
【メイキング♯1】デジタルプランナーの基本、マンスリーページを自分で作ってみよう【アプリ版イラレ】
はじめに
今回はののじるしでのデジタルプランナー制作の
メイキングを簡単にですがご紹介です.
この1回目に作るのは
デジタルプランナーに必須と言っても過言ではない『マンスリーページ』
シンプルですが汎用性があり
自分で使いたい形やカラーも作りやすいです
最後に無料ダウンロードのご案内もしています☺️
必要なもの
あくまでもののじるしでの制作方法としてご案内します
最低限必要なものは、
・iPad
・アプリ、adobe Illustrator
そのほか私は
・キーボードとマウス
・Apple Pencil
を使用していきます.
イラストレーターのアプリは月額料金がかかりますが
長くお世話になっています:)
ではイラストレーターアプリを起動して制作開始です
マンスリーページ制作工程
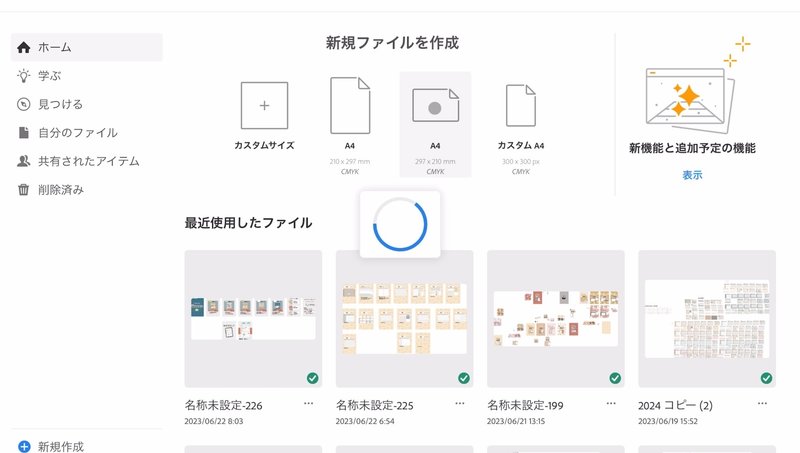
1.新規ファイルを作成
まずはファイルを新規作成します
ののじるしでは基本的にA4サイズで作っているので、今回もA4です

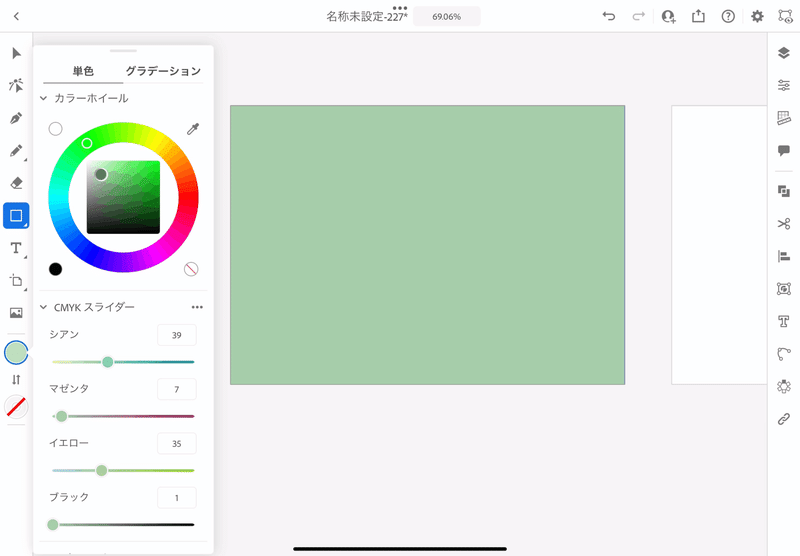
2.ベースを作る
キャンパス内にあるアートボードに、テンプレートを作っていきましょう
・左の画像ツールの長方形ツールでベースを作ります
・左の下部からカラー変更できます.RGB値やCMYK値の入力も可能
(今非表示にしていますが、下の斜線になっている部分は、枠線のカラーです)

3.オブジェクト固定の活用
ここまでできたら一旦ベースを固定しておきます
固定したい対象を左クリックして
右から4番目の鍵アイコンでロックしましょう
これでこの上でオブジェクトを作って動かすのが楽になります

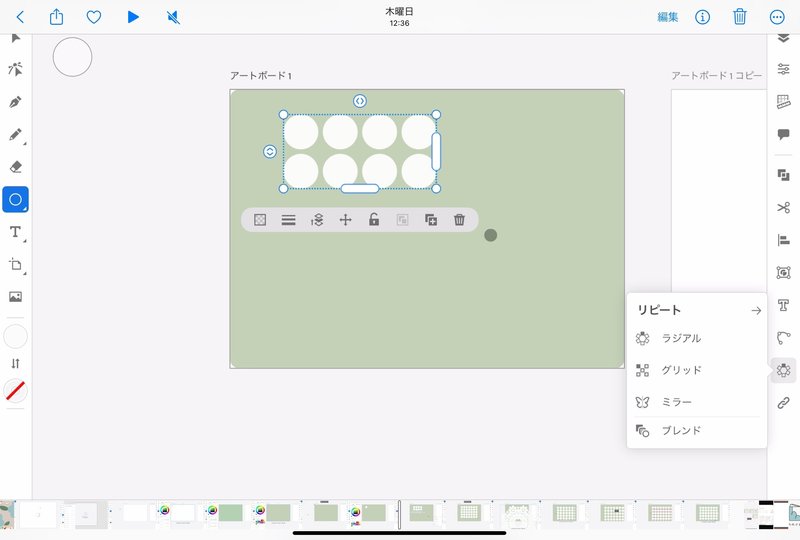
4.マンスリーの記入部分を作成
・ベースを作った時同様、画像のアイコンからまるの形を選びました
・1つ作ったら、そのオブジェクトをタップ・選択
・右のリピートツールからグリッドを選択します
・動かして数と幅などを調整

