選ぶだけでもデザイン! 自分にピッタリの「見出し画像」をつくる3つのポイント
【3月18日更新】
イベントのダイジェスト動画を公開しました!動画内では、今回のポイントを紹介するだけでなく、Canvaで見出し画像を1からつくるシーンもまとめています。13分と少し長めですが、気になる箇所のタイムスタンプから、ぜひご覧ください!(↓)
・・・
noteの見出し画像は、読者が最初に目にするところ。記事に注目してもらうだけでなく、記事の理解をたすけるためにも、本文と同じくらい工夫をしたいですよね。
noteでは見出し画像に悩む方のため、3月5日(金)に「選ぶだけでもデザイン! 自分にピッタリの『見出し画像』を設定してみよう」イベントを開催しました。
イベントでは、Canvaのカントリーマネージャー・植山周志さん、noteのデザイナー・川井田好應さんに、自分にピッタリの見出し画像をつくる方法を教えていただきました。この記事では、イベントで紹介されたポイントをまとめます。

2種類のかんたんなつくり方
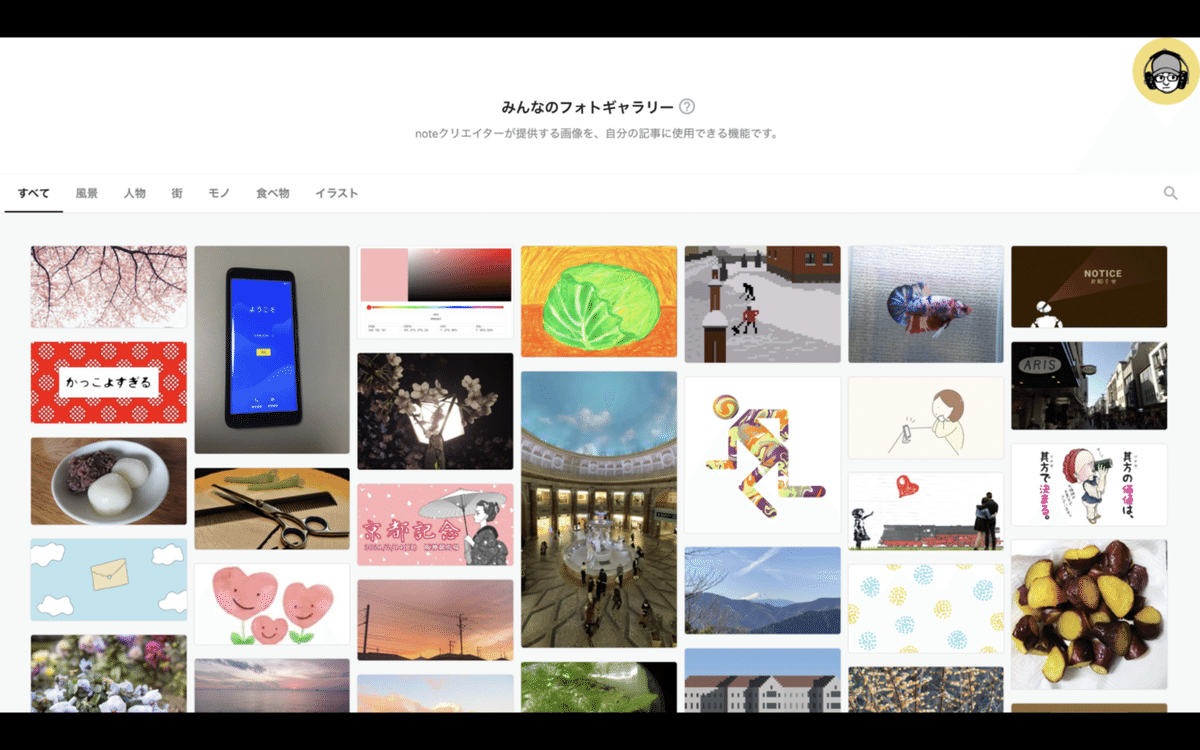
1. 「みんなのフォトギャラリー」から選ぶ

noteには、ほかのクリエイターが投稿した画像を記事の見出し画像として設定できる「みんなのフォトギャラリー」という機能があります。これを使って記事の内容にピッタリな画像を選ぶのが、一番かんたんな見出し画像の設定方法です。
