、他のアバターにも気軽に組み込みたいギミックである。そこで Modular Avatar を活用することにした。Modular Avatar は 様々な Avatar のボーンを抽象化して設定することができることに加えて、専用の Fx メニューや ExMenu、ExParameter を Avatar のそれらに動的に追加することができる。この機能により、ギミックが容易に移植できるようになる。
以下では、Modular Avatar の使用方法について述べる。また、ポッキーゲームの作成に当たり、同期処理に苦戦した。この解決策を合わせて述べる。
なお、MAの使い方は、Youtubeに上がっている解説動画を参考にした。これは、記事の最後にリンクを記載している。本記事はパッと見返すための自分用のまとめであるため、初めて使う方は情報量の多い動画を参考にすることをオススメする。
また、ポッキーのギミックが今すぐ欲しい方向けに、新規にFBXを作り、ここで説明しているギミックを搭載したものをBoothで配布している。完成品を見たい方は、そちらから入手してほしい。(上記の動画や本記事の解説で用いたチョコ菓子は他者が作成したもので、再配布禁止の物である。一方、下のリンク先のBoothで配布している物はフレンドさんに作成して頂いた物である。)
すること
ポッキーの入手とBlendShapeの追加
ギミックの作成
ポッキーの入手とBlendShapeの追加
Booth にてポッキーを検索、「イチゴ味のポッキーのようなもの」が見つかった。下記をダウンロードした後、パッケージをUnity に読み込み、FBXが取り出せる状態にした。以後、これをポッキーと表記する。
ポッキーは口についた瞬間にすべてが無くなるのではなく、段階的に短くしたい。そこで、ポッキーにBlendShapeを加えた。作業の概要は下記の通り。
Blender を開き不要なオブジェクトを消したのち、FBXを読み込む
Object Data Property に Shape Keys を2個追加
2個目のShapeKeyを選択してEditModeにする
頂点を編集して、短いポッキーを作成
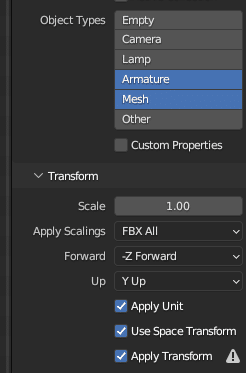
作成したFBXをエクスポートする(pocky_rev1と命名)




ギミックの作成
全体の流れ
Modular Avatar のインストール(詳細省略)
必要なファイルをUnityに読み込む(詳細割愛)
小物の置き場所を決める
Animation Controller の作成と設定
ExMenu の作成
当たり判定の設定
アニメーションの遷移の設定(追加FXメニューの中身の作成)
MAを用いた、ExMenu/ExParameters の埋め込み
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
