
【初心者】SharePointでモダンサイトを作ってみた記録
SharePoint。正直、難しく感じてる。
でも可能性がすごくあって、ものすごく業務効率化できそう!
私は社内でシステム管理者をしているんだけど
Teamsで困ったらこのサイト!複合機で困ったらこのサイト!入退社や異動があったらこのサイト!ってふうにしたい。
社内の誰かに聞かなくても、そのサイト見れば何でもわかる的な。
それってユーザー側にもものすごくメリットがある!
って何年も思い続けてるんだけど、いまだ実行できていない。
まずは参考資料
よし、やるぜ!
ということで練習でモダンサイト作ってみるぞ。
参考にさせていただくのはSharePointの神様の書かれたこちらの書籍。
Youtubeも参考にさせていただきました!
(こちらの内容、本当に素晴らしくありがたいです✨)
私は難しいのは作れないけれど、デザインもセンスがないからこだわれないけれど、なにより社員の皆さんの時短になるものを作りたい。
(おまけに、神様がおっしゃるように、自分の部署への問い合わせも減ったら万々歳じゃない?)
サイトの作成
とにかく練習サイト作ってみます!手を動かさないとね✨
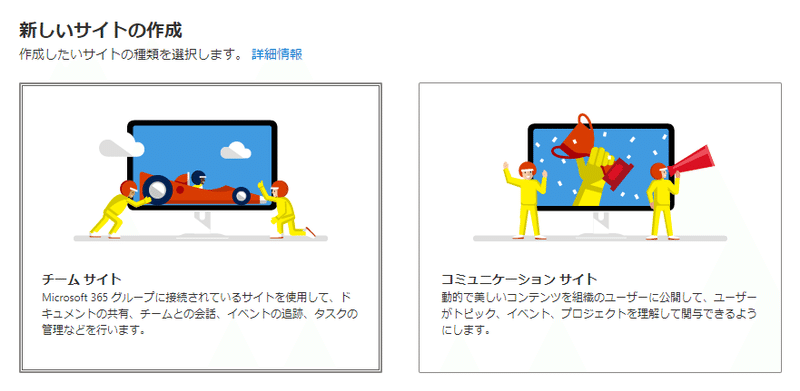
1.SharePointのトップ画面左上から「+サイトの作成」をクリック

2.今回は右側の「コミュニケーションサイト」を選択

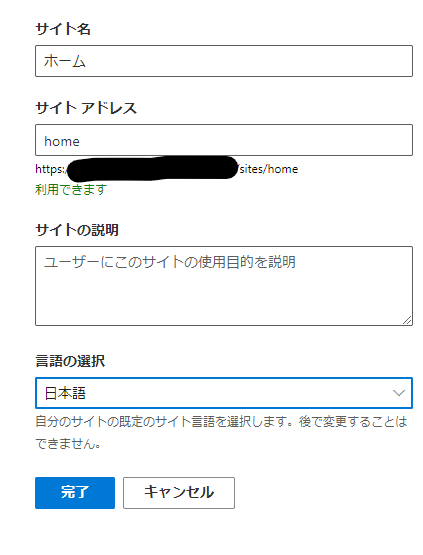
3.今回は適当に、サイト名「ホーム」・サイトアドレス「home」・
「日本語」で完了

