
【Adobe Express】 ポスターもAdobe Expressでできる!
皆さん、こんにちは。
Adobe Expressを使いこなしていますか?
Adobe Expressでチラシをつくることができるのであれば、ポスターもできるのでは?
はい、ポスターづくりもできます。
今回は、Adobe Expressのテンプレートを使って、ポスターをつくっていきたいと思います。
テンプレートの選択
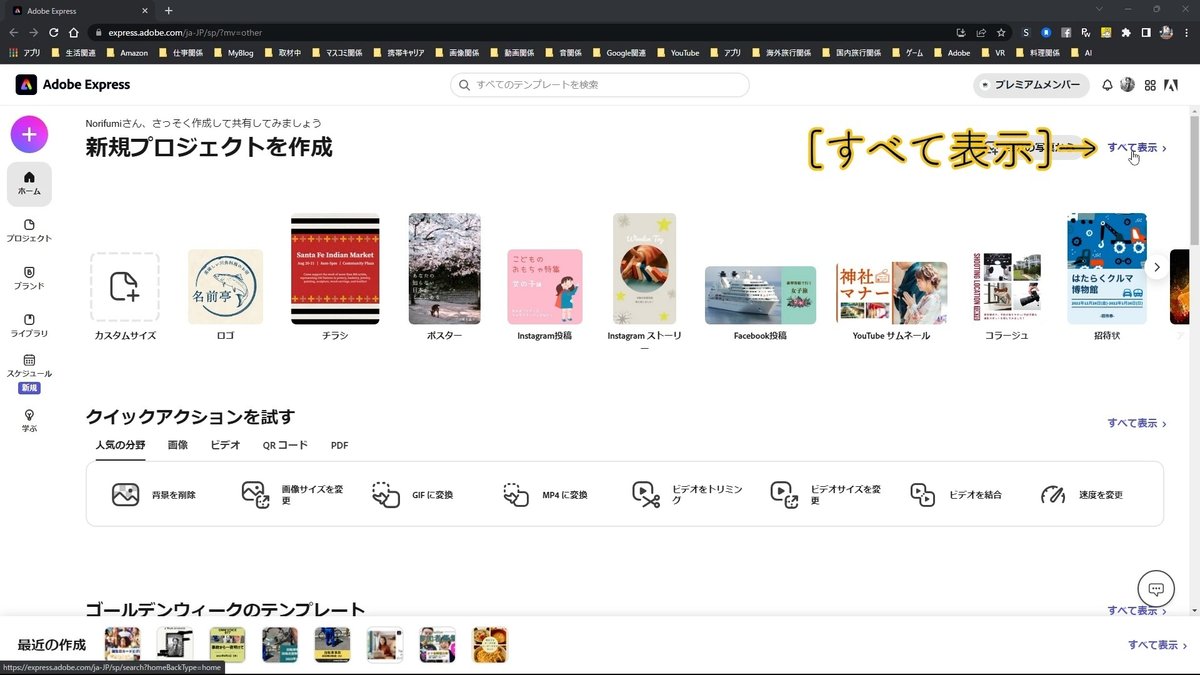
Adobe Expressのホーム画面、右側の[すべて表示]をクリックします。

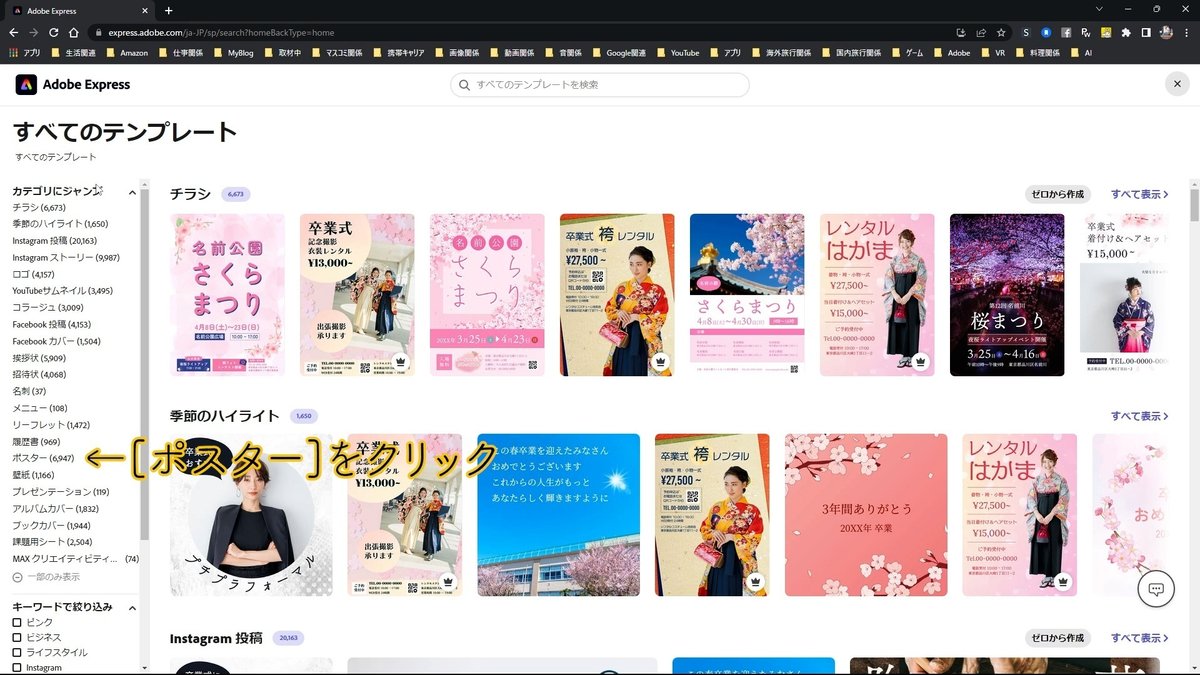
「すべてのテンプレート」のページの左側のメニューから、[ポスター]をクリックします。

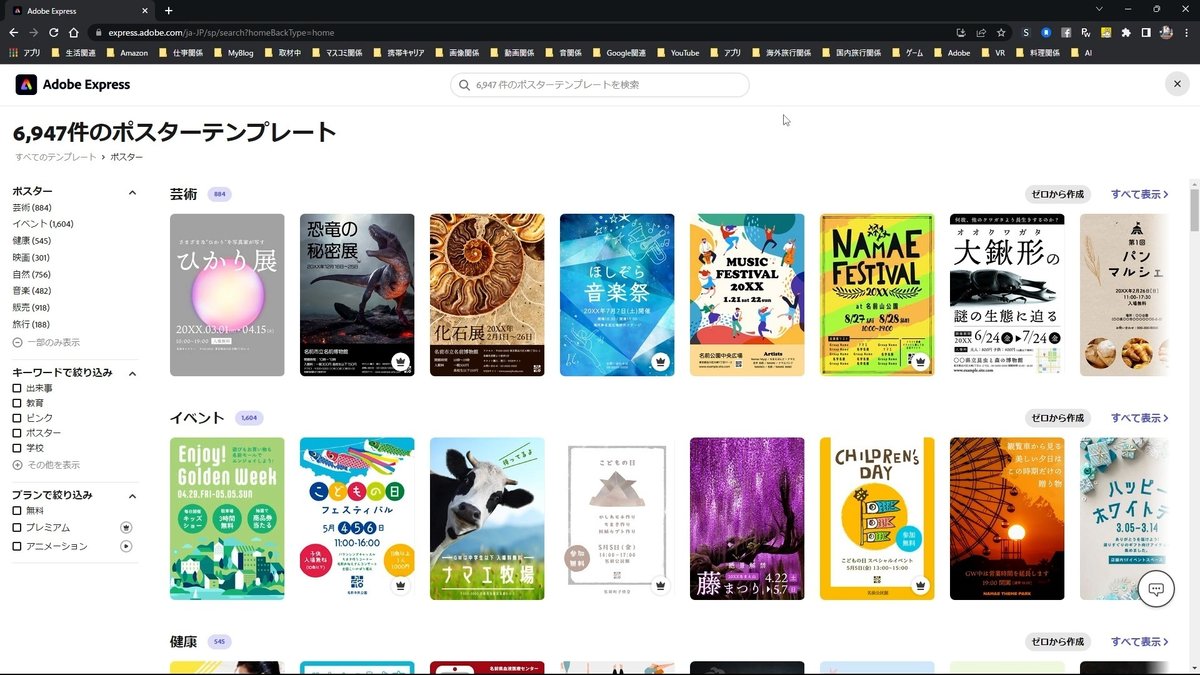
「ポスターテンプレート」のページでは、カテゴリ別にテンプレートが表示されています。

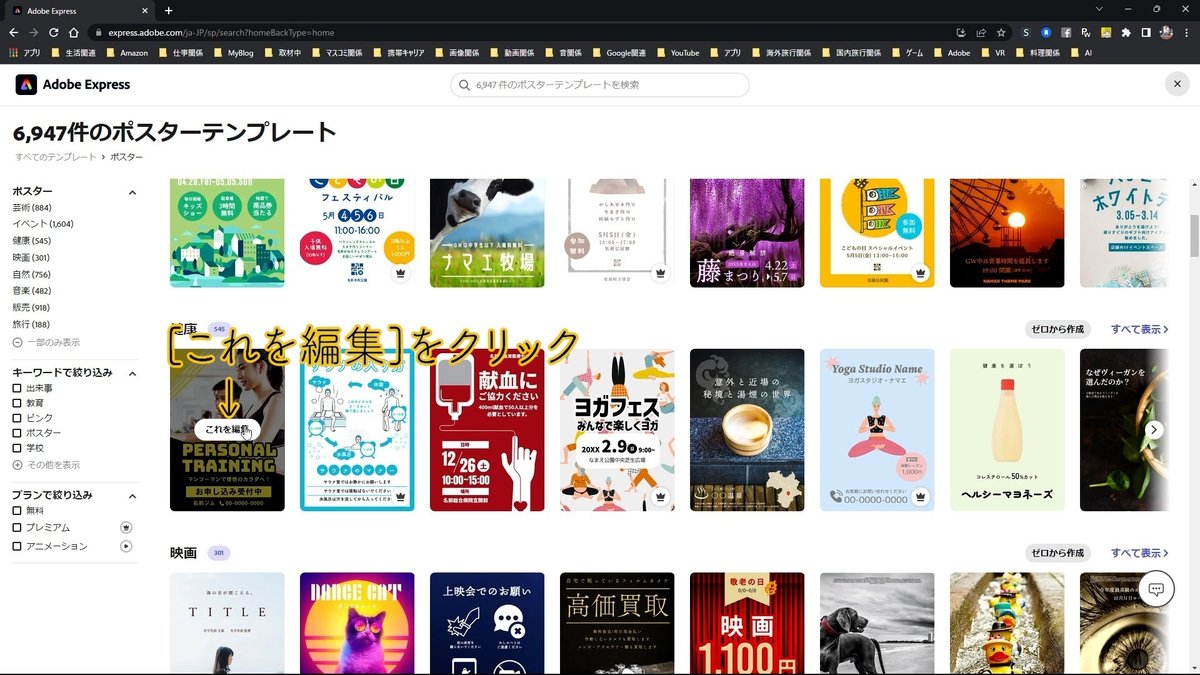
気に入ったテンプレートを選択し、[これを編集]をクリックします。

テンプレートの編集
写真の編集
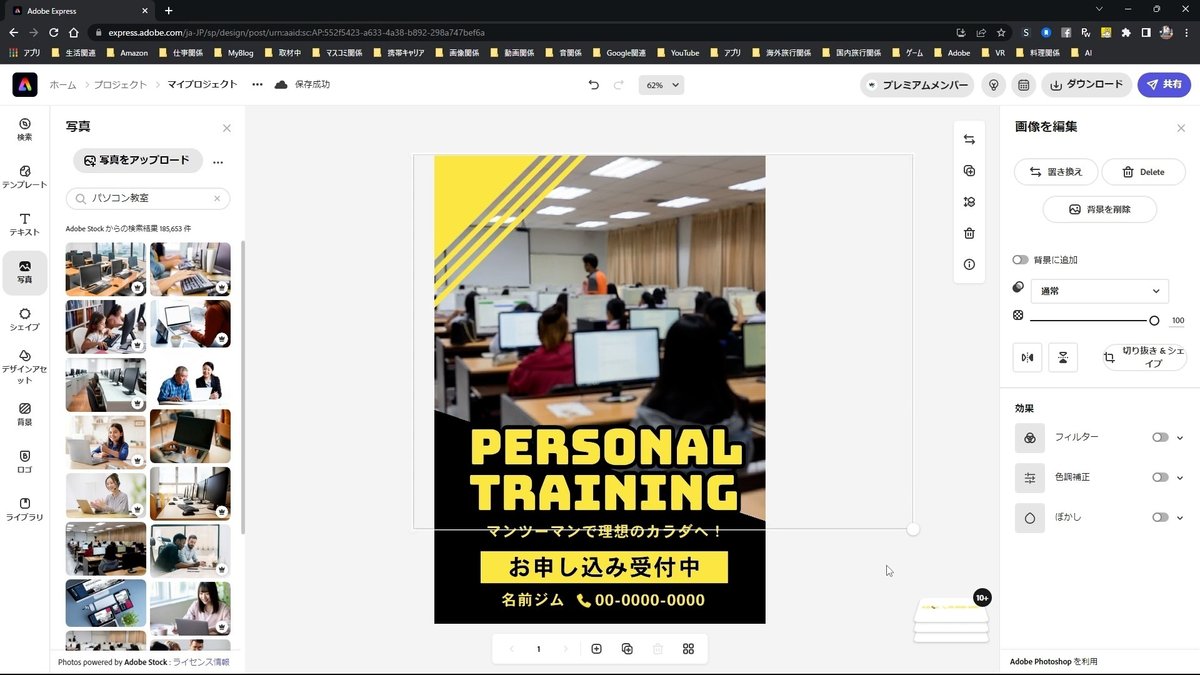
テンプレートの編集画面が表示されます。
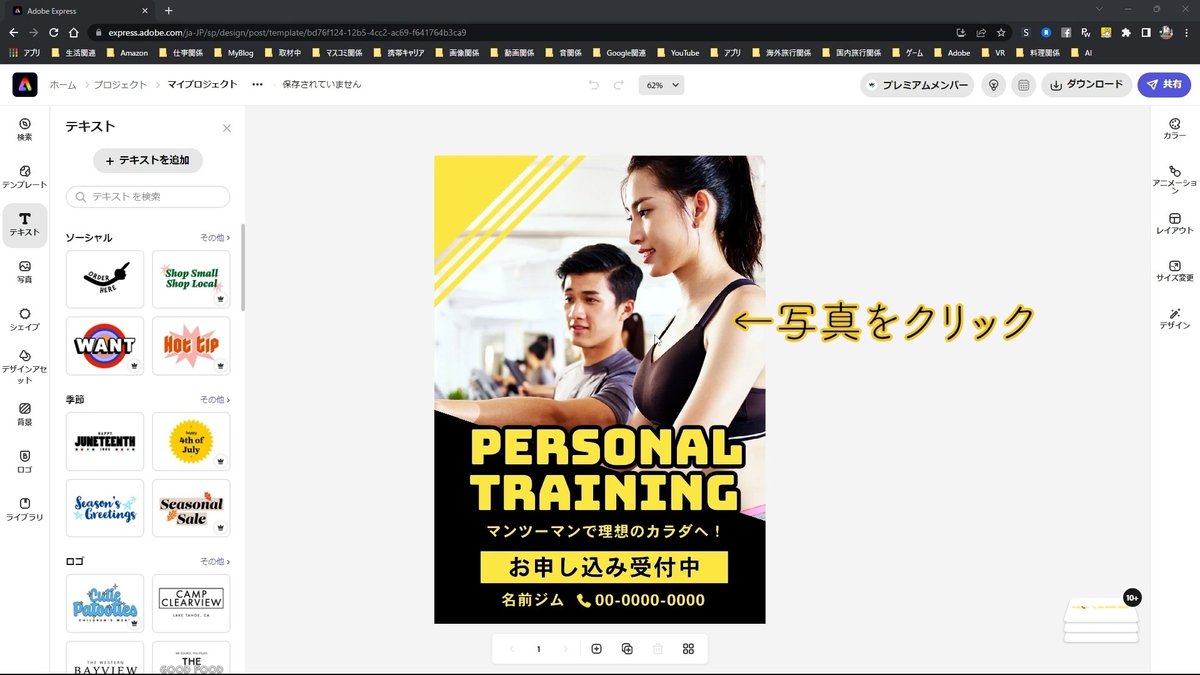
まずは、写真を変更します。
写真をクリックします。

