
PowerPlatform塾 12回目 Power Apps更新ボタンとナビゲートボタンを作る!
お久しぶりのPowerPlatform塾。
備品管理アプリを作りながら、説明を受けてます✨
前回までの記事はこちら↓
早速本日もアウトプット始めていきますよ!
更新ボタンを作る
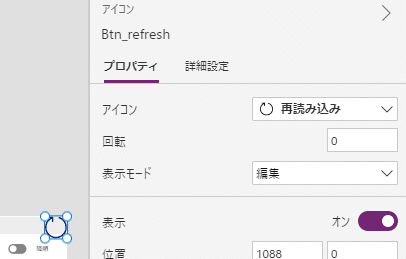
アイコンの追加→プロパティで「再読み込み」を選択!
名前もちゃんと変更する。

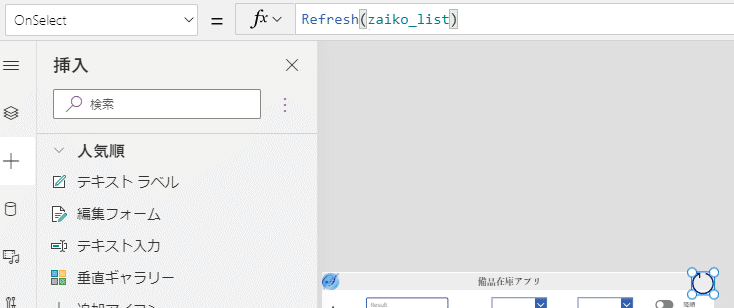
この更新ボタンにはこんな関数を追加!Refresh関数!

どんな動きをする関数なのか、検証するために在庫リストの元データを編集してみる。今回USBメモリのKindとStaffを変更してみた。

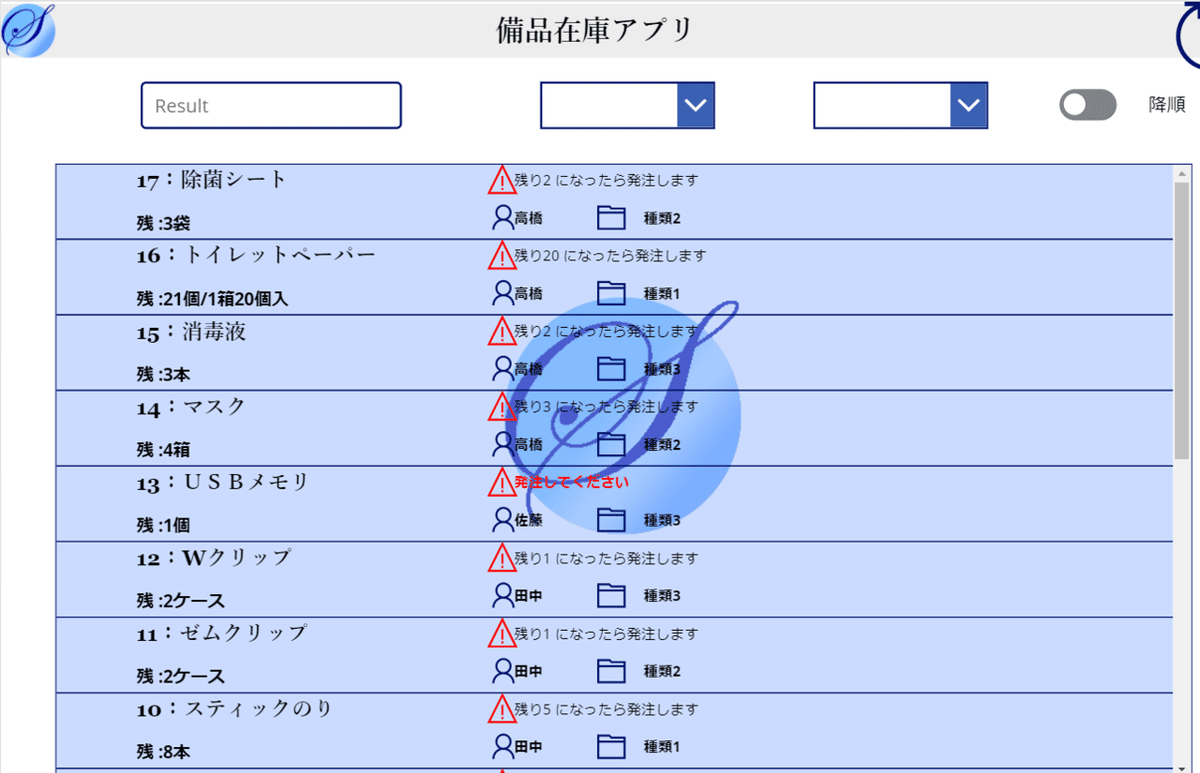
プレビュー画面で更新ボタンを押すと、USBメモリの担当者と種類が変更された!