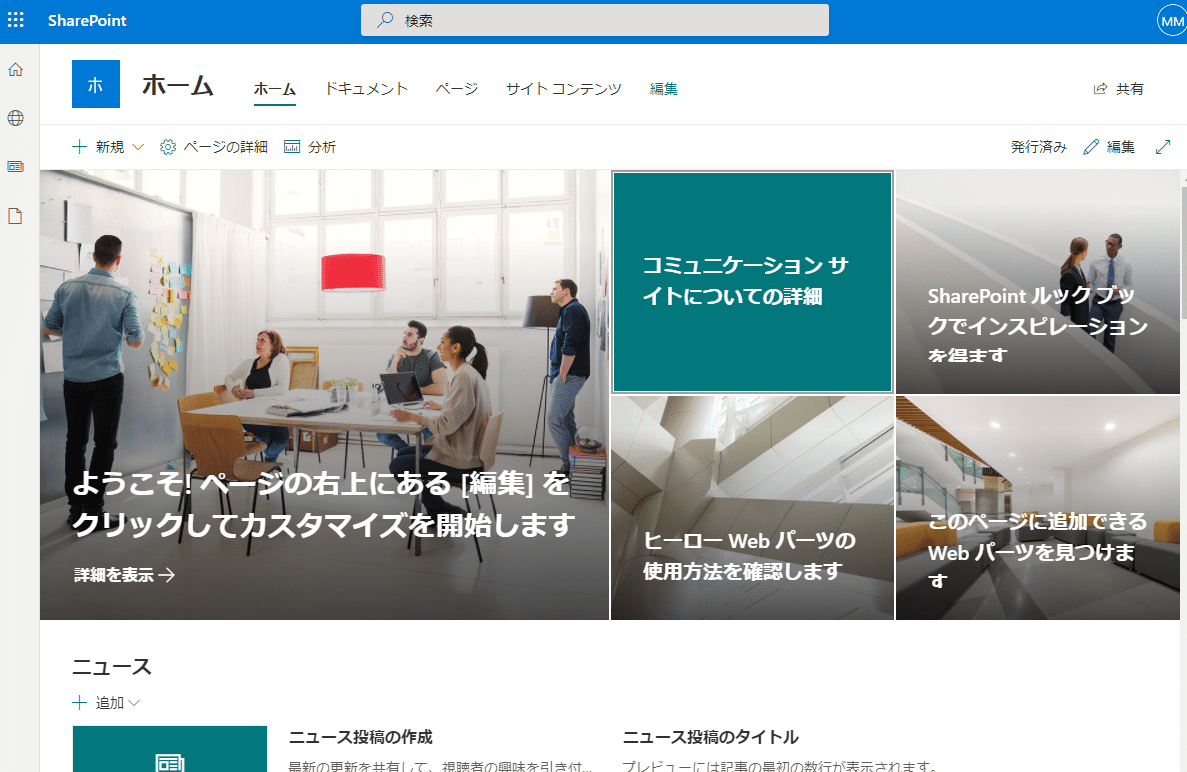
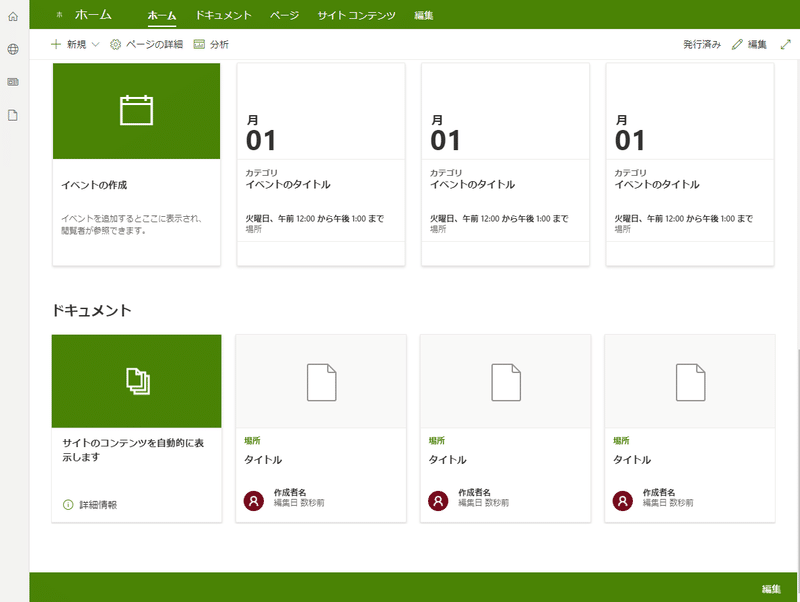
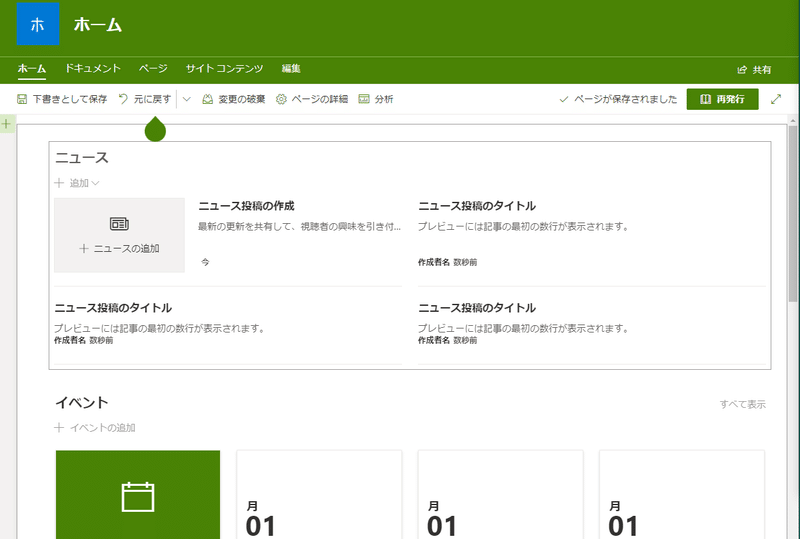
4.こんな感じのができました

外観の変更
5.ちょっとカスタマイズ
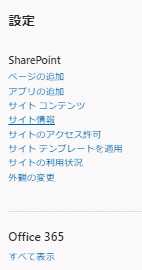
画面右上の歯車をクリック

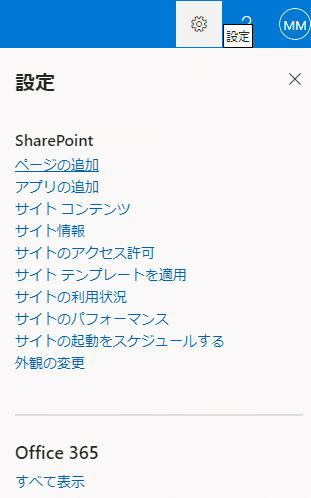
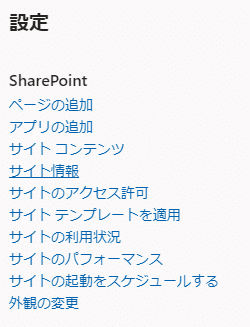
6.下から二番目の「外観の変更」

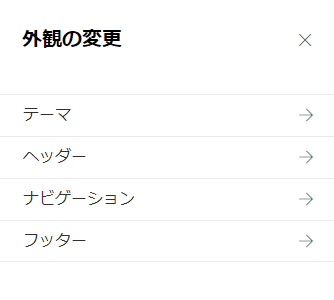
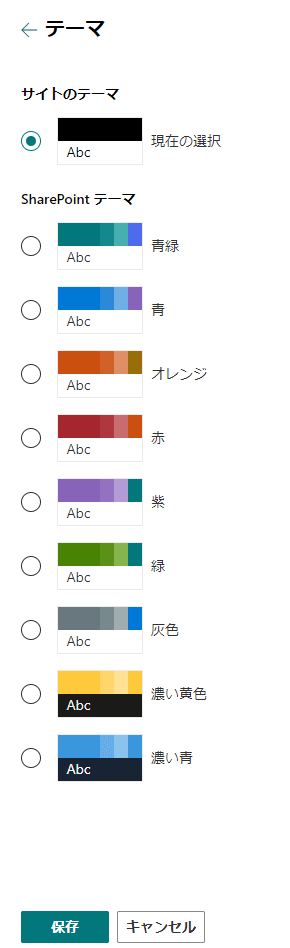
7.テーマを選択