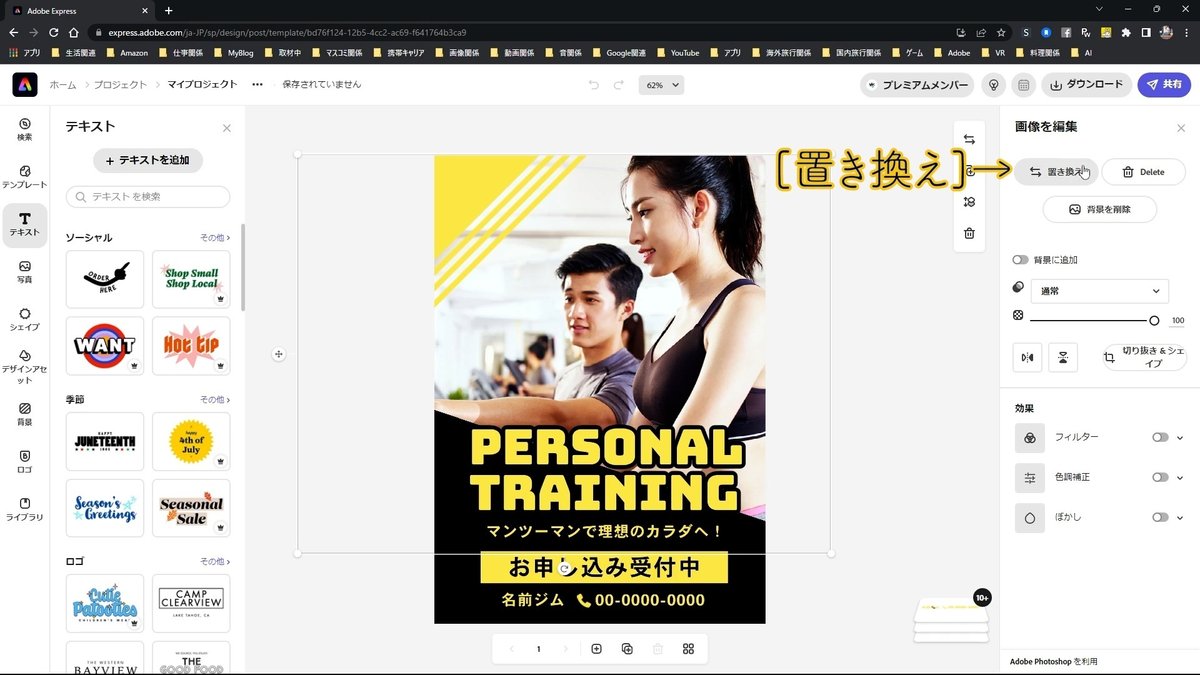
右側の[画像を編集]の下にある[置き換え]をクリックします。

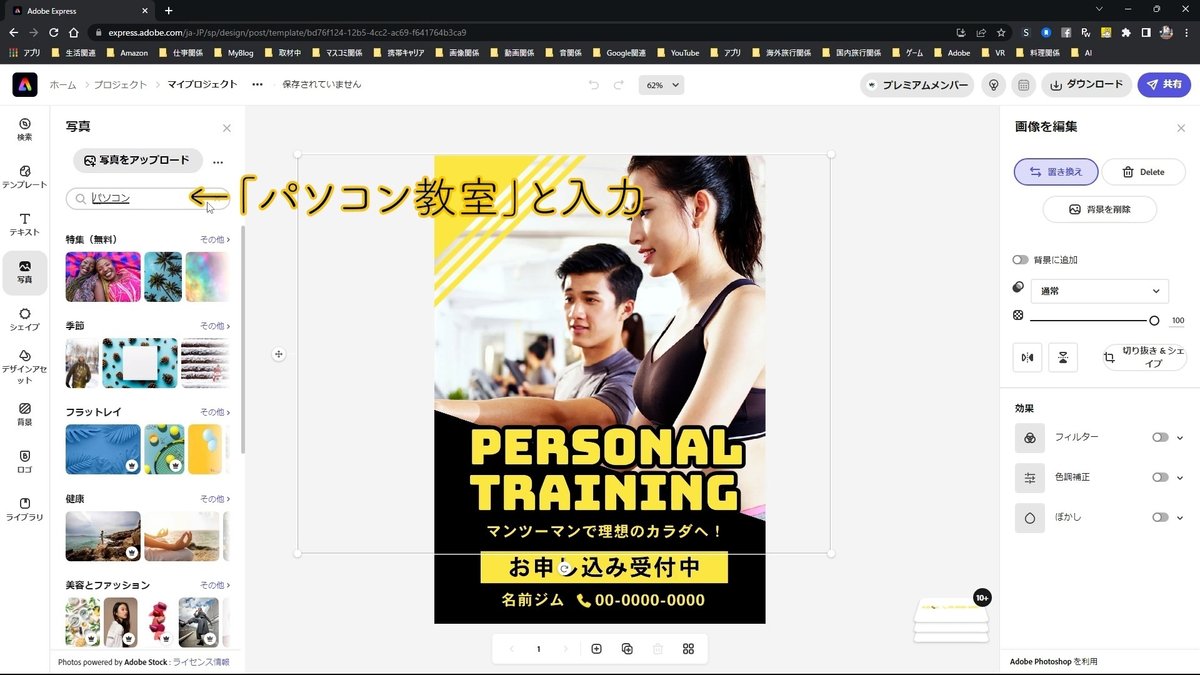
左側に[写真]が表示されます。
Adobe Stockで検索するボックスに検索したいキーワードを入力します。

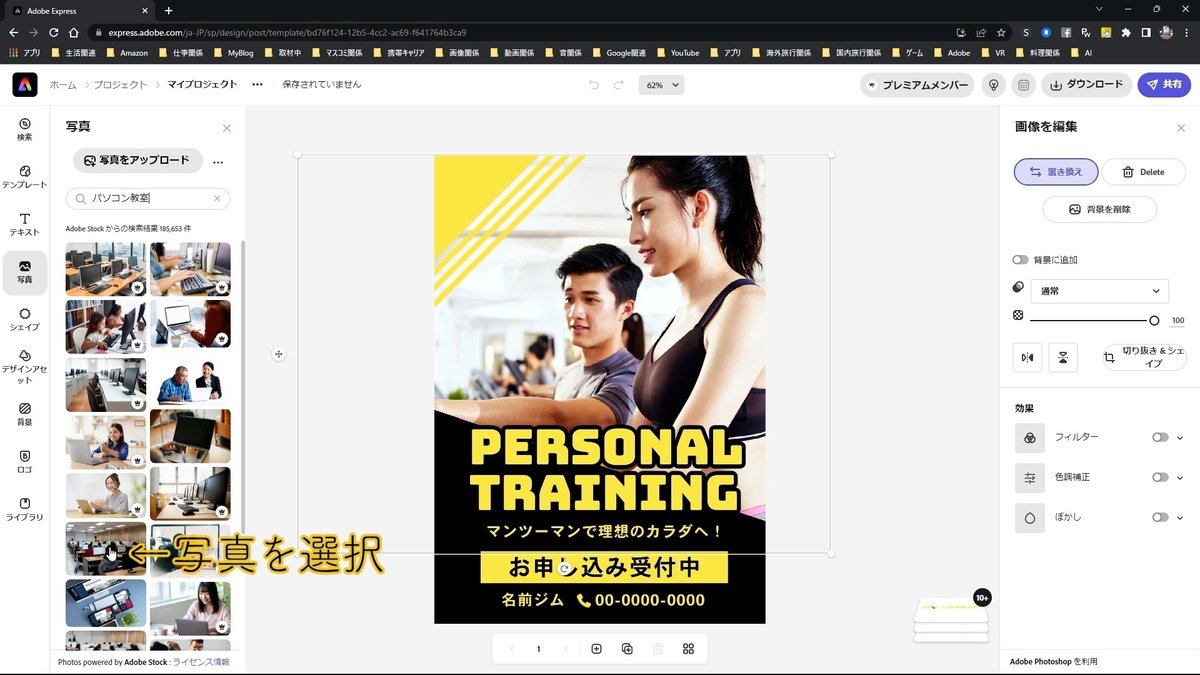
写真を選択します。

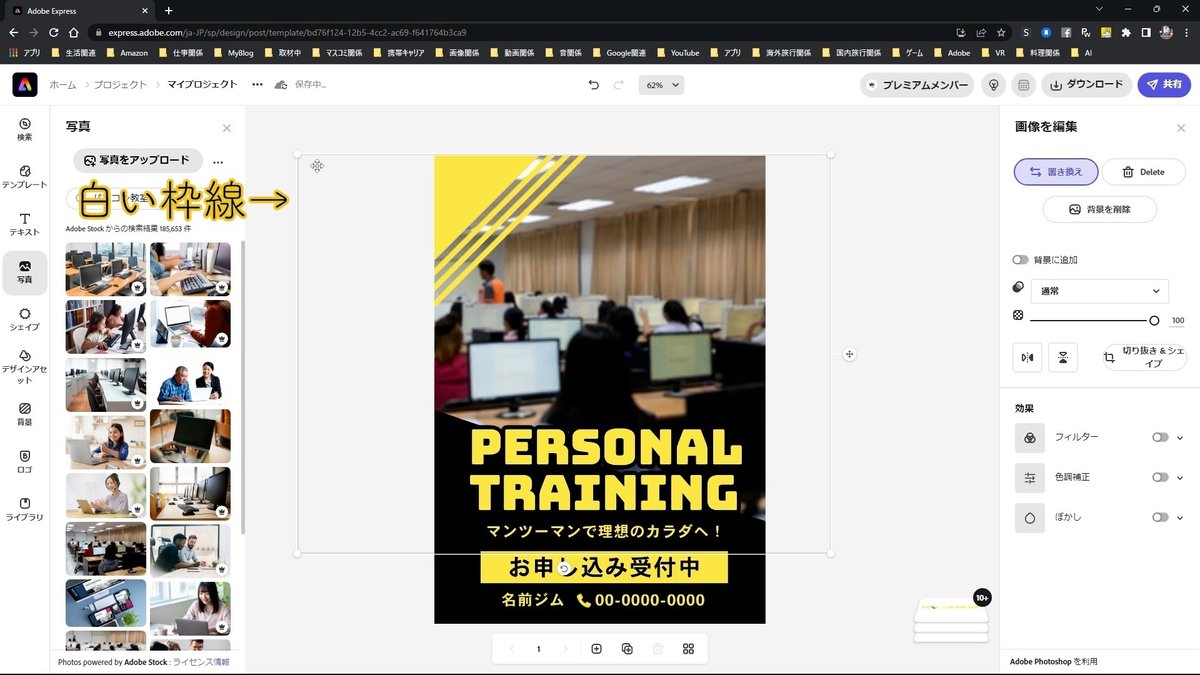
写真が置き換わりました。
写真は白い枠線で表示されます。

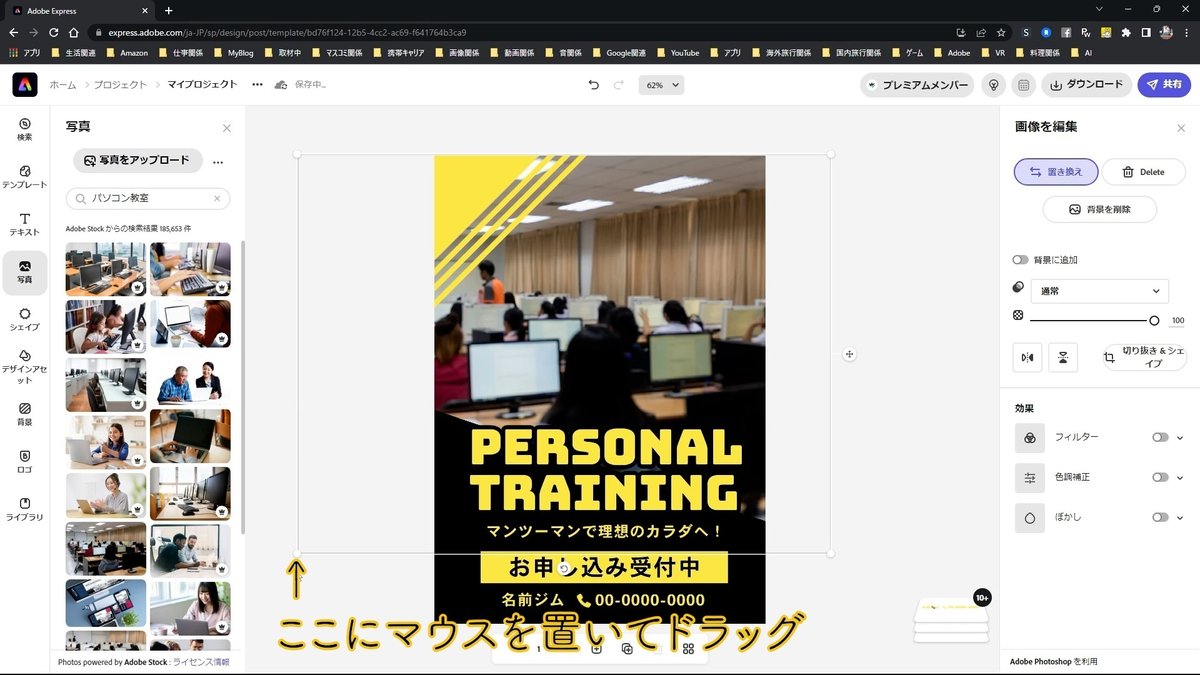
白い枠線の角にマウスを置いてドラッグすることで、写真の大きさを変更することができます。

