
PowerPlatform塾 15回目 Power Apps最終回 Timerコントロール
いよいよPowerPlatform塾 最終日です💦
ああ、なんか寂しいかも。
最後の授業頑張ってこ!
前回までの記事はこちら↓↓↓
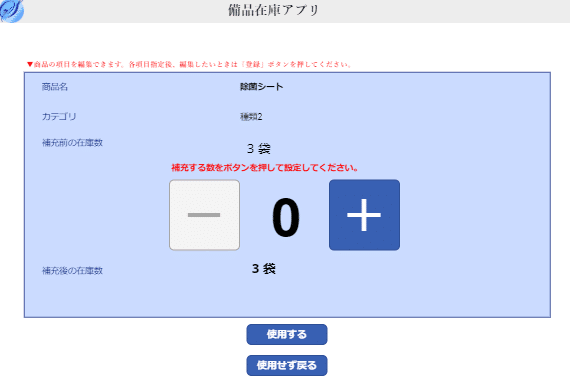
補充画面
まずは宿題の補充画面の答え合わせから。できてた!ほっ
(追記※noteアップしてからみたら、補充画面なのにボタンが使用になってるー😭大失態!)

コピペするとコントロールはコピーされるけど、スクリーンの性質はコピーされないので気を付ける!

↑ちゃんとOnVisibleに関数を入れること!
Timer コントロール
登録が完了した後に「正常に完了しました」という画面を出したい。
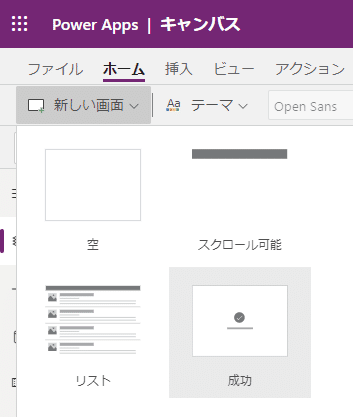
新しい画面から「成功」を選択!

こんな感じ!名前をちゃんと変更します。

この画面に来た3秒後にメインの画面に戻りたい
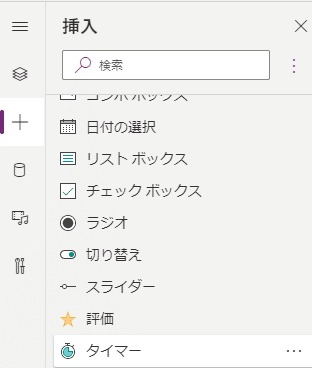
「入力」のグループから「タイマー」を選択

おっ!こんなコントロール。

プレビュー画面でクリックするとタイマーが動き出す。

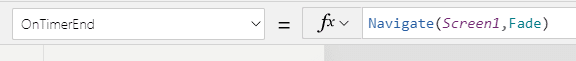
このタイマーのプロパティの詳細設定のOnTimerEndにこの関数を入れる。


プロパティの「期間」が今は60000になっているのでこちらを変更する。
1000で1秒とのこと。 3秒にしたいので3000にする!

![]()
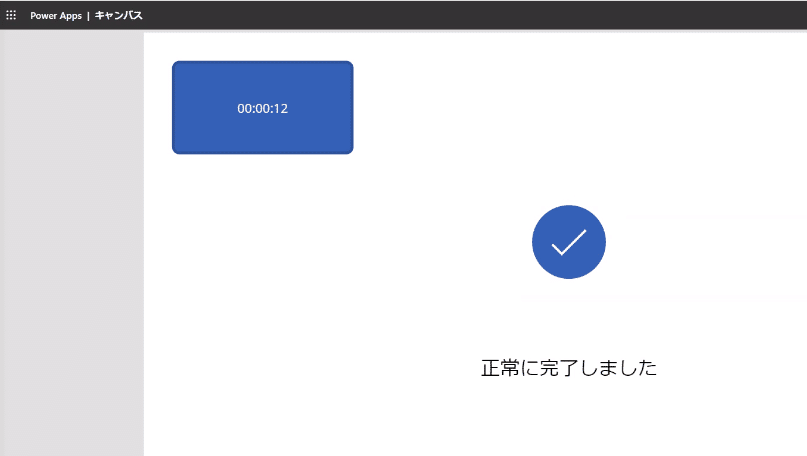
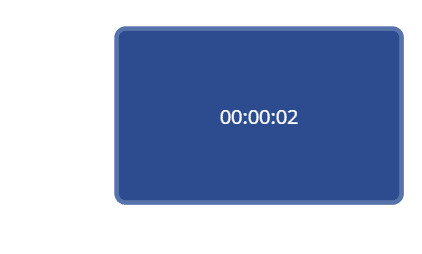
プレビュー画面でタイマーのコントロールをクリックしてみる。