8.好きなのを選んで保存

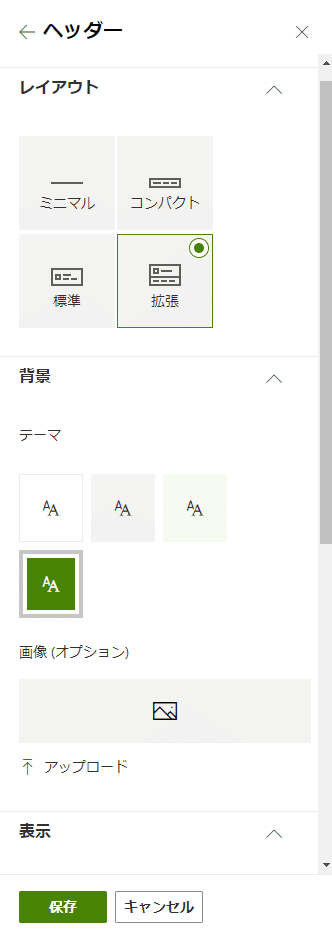
9.次は「ヘッダー」

10.レイアウト・背景 を今回はこんな感じに

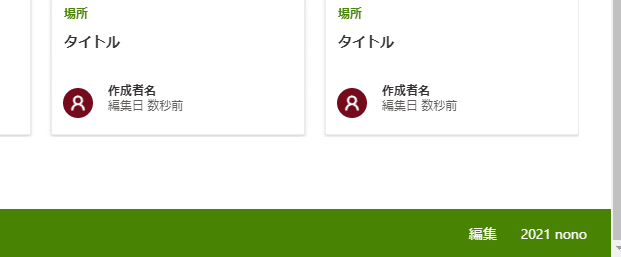
11.ちゃんとフッダーもできてる♪ここの右下の「編集」を触ってみる

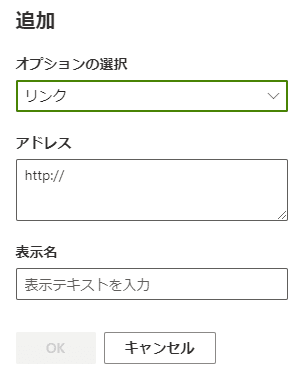
12.+をおす

13.ここから任意の内容を選択

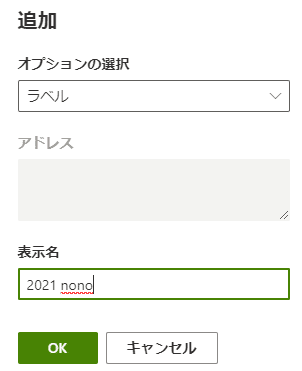
14.今回はオプションを「ラベル」表示名にこんなテキストを入れてみる

15.こんな感じ

セクションの削除
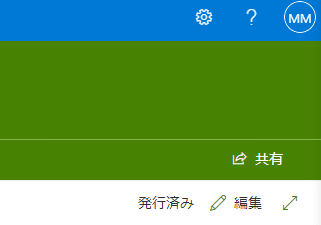
16.画面右上のこの鉛筆アイコンの隣から「編集」

17.こちらの一番上の段を消したいのでクリックして出てくるゴミ箱アイコンにマウスオーバーすると「セクションの削除」が出るので削除

18.こんな感じ

ロゴの変更
19.ロゴ変えたい

20.もう一度画面右上の歯車

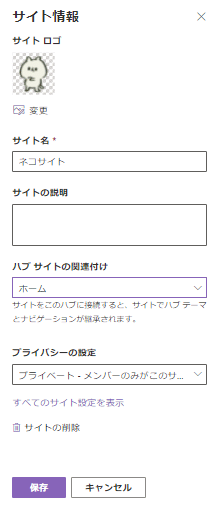
21.サイト情報

22.ここから ロゴの変更が可能