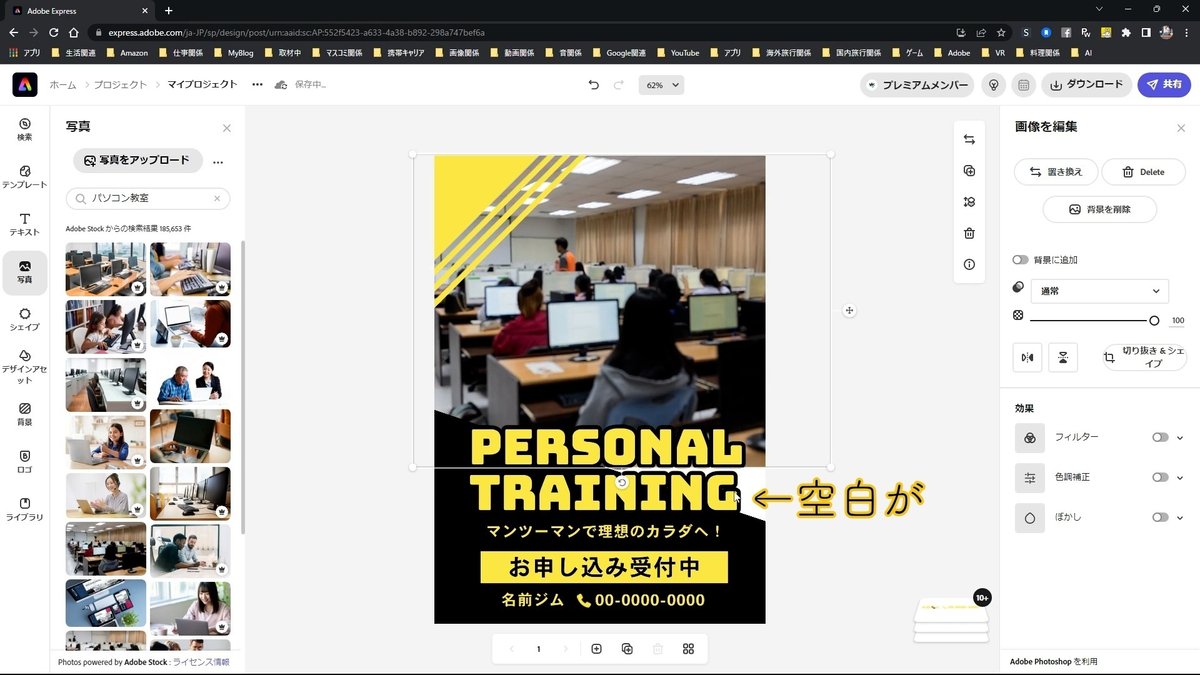
写真の大きさを変更すると、右側に空白ができてしまいました。

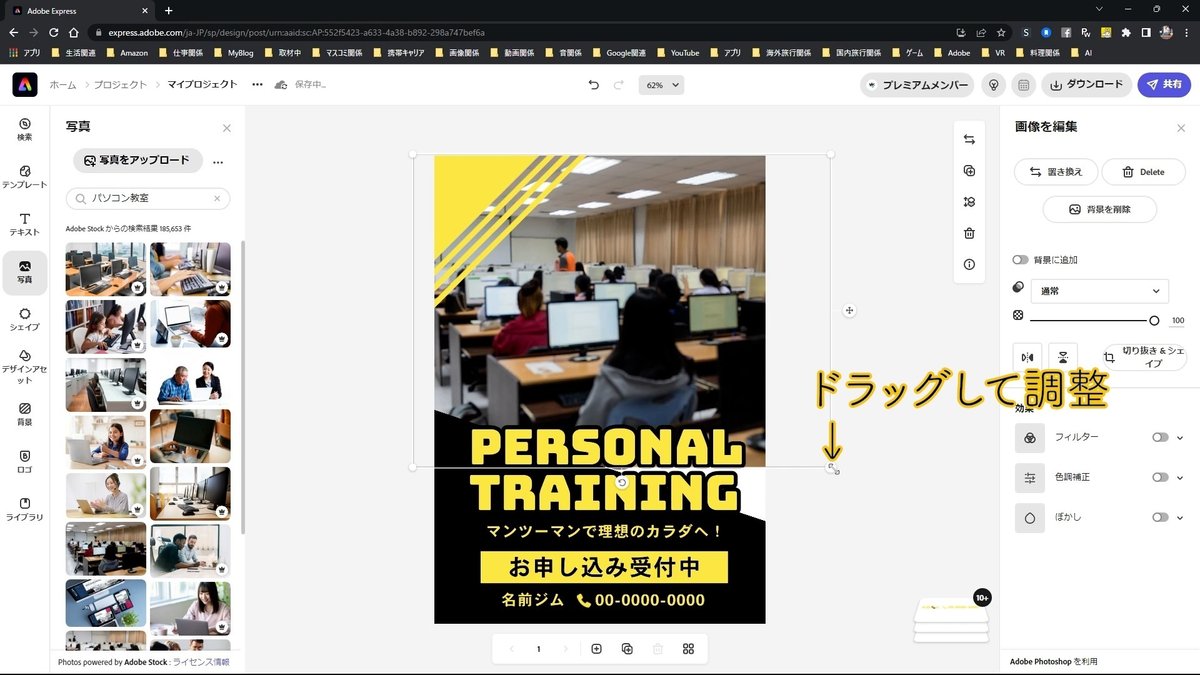
再度、写真の白い枠線の角にマウスを置いてドラッグして、写真のサイズを変更します。

調整ができました。

テキストの編集
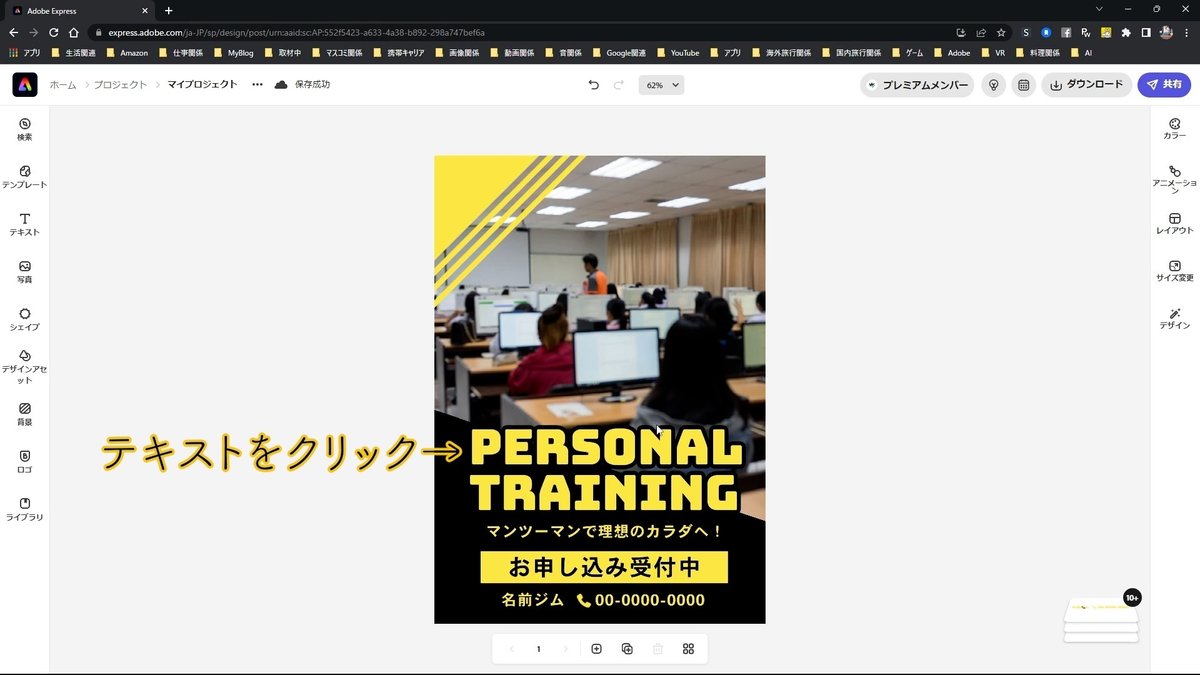
次に、[テキスト]をクリックします。

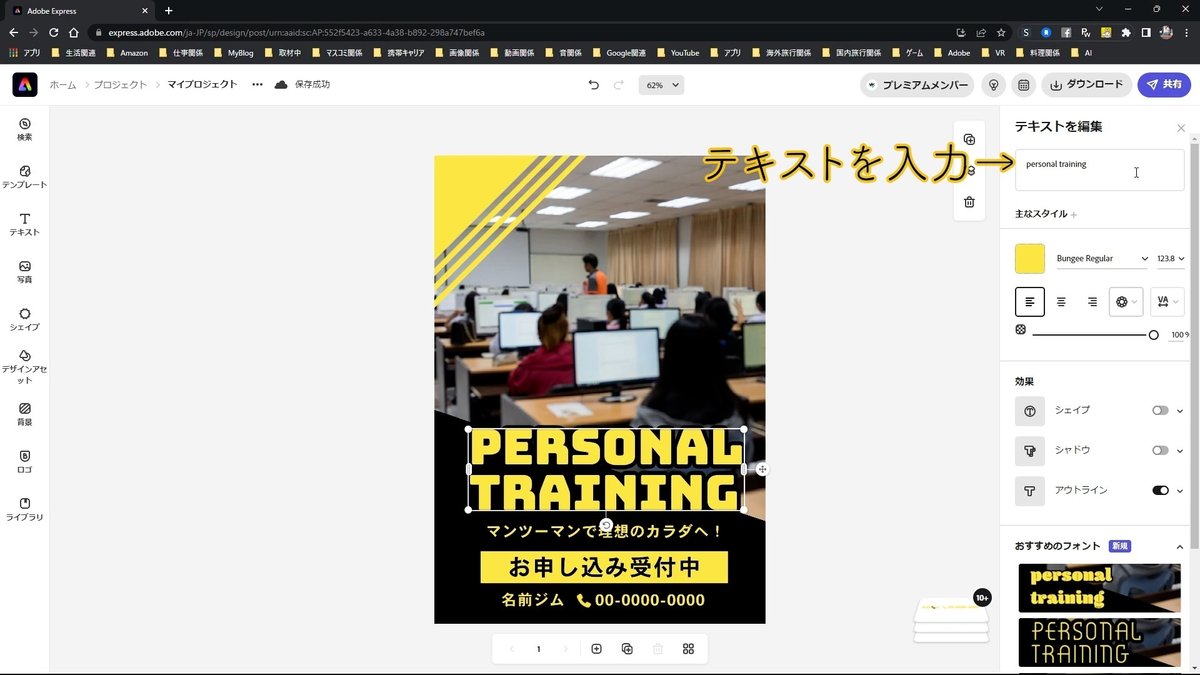
右側の[テキストを編集]の下のあるテキストボックスに、変更したいテキストを入力します。

入力したテキストを編集します。

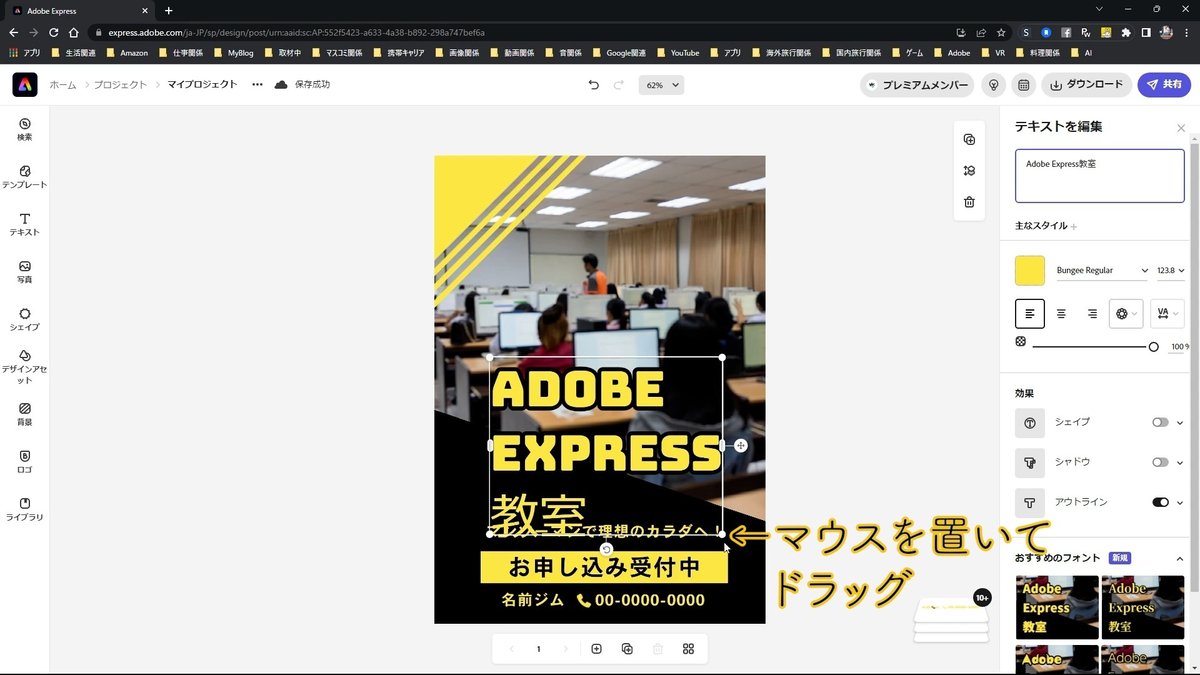
テキストの白い枠線の右下にマウスを置いてドラッグして、テキストのサイズを調整します。