ギャラリーの中のテンプレートの中にギャラリーを作る
ギャラリーの中にギャラリー・・・混乱中。
とりあえず先生の見本通りにGO!
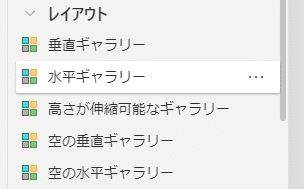
テンプレートを選択した状態で、水平ギャラリーを選択。
(私ここで垂直ギャラリーを選んでしまい、見本と違ってHELP要請してしまった)

こんな感じ!

コントロールを追加したら名前を変更して、プロパティの編集。

ここで先生から、数Ⅲのお話
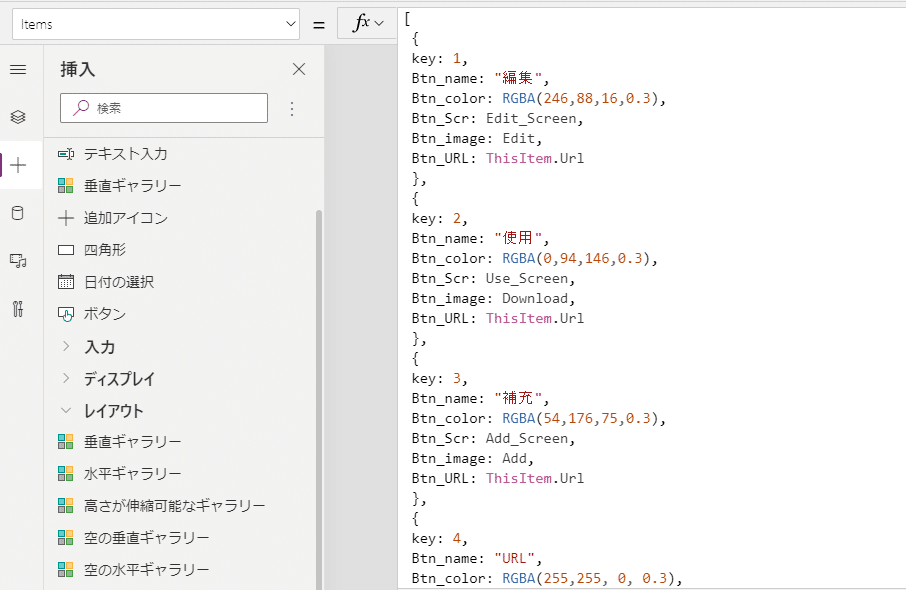
テーブル・配列
「keyが2のものはnameがリンゴでcolorが赤です」
「keyが3のものは・・・・」
これらを1個の集団として認識させることができる
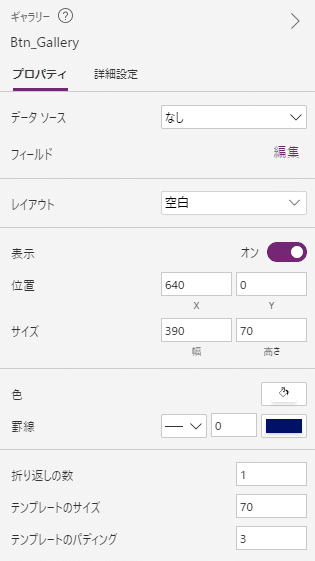
さっき追加した水平ギャラリーのプロパティのデータソースを押す

そちらの元の数式は全部クリアしてこちらの数式を入力してみた。

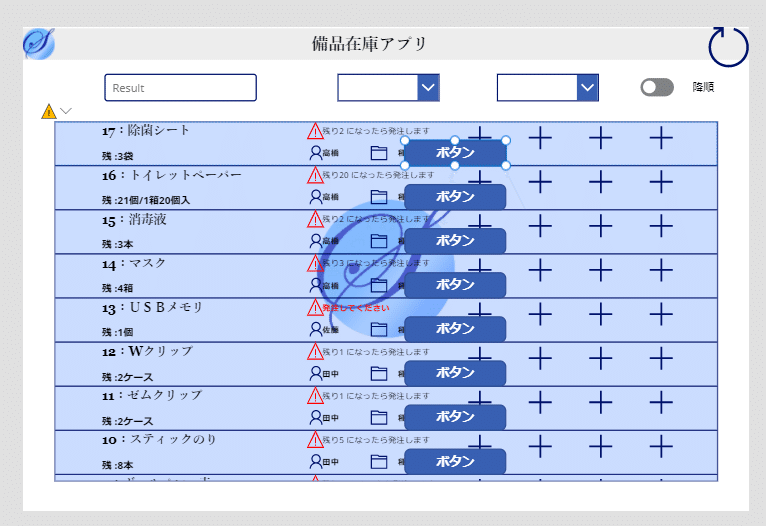
同じくこのギャラリーの中で追加アイコンを押すと、アイコンがバン!