23.変わった♪

ニュースの追加
24.ニュースの追加

25.「空白」を選んで 画面右下の「投稿の作成」

26.こんな画面

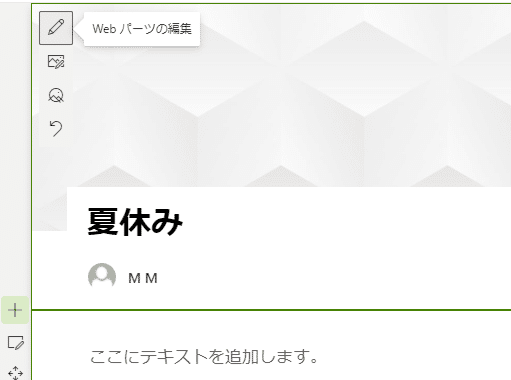
27.タイトルを入力して、鉛筆アイコンで「WEBパーツの編集」

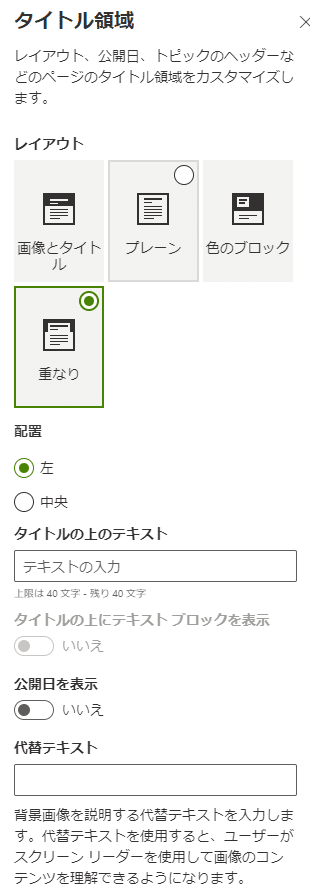
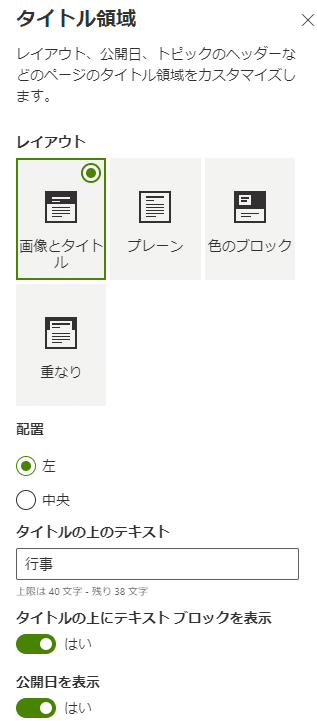
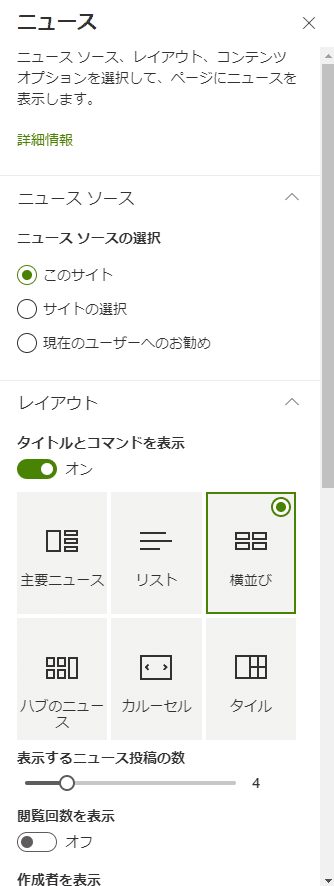
28.ここで色々設定変更が可能

29.今回はこんな感じでチェックしてみました

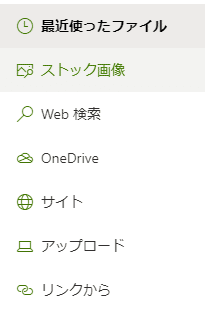
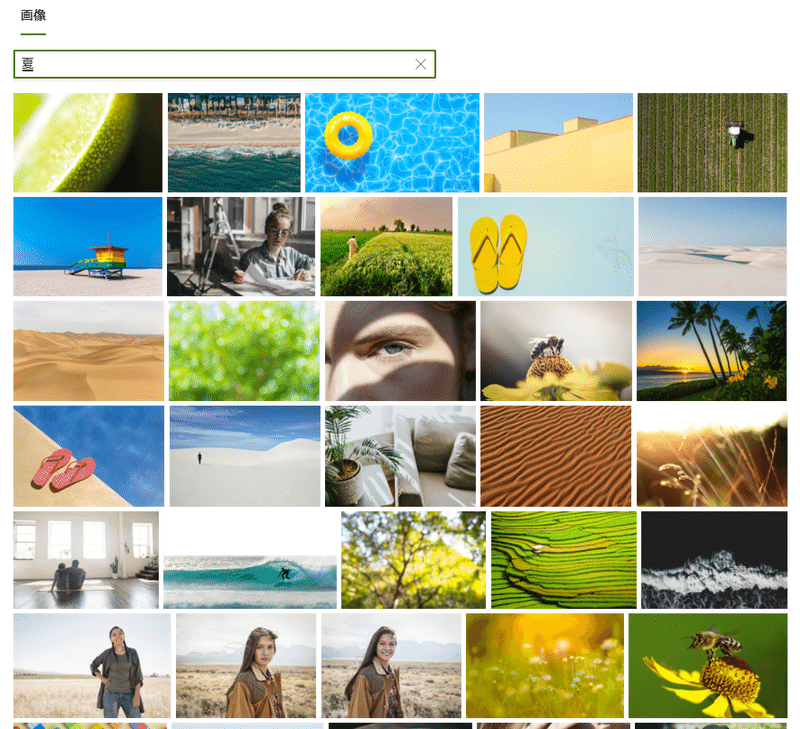
30.画像はここから

31.色々選べるけど、今回は動画で勉強させていただいた
Microsoftさんの「ストック画像」

32.「夏」といれるだけでこんなに!

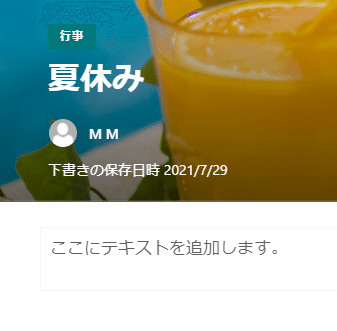
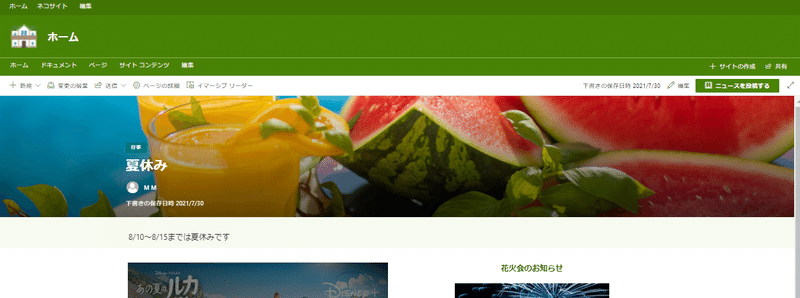
33.じゃん!いい感じ!

