
【UIデザイン】リニューアルされた銀行アプリのデザインが可愛かった
ここ数年は、自分の銀行口座の履歴確認などを通帳記帳ではなく、手元のスマホから銀行アプリを立ち上げておこなうようになりました。独自にアプリをリリースしている銀行も多くなってきているのではないでしょうか。各銀行のサイトからアカウントを発行する手間こそありますが、アプリで簡単に口座を管理できるのはありがたいです。
私は横浜銀行ユーザーでもあるのですが、最近口座管理をしているアプリが刷新され、そのデザインが可愛かったので見ていきましょう。

1回層目
1回層目はこんな感じで、アプリを立ち上げると
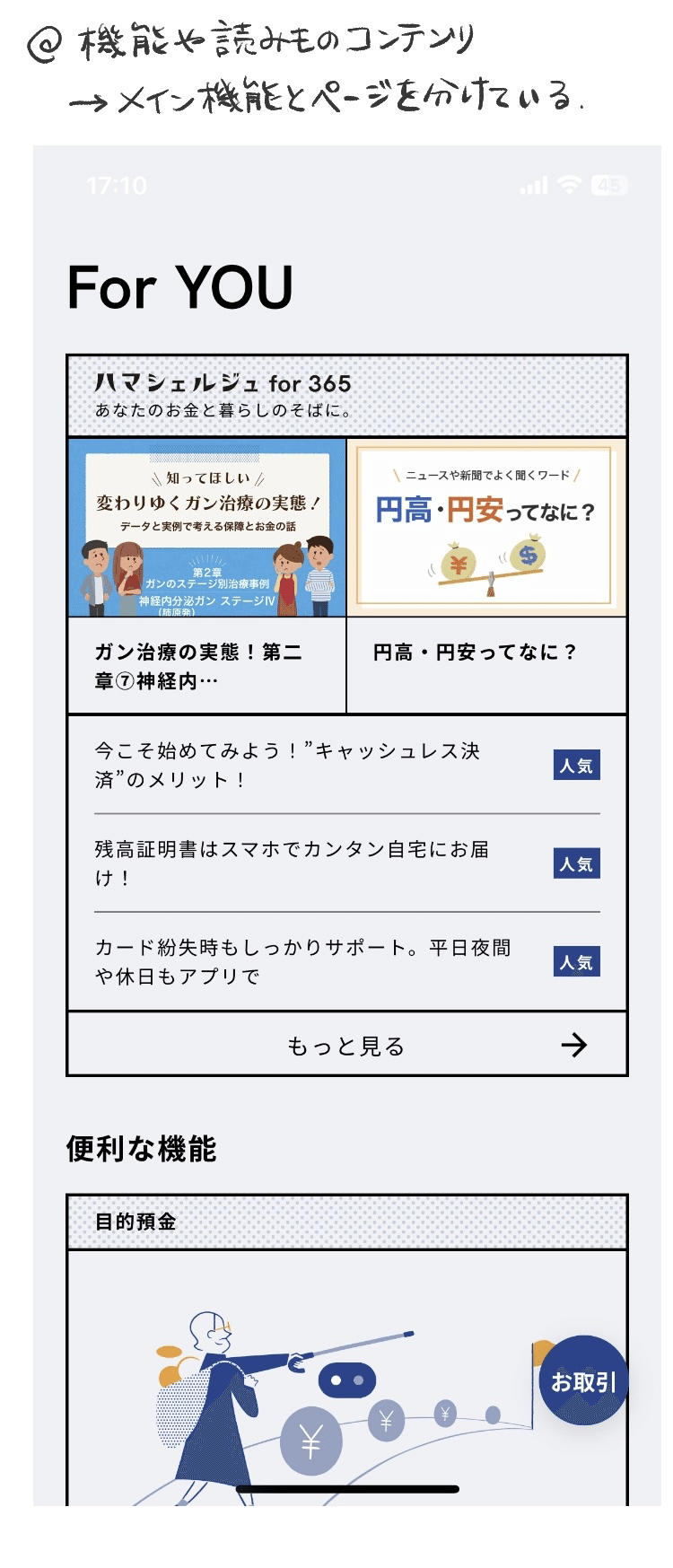
画像右のホーム画面、そこから左にスワイプすると、画像左の「For YOU」画面に遷移します。
線の多いデザインかつ、分かりやすいタップエリア
最初の印象は「線が多いデザインだ!」
でも、やみくもに線で区切っているわけではなく、余白をしっかり取っていたり、太さを使い分けることで強調や緩急がつけられていたりするので、意味のある線の使い方がされているなと感じました。
また、シャドウを使われている部分がほとんどないのでフラットな印象です。
オブジェクトにシャドウが使われていると、「これはタップ可能なもの」として判断することができます。
このアプリの場合は「アウトラインのあるオブジェクトはタップできる」ようになっています。また、「→」アイコンをつけることで明確にタップ遷移可能だということを示しているのも素敵です。
シャドウや面による塗り表現を使わずにタップ可能表現をするのは(表現のバリエーションが減って)難しい気もしますが、それらを排除し画面をスッキリさせつつ、かつ使い勝手も落とさない工夫がされています。
ボトムナビゲーションがない
スマホアプリのホーム画面によくあるナビゲーションとして「ボトムナビゲーション」がありますが、このアプリはそれが採用されていませんね。ユーザーにとっては自分の口座を確認することが大きな目的でしょうから、ホーム画面にそれを出してしまうことで、他の画面への遷移の手間を省いているのかと思います。(=ボトムナビゲーションが不要になる)
一方で、読み物や他の商品への誘導といった、営業的な部分は「For YOU」の画面に集約されています。これにより、単純に「自分の口座を管理したいユーザー」にとっては、ホーム画面でのノイズが減り、目的にスムーズに辿り着けるのではないでしょうか。

