
ゲーム制作記 11月
10月は
自分も参加しているティラノゲームフェス2023が開始され
それに合わせ、私もプレイしたゲームの記録などをnoteに残しておりました。
それにより製作が進まなかった、ということもなく
集中できないときや行き詰まったときのリフレッシュとして
いくつかのフリーゲームを遊ばせていただきました。
他の人の作品を見るのって楽しい。
毎度のことではありますが、
この記事は
ゲーム開発知識皆無のティラノビルダー初心者が自分用につけている備忘録です。
今月はメニュー周りの設定とOPデモの構成くらいで終わった感じですね。
セーブ/ロードのレイアウト決め
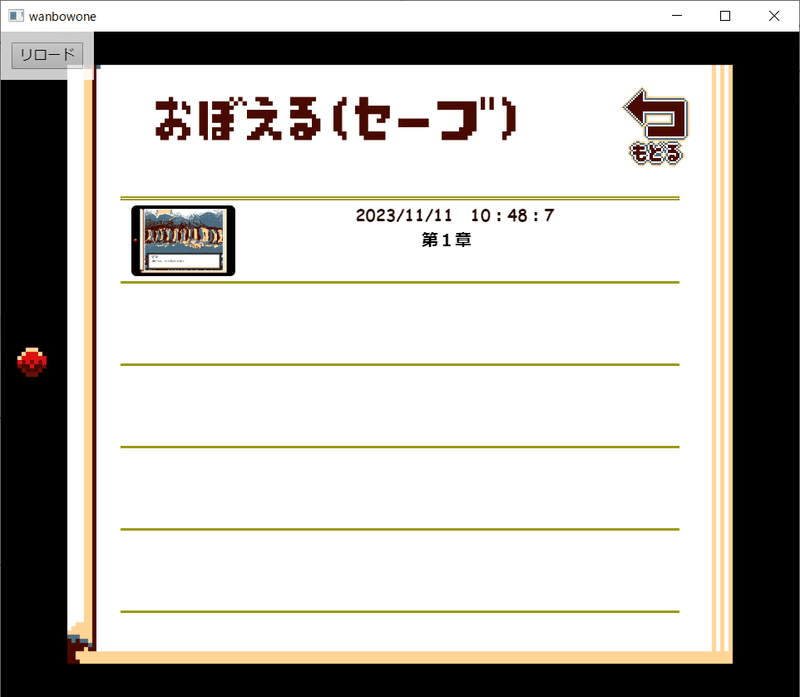
セーブロードのレイアウトを先月に引き続きやってました。
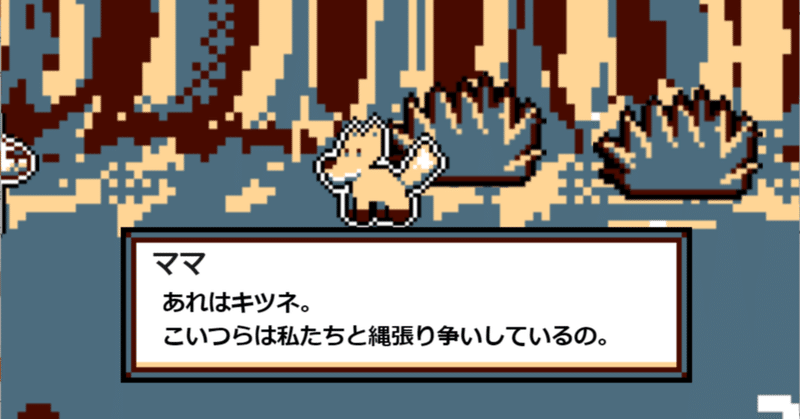
ティラノのデフォルトだとセーブデータ欄には最後に表示されたメッセージがログとして記録されますが、今作には必要ないので消しました。
代わりにそのデータが何章のどこなのかを残すことで
どの段階のセーブデータなのかわかりやすいのかなと思い、各変数に文字を代入して表示させることに。○章 ○○って感じに表示されるようにしたいですね。