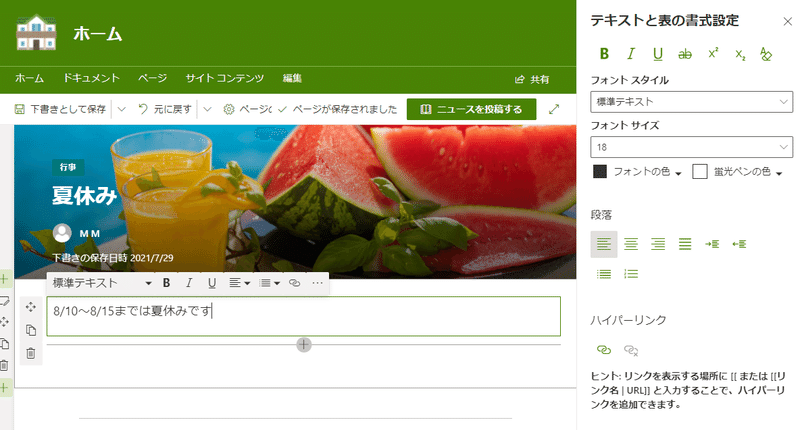
34.ここのテキストにも入力して、鉛筆アイコンから編集可能


35.こちらの「セクションの編集」だと段組や背景を変更可能

36.いい感じー

新しいセクション&WEBパーツの追加
37.「編集」で編集画面に行ったら「新しいセクション」の追加

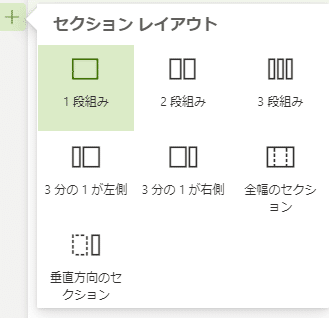
38.今回は2段組にします

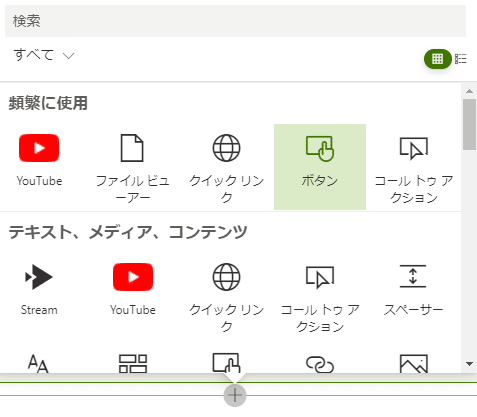
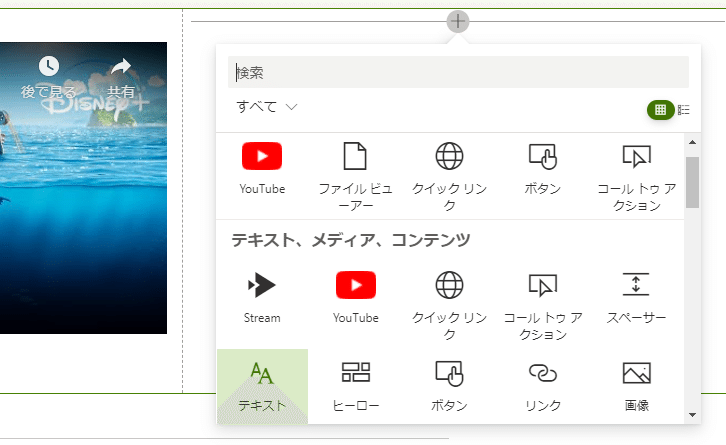
39.+を押すとWEBパーツが追加できる

ここは色々試して覚えていくのがよさそう!
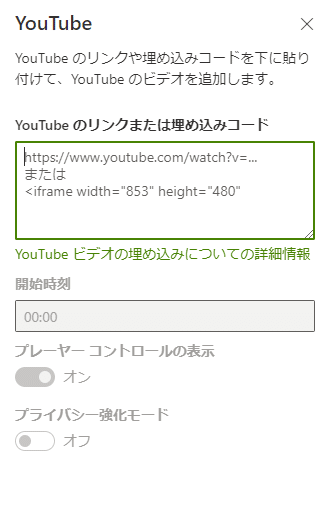
とりあえず一番右上のyoutubeにしてみる
40.ここにURLを入力