3秒経つと

変わった!

クリックしなくていいように自動開始させるのはここ
![]()
非表示にして隠す
![]()
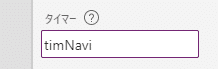
コントロールの名前を変更

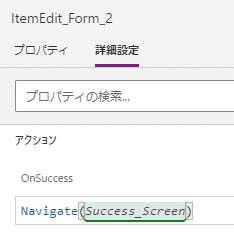
Edit_Screen・Use_Screen・Add_ScreenそれぞれのOnSuccessのNavigateの行先をSuccess_Screenに変更する!

ここでなぜかEdit_ScreenのFormが見当たらなくなって、赤丸だらけになってパニック💦
ここで最後の画面共有で先生に教えていただく。消してしまったらしい💦
無事に先生にご指示いただき復活!上手くいった。
画像の追加 First関数
今回はSharePointの添付ファイル列を使用して画像を追加する。
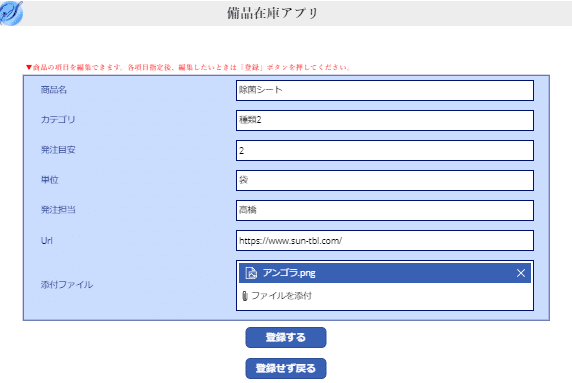
編集画面の下のほうにあった添付ファイルのカード。
ここを利用してデータを追加していく。

メイン画面には画像コントロールを追加。

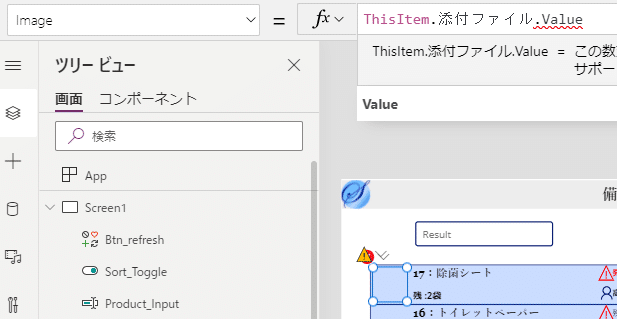
まずはこうしてみる。ThisItem.添付ファイル.Value.
これだと上手くいかない。 「添付ファイルのどれだよ?」となっている。

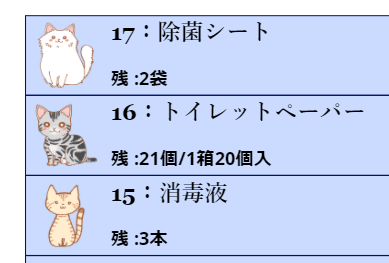
First(ThisItem.添付ファイル).Value. に変更する。
![]()
じゃん!(ネコかよwwwというツッコミは置いといてください)

