
複数画像ファイルのアップロード③(HTML+JavaScript(jQuery)+PHP)
とうとうと言うか、遂に、『複数画像ファイルのアップロード』版が完成します。と言うかすでに複数ファイルのアップロードはできているので、今回は動きだけでなく見栄えの完成というところでしょうか。昔の偉い人が見栄えよければ全て吉と言ったかどうかはわかりませんが、ささっと完成させて春休みとしましょう。
ファイルドラッグをわかりやすくする画面と流れ
いままでの説明(①と②)で使われたFILEアップロード・ボタンは誰が見てもわかりやすいとは言い難いため、ファイル操作の指示を直接表示し、デザインよりも言葉さえ通じれば間違いようがないインターフェースが次の画面となります。

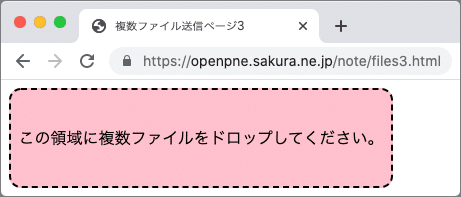
(1)files3.html:最初のページを開いた状態
内容を表示するという逆転の発想で「ファイルをドラッグ&ドロップする」という操作が判明し、枠線(2pxの波線)と領域の色(ピンク)で「ファイルをドロップする領域ここだよ!!」感が出て操作方法がより明白になりました。更に、FILEアップロード・ボタンを非表示とすると「間違えてボタンを押して、ファイル未選択なのに誤送信する恐れ」(誤送信)がなくなるでしょう。実際にファイルをドロップ領域へ持っていくと、次画面の様に領域の背景色がグリーンへ変わるようにしました(エラーの場合は(1)へ戻る)。

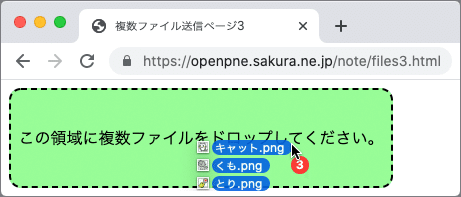
(2)files3.html:複数ファイルをドラッグ中
領域の背景色を安心感のある緑へと一時的に変えることで、今ドロップすべき場所にマウスがいるのがわかるのではないでしょうか?また、マウスがドロップすべき領域を外れると背景色が元のピンクへ戻ります。これまでのところでは単数ファイルのアップロードの②の画面と同じです。複数ファイルのファイルをドロップすると次画面へ進むようにしました。

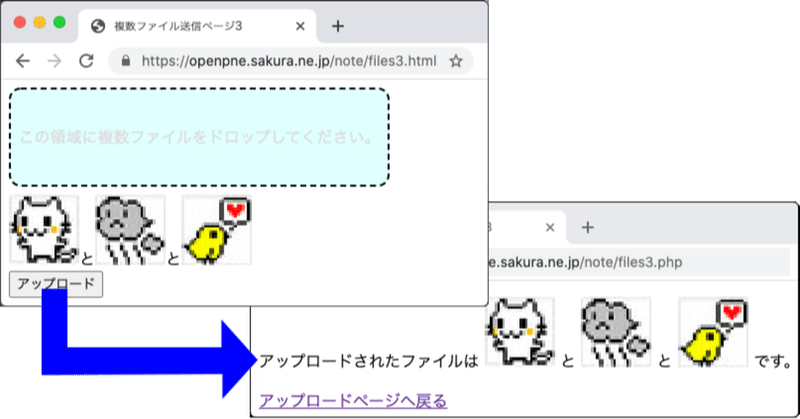
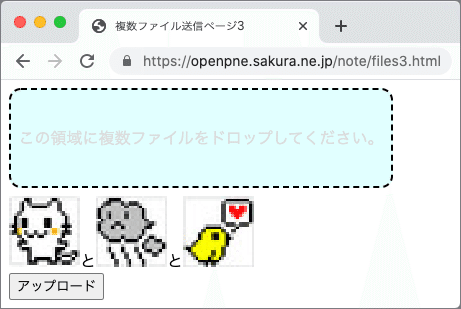
(3)files3.html:複数ファイルをドロップ後
ファイルがドロップされると、ドロップ領域は薄い水色となり、下にドロップされたファイルの画像を表示しています。操作を教える文字列の色を薄い灰色とし、下に [アップロード] ボタンを表示することで、ドラッグ&ドロップのフェーズが終わり、次のステップへ進んだという状態をアピール。もちろん、再び違うファイルをドラッグしたら、(2)へ戻ります。ここで、単数ファイルのアップロード③との大きな違いは複数画像への対応でしょう。そして、[アップロード]ボタンをクリックすると(5)へ進みます。
前の状態でも実は同じ動作をするのですが、領域をクリックすると次の様にファイル選択のダイアログが表示されます。

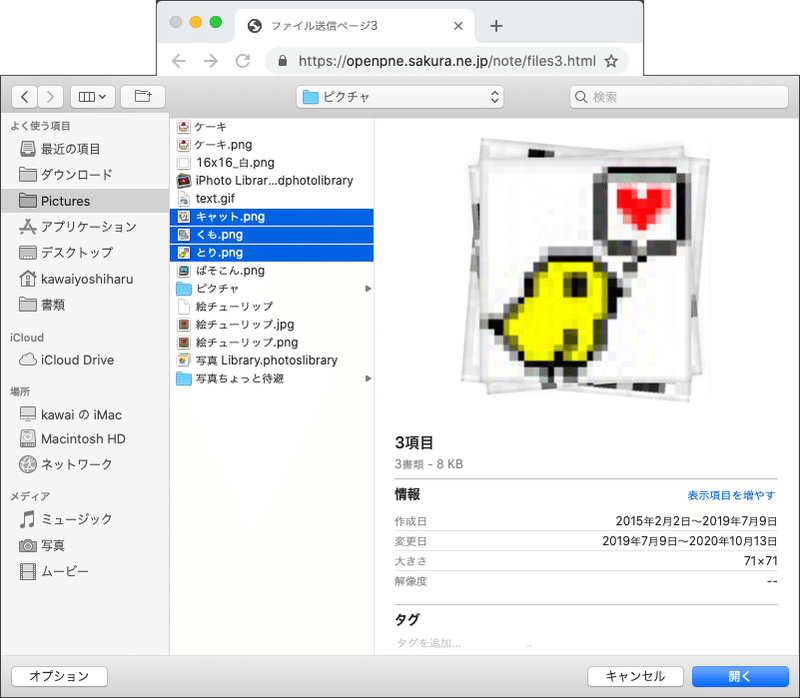
(4)files3.html:ファイルを選択中
ファイル選択の画面は、ファイルを複数う選べて [開く] ボタンをクリックすれば(3)の画面へ進んで領域の背景色が水色となり、[キャンセル] ボタンをクリックすれば(1)へ戻って領域の背景色がピンク色の状態となります。

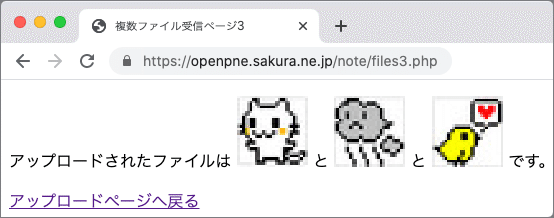
(5)files3.php:ファイルの転送後
ファイルがドラックまたはファイルが選択されて領域が薄い水色の画面で [アップロード] ボタンをクリックすると、ファイルを受け取ってその後の画面へ進みます。このファイルがアップロードされた後の画面は、複数ファイルのアップロード①や②とまったくll同じです。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