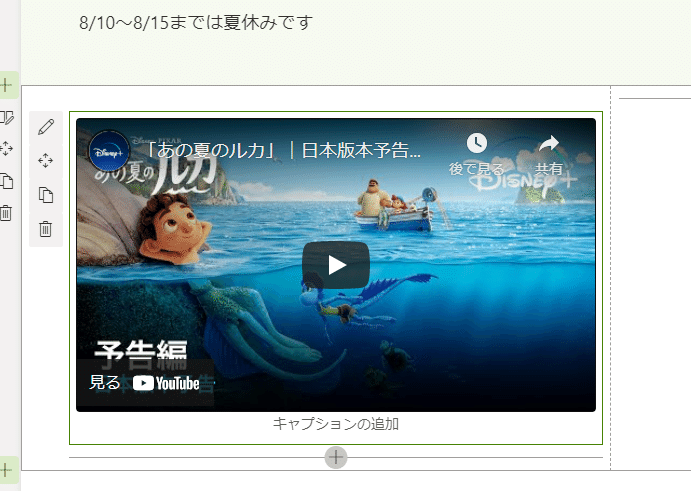
41.できた

42.お隣には「テキスト」を入れてみる

43.こんな感じ

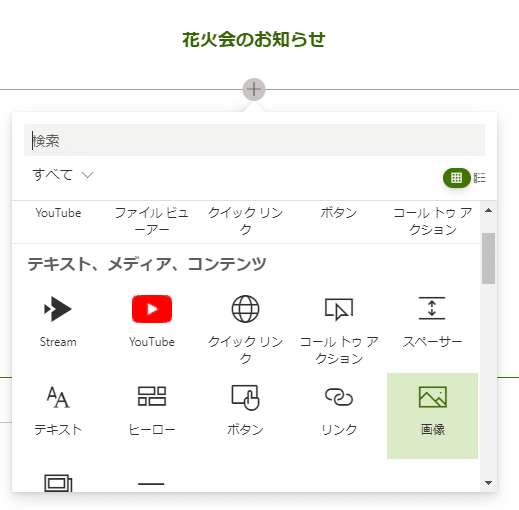
44.さみしいので画像入れてみようかな WEBパーツの追加

45.画像を選択

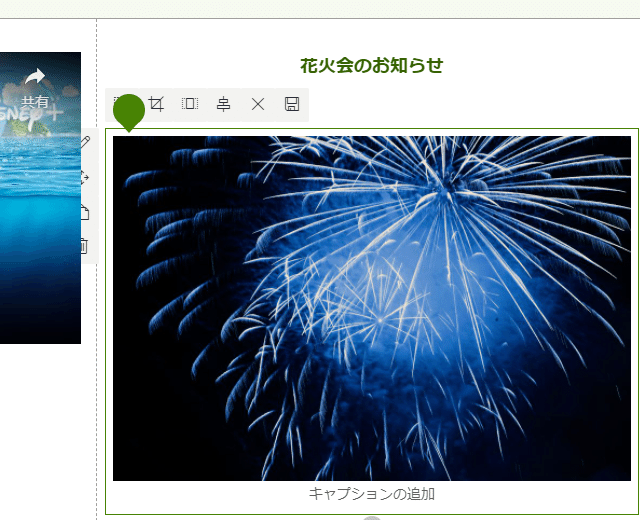
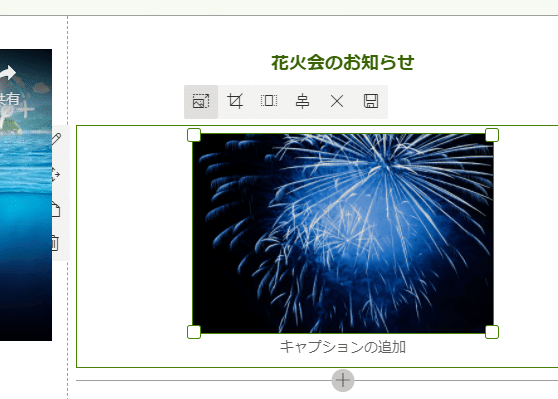
46.ストック画像で「花火」で検索で画像選択して挿入


47.ここでサイズ変更

48.画像の角をさわるだけで簡単

49.保存

50.懲りずにWEBパーツ追加 何にしよう?
会社のサイトならこのあたり使えそう





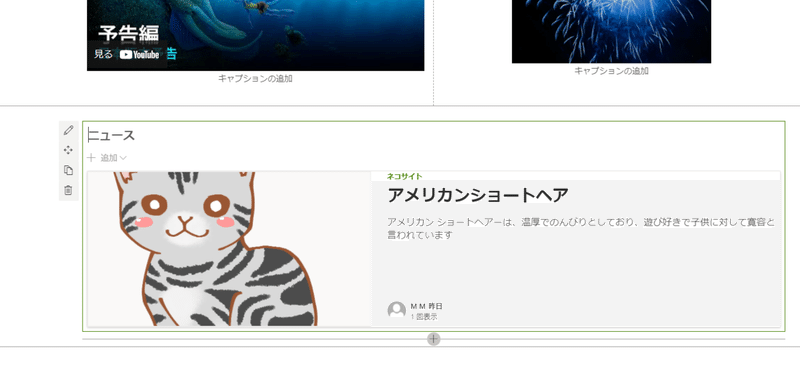
51.今回は「ニュース」

52.こんな感じ

他サイトのニュースを表示させる
53.このWEBパーツの編集をしてみる

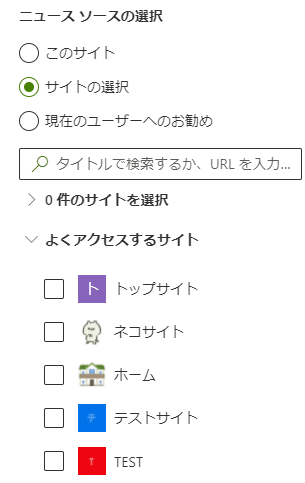
54.ニュースソースの選択であらかじめ作っておいたサイトを選ぶ

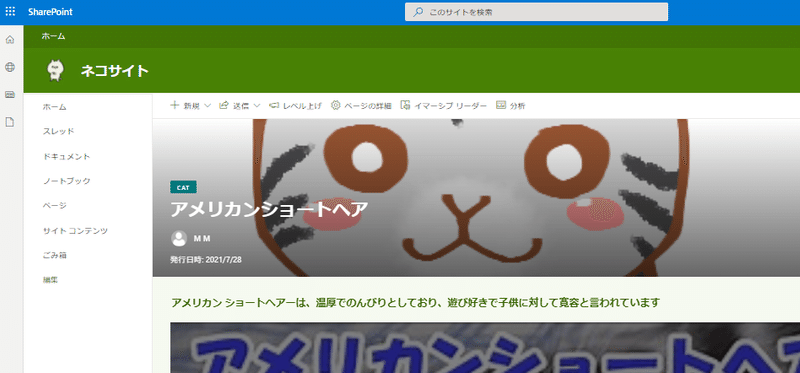
今回は「ネコサイト」
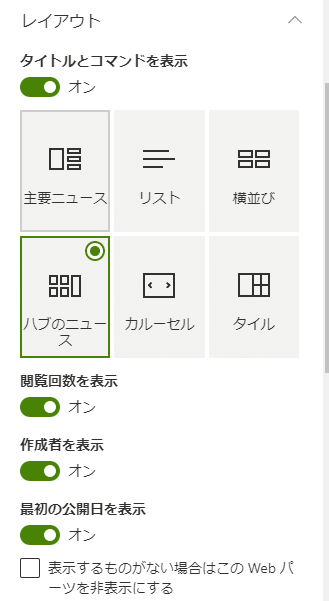
55.他にもこんなチェックをいれてみました