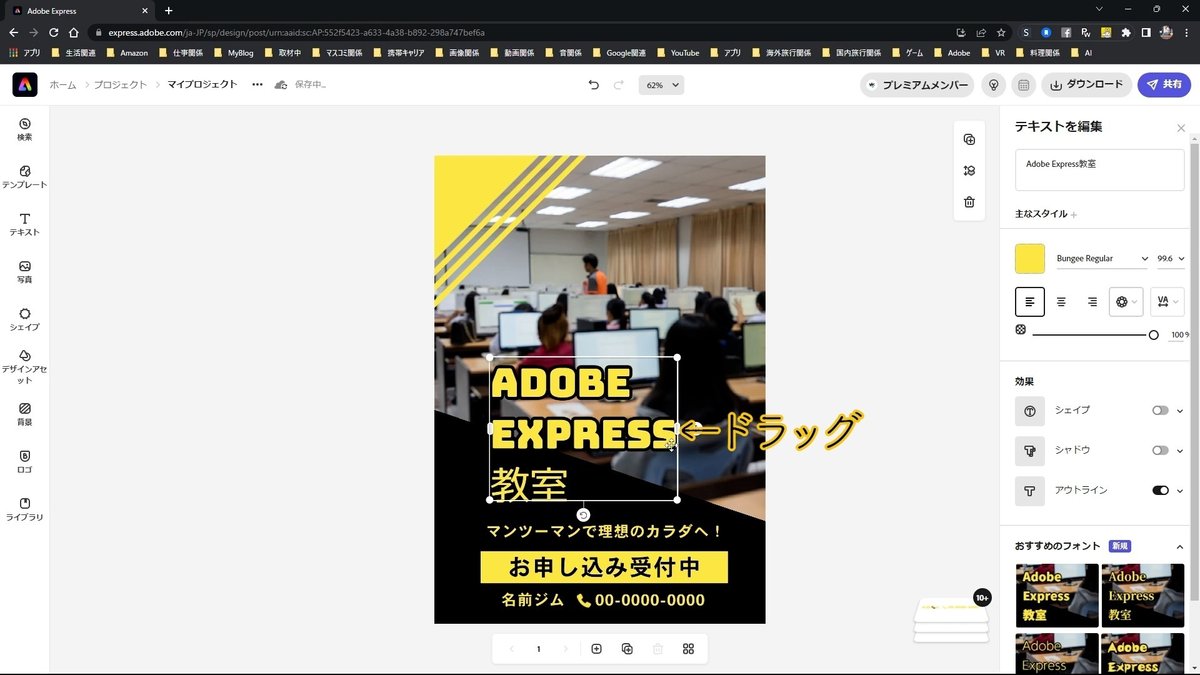
テキストを横に広げるには、テキスト白い枠線の右側の中央にある白いボタンを右へドラッグします。

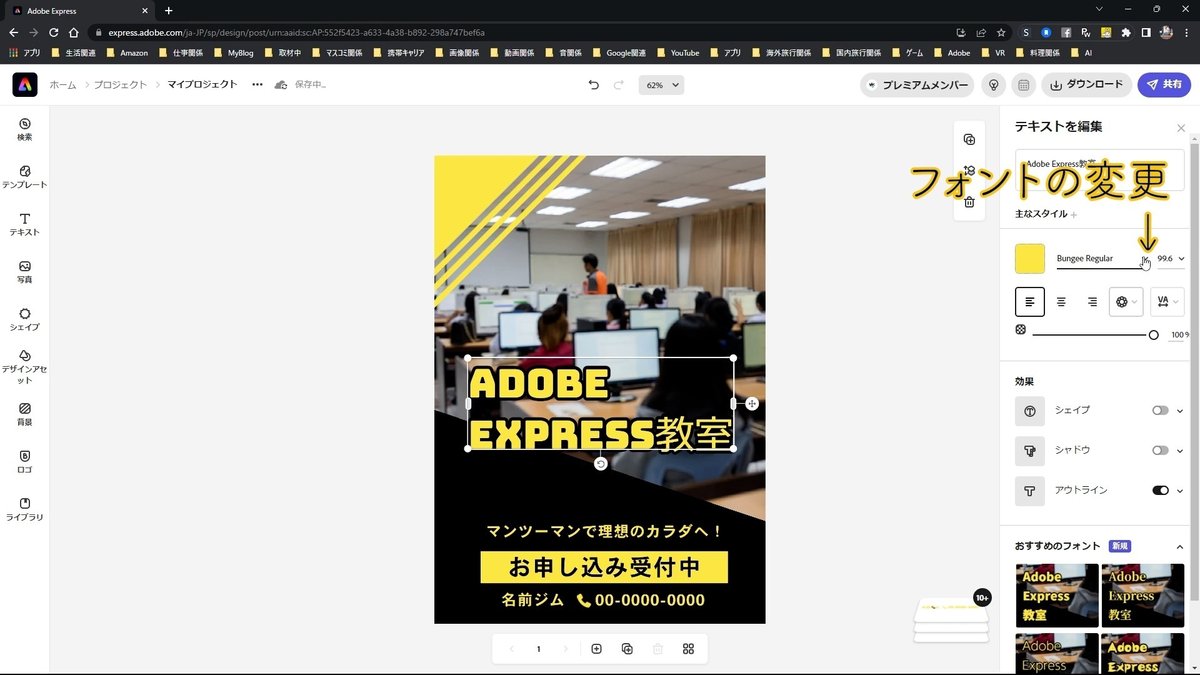
フォントの変更は、右側の[テキストを編集]の下にある[主なスタイル]のフォントから選択します。

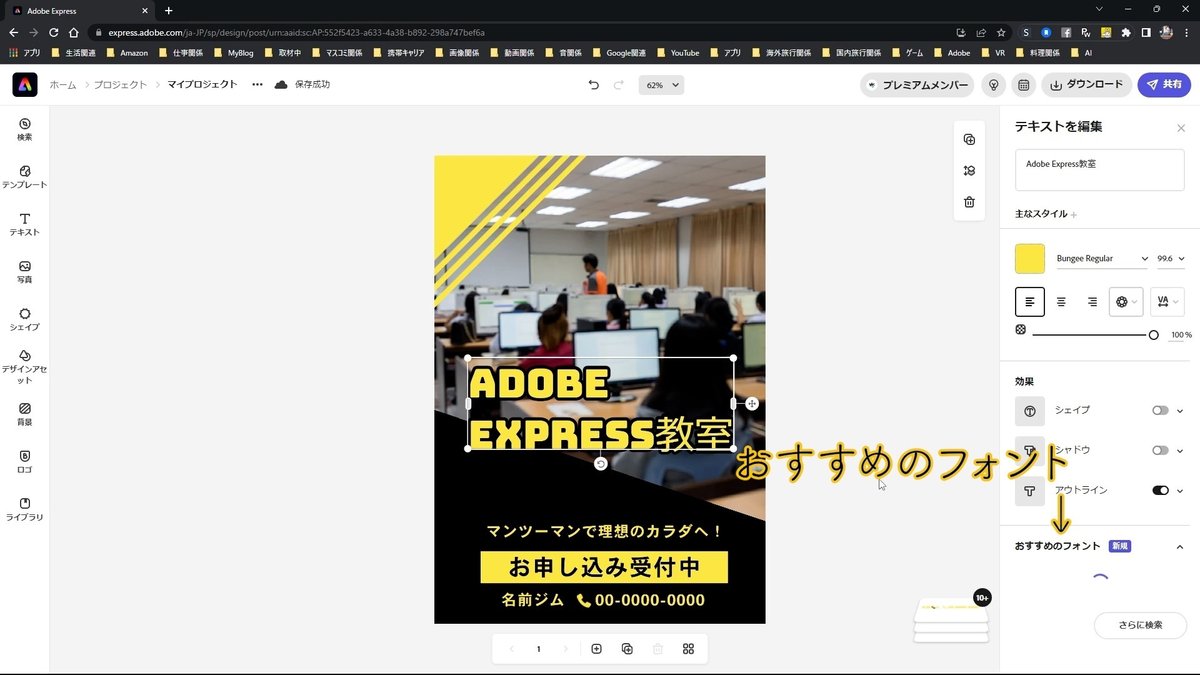
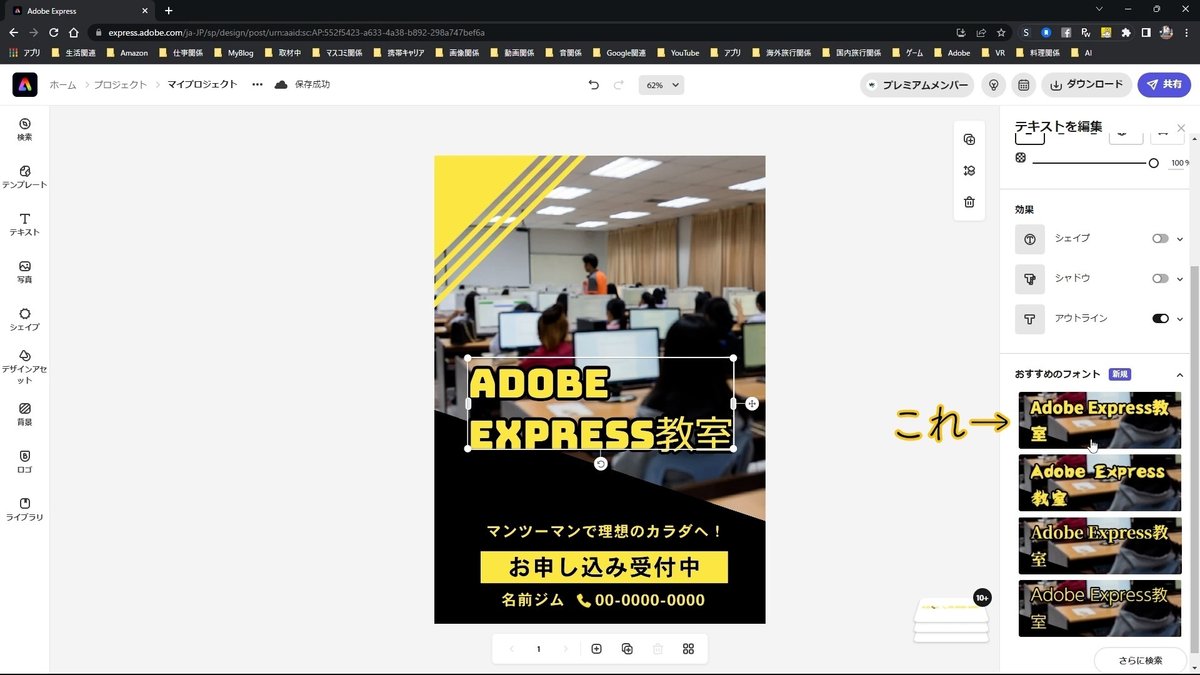
または、下にある[おすすめのフォント]からでも選択できます。

気に入ったおすすめのフォントを選択します。

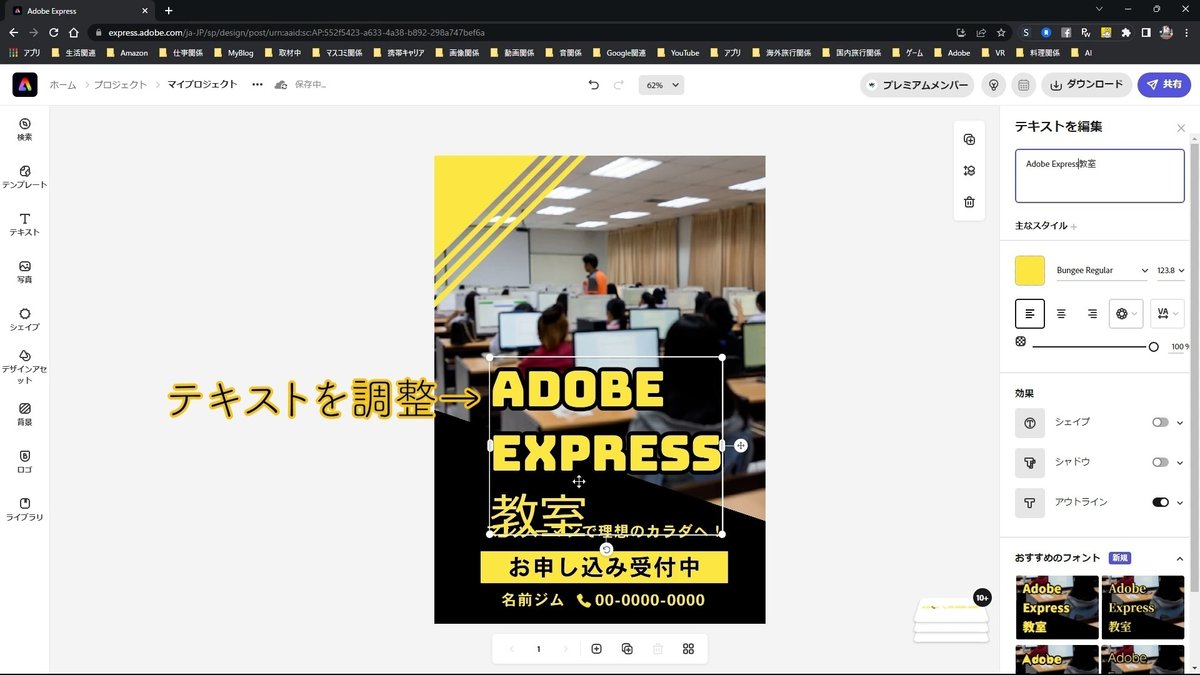
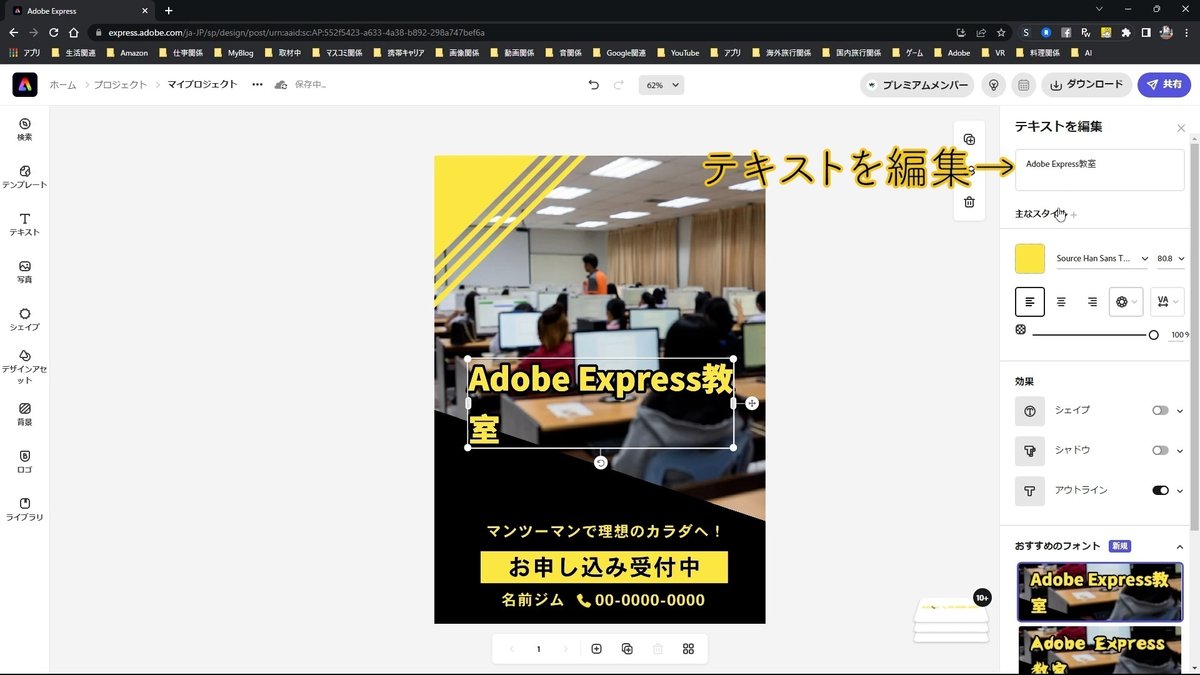
「Adobe Express教室」のテキストを編集するには、右側にあるテキストボックスで行います。

