
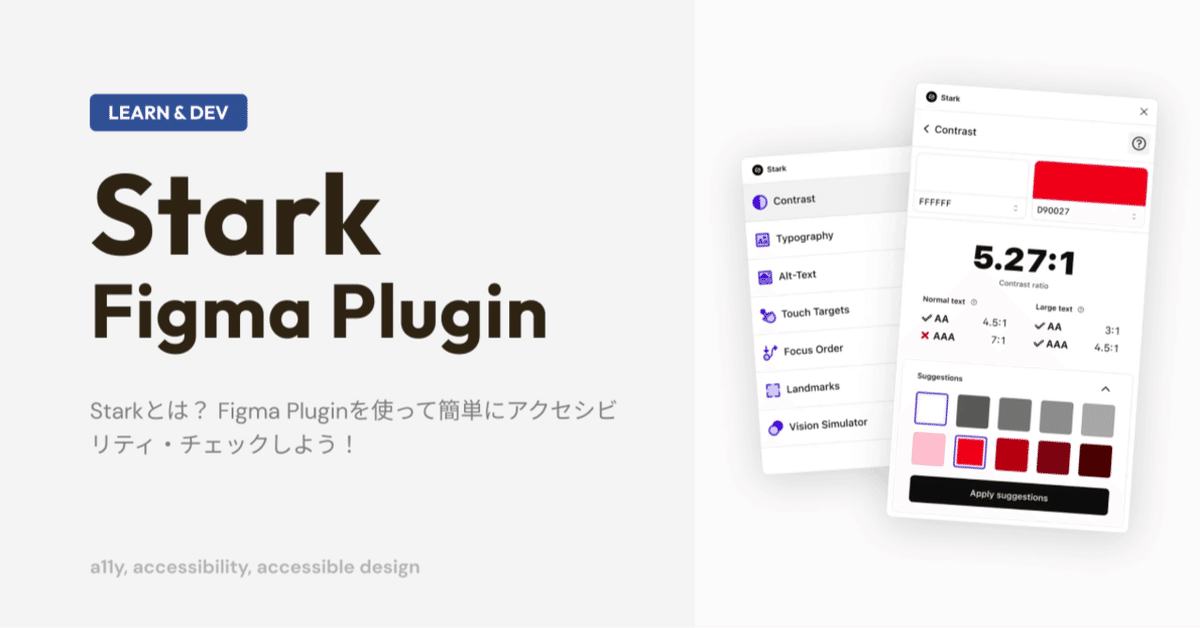
✏️ Learn & Dev:Starkとは? Figma Pluginを使って簡単にアクセシビリティ・チェックしよう!
スプレッド・シートの手動チェック、面倒な引き継ぎ、アクセシビリティ改善のためにかかるコストにうんざりしてしまっていませんか?
Starkを使用するとアクセス可能なソフトウェアを記録的な速さで作成してテストできます。Webサイト、オンライン・ショップ、モバイル・アプリ、またはSaaS製品を構築している場合でも、Starkはすべてのデザイナー、エンジニア、PM、およびQAの専門家に手動および自動化されたツールを提供して、簡単にアクセスできるようにします。
今日は、Starkについて学びたいと思います。チームの大半が身体に障害を持っている方々で作り上げられたこのツールはアクセシビリティ・ワークフローの合理化に役立つ統合ツールの強力な組み合わだと言われています。
Starkとは?
Starkは、デザイナーがソフトウェアやWebサイトを障害を持つ人々にとってよりアクセシブルにするのを支援したいと考えているスタートアップです。
Starkでは、一般的なデザインツール(Figma, Sketch, XD)やブラウザーにプラグインして使える一連のツールを作成しています。
StarkのCEOであるCat Nooneは、共同創設者兼CTOのMichael Fouquetと一緒にアクセシブルなデザインを簡素化したいという願望から会社を立ち上げたと言います。
Starkは自動化されたインテリジェントな分析と、プロセスの一部としてデザインとコードの両方にシームレスな修正を提供することを目標としています。
Starkのツールは、Figma、Sketch、Adobe XD などの一般的なデザインツールや、Google Chrome、Microsoft Edge、Opera、Braveなