
Swagger Viewer の使い方
「Swagger Viewer」の使い方をまとめました。
・Swagger Viewer v3.1.2
1. Swagger Viewer
「Swagger Viewer」は、「OpenAPI」のファイル(*.json / *.yaml)をプレビューできる、VSCodeの拡張機能です。「Intellisense」「Linting」の機能も提供します。
2. 使い方
使い方は、次のとおりです。
(1) VSCodeの拡張機能で「Swagger Viewer」を検索してインストール。
(2) OpenAPIドキュメント(*.json / *.yaml)を開く。
(3) Shift + Alt + P
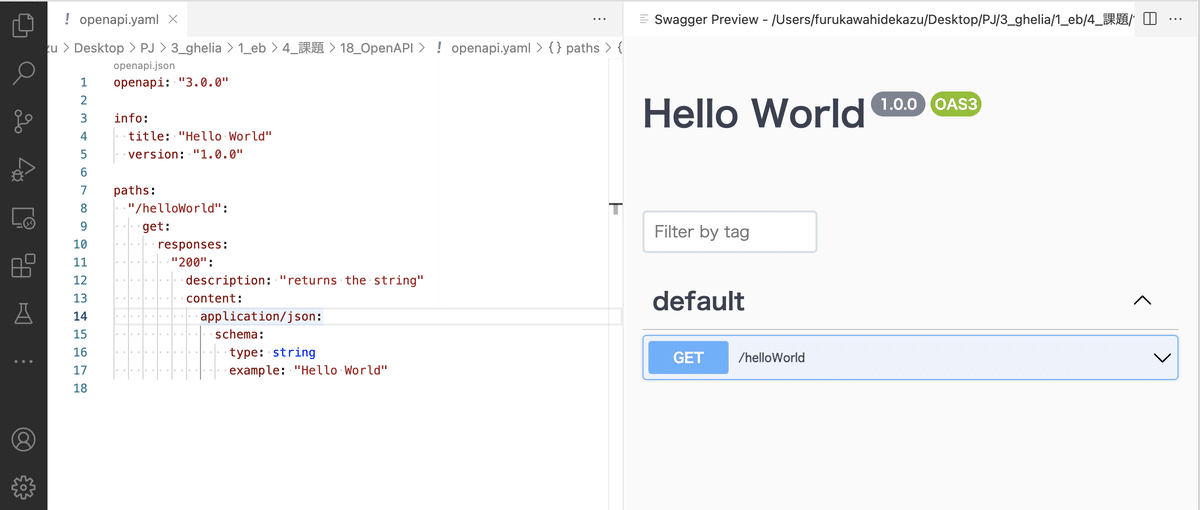
以下のようにプレビューが表示されます。

3. 設定
「設定」で「Swagger Viewer」を検索することで、各種設定を行うことができます。
・Default Host : プレビューを開くデフォルトホスト
・Default Port : プレビューを開くデフォルトポート
・Preview In Browser : ブラウザでプレビューを開くかどうか (デフォルト : VSCode内)
・Show Only File Name : プレビュー タイトルにファイル名のみを表示 (デフォルト : パスと共にファイル名表示)
