
ゲーム制作記 2024/4月:キャラ解説用ページ的なやつを入れるとか色々
この記事はゲーム開発知識皆無のティラノビルダー初心者が
自分用につけている備忘録です。
ゲームの基本システム
今作っているゲーム:ワンバウoneは
謎解き風味の探索アドベンチャーゲームです。
色んなマップを駆け回って画面に表示されているポイントに特定のアクションやアイテムを使用することで先に進める系のやつです。
今月の進捗
とはいえ今月はドット制作が主だったので、このnoteで触れるような内容のことはあまり多くないかと。
進行としては
■ドット素材:チャプター2の半分まで着手可能なところまで来ています。
■シナリオ:チャプター2の最初とオチの大まかな流れが決まっています。
■スクリプト:チャプター2のメインシーンの1区切りまで
という半端な状態です。
■キャラ詳細ページを作る
サブメニューからキャラの詳細を見れるページを作りたい。作る。
サブメニューに関しては前回のnote
で触れているので今回は省略。
変数の役割とビルダーでのラベルへのジャンプ使用時の勝手さえわかっていれば特に難しいことはないかと。
ざっくりとした構成は
1:各キャラに対応した画像ボタンもしくはイメージ画像を用意する。
2:条件を満たしたら1のボタンが表示される(ボタンとして機能する)ようにする
3:1でジャンプ先に設定した詳細ページにテキストなどを入れる。
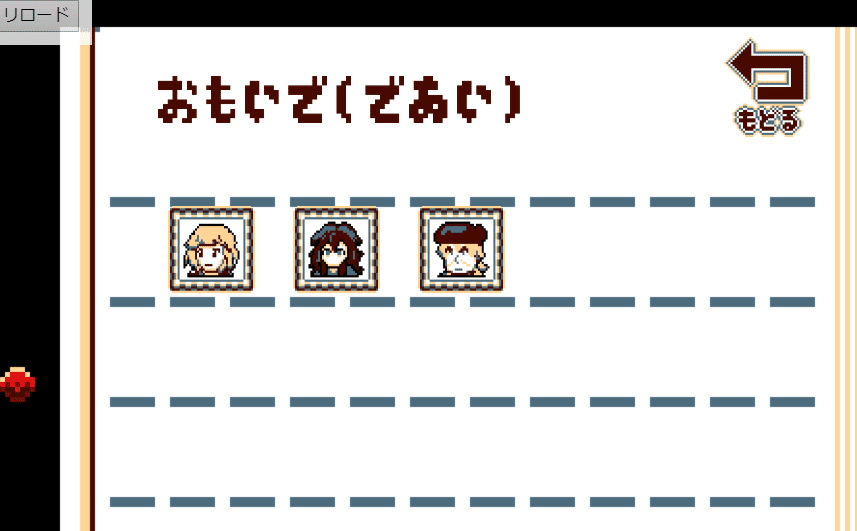
1:キャラを一覧できるシナリオ.ks用意する

キャラ一覧ページのやり方は色々あるかと。
・あらかじめ背景に直にキャラのボタンデザインまで描きこんでおく方法
絵の修正が大変面倒になります。が、レイアウトが固定で変化する予定がないのならある意味で一番楽な方法。背景の絵に合わせて「クリッカブルマップ」を置くだけです。
・「画像ボタン」で各キャラ用のボタンを作って配置する方法
多分オーソドックス。ボタン用のイラストを用意して登録したり、と面倒はちょっとありますがビルダーでやるならシンプルで楽です。
画像ボタンを使ってジャンプしたラベルの先には必ず「改ページ」を最初においてください。(入れないとジャンプ先でゲームがフリーズします)
・「イメージ画像」に「クリッカブルマップ」を被せてボタンにする方法
「画像ボタン」を使わないときとか?クリッカブルマップは透明なのでイメージ画像自体よりも大きい領域もしくは小さい領域を押せるようにしたいって時に使える・・かも。「画像ボタン」用の画像データ量が惜しいとき、とか?