主要アクションはフローティングボタンにまとめる
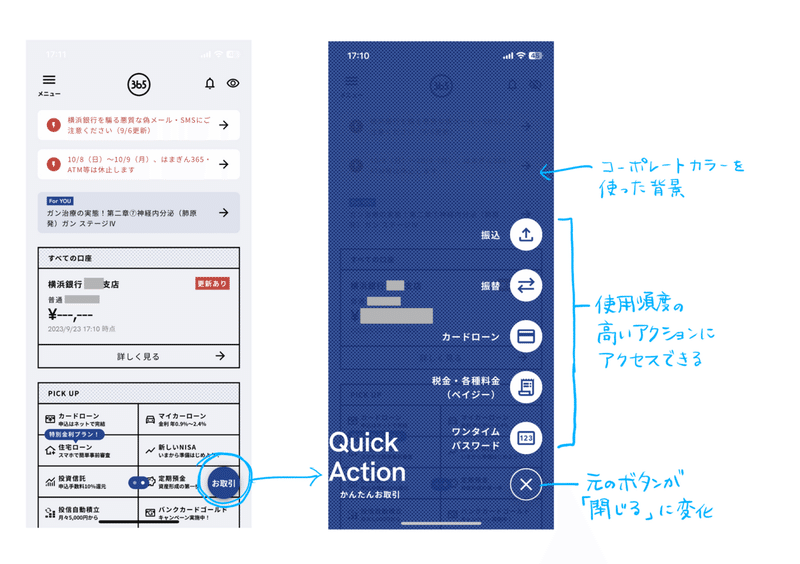
次に、ホーム画面右下に固定表示されている「お取引」ボタンを見てみましょう。一体どんな機能なのでしょうか。

ここでは、銀行口座を管理する上での主要なアクションがまとめられていました。特に「振込」は、他の銀行アプリではボトムナビゲーションの中央に配置される頻度も高いので、メインのアクションと言えるでしょう。このボタンはスクロールしても画面に固定表示されているので、アクセスのしやすさも考慮されています。
横浜銀行のコーポレートカラーである濃いブルーが背景に敷かれるのも好きです。全体的にブルーをメインに、白と黒を混ぜながらシンプルなカラー設計がされています。
さらにシンプル、ハンバーガーメニュー
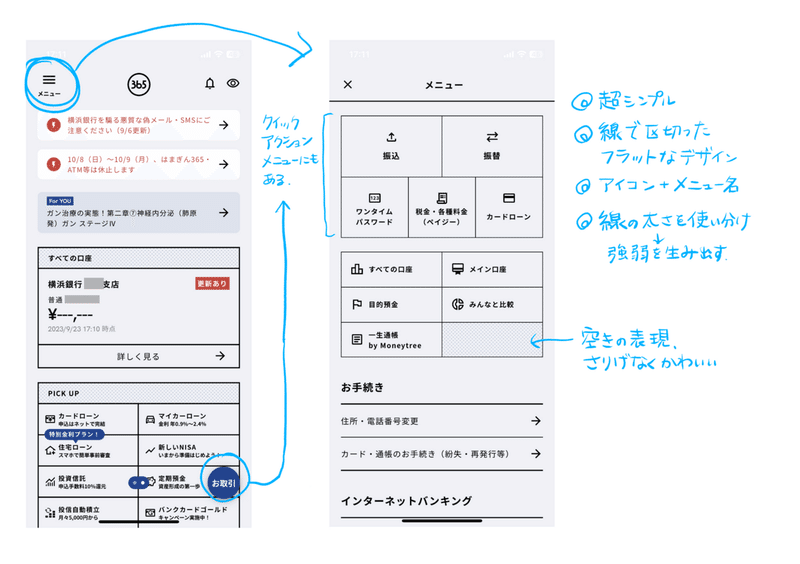
画面左上のハンバーガーメニューは何が入っているでしょう?

