Google流資料作成術
こんにちはnoobです!
上司に資料作成とか文書作成で注意を受けたので、しばらくは資料作成系の勉強します笑
▼第1章 コンテキストを理解する
・いきなり資料を作るのではなく文脈、背景を理解する
・分析には探索的分析と説明的分析があるがプレゼンは説明的分析を行うこと。探索的分析は全てを説明しようとする愚かな行為
・全ての人のニーズを満たそうとせず特定の相手に向けた資料にすること
・誰に向けて、なにを知ってもらい行動してもらいたいのか、どのように説明するのかをまとめる
具体例:
誰に:予算を承認する予算委員会に
何を:前回のプログラムは成功で継続するための予算を承認してもらう
どのように:プログラム前後のアンケート結果を使って成功を示す
・先に簡潔に述べるために3分ストーリーとビックアイデア(簡潔な1分)を考えておくと無駄な作業、繰り返しを防げる
▼第2章 相手に伝わりやすい表現を選ぶ
伝えたい情報を視覚的に伝えることができるのは12個の表現に集約される
1. 1つか2つを伝えたいときは単純なテキスト表現

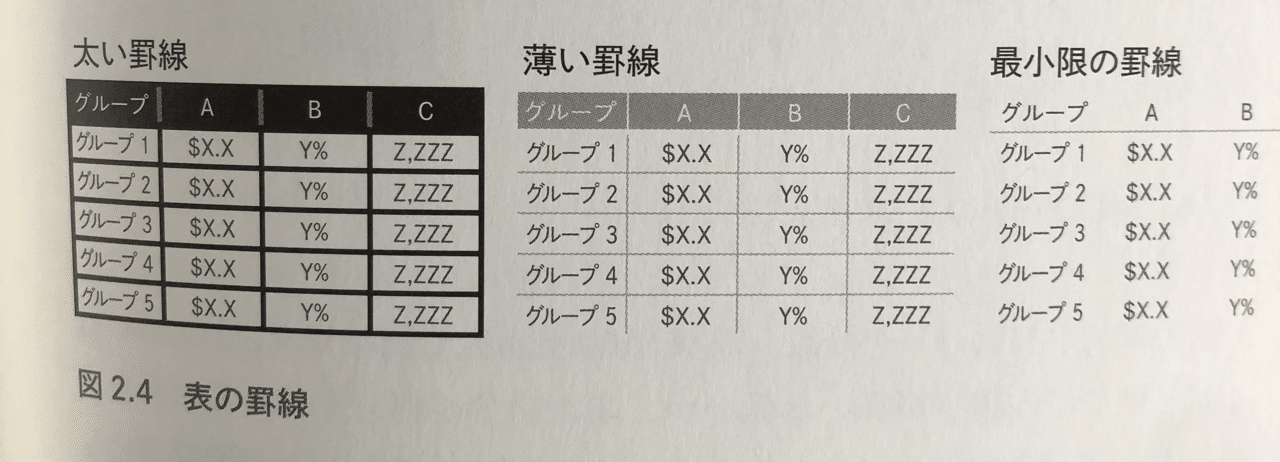
2.表は読むもの。異なる興味を持った人が見るときに適している。プレゼンには向かない。
罫線などは出来るだけ最小にすると見やすい