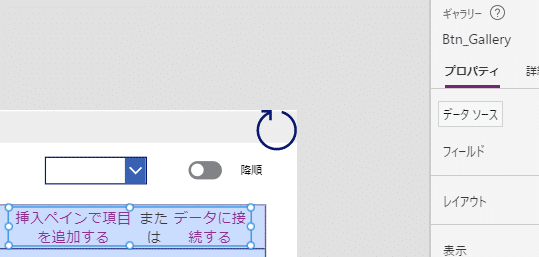
ボタンも・・・って↓この画像は誤りの画像。
ギャラリーの中にINできていない💦
ここでまたHELP。画面共有で優しく教えていただきました。

ボタンを追加したのでプロパティで色々変更。
ポイント時のボタンの色を変えるためには、プロパティのここ。
![]()
数式を追加。

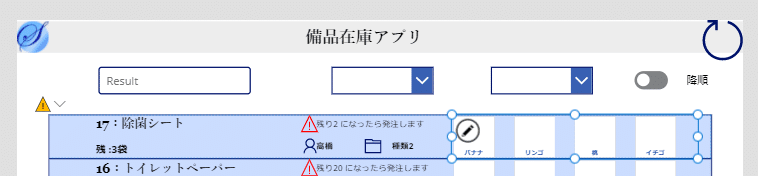
おお!バナナ・リンゴ・桃・イチゴが自動反映!

今度はこの数式に上書き。

スクリーンを追加する。

ここでワンポイントアドバイス!
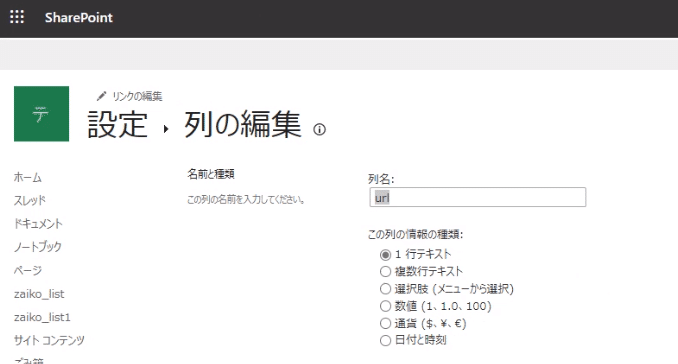
作ってからSharePoint側と列名が一致していないことに気づいて、大文字小文字などを変更したいときはSharePoint側を変更せずにアプリ側の数式を変えた方がいい!
なぜならPower Appsは、この画面のURLの最後のフィールド名を見ているからとのこと!

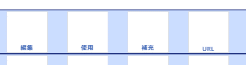
はい、続いてボタンの数式を変更。

編集・使用・補充・URLと表示された!

数式を入れる対象を間違えちゃダメ!(間違えた)

Fillを初めて使った!

ちゃんと選んで・・・

数式追加
![]()
ナビゲート関数もこう!
![]()
動きを確認した後に下記の通りに改造!
「URLボタンを押したときだけは、外部サイトに飛ばしたいよ」

こんな感じになった!

プレビューで試してみるとボタンを押すと遷移した!
今日はここで終わり✨
感想
あとこの講座2回で終わりなんだって💦
完成するらしい、あと2回で💦
ちなみに先生ならあと15分で完成するそうです。
しみじみ難しいなぁ、Power Apps
社員皆に使ってもらおう!なんてのは考えない方がいいなぁ。
やる気がないと絶対無理だ。何度も何度も手を動かさないと絶対覚えることなんてできない。
どうやって社内で布教活動をしていこうかな、と思う前にまずは自分の修行だ。「講座受けたからアプリ作れま~す」ってものでもない。ほんとに手を動かさないと。
講義後に爆速で先生がアプリを1から作成しているのを見たけど、何をやってるのかが多少わかっているのでそこは成長したなって思う!
自分で手を動かせないときも、こんな熟練の技動画みるだけでも、ものすごく学びになりそう!
今日はMSのサインインでつまづくという失態で、皆さんのスタートを遅らせてしまった💦結局何やってもダメで助けていただいてなんとか!
「Edgeのプロファイルの追加!」実体験できてよかった✨
本日もありがとうございました!
また来週、がんばろーー
講座に関するakira先生の問合せ先はこちら↓
スキいただけるとめっちゃ嬉しいです✨ 励みになります!