画像ボタンをクリックして「みんなのフォトギャラリーから画像を挿入」を選択すると、「風景」「人物」「食べ物」などのカテゴリごとにクリエイターが投稿した画像が表示されます。記事に合った画像を選び、トリミングしたい場合は指定すればOK。これだけで見出し画像を設定できます。
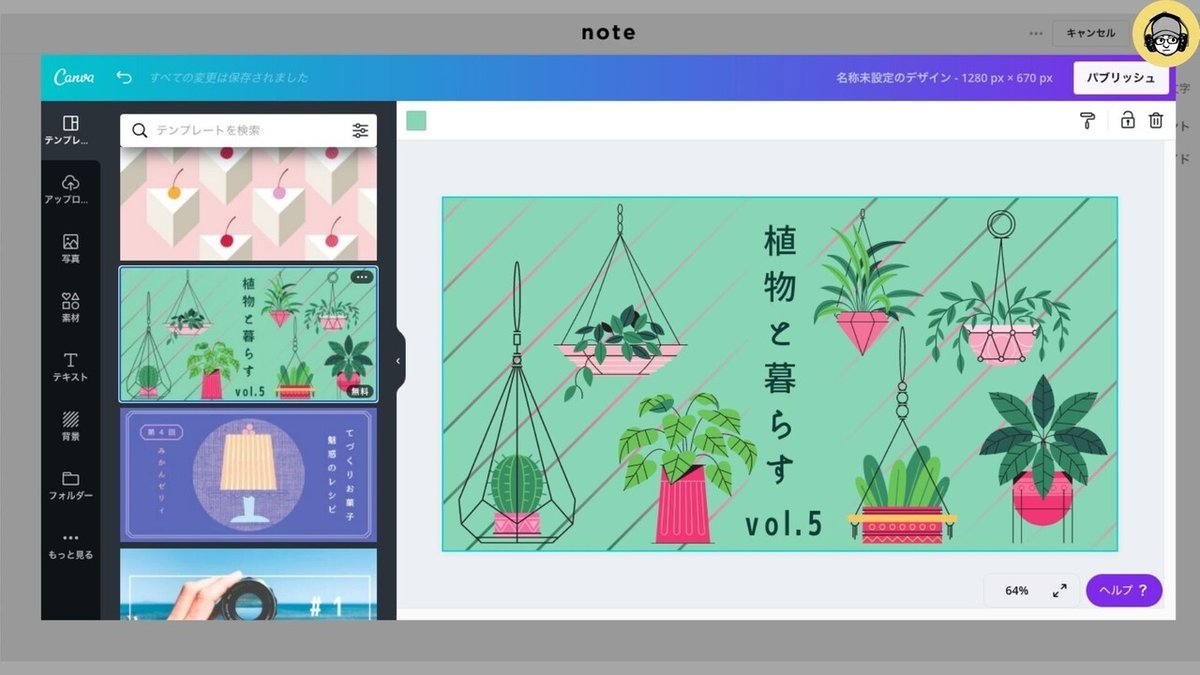
2. 「Canvaボタン」を使う

noteが連携している「Canva」の機能を使うと、テンプレートや写真を選ぶだけで見出し画像を設定できます。
画像ボタンをクリックして「Canvaで画像を作る」を選択すると、Canvaの操作ページに飛び、100種類ものテンプレートが出てきます。このなかから使いたいものを選びましょう。

画像だけのテンプレートならそれをそのまま見出し画像に設定すればOKです。文字が入っているテンプレートの場合は、文字を消して画像だけ使うこともできます。

少し変えるだけのカスタマイズ3種類
Canvaでテンプレートを「選ぶ」だけでかんたんに見出し画像はつくれますが、そこに少しの「変更」を加えるだけで、オリジナルの見出し画像ができます。その方法を紹介します。
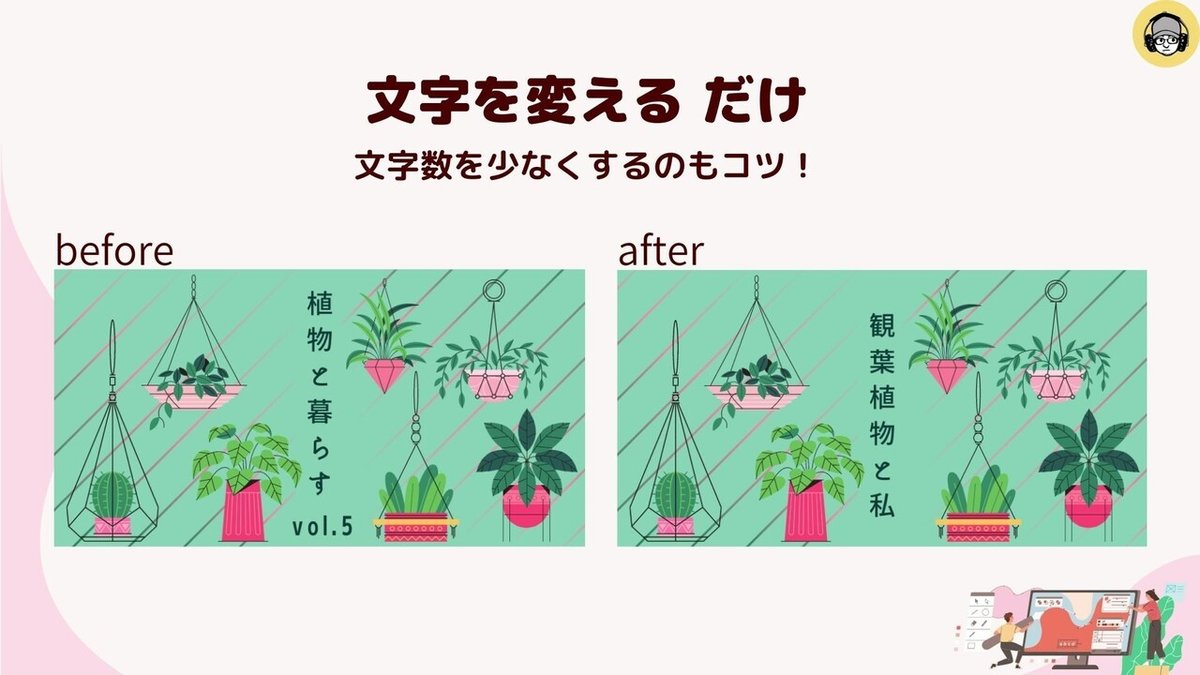
1. 文字を変えるだけ