クイックアクションメニューに含まれる各アクションに加え、各種設定、オプションメニューが格納されていました。
主要メニューにはアイコンが付与されていて、整列がとてもきれい…また、アウトライン表現が多く続くからか、線の太さも細めに調整されており、太字のメニュー内容に目が行くようになっています。
あと、空きの表現かわいくないですか……。
このアプリ、シンプルにベタ塗りするのではなくて、ところどころにドット表現がさりげなく使われています。全体的に黒の線表現が多く、コントラストも強いので、こういったところで優しい表現を混ぜ込まれてバランスを取られている印象です。
2階層目以降を見てみる

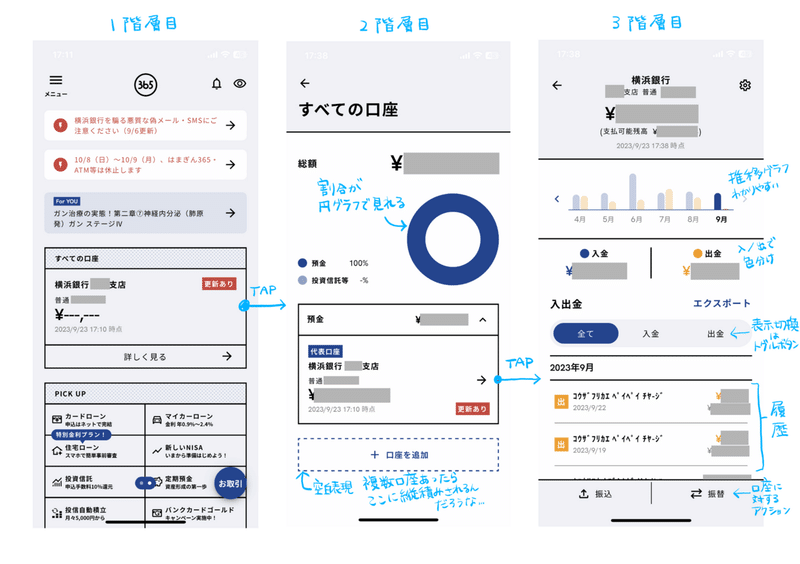
1階層目の「すべての口座」から、2回層目以降へ遷移してみましょう。
構造的には、このようになっていました。
1階層目--------ホーム
2階層目-------- ┗すべての口座の情報
3階層目-------- ┗各口座の詳細
私の場合、1口座しか持っていないので分かりにくいですが、複数口座持っている場合は2階層目でその資産の総額を見れるわけですね。
そして3階層目で口座ごとの残高推移や、入出金履歴を見れる。
入金と出金で色分けされてますね。ブルーの補色のオレンジを使用して、対照的な表現になっています。
主要画面はこんなところでしょうか。全体を通して表現のトンマナが揃っていて、情報もスッキリ整理されている、好きなデザインでした。
おまけ
最後にUX観点でも重要な画面もいくつか残しておきます。

ローディング画面
画面のロード中に表示する。ユーザーが次にどんな情報が表示されるのかをある程度予測できる表現になっていると親切。
…この場合は入出金データ以外の画面の大枠が描画されている状態ですね。表示情報がないときの表現
これによりロード中なのか、ロード済みだが表示する情報がないのかをユーザーが明確に理解できる。
…意外と必要な表現です。特にアプリを使い始めた段階などに使われることが多いですね。モーダル表示表現
ユーザーに確認やアクションを促す必要がある場合に表示する。
…モーダル表示時は、モーダルに目が行くようにコントラストを生み出す背景をつけると良いですが、ここにもドット表現が使われていますね。結構アイデンティティに感じます。
1,2に関しては、アプリによってかなり表現が変わってくる部分かと思いますが、明示的でわかりやすく用意されていると感じました。
さいごに
こうしてみると、アプリでは通帳記帳よりはるかに多くのコンテンツがありました。そして、それを表現するするUXUIも、シンプルながら使いやすいものだと感じました。グラフで資産の推移を確認できるのも、アプリならではですよね…!
個人的には線やドット表現を丁寧に扱った、可愛いデザインが好みだったので今後も使いたくなりました。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