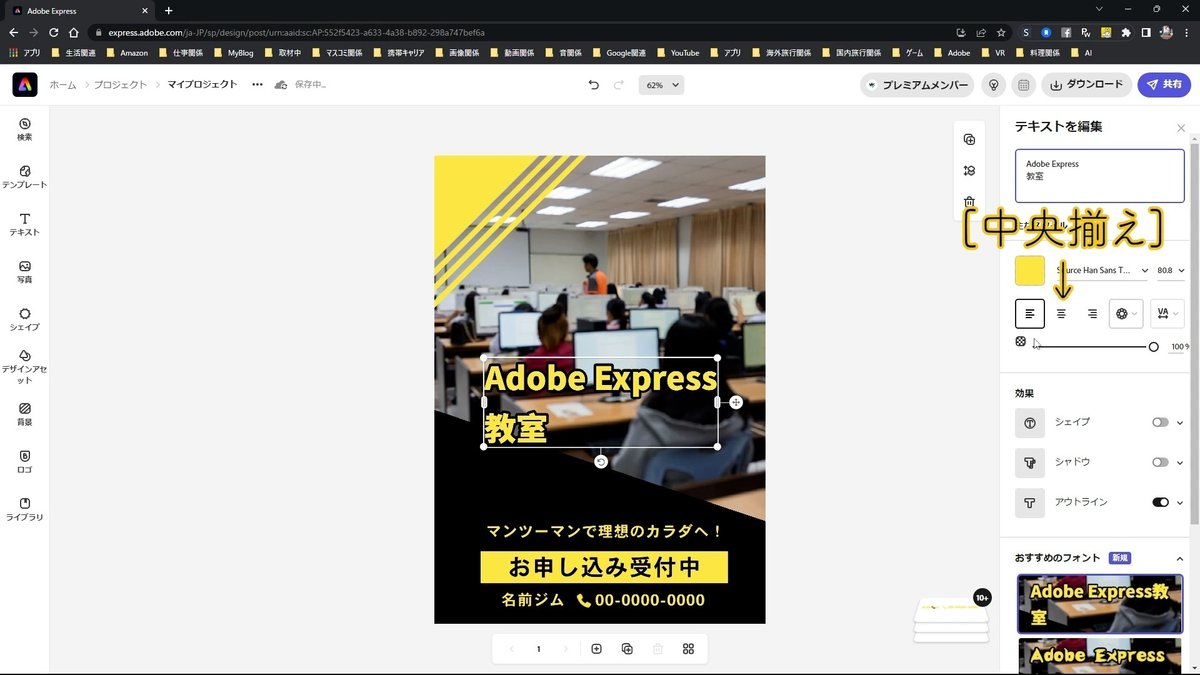
「教室」を中央揃えにします。

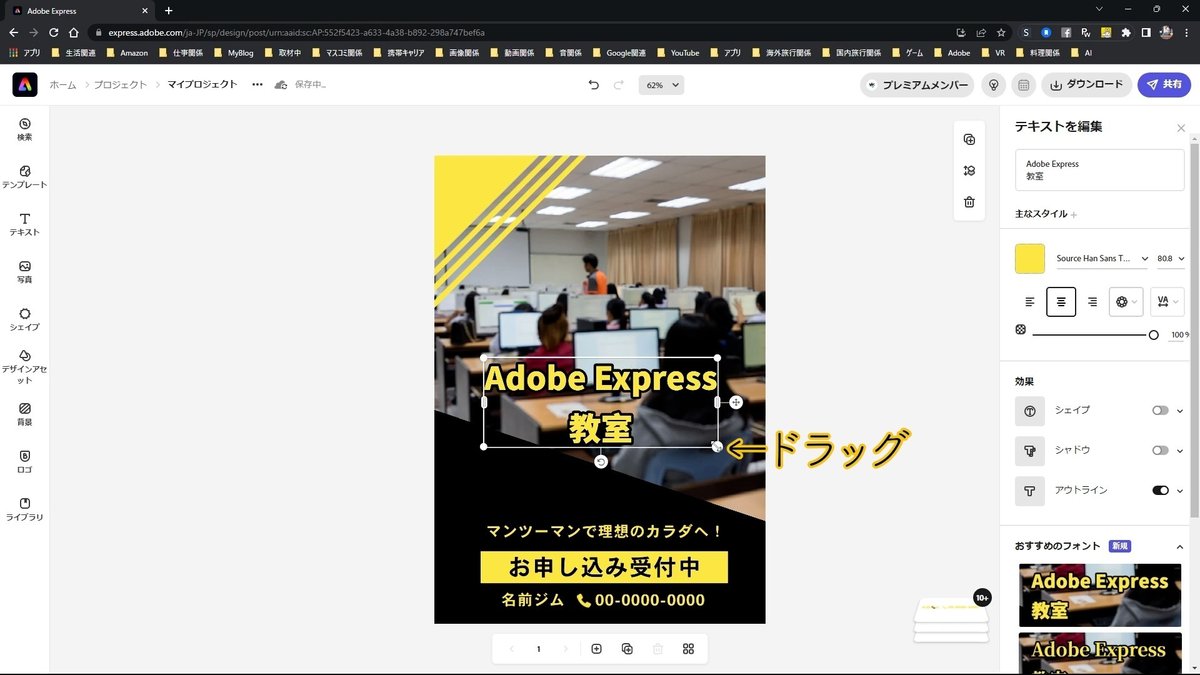
「Adobe Express 教室」のテキストの大きさを変更します。
テキストの白い枠線をドラッグして調整します。

できました。

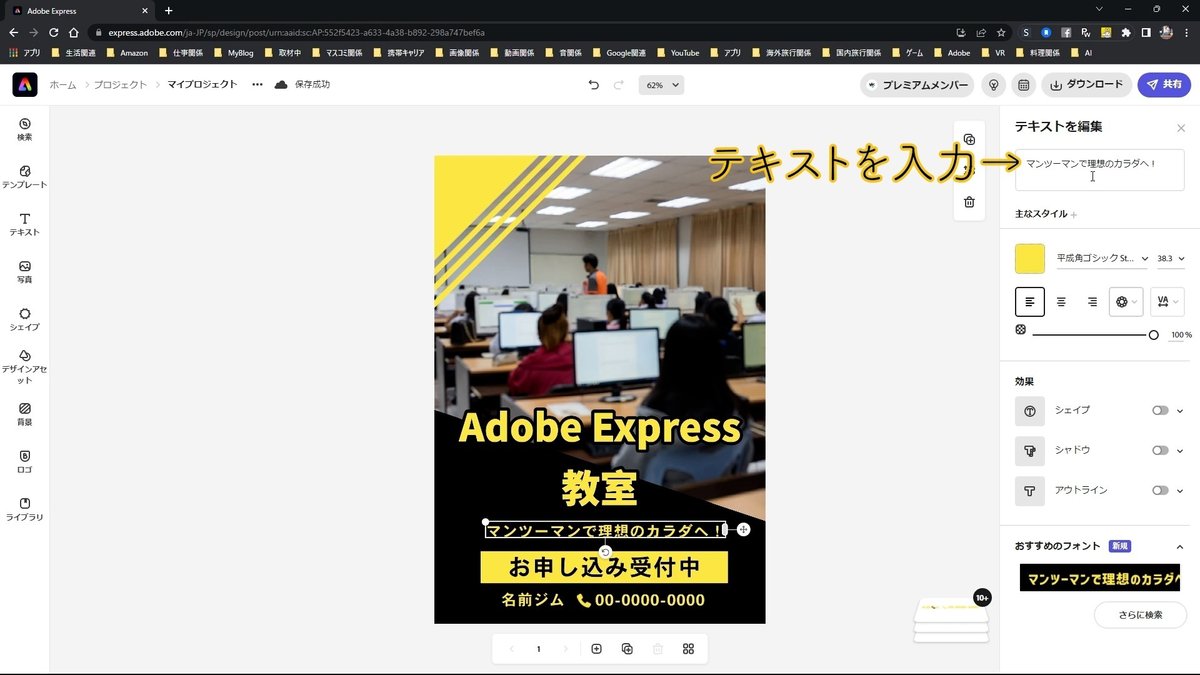
次に、「マンツーマンで理想のカラダへ!」のテキストを変更します。

右側のテキストボックスに変更したいテキストを入力します。

入力しました。

画像の編集
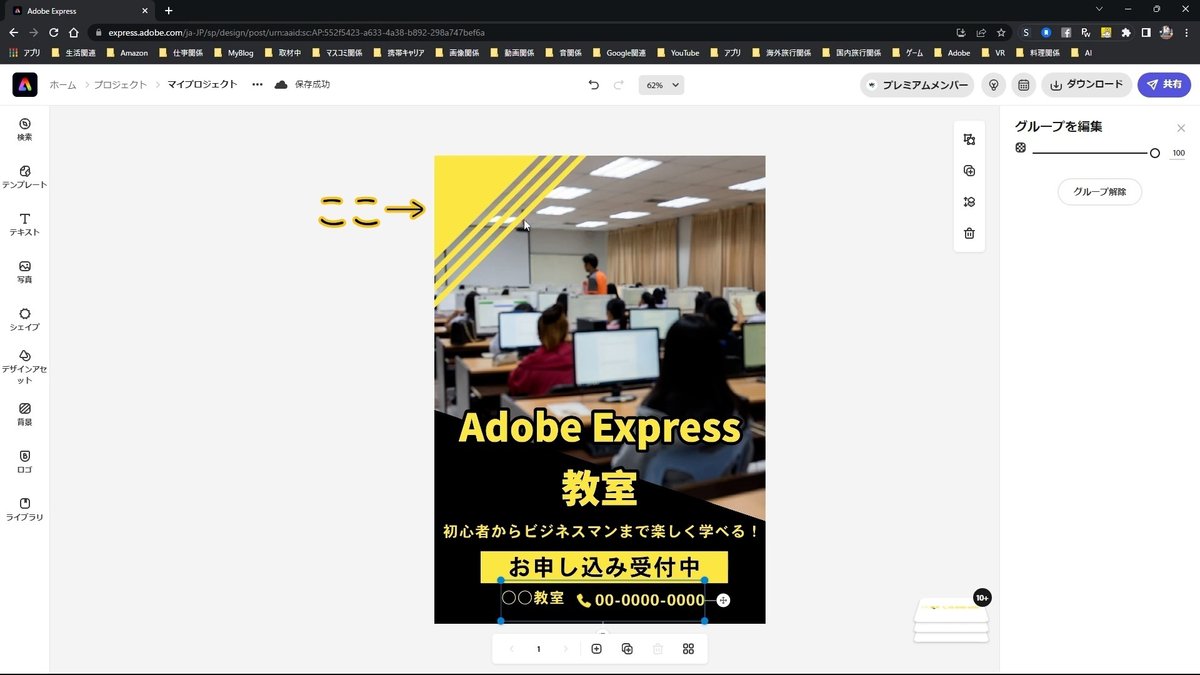
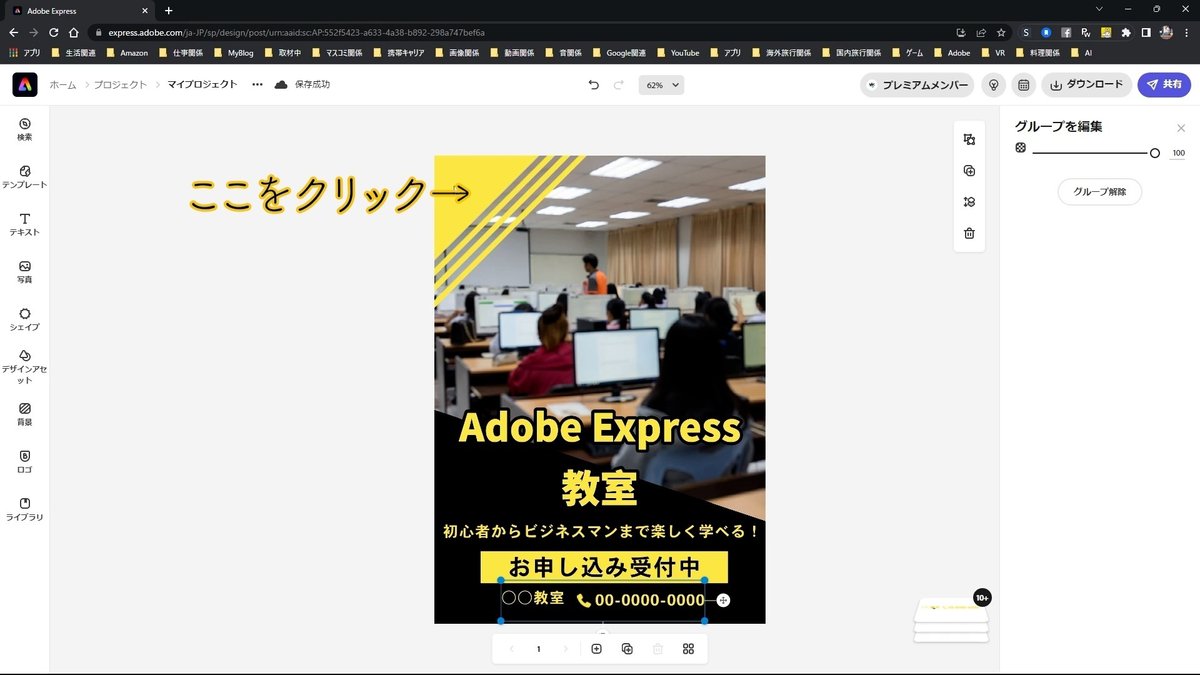
左上のデザインは、2つの画像からできています。

