
【Shopify越境EC構築】為替レートを自動計算し国によって通貨表示を変える方法
こんにちは。海外ノマドをしながらWebデザイナーとして働いているユリエと申します。デザイナー歴7年目、貿易会社での経験を活かしShopifyで越境EC構築のお仕事に携わっています。
越境ECを制作するにあたり、必須になってくるのが通貨の表示変更。
この記事では為替レートを読み込み、自動で通貨を変換してくれるアプリの導入方法をご紹介します。(作業時間は10分ほど)
様々なアプリがありますが、ここでは無料で使えるアプリ「BEST Currency Converter」を使用します。
<手順1>
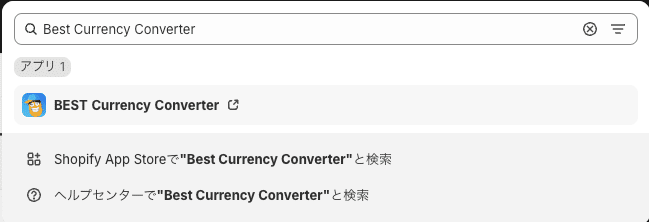
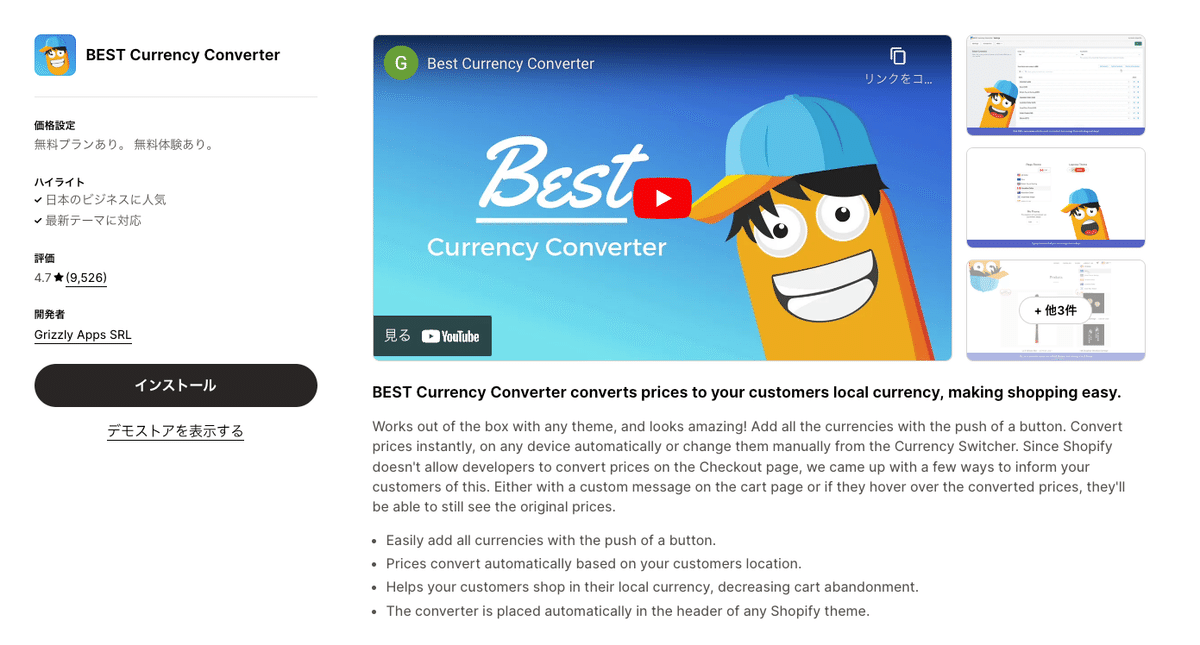
まずはShopify管理画面からアプリを検索してインストールする。



<手順2>
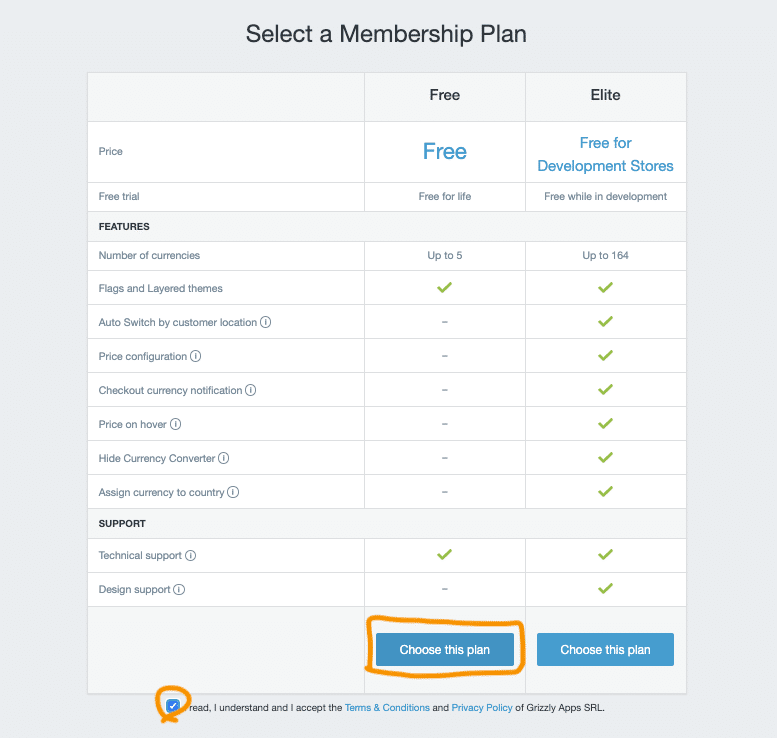
無料プランを選択する
インストールするとプラン選択画面が出てくるので、Freeプラン下の「Choose this plan」を選択する。左側のボタン
※規約確認にチェックボックスにチェックを入れてください。