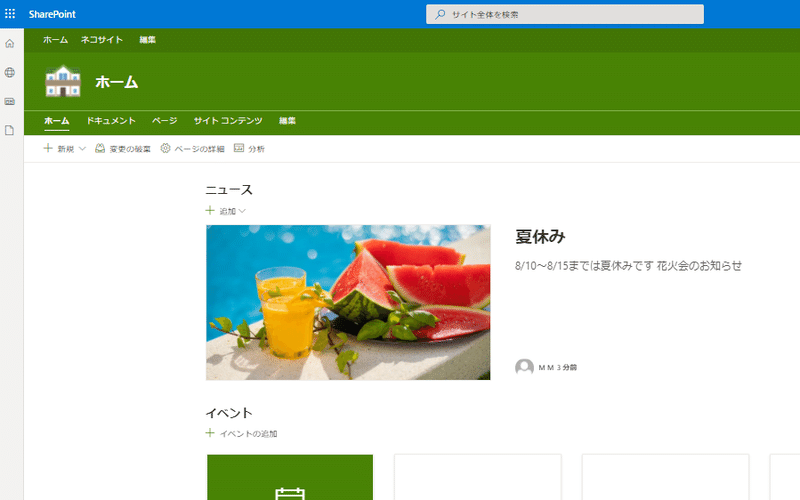
56.ネコサイトのニュースが表示された

57.「下書きをして保存」

58.おおおー?なんかいい感じじゃない?
これだけでも社内情報発信のサイトにしてもまずまず使えそうじゃない?

テナント管理者側でサイトをつなげる
60.ここテナント管理者の作業 サイトとサイトをつなげる
今からやるのはこちら。
まずはアプリ起動ツールから「管理」

61.SharePoint管理センターを選択

62.アクティブなサイトから「ホーム」にチェック

こんな感じ
![]()
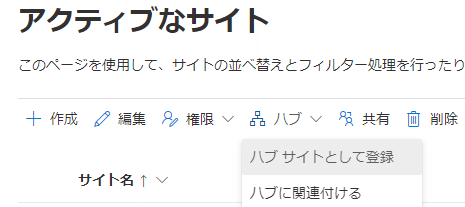
63.この状態で画面上部の「ハブサイト」として登録を選ぶ

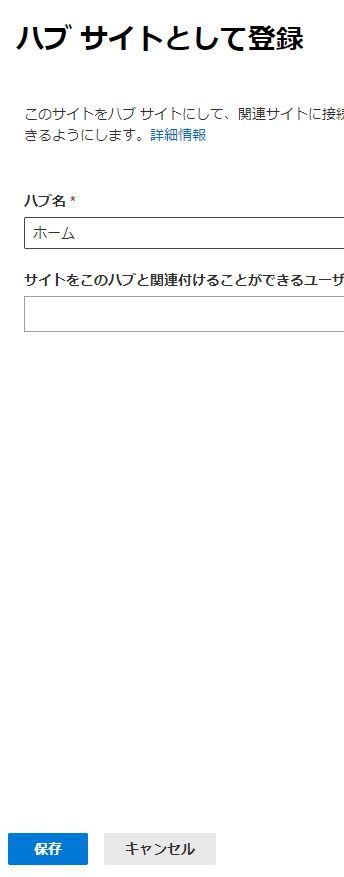
64.この画面。今回のユーザーは自分にして保存。

65.SharePointでハブサイトとつなげたいサイトを開く。

66.画面右上の歯車

67.サイト情報

68.「ハブサイトの関連付け」のところで
先ほどハブサイトにした「ホーム」を選択して保存

69.ホームで設定した外観の色に変わった!

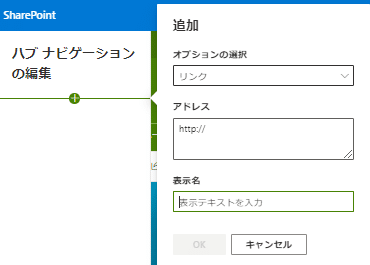
70.ホームのサイトに戻って、画面右上の「リンクの追加」

71.ここにネコサイトのURLを貼って、表示名はネコサイトでOK

72.リンクができた

73.クリックすると・・・飛んだ!OK!

