
PowerPlatform塾 6回目Power Apps「変数の使い方」感想
変数とは「データを入れる入れ物」
本日はPower Appsでの変数の理解をみっちり学んだ!
前回(5回目)の記事はこちら↓
変数を覚えよう
新しい画面 Screen1 を作成(ctrl+Mでも可能)
こうしてコントロールを作ったらすぐに名前の変更!
名前は var_test_screen1

オーサリングメニューからテキストインプットコントロール追加
コントロールを追加したら必ず名前を変更!(本日2回目)
名前は ver_input1

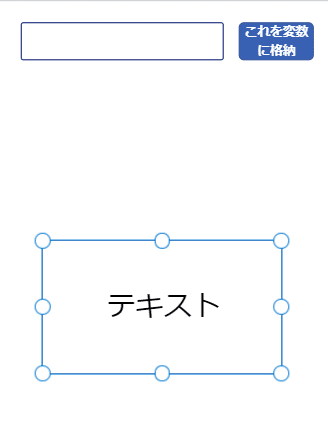
ボタンコントロールを追加
コントロールを追加したら・・・(略)
名前は ver_button1
続いてラベルコントロールを追加!
コントロ・・・・(略)
名前は ver_label_test!

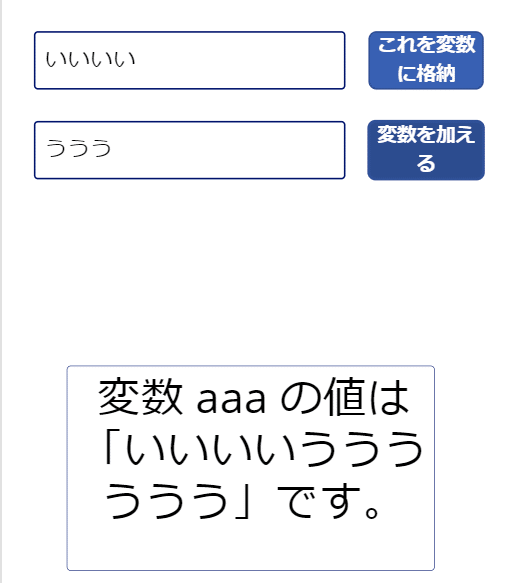
ver_input1 に入力すると
ver_label_test 内の「」に表示されるようにしたい

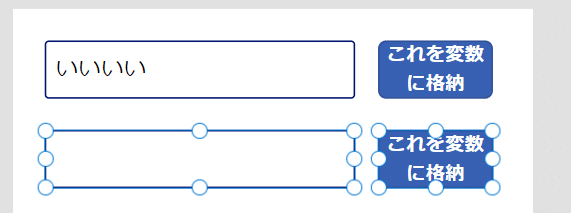
さらに今週は
ctrl+C ctrl+V
でコピペして、それぞれ名前を変更!(本日5回目)

ボタンのOnSelectに式を書く!

この式はこんな意味!
未来のaaaという変数=今のaaaという変数+テキスト
![]()
:を挟んでaaaが異なる意味を持つことを理解した!
ver_label_testにはこちらの式を記入。
&&で挟んでいるのが変数aaa
(このaaaを記入していなくて、実行しても反映されなかった💦)

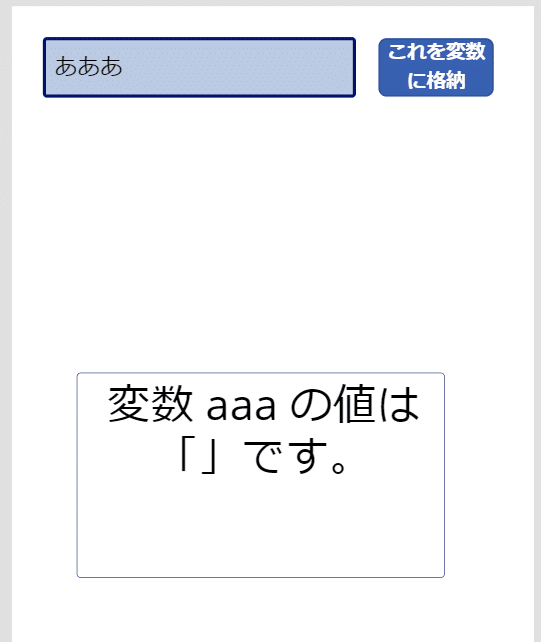
アプリのプレビュー画面で
ver_input2 に文字「ううう」を入れて
ver_button2「変数を加える」を押す

↑ver_label_test に反映された!
(これは2回クリックしたから「ううう」×2になってる)
変数の管理
変数はたくさん増えてくるので、別にExcel等で変数の管理表を作成するのが良いらしい。
Power Appsの下記の画面からも変数を確認することができる
ビュー→変数

使われている変数がここでわかる!

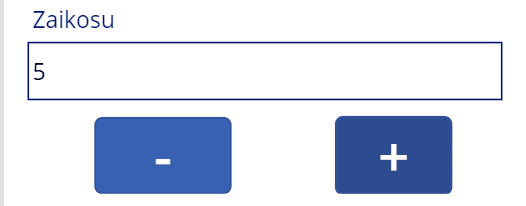
備品管理アプリにボタン追加
ここでこれまで作成してきた備品管理アプリの下記の画面に下記のようなボタンを追加した。
さっき教えていただいた変数を使用して
+を押したら1つ増える
-を押したら1つ減るボタンを作る。



アプリのプレビュー画面で確認!できた!

グローバル変数とコンテキスト変数
PowerAppsにはグローバル変数とコンテキスト変数という2つの変数があることを教えていただいた。
グローバル変数=アプリ全体 で使用可能な変数
コンテキスト変数=各画面上でしか使用できない変数
ここはakira先生の操作画面を見て違いを学んだ。
グローバル変数はSet関数を使うということがわかった。
コンテキスト変数が限られた画面でしか使えないなら
全部グローバル変数で作っちゃダメなのかなーと思ったけれど
きっとこれからアプリを作るうえで、限られた画面だけで動いてほしい変数というものも必要になるものなのかな、と感じた。
感想
今日は変数!
Power Appsの変数の仕組みを1時間かけて教えていただいた。
完全に理解した!!!
・・・・とはよう言えんけど(笑)
本日の話の内容はわかったと思う。
今回もエラーを3回ほどしてしまったけど、エラーをすることでより覚えていけてるような気がする。
授業、止めちゃってごめんなさい・・・と心から毎回思ってしまって、
前回のnoteでは弱気な感想を書いてしまったのだけれど、

akira先生からステキな言葉をいただいたので
できないことを恥ずかしがらずに、謝らずに堂々と伝えていきます!
授業の後に、少し前の復習時にうまくいかなかったSPOリストの画像追加についてご説明頂いた。かなり難しかったんだけど、なんとなくわかってスッキリした気分✨先生、本日もありがとうございました!
※akira先生のPowerPlatform塾への問い合わせフォームはこちらです(#^.^#)
スキいただけるとめっちゃ嬉しいです✨ 励みになります!