Canvaのテンプレートに入っている文字を少し変えるだけで、自分の伝えたいテーマに合う見出し画像になります。このとき注意したいのは文字数。テンプレートに入っている文字数に近づけたほうが、見た目が整います。

また、Canvaでは文字を打ち換えるだけでなく、好きな場所に文字を足すこともできます。もともと文字が入っていた場所とは別の場所に入れてみると、アクセントにもなります。ユニークさを出したいときにぜひ試してみてください。
2. 写真を変えるだけ

テンプレートに入っている画像を、自分の使いたい写真に変更することもかんたんです。画像を変更するときのポイントは、自分の使いたい写真と雰囲気やテーマが似通ったテンプレートを選ぶこと。

たとえば、使いたい写真が茶色っぽかったら、茶色をベースにしたテンプレートを使うとなじみます。使いたい写真に合わせて、テンプレートのレイアウトの一部だけ生かすのもありです。あまり考えすぎず、たのしみながらいろいろな写真を当てはめてみましょう。

3. 色を変えるだけ

Canvaのテンプレートに入っているイラストは、色を変更できるものもあります。シリーズものの記事で毎回同じイラストを使う場合でも、記事ごとにイラストの背景色を変えるだけで、差別化ができます。また、自分のアカウントに合わせて使うイラストの色をそろえれば、アカウント全体の統一感を持たせることもできます。

背景だけでなく、イラスト自体の色を変えることもかんたんです。色は季節感や世代差、イメージを伝える大事な要素なので、色を変えるだけでガラリと雰囲気の違う見出し画像をつくることができます。
・・・
応用編として、文字や写真、色の要素をそれぞれ変更してみたデザインも紹介してくれました。少しずつ画像の要素を変更してみながら、自分にピッタリの見出し画像をつくってください!

実際に見出し画像をつくってみよう!
イベント後半(43:40〜)では、noteディレクターの小島さんが、ここまででご紹介した方法で実際に見出し画像をつくってみました。

まずは、「クリエイティブ」をテーマにしたインタビュー記事の見出し画像を作成します。
(↓) Canvaのテンプレートを選ぶところから。クリエイティブがテーマなので、カメラの入ったテンプレートを選びました。これにタイトルを入れ、文字の大きさや配置を調整します。インタビュー記事なので、素材のなかからマイクのイラストを探しました。イラストの色を文字と同系統の色に変えたらできあがりです。
続いて、「最近人にあげて喜ばれたもの10選」というタイトルの記事に合う見出し画像をつくります。
(↓) Canvaの「写真」を選び、「プレゼント」と検索します。たくさん出てくる写真のなかから使いたい写真を選びます。写真の上に文字を入れたいときは、「T」と入れて文字を入力します。文字の色を変えたり、エフェクトで陰をつけたり、濃さを調整したらできあがりです。
Canvaにある画像はすべて著作権をクリアしていますので、安心してお使いいただけます。また、Canvaで作成した画像は保存することもできます。
・・・
植山さんは最後に、「Canvaは『見出し画像のコンビニ』として使ってください!」と話してくださいました。自炊が面倒なときにコンビニで食事を買うような感覚で、大きなインパクトを小さな労力でつくるために、効率的にCanvaを使ってみてください!

植山さんには前回のイベントでも、Canvaを使ってたのしく学べる「見出し画像のつくり方」を教えていただきましたので、合わせてご覧ください。
今回のイベントのアーカイブ動画はこちら(1時間ほどです)
前回のイベントのイベントレポート記事はこちら。Canvaを使った見出し画像のつくり方や、デザインのコツをまとめています。