3.ヒートマップは相対的な重要さを表現する。詳細情報と視覚的な図の組み合わせ

4. 2つの関係性を示すときは散布図

5.連続したデータを表現するときは線グラフ

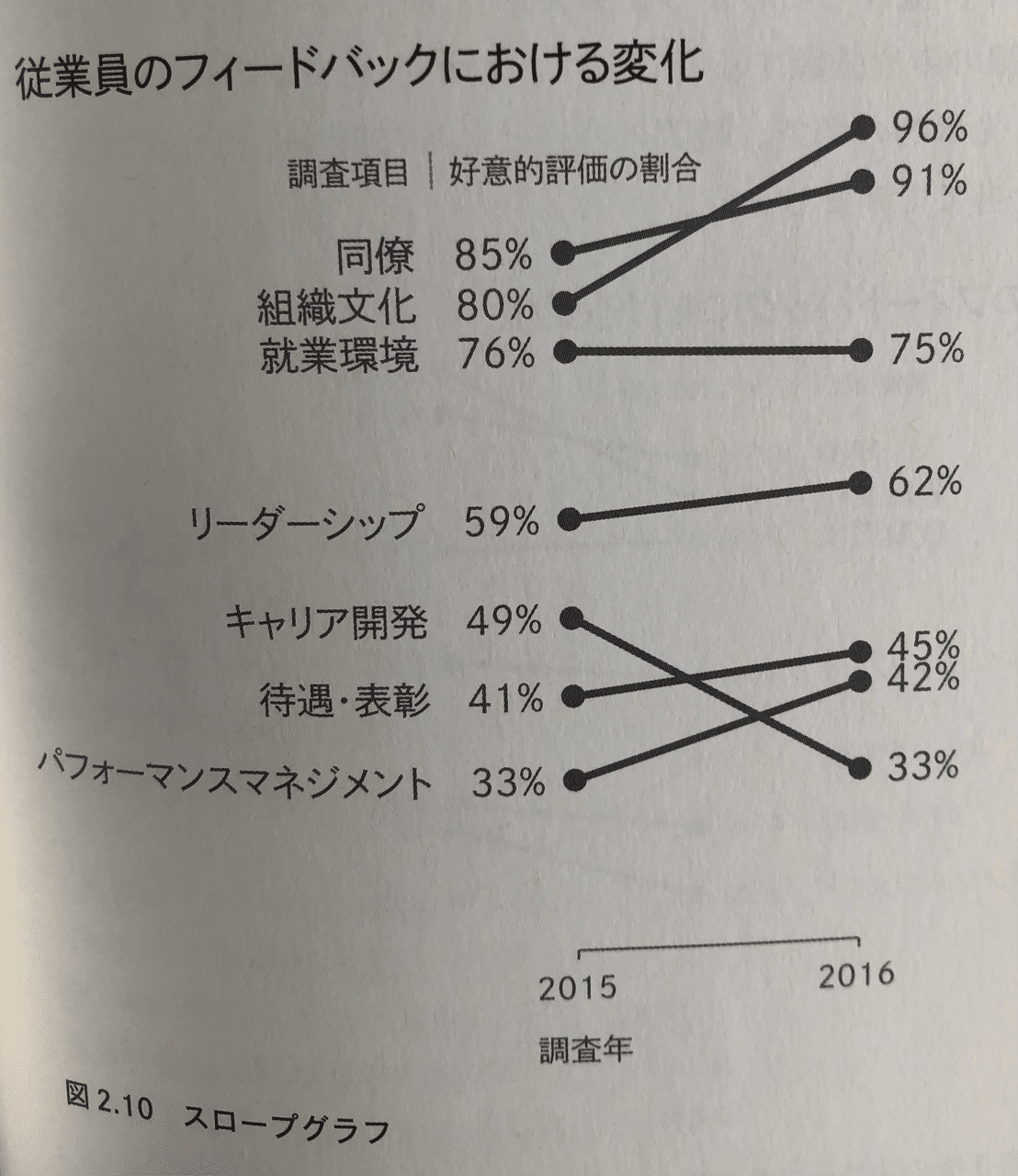
6. 2つの期間に起きた様々な増減を表現したいときはスロープグラフ

7.差を比較するときは棒グラフ。基準線は必ず0から始めること

8.縦棒グラフは白スペースでグループ分けされる。また、系列の順番は比較したいものを意識して並べる