編集画面から添付ファイルを追加していくと・・・・おおおおーーー

画像追加ができた!やった!
チェック!
展開前にはユーザーが困らないかちゃんとチェックしましょうね、というお話!
できた!できたよー!アプリができたー!
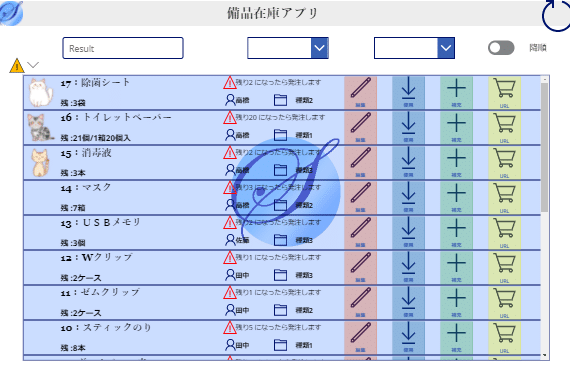
メイン画面

編集画面

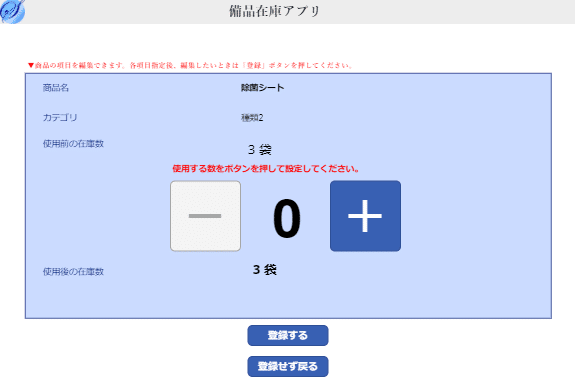
使用画面

補充画面(ボタンがおかしいと後で気づく😭)

完了お知らせ画面

エクスポートパッケージとアプリのインポート
「先生、この私物PCで作ったアプリを会社端末に持っていくにはどうしたらいいんですか?」質問したら教えてくださった!
※会社のポリシーによっては持っていけないよ
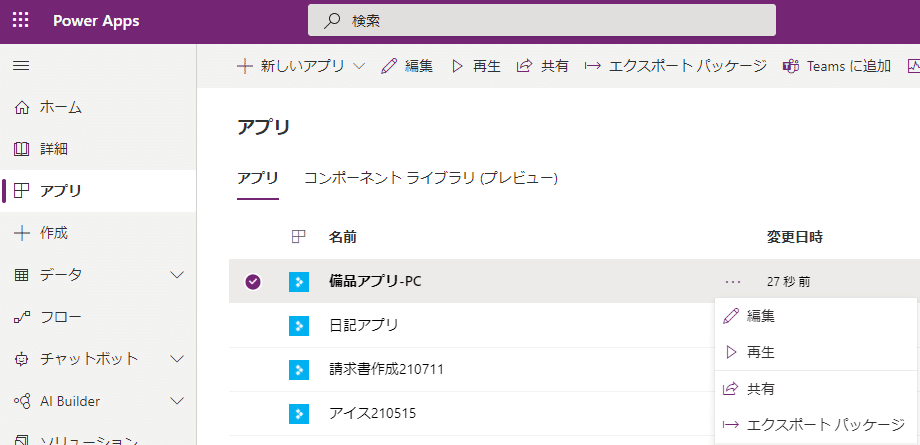
下記のPower Appsの画面の上部に「エクスポートパッケージ」があるのでそこからエクスポート。

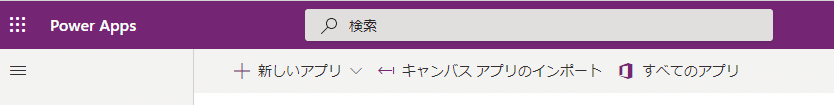
ZIPファイルになるので、移動先の端末で「キャンバスアプリのインポート」を行う!