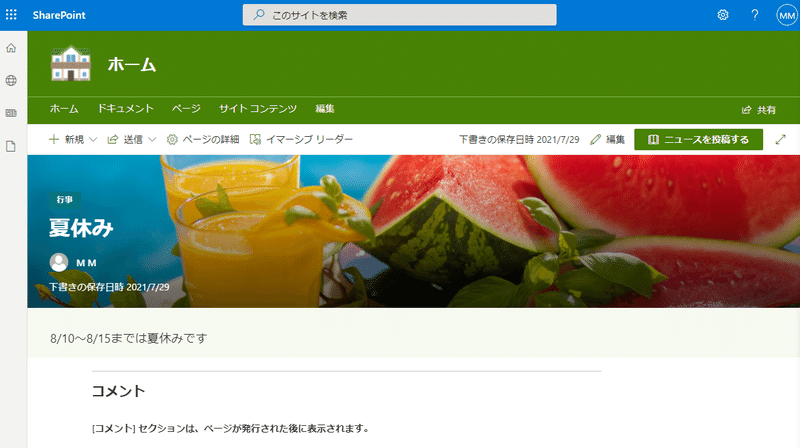
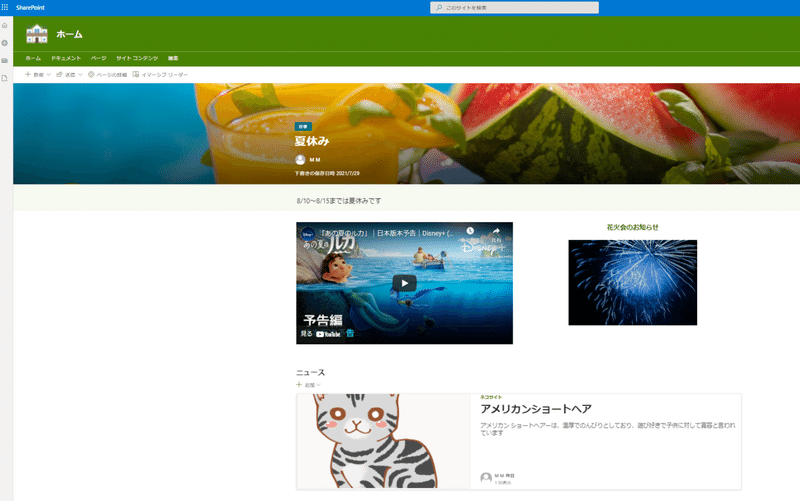
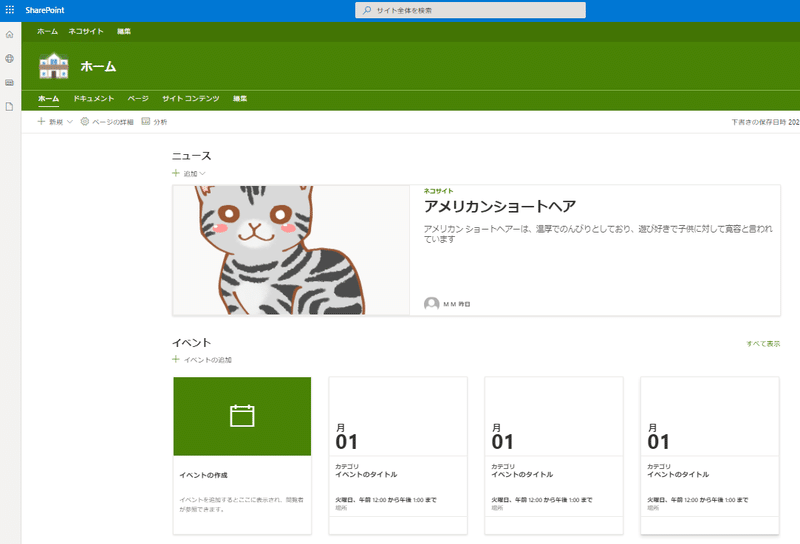
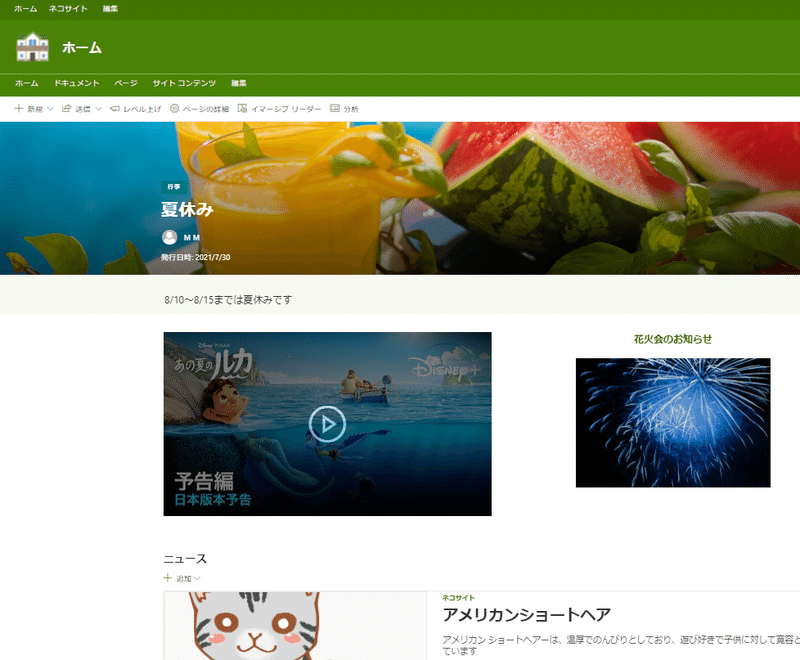
74.・・・とホームがこんな感じ「夏休み」どこいった?

75.(そうか、投稿を忘れてる)独り言
ニュースの投稿
76.このページの中に「夏休み」のニュースはいるので開く

77.画面右上の「ニュースを投稿する」

ここ

78.ホームみると出てきた

79.スイカ画像をクリックすると・・・よし!

共有(要検証)
サイトができたら公開せねば!
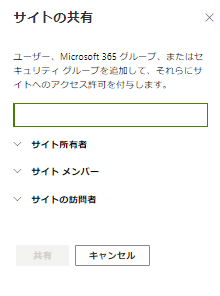
80.画面右上の共有

81.公開したいグループを選んで「共有」→たぶん「保存」
今、私物の検証環境がひとりだから、ここが触れなかった。

ここは会社の環境で検証して権限周りを要チェックが必要。
とりあえずは全社員が閲覧可能なポータルサイトで予定しているので、そこまで複雑に考えずに済みそう。
感想
気が付けば4時間、SharePoint触りながらnote書いてた。
この時間が一瞬に思えるから、私この仕事嫌いじゃないんだろうなぁ。
次は会社で社員の皆さんに喜んでもらえるサイトを作成してみよ♪
SharePointはPower Appsのデーターベースにもなるし、Excelからリスト作成もできるので、使いこなせば業務効率化の可能性がものすごく広がる。
もっと本読んで、動画も見て勉強しよう。
(もし、こちらをご覧くださった方でnoteにおかしな記述があれば是非ご指摘ください!)
スキいただけるとめっちゃ嬉しいです✨ 励みになります!