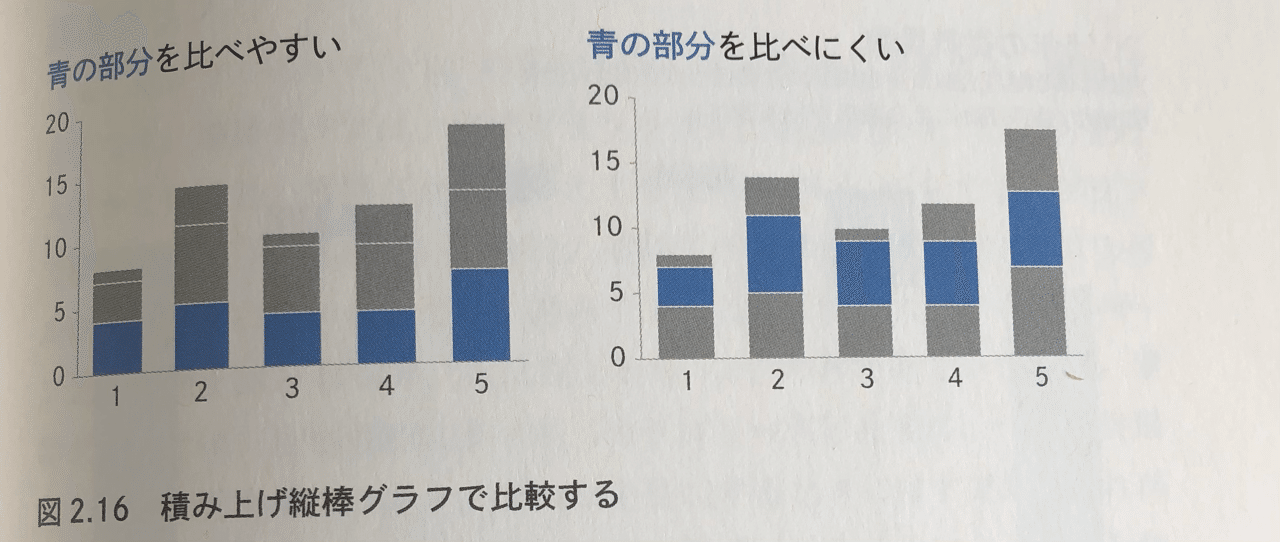
9.積み上げ棒グラフは1番下以外比較は困難なので注意

10. 1度に一つのものを見せたり、スタートから最終地点までの増減を見せるにはウォーターフォールグラフ

11. 読みやすいのは横棒グラフ。カテゴリ名が長い時にも有効

12. 構成要素を示す場合は積み上げ横棒グラフ

おまけ.大きく異なる数値を表現するときは面積グラフ。あまり使わないが

・円グラフ、ドーナツグラフ、3Dはメッセージが伝わらないので使わない