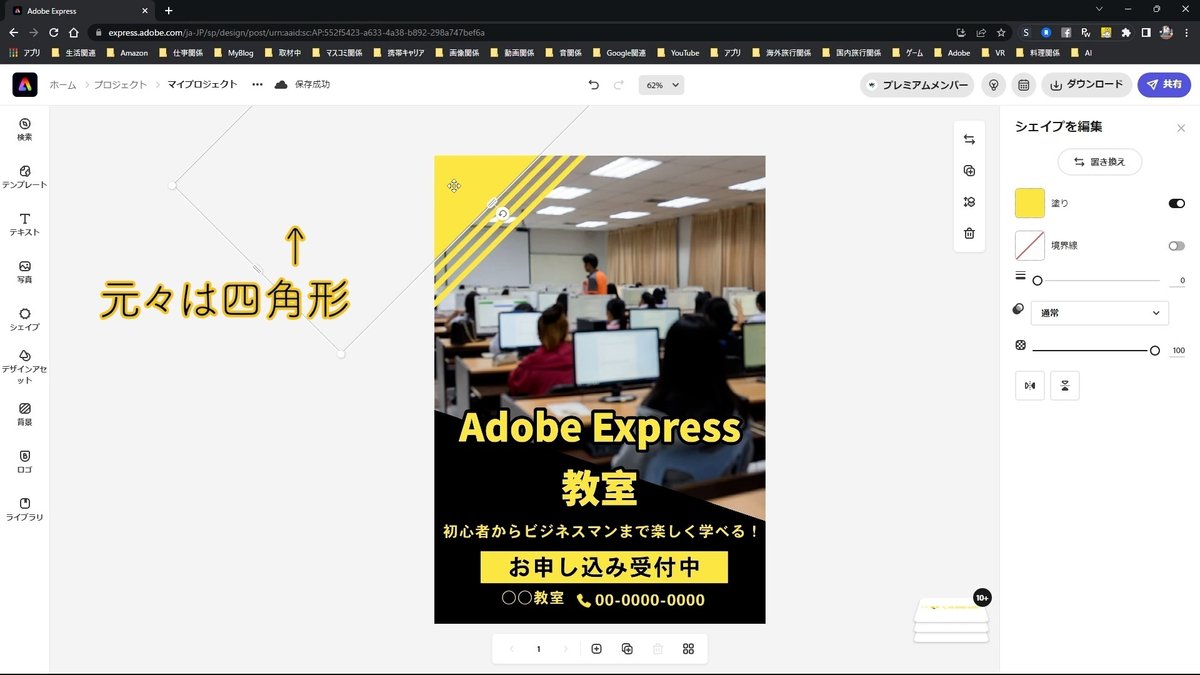
大きな三角形をクリックします。

すると、元々は四角形であることがわかります。

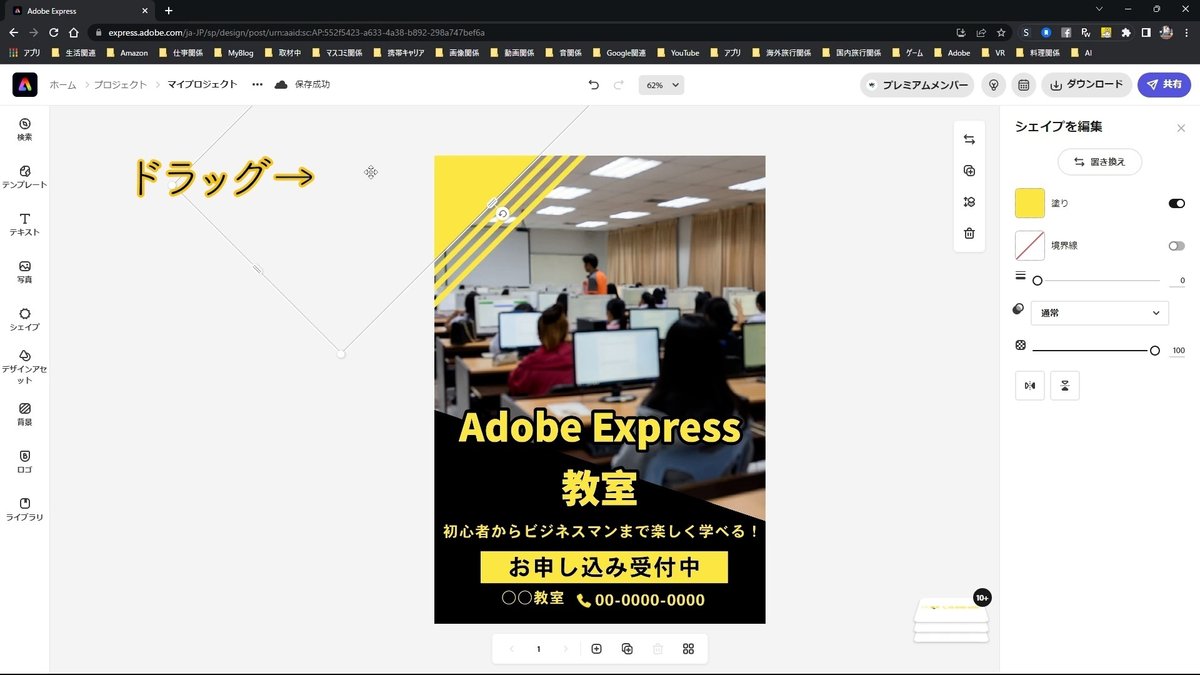
これをドラッグして右上に移動させます。

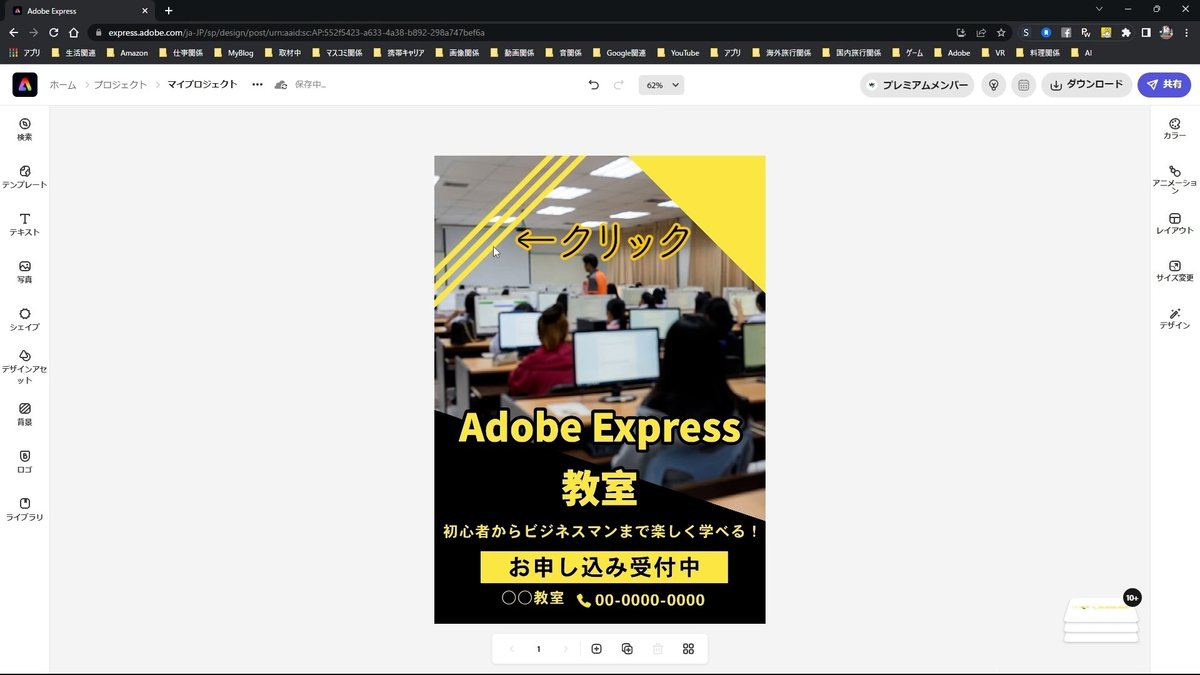
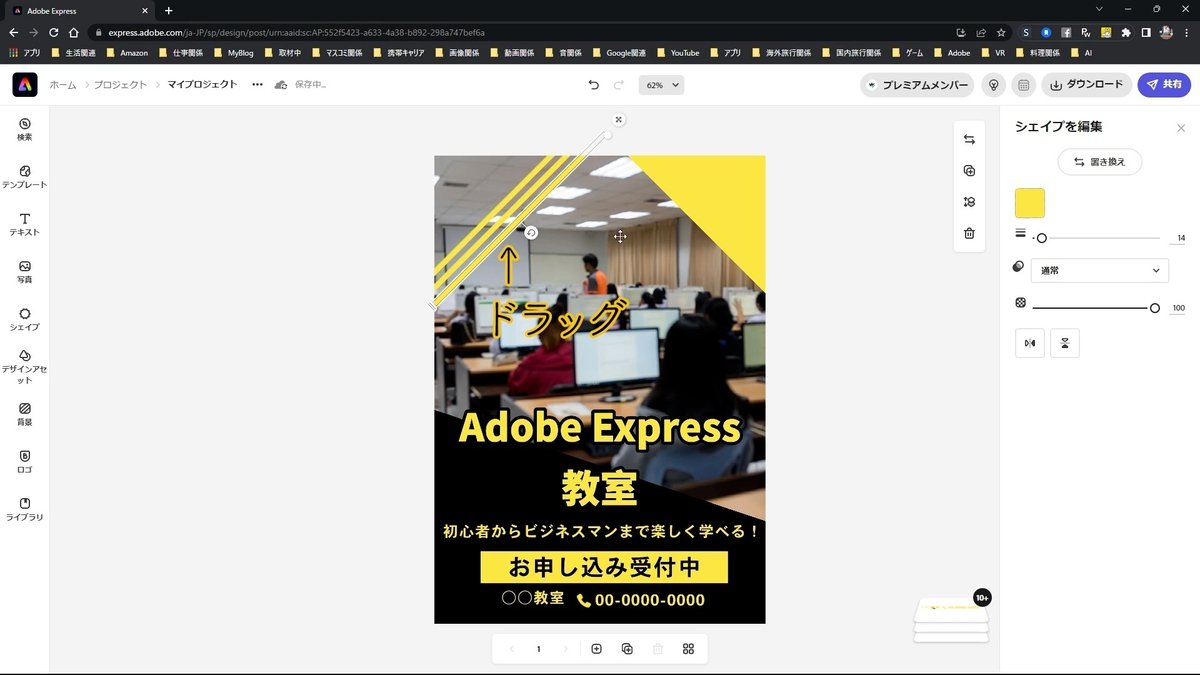
次に、斜めの太線をクリックします。

細長い四角形であることがわかります。
これもドラッグして右側に移動させます。

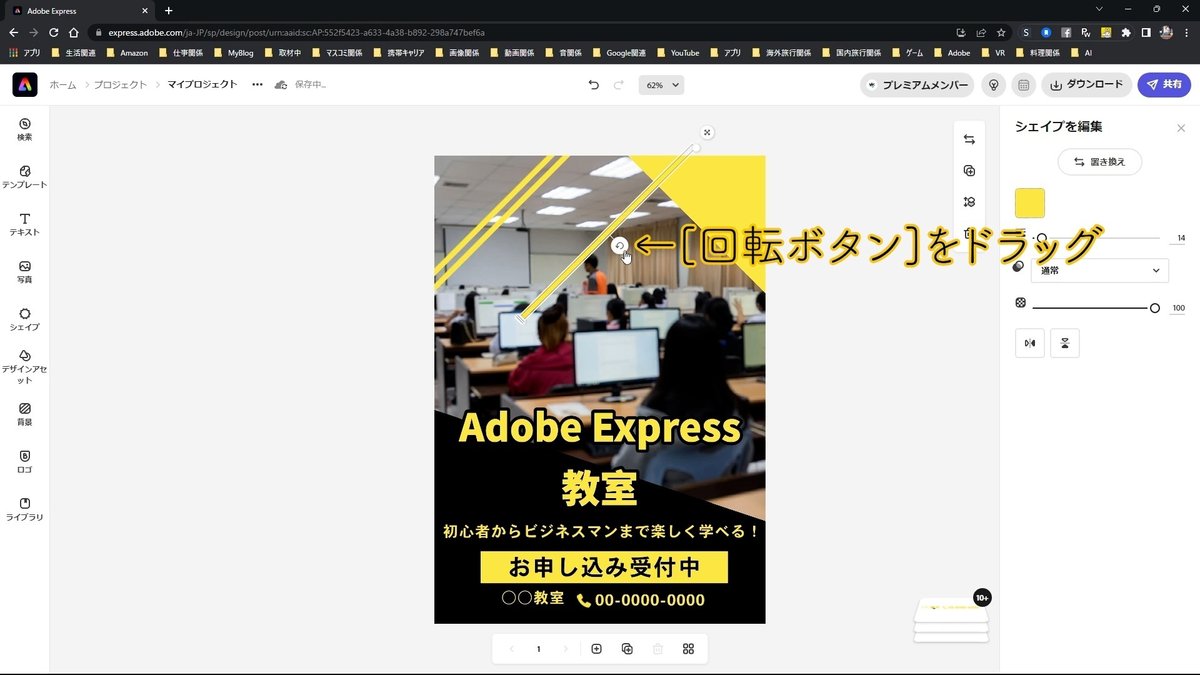
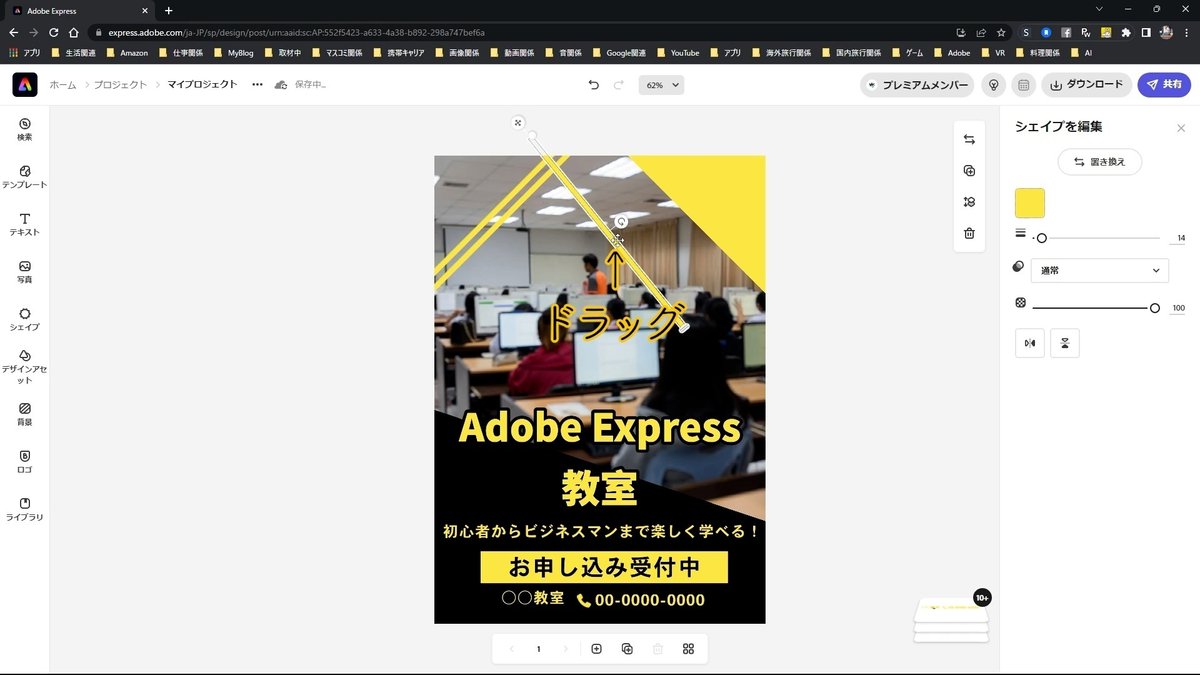
向きを変えるには、図形の真ん中にある[回転ボタン]をドラッグします。