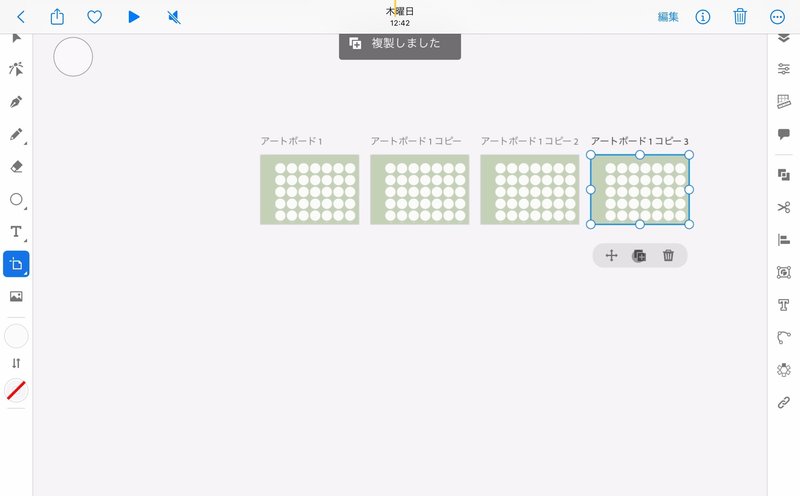
5.完成したテンプレートを複製
・アートボードのツールを選択して
作ったテンプレートを丸ごと複製していきます.(+のアイコンを押して複製)
・先ほどロックしたオブジェクトは、先に解除しておきましょう
(解除したい対象を左クリックの後ロックアイコンをクリックするか
レイヤーツールからロックアイコンクリックで解除できます)

6.完成と保存
・複製後は、それぞれ好きなカラーに変更しました
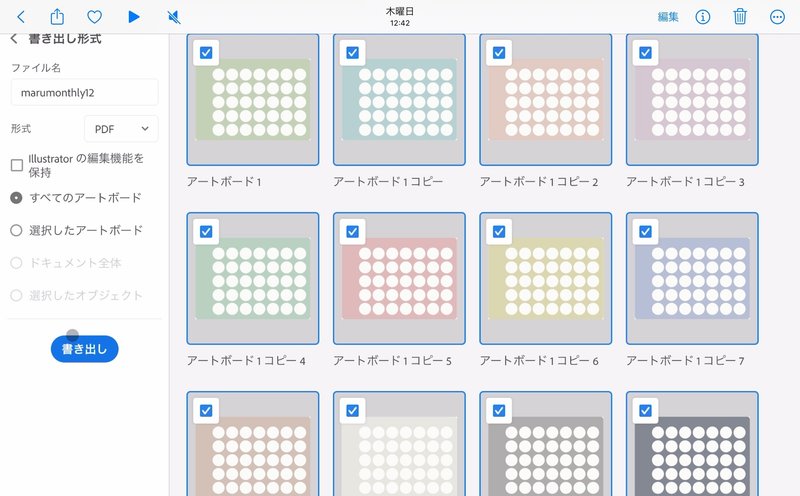
・完成したら、後は書き出し保存しましょう
保存の形式はPDFを選択します

さいごに
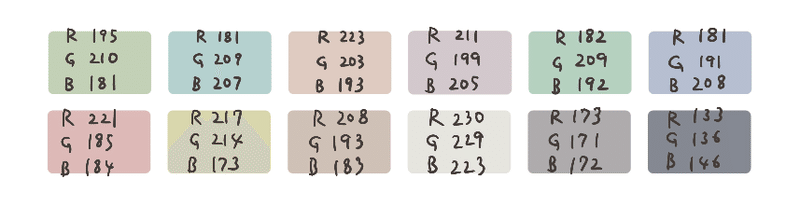
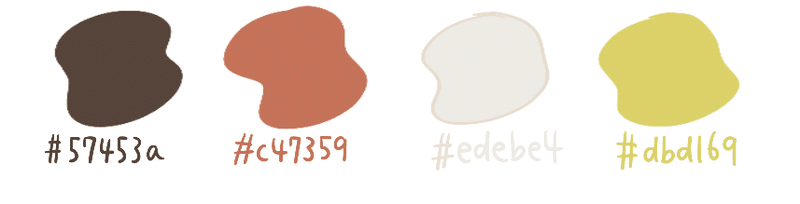
使用したカラーコードまとめ


今回作ったものはこちらから無料でダウンロードできます
この記事が気に入ったらサポートをしてみませんか?