・第2縦軸は相手に考えさせるので使わないほうが良い。代わりに下記方法で見せる

▼第3章 不必要な要素を取り除く
・要素を加えるごとに相手へ認知的負荷を与える
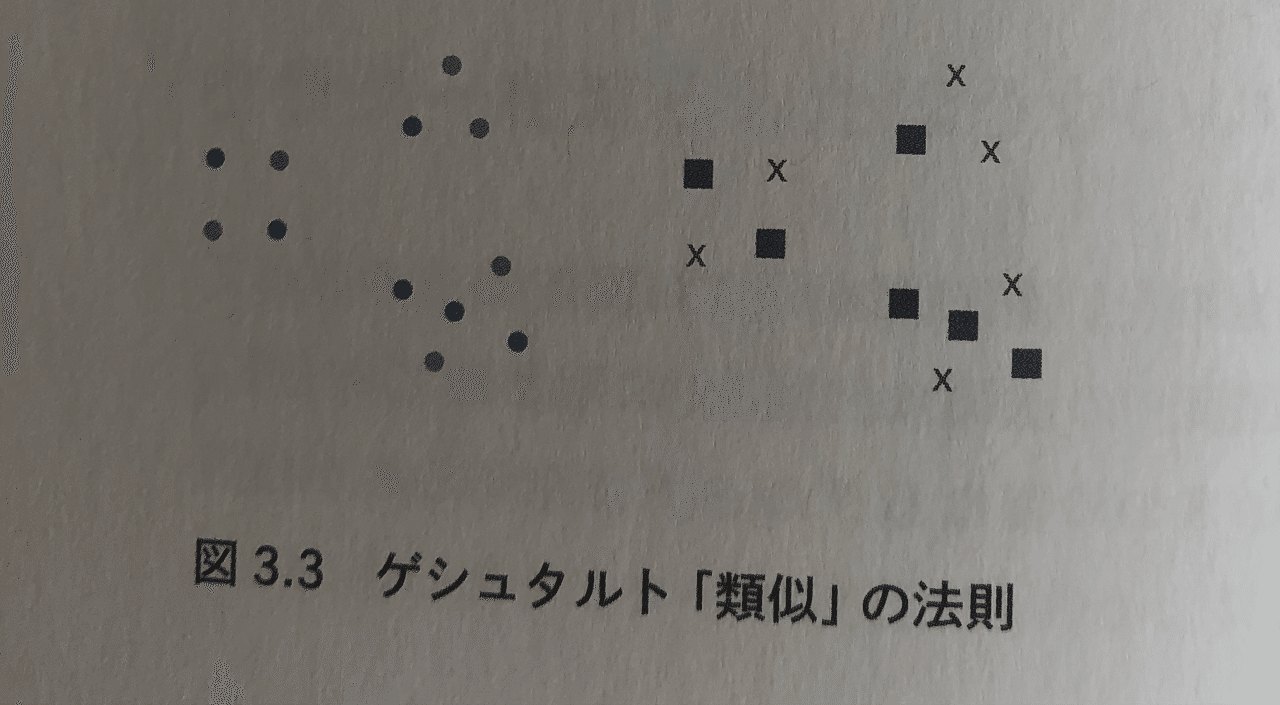
・クラター(ごちゃごちゃ)と伝えたい情報を識別するためにゲシュタルトの法則を覚えておく
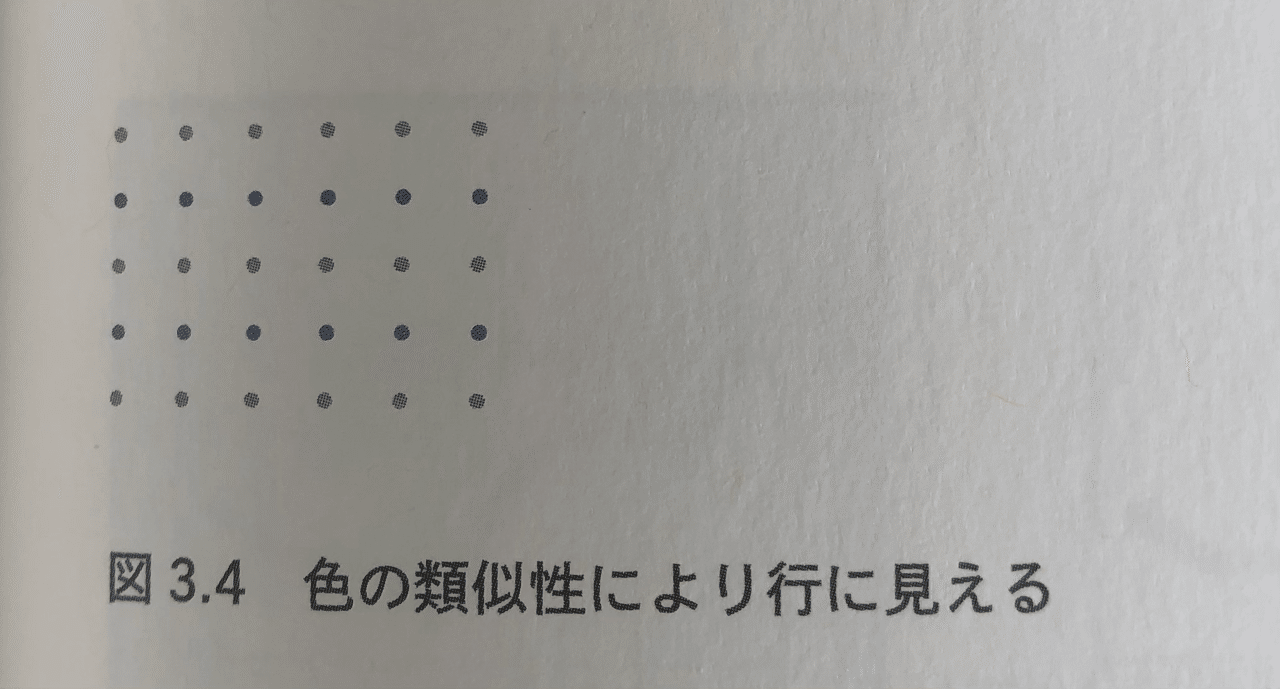
・ゲシュタルトの法則は近接、類似、囲み、閉合、連続性、接続の6つがある
1.近接:近くにあるものほど同じグループと捉える


