
【ほぼノーコード】”使える”ノーツアプリケーションをつくろう③ -ビューづくり-
はじめに
ほぼノーコードで“使える”アプリケーションをつくろう、をテーマにした記事の第三回。
今回は、文書の閲覧に欠かせない「ビュー」をつくっていきます。
これまでご紹介した内容は下記のリンクから記事を読むことができます。
①必要なソフトの準備や事前にやっておくべきことを紹介した記事
②フォームのつくり方を紹介した記事
つくりたいビューの構成を決めよう
フォームづくりの時と同様、開発の前にまずはビューの構成を決めておきましょう。アプリケーションの目的を踏まえて、それぞれのビューで“何を見たいのか”を考えるとスムーズです。
例えば、”納期過ぎているタスクがないか気づけるようにしたい“→”納期が近いものから並んだビューが必要“というように考えることができます。
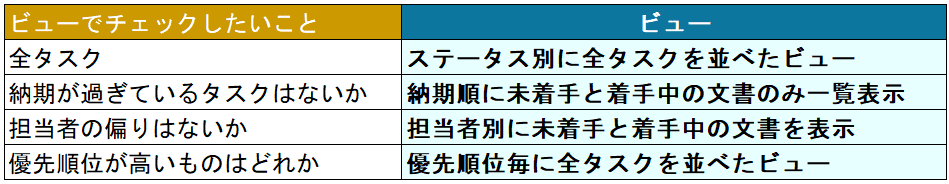
前回からお題としている「チームのタスク管理」アプリケーションでは、以下4つのビューをつくることにしました。

次に、列や表示する文書の設定をどのようにするかも考えていきます。
ノーコードではどのような設定ができるのでしょうか。お題のアプリケーションの設定を考える前に、まずはノーコードでできるビューの設定について触れておくことにしましょう。
ノーコードでできるビューの設定
ノーコードでできるビューの設定には、主に次のようなものがあります。
・列にフィールドの値を表示させる
・列に更新日や作成者などの情報をシンプルアクションで表示させる
・列のソートやカテゴリごとにまとめて表示させる
・特定の値の文書のみを表示させる
(例:全文書のうち「担当」が「佐藤」の文書だけ表示など)
プログラムを使わなくてもかなり多くの機能が利用できることが分かります。
以上をふまえて、開発する4つのビューの列や表示する文書の設定を洗い出してみました。早速次章からビューの作成をしていきましょう。

おっと、一つ伝え忘れていました。。
ビューを作る前に、予め文書をいくつか作って保存しておくことをオススメします。アプリケーションに文書が保存されていないと、次章以降で開発していく中で、変更した設定や見た目がプレビューで確認きないためです。
忘れずにやっておきましょう!
ビューをつくろう
では早速、アプリケーションをDesignerで開いてビューをつくっていきましょう。
Designer画面左上の「ビュー」をダブルクリックすると、中央のウィンドウに☆マークのついた「(無題)」というタイトルの空のビューがすでに作成されているのが分かりますか?
この(無題)ビューを編集してもいいですし、「新規ビュー」ボタンから新たにビューをつくり始めても問題ありません。
このビューの左端にある☆マークは、「データベースを最初に開いたときデフォルト(標準)で表示するビュー」である意味を持ちます。後ほど説明しますが、あとからつくったビューにこの設定を変更することもできますので、まずは(無題)ビューを編集して、ステータス毎に全文書を表示させる”ALL”ビューからつくっていきましょう。

ビューの基本設定
まずはメニュー「設計」→「ビューのプロパティ」を開いてビューの名前を”無題”から”ALL”へ変更します。別名にどんなビューかメモをしておいても良いですね。
次に、左から二番目の「オプション」タブで「データベースを開くとき最初に表示する」にチェックがあることを確認します。
この欄にチェックが入っているビューが、データベースを開いた時最初に開くビューを意味し、前述したビューの左端に☆マークが目印として表示されるようになります。
別のビューを”最初に開くビュー”にしたければ、そのビューのプロパティでチェックをつければよいだけです。
また、左から三番目の「スタイル」タブでは、列の色や幅、未読文書の文字色などビューのデザインを編集することができます。
今回は、交互に列の色が配色されるように設定してみました。

列の値にフィールドを設定
さて、プロパティを閉じて、いよいよ列に値を設定していきます。
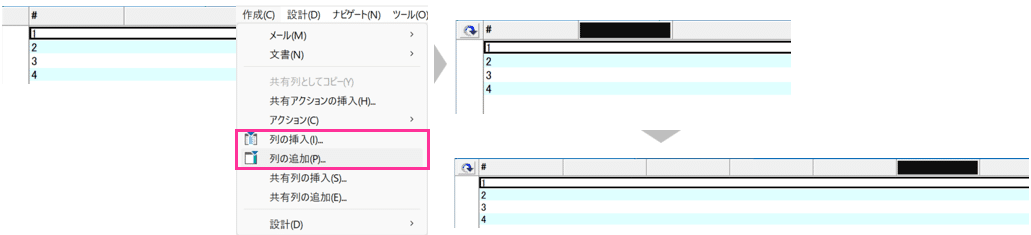
まずは、列を追加します。メニュー「作成」→「列の挿入」もしくは「列の追加」を選択します。
列の挿入、では選択していた列の左側に列を挿入、列の追加は、一番右側に列を追加できます。
今回は6つの列にしたいので、5つ列の追加をしました。

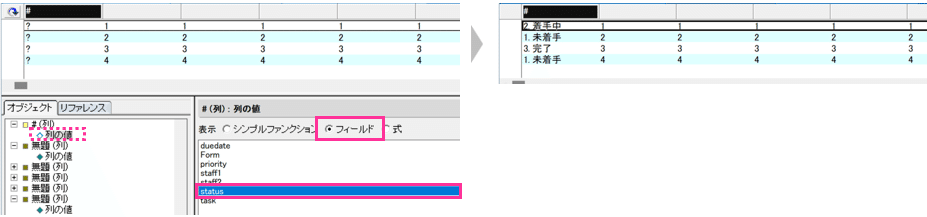
次に一番左の列から、列の値の設定をしていきます。
一番左の列を選択した状態にし、下部の「列の値」プログラムペインで「フィールド」を選択し、表示させるフィールド名を選択します。
一番左の列は、“status”フィールドの値を表示させたいので、「status」を選択しました。「F9」キーで更新すると、値が正常に表示されたことが分かります。

値は問題なく設定できたものの、なんだか表示された情報が整列されておらず、確認しにくいビューですよね。。
引き続き後半では、様々な列の値の設定方法や、ソートなどを活用したビューの整列方法、特定の条件のみの文書をビューに表示させる方法などをご紹介していきます。
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