今回は「画像ボタン」式にしています。
2:条件でキャラのボタン表示の有無が変わる場合
キャラ説明ページをどういう形式で見れるようにしたいかによって変わります。
①クリア後におまけとして一律で開放したい
今は1つのソフトを他の家族とデータ別シェアする時代じゃないので、システム変数を使うので良いかと。
おまけページへのボタンの作り方はサイバーノーツ様のこちら
とかみるとよくわかるかと。
(わたしのnote読むよりはるかに有意義です)
②そのキャラが登場したタイミングで解放されるようにする場合
これもシステム変数で良いかと。変数のオン/オフでボタンを表示するしない振り分けるifとかで。
それができないという方には
ティラノスクリプト使わずにビルダーのジャンプでやりきる方法はこれ
で触れていますので参考になれば。①と②の方はこれでなんとかなります。
③プレイヤーの選択でキャラの登場順が変化するので出会った順にキャラ画像が並ぶようにしたい場合
②で挙げたnoteのやり方だとキャラ毎に表示位置が固定されているので、キャラ一覧が必ずしも加入順に綺麗に埋まっていくとは限らず穴ぼこ空いてしまっていやだなって人もいるかと思います。が対処法はあります。
どのキャラを表示させるかの変数の他に、
加入順を記録するための変数を用意します。
ページに表示するさいは
n番目の場所にこのキャラの変数が入っているのでその画像ボタンを表示するって作ればいいんですね。
詳しくはこちら富井サカナ様の記事にありますのでそちらを。
(私のnoteみるよりはるかに有意義です)
どうしよう、リンク先のnoteみてもなに言ってるかさっぱり……って方は、ティラノエンジンに関してスクリプト周り作りますという方に有償依頼することを視野に入れてみるのも必要かと。
ここだけわからない→そこだけが作れないモヤる萎える→制作やーめたが1番勿体ないので。脳内の理想とはちょっと違ってもいいから完成を目指してとりあえず今は妥協するというのも手ですし。
ビルダーのコンポーネントだけでもできはしますが、ものすごく面倒なうえに無駄な工程ばかりなので地獄です。(自作ゲームお料理革命のおまけページでやりましたが本当にめんどい)
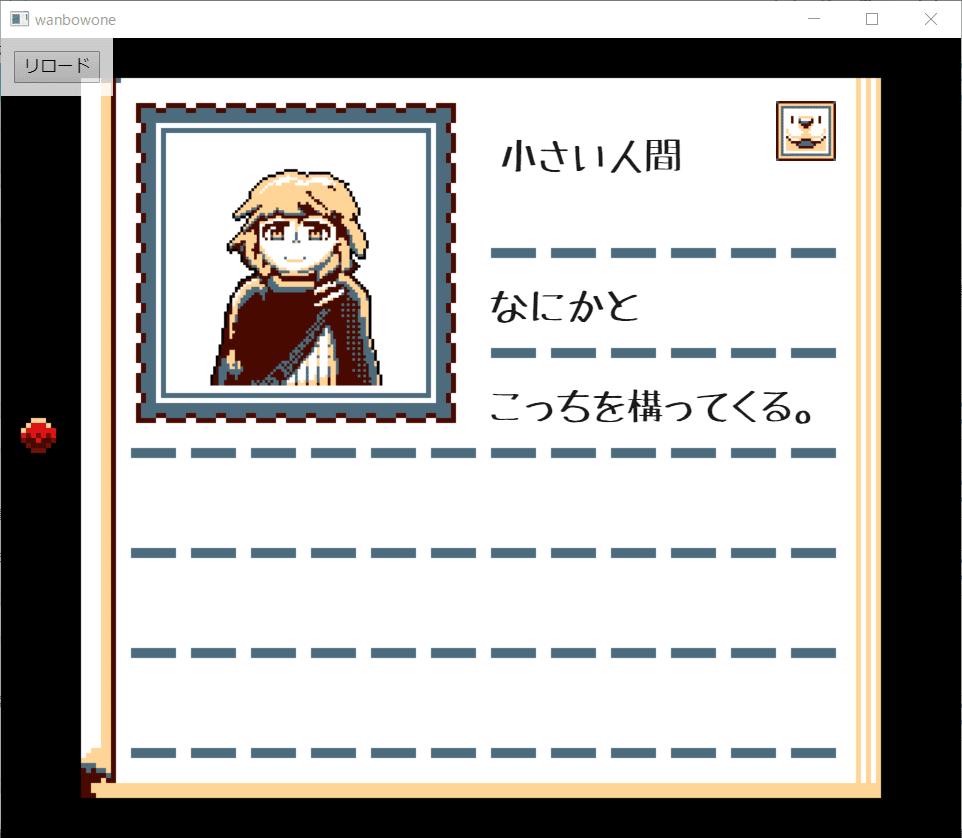
3:詳細ページで解説テキストを入れる

キャラ数が多いときはキャラ解説を別シナリオにして、キャラ毎にラベル分けして飛んだ方が作るときごっちゃにならなくて良いかと。