2.類似:類似の色、形状、サイズ、向きを同じグループと捉える


3.囲み:一緒に囲まれているものを同じグループと捉える


4.閉合:頭の中にある構造にあてはめ差を埋める


5.連続性:自然な形を追求し、連続性を作り出す


6.接続:線など繋げられると同じグループと捉える。囲みの方が強い


・斜め線や文章、90度回転の文章は読む速度が1.5〜3倍遅くなるので避ける
・ページの余白は埋めず残す方が伝わる
▼第4章 相手の注意をひきつける
・視覚や記憶の無意識的視覚情報を使って注意を惹きつける
・


・色とサイズ、配置で強調させるのが一般的。
・色は使いすぎず濃淡で表す
・人はZ型にジグザグに資料を見るので重要なメッセージは左上に置く
▼第5章 デザイナーのように考える
・視覚アフォーダンス(行為の可能性・意味)を利用して相手に情報をどのように扱えば良いのか示す
・前章の無意識的視覚情報(太文字、大文字、書体、色、サイズ)を利用する
・不要な情報は削除し必要以上にに複雑にしない
・付け加えるものがなくなった時ではなく、削除するものがなくなった時に完璧となる
・パワポのタイトルには提案や知らせたいことを書く
・必要な場合はグラフにコメントをうまく入れる
▼第6章 モデルケースを分解する
・割愛
▼第7章 ストーリーを伝える
・ストーリーには始まり(設定)、中間(ひねり)、終わり(アクションへの呼びかけ)が必要
・ストーリーを構築する上でナレーションは必要。資料はシンプルに、残りはナレーションで補足する
・ストーリーが明確か確認するには