<手順3>
アプリを有効にする
「Enable」の青いボタンをクリック後、「Customize theme」をクリック


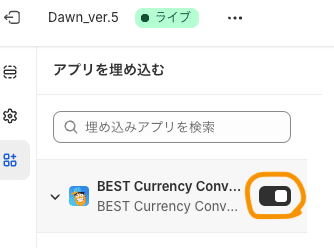
アプリを埋め込む
スライドボタンをクリックして有効にしてから「保存する」をクリック。

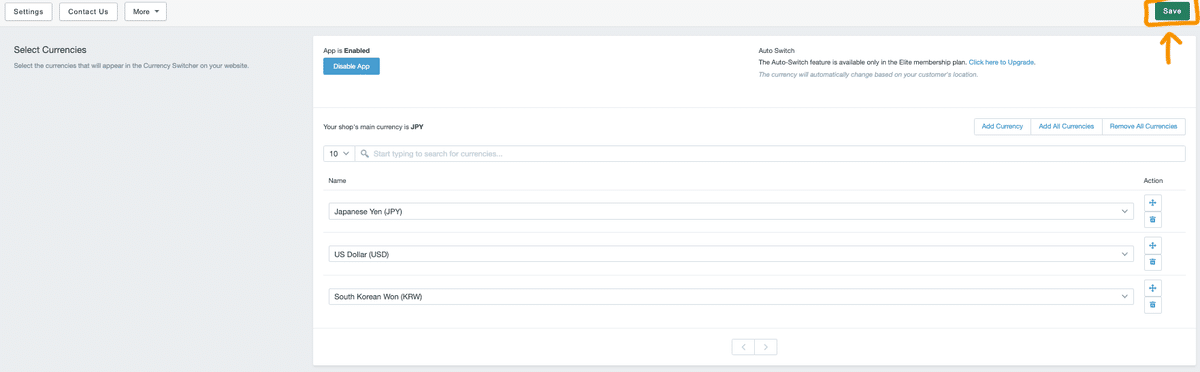
<手順3>
任意の通貨を選択する。
無料プランの場合、最大5個まで設定可能。プルダウンで通貨を選択できるので使いたい通貨を選択する。
追加するには「Add Currency」ボタンをクリック。

今回は日本円、USドル、韓国ウォンの3個を選択しました。
選択できたら右上の「Save」ボタンを押して保存。

<手順4>
次にShopifyの管理画面に戻り、メニュー左下の「設定」に行きます。
「一般設定」を選択し、「ストアのデフォルト」内の「通貨表示」>「・・・」>「通貨のフォーマットを変更」を選択します。

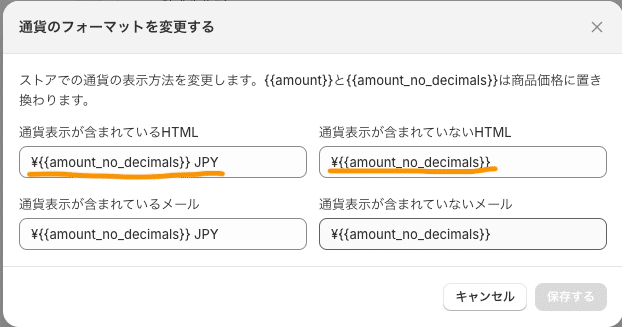
<手順5>
この画面で、コードの一部を変更します!

変更前)
通貨表示が含まれているHTML
¥{{amount_no_decimals}} JPY
通貨表示が含まれていないHTML
¥{{amount_no_decimals}}
<span class=money></span>でコードを囲って保存する。
コード追加変更後)
通貨表示が含まれているHTML
<span class=money>¥{{amount_no_decimals}} JPY</span>
通貨表示が含まれていないHTML
<span class=money>¥{{amount_no_decimals}}</span>

<手順6>
アプリ画面のメッセージを確認する。
正しく設定ができたら、メッセージに取り消し線が引かれます。
この表示になっていたら作業は完了!

アプリ導入後日本語版↓ 円で表示

アプリ導入後英語版↓ ドルで表示

確認ができたら作業は完了です!!!
<注意点>
①無料プランの場合
メニューバーの通貨ボタンで切り替えが必要&小数点以下が表示される。(例>¥34,000.00 JPY)
②有料プラン(月9.95ドル)の場合
自動でお客様の国によって通貨が変わる&小数点を非表示にできる。
※国別で商品ごとに値段を設定することも可能ですが、最近為替の変動大きいためあまりおすすめできません。。
以上、通貨表示を変える方法のご説明でした!
ご不明点がございましたらXのDMで承っておりますのでよろしくお願いします^^
Shopifyデザインや越境ECの制作も承っておりますのでご相談もお待ちしております☆
この記事が気に入ったらサポートをしてみませんか?