上の項目の②で貼ったnote:https://note.com/nonossano/n/n06a8a6659165の方法を流用すれば詳細ページも作れますので細かい説明は省きます。
解説テキストの表示の仕方も様々だと思います。
1:予め背景絵にテキストを書き込んでおく方法
2:メッセージウィンドウで通常テキストのように文字送りする方法
3:「テキスト配置」でテキストを置く方法
ぶっちゃけどれでもいいです。
○進行度によってテキスト内容を追加/変更させたい
システム変数でやるなら真エンド終わった後でみると全設定大公開!とか、特定EDを通ったときのみ解放とかできますし、セーブデータ変えたらまた回収しなおしだみたいなことしなくてよくなります。
ゲーム変数ならそのセーブデータでのルート次第で文が変わってる!みたいなこともできます。
上のやり方に沿うと
1の場合、背景に差分用意しておいて変数の値によってジャンプ先のラベルを変えて、そこで表示する背景を変えればいいだけです。
2と3の場合は変数の条件でジャンプ先のラベルを変えて各ラベルの先でテキストかえればいいだけです。
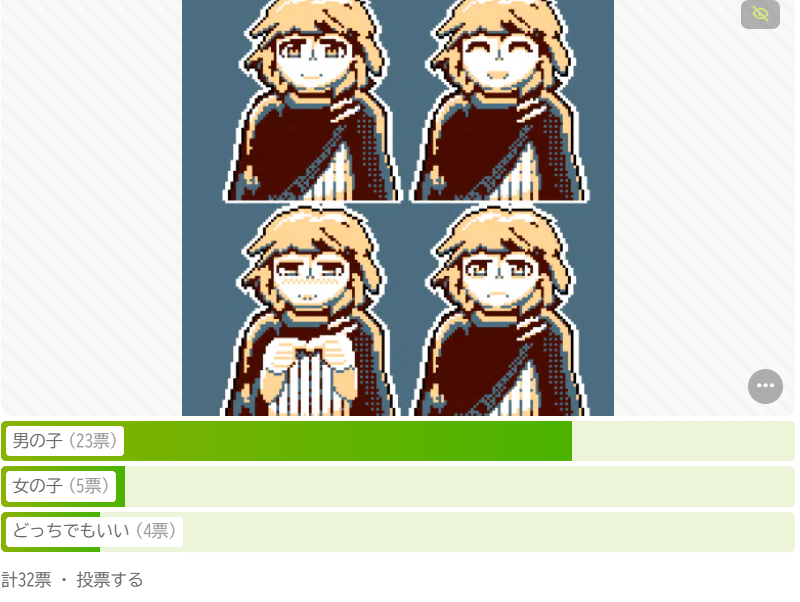
■キャラへのアンケートを取りました
作中のキャラの外見についてミスキーのとあるサーバーの方々にアンケートをとりました。
内容は「このキャラが男の子と女の子どっちに見えたか」
・・大したことじゃないですね。

で結果はこちら

思ってたよりも男の子に寄ったなあ、という印象。どっちでもよかったのでこのままこのキャラは男の子にします。
今回は子供という条件だったので仕草や顔のタッチよりも服装とか髪型のほうが強く反映されたのかなって勝手に推測してます。仮に成人という条件になると結果変わるかもですね。なんとなく。
というのも
今作ってるゲームには声もないしキャラ同士べらべら会話するということも少ないので、キャラに関してはプレイヤーの中でぱっと見での性別の印象でそのまま進みます。なので何も知らない人がどっちに見えたのかという潜在意識的なデータはありがたかったりします。
髪が短い+男女ともに着るイメージがある服装のときこのキャラはどっち?って一瞬混乱する人多そうだなって。なんとなく。どっちでもいいんですけども。
少しずつ出来てはいますが「公開に目途がついた形」までは程遠い・・
という作る側としては結構しんどい期にもなってきているのも事実で。
頑張るぞ、頑張る
この記事が気に入ったらサポートをしてみませんか?