1.水平ロジック:各スライドのタイトルを読んで伝えたいストーリーがわかるか
2.垂直ロジック:スライド上の全ての情報がタイトルを強化するものか
3.逆ストーリーボード:各ページの主なポイントを書き出す、それがどこの順番に配置すれば良いか構造を整える
4.第3の目:出来上がった資料は第三者に見てもらいどこに注目がいき、何を重要だと思ったか確認する
▼第8章 さあ、全体をまとめよう
・これまでのレッスンを振り返ってみましょう
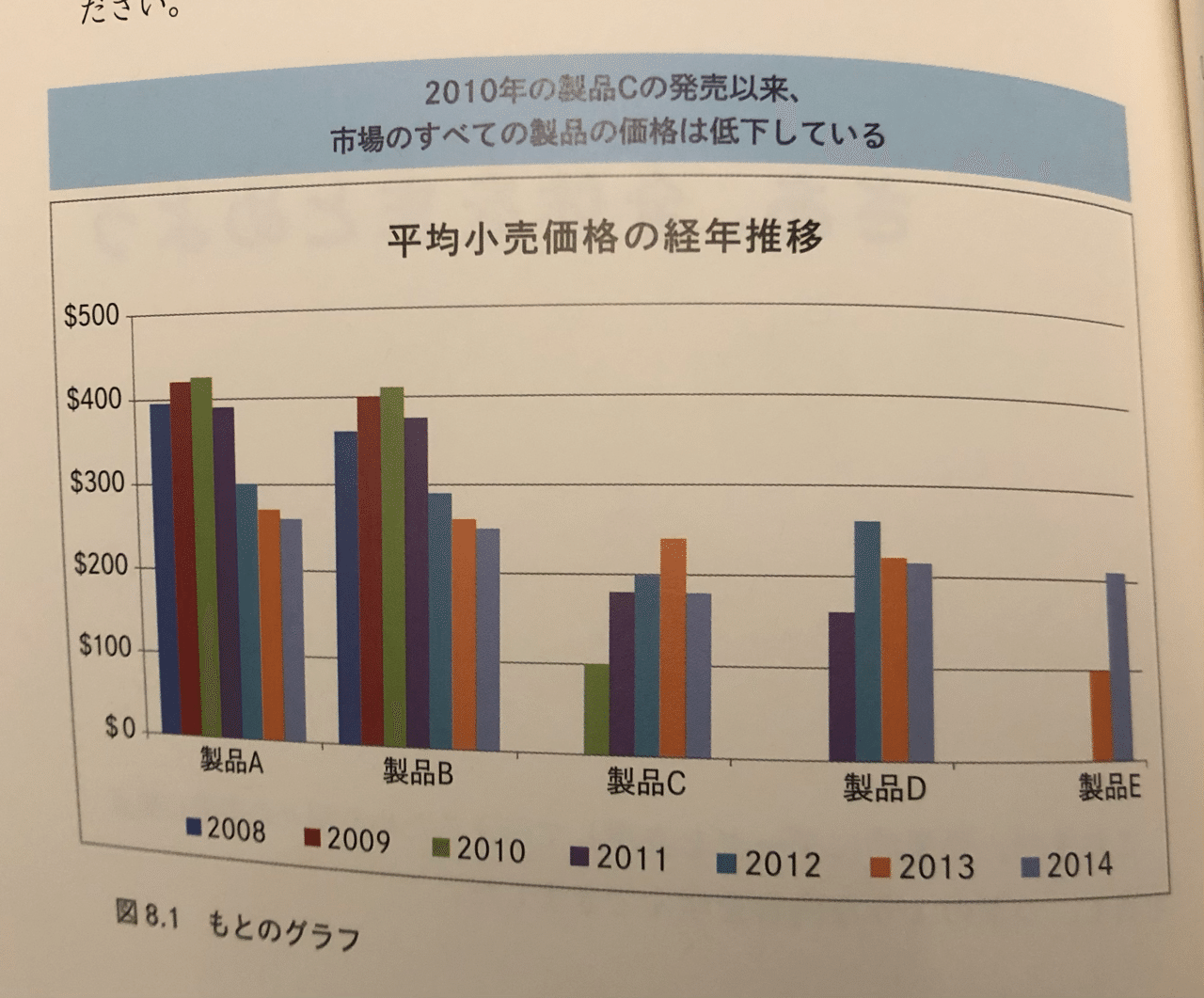
0. 元のデータ

1. コンテキストを理解する

2.効果的な表現を選択する

3.不要な要素を取り除く

4.相手の注意を惹きつける

5.デザイナーのように考える

6.ストーリーを語る





▼第9章 ケーススタディ
1.濃い背景色を使う場合
伝えたい情報には基準色によりコントラストの強い色を使いましょう
2.アニメーションの活用
一つのグラフで長く説明する場合に飽きさせずに聞いてもらうためにアニメーションを使います。

3.ロジカルなデータの並べ方
複雑なグラフを並べた時伝えたいことをうまく強調しましょう

4.スパゲッティグラフの回避方法
・線グラフが複雑に絡まるスパゲッティグラフは最悪なので回避しましょう
a)一度に一つだけの線を強調する
b)縦に分ける

c)横に分ける

d)強調と分割の複合


以上です!
グルフ作成って簡単にできますが意外とおくが深いですね
上司に怒られた理由が少しわかりました!
それではまた