リストの方は、SharePointをExcelでエクスポートして
移動先でExcelからリストを作成する!
画像は本日の方法で追加していくのが私レベルだといいみたい。
感想(長い)
Power Appsをどうやって会社内で広めていくのか少し雑談。
Excelのマクロはクラウド対応してない
ではPower Apps・Office Scriptを使っていきましょうという流れにできないかというお話もあった。(うーん、自社で考えるとハードル高いかも💦)
自分が各部門側に変わって開発に専念することは業務上できない。
そんな中どうやって各部署のアプリを自分達で作ってもらえるように誘導するか。難しい。。。
現場のリテラシー高い社員から相談が来たときに、押し付けではなく「紹介」という形でスキルを伝えてみる???うーーん。ここは悩み続けることになりそう。(と、その前に復習しなきゃね)
初心者講座で覚えた、例えば「コントロールの名前を変更する」
「関数を覚える」これらのことをどれだけ成長しても忘れないようにしてほしいという先生のお言葉があった。じーーん。
この4か月の講義の中で私はつまづきまくったのだけれど、つまづいたときの自己申告も、始まってすぐは遠慮してしまってできなかった。自分がつまづいたことで進捗が遅くなって迷惑をかけてしまうと思って手をあげられなかった。
でも、「わからないことをわからないといえる事はカッコイイ」と先生に言っていただき、塾生のメンバーにも「エラー対応の勉強になる」と言ってもらえて、後半は「先生、画面共有します」と申告と画面共有同時にやっちゃうという厚かましさを手に入れた。(この講義のメンバーだけでしかできないけれど)本当に、素敵な先生とメンバーに出会えたことに感謝感謝( ;∀;)
数式をコピペして真似っこでは何回か作ってきたけど、自分でつくったのは初めて。「開発」経験もゼロなので、本当にアプリの作成は初めて。
(かなり先生にフォローしていただいたけど💦)
達・成・感!
次は、自分のアイディアでゼロから作ってみるチャレンジだ!
Power Appsには夢がある。
私や私が所属する非ITの会社の事務メンバーでも自分で自分の業務に役に立つアプリを作って、昭和から伝統的に続く山ほどある紙業務減らして業務効率化ができるんじゃないか?という夢。
現実にしたい。
正直、Power Appsは私には難しいと思った。
先生にこんなに手取り足取り親切丁寧にわかりやすく教えていただいても💦
でもそれは私が本当にこれまで何もやってこなかったからだけであって、
Excelで課題を解決してきたり、何らかのプログラミングのご経験があれば私ほど壁は感じないと思う。
簡単なアプリなら、もうちょっと私が頑張れば手が届きそうな感触がある。
こう思わせてくださった先生に本当に感謝。
ついこないだのツイートのやりとり。

このあとテンプレートすぐわかった。
先生は思いのほか私が忘れてることにびっくりしたらしい。
悲しませてごめんなさい、復習します💦
Akira先生のPlatform塾一期生として、恥ずかしくない基礎知識を持たなくちゃ!
週1回の講義後はいつも真夜中のアウトプット。
アウトプットすることでインプットができるとTwitterのツヨツヨな方々に教えていただき、Power Appsを覚えたい一心とAkira先生へせめてもの感謝を伝えたくて始めた。
2時間睡眠の翌朝の出勤は正直4か月間辛かった。
でも、つたないnoteをいつもご覧いただき応援いただけたことで続けていけた。
いつも、見守ってくださった皆さん、ありがとうございました!
最後に朗報!
私がAkira先生に4か月間教えていただいた内容とほぼ同じような内容の動画をAkira先生がUdemy講座に近々UPしてくださるそう!
復習できる~嬉しい!
動画を見てチャレンジされる方は、私の過去noteを見ていただいてへっぽこぶりも同時進行で楽しんでくださいね 笑
ちなみにこのアプリ、わかっている人なら1~2時間でつくれちゃうそうです💦えええええーーーー
これからも一緒にPower Apps頑張りましょうね!
講座に関するakira先生の問合せ先はこちら↓
スキいただけるとめっちゃ嬉しいです✨ 励みになります!