ほぼこれで確定かと。ちょっとノートっぽいデザインにしてみたり。
今回はこちらのサイトを参考にさせていただきました。
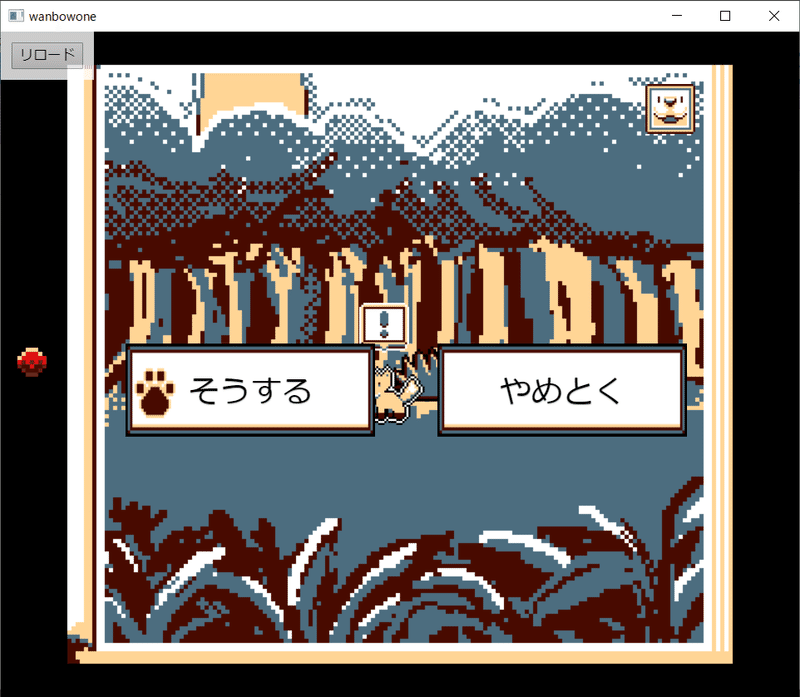
選択肢のボタンを自作デザインにする+マウスが乗ったときデザインを変える
ビルダーならより簡単に「分岐ボタン」で色んなデザインの選択肢作れると思うので、拘るかた以外は最初から入ってるやつで良い、のですが
せっかくなのでチャレンジしてみました。
公式タグリファレンスにありますね。glinkというタグです。
このタグを使えば一々入れる文字毎やサイズ毎に画像を用意して~なんてしなくても済みます。

「そうする」のウィンドウが肉球付のに挿し代わってます
タグリファレンスに書いてある通りなので特に書く事がないけど一応。
text="ウィンドウに表示させたい文字"
font_color="文字色"
graphic="通常時の枠画像"
enterimg="マウスが乗った時の枠画像" ※切り替えたい場合のみ
※graphicとenterimgで使う画像はdata/imageの中に入れてください。
通常のイメージ画像(data/fgimage/~)とは別のファイルを参照しています。その逆もまた然り
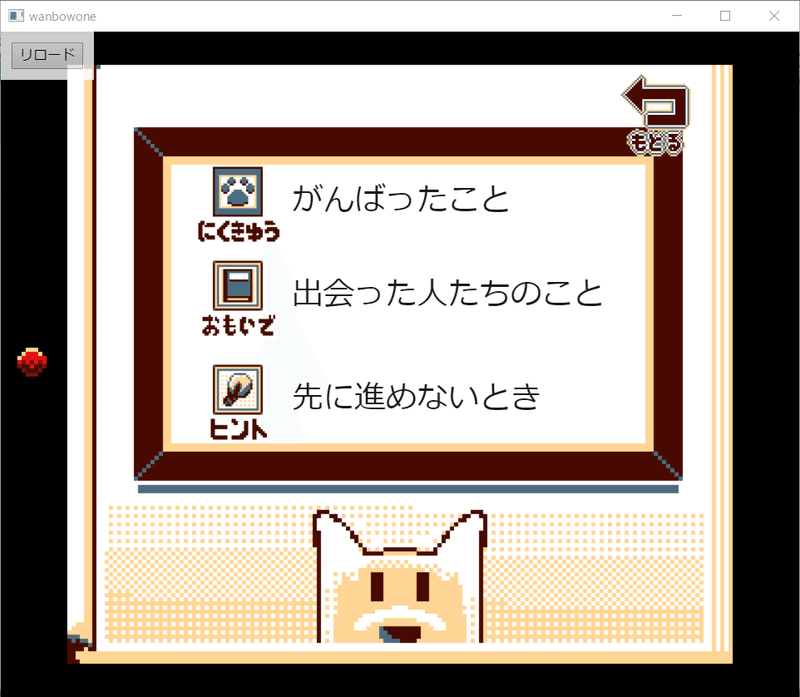
サブメニュー(実績・諸データ一覧・ヒント)画面
プレイヤーによっては使うか使わないかがよくわからない機能たちを
セーブロードと同じ場所に入れるとメニューがごちゃごちゃしそうなので
別ボタンで飛ぶようにしました。(自分がhtmlを上手く扱えないのもある)
なるべく操作の邪魔にならないところかつさっと見れる…みたいなとこ。
セーブ機能入ってないのでコールリターンで簡単に作れるのが嬉しい。

ヒントの欄は進行時の変数で判断して次の場所を指し示せばいいかななんて。
カメラの演出
ずっと同じ画角からじゃ刺激ないし、このゲームのビジュアルだとアイテムとかイマイチ目立たせられないので
一部の演出でカメラズームしてみたいと思いました。
タグリファレンスのcameraタグですね。


カメラの演出シーンが終わったら必ず[reset_camera]を入れて戻すのを忘れないように。
今月はまだまだ中身にほとんど取り掛かれていない感じですね。
ティラノフェスに程よく参加しつつこっちも進めて行けたらと思っております。
この記事が気に入ったらサポートをしてみませんか?