回転させたら、ドラッグして移動させます。

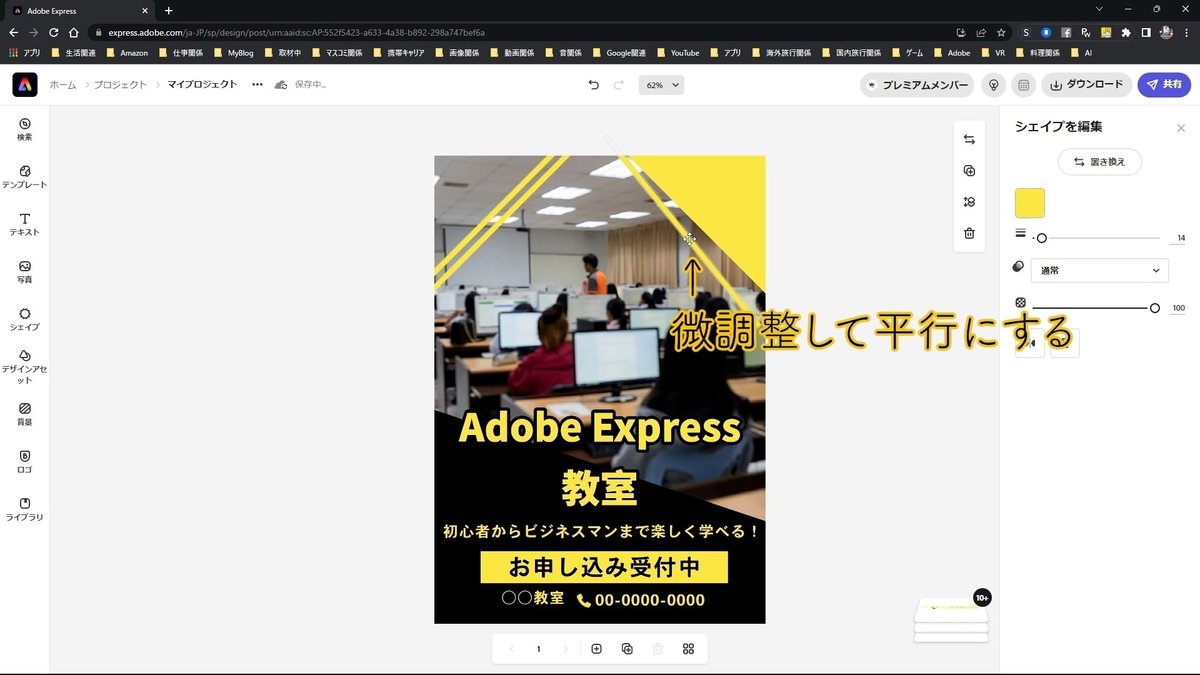
微調整して平行にします。

ほかの2つの図形も同じ操作をします。

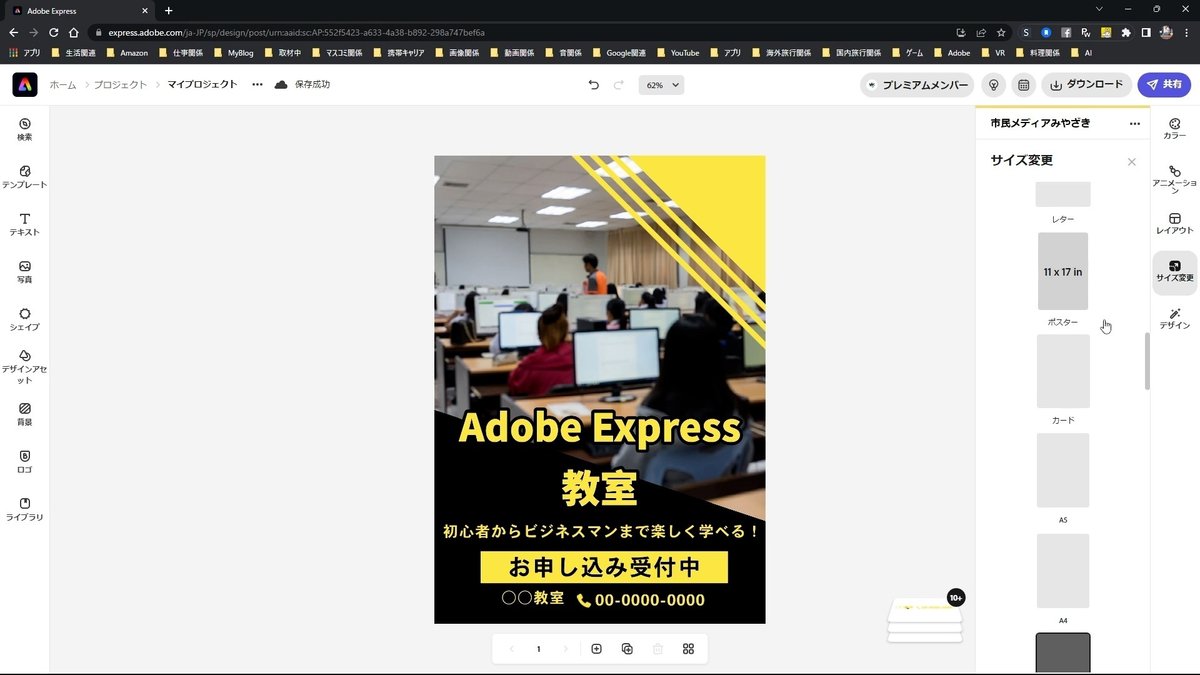
サイズ変更
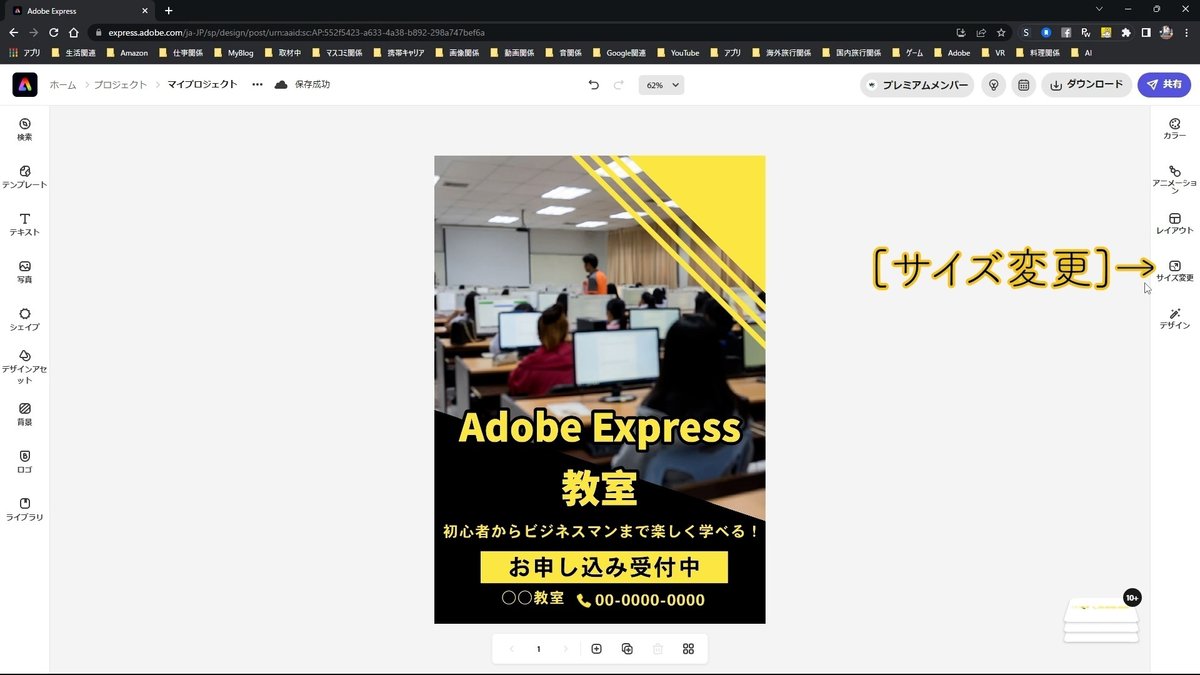
完成したら、サイズがポスターになっているかを確認します。
[サイズ変更]をクリックします。

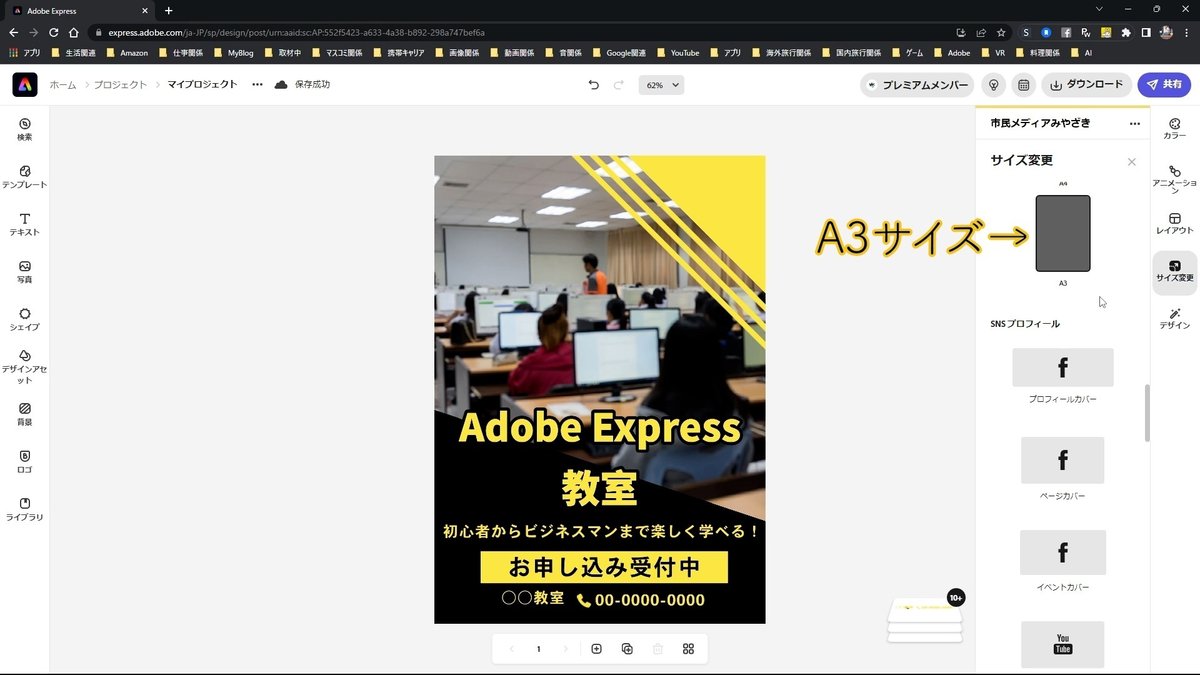
A3サイズになっています。

他のポスターのサイズに変更することもできます。

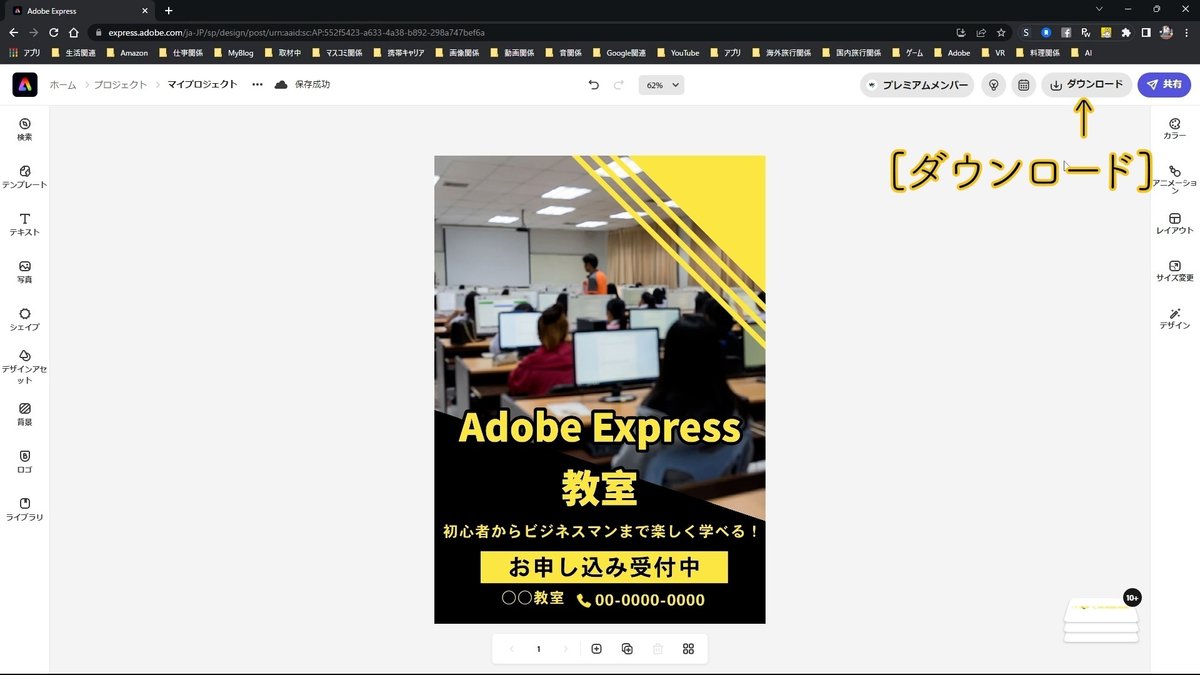
ダウンロード
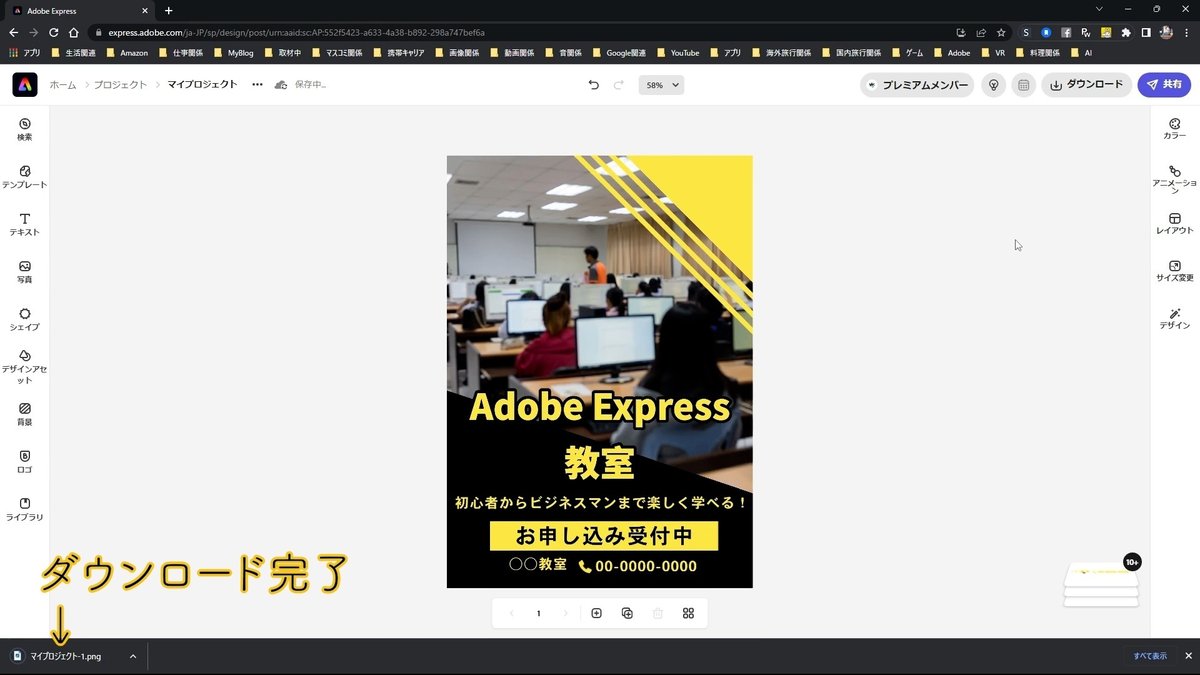
完了したら、ファイルをダウンロードします。
右上の[ダウンロード]をクリックします。

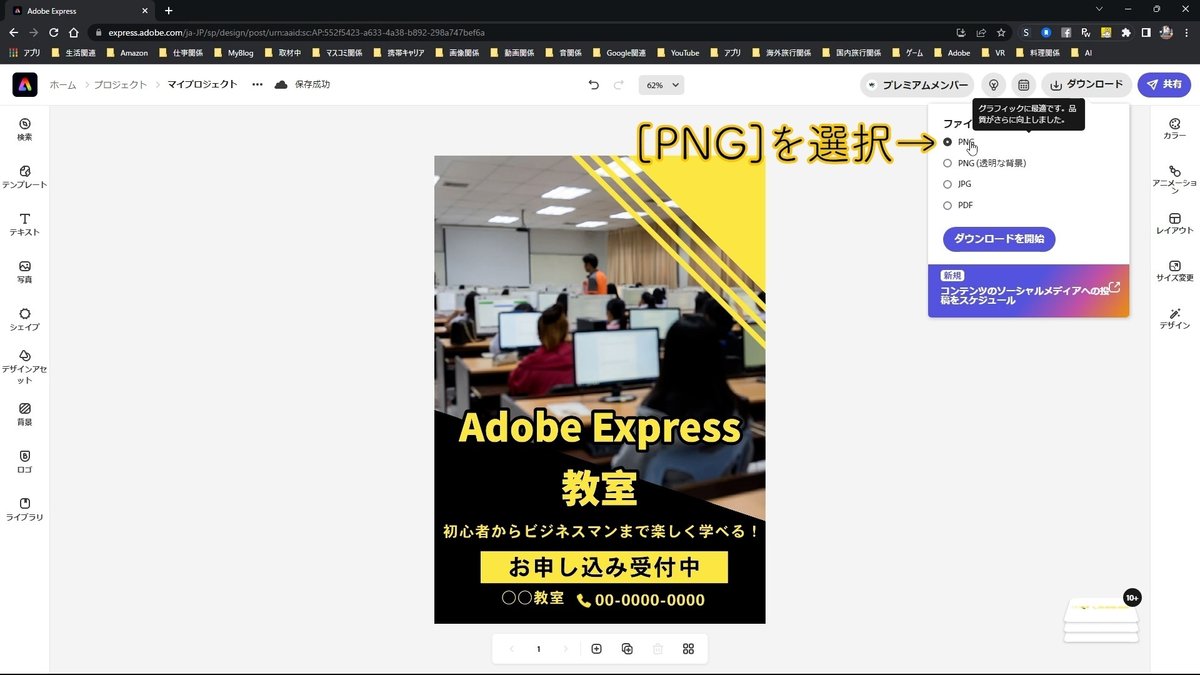
「ファイルタイプ」は、[PNG]をクリックします。

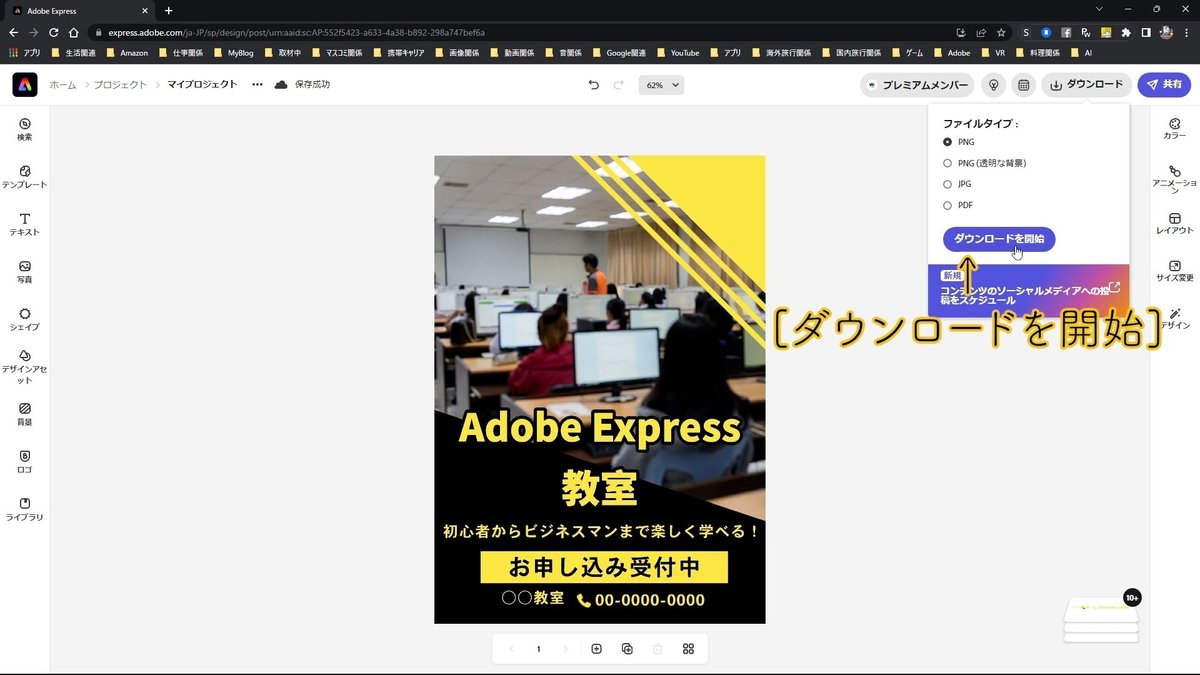
[ダウンロードを開始]をクリックします。

ダウンロードが完了しました。

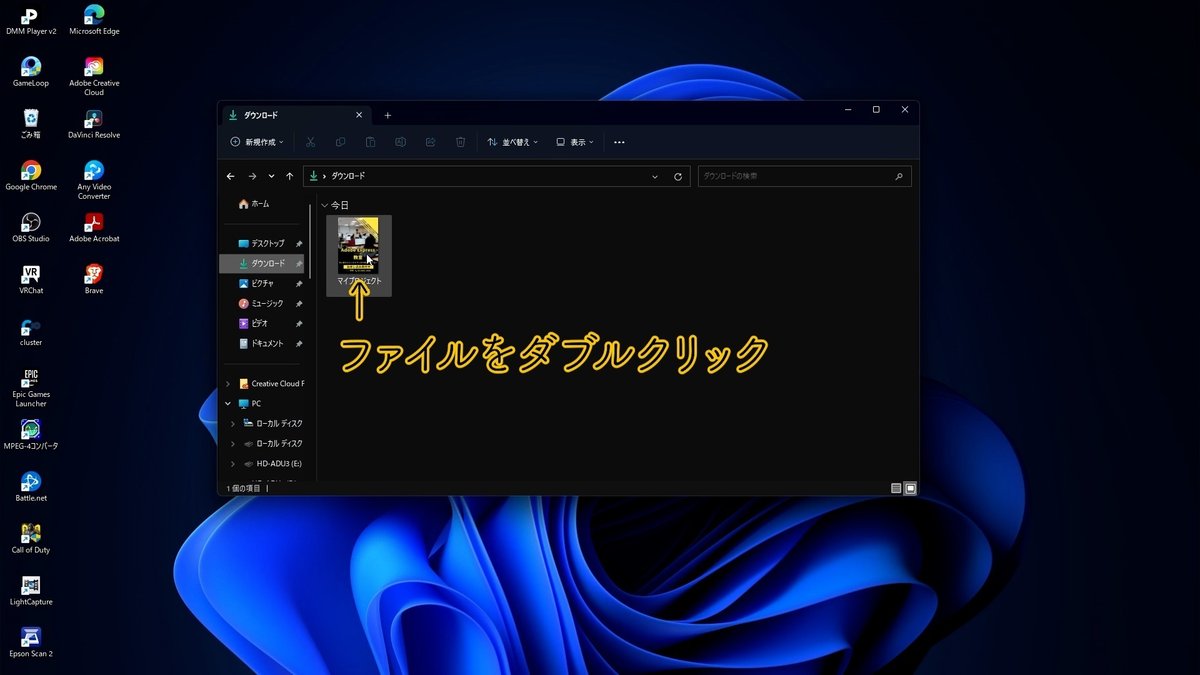
ファイルの確認
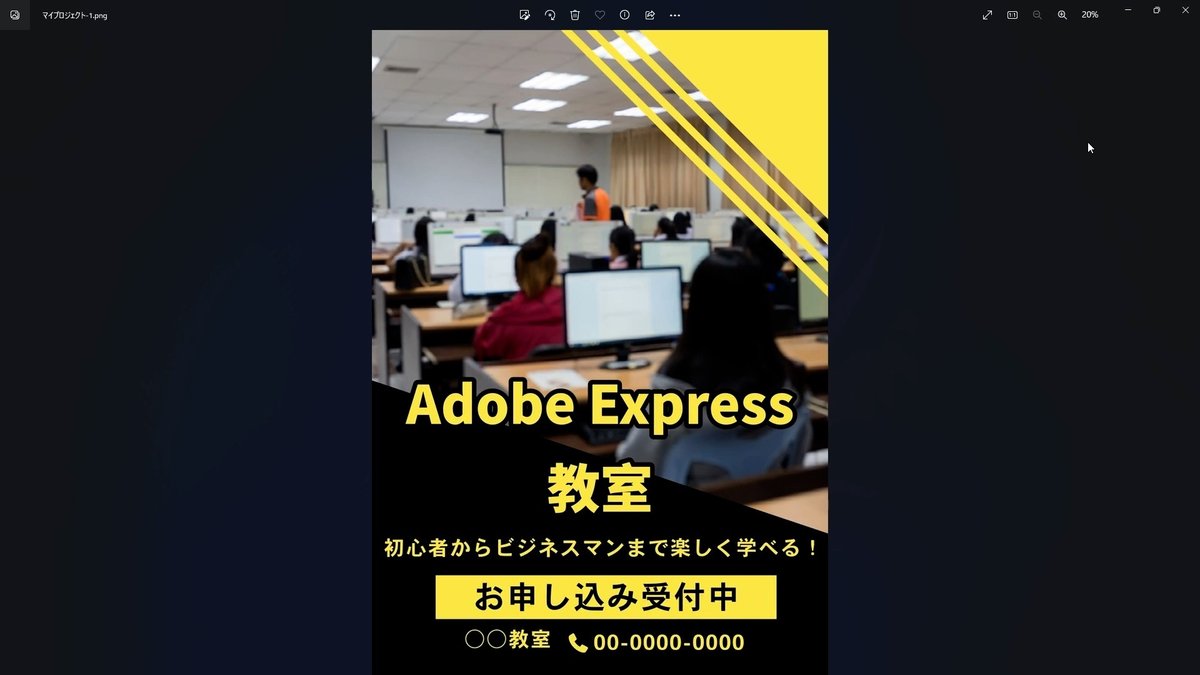
ダウンロードしたファイルをダブルクリックして開きます。

OKですね。

まとめ
チラシづくりにしてもポスターづくりにしても、作業の流れはほぼ同じです。
今回、ちょっとしたデザインとなる図形を移動させました。
最初のうちは慣れないかも知れませんが、慣れていけば図形を使っていろいろなデザインをつくることができるようになるかと思います。
できるようになってくるとポスターづくりも楽しくなるかと思いますよ。
ぜひ、Adobe Expressを使ってみてください。
Adobe Expressには、無料プラン、プレミアムプランがあります。
プレミアムプランはAdobe Expressのすべての機能を使うことができますので、現在、無料プランをご利用の方、これからAdobe Expressとを使ってみたい方、ぜひ、プレミアムプランをご検討ください。
解説動画
Adobe Expressについて
無料プラン
・数千ものユニークなテンプレート、デザインアセット、Adobe Fonts
・豊富な種類の中からメッセージに合わせて選べるAdobe Fonts
・Adobe Stockのロイヤリティフリー無料写真コレクションの一部
・基本編集機能と背景の削除やアニメーション化などの写真効果
・Webとモバイルの両方で作成可能
・2GBのストレージ
プレミアムプラン
1,078円(月々プラン)
10,978円(年間プラン)
・無料アプリの全機能に加えて、以下をご利用いただけます。
・すべてのプレミアムテンプレートとデザインアセット
・Adobe Fontsの2万種類を超えるライセンスフォント、曲線やグリッドを使ったものや2つのフォントを組み合わせたものなど
・Adobe Stockの1億6,000万点を超えるロイヤリティフリー写真の全コレクション
・カットアウトの調整、サイズ変更、グラフィックのグループなどのプレミアム機能
・作成したSNS用の画像や動画の自動公開スケジュールを設定
・タップ1回でブランディング、ロゴ、カラー、フォントを追加
・PDFと他の形式の双方向変換、書き出し
・Creative Cloudライブラリを使用して、テンプレートとアセットを共有
・Webとモバイルの両方で作成可能
・100GBのストレージ
☆Adobe Expressのページ
いいなと思ったら応援しよう!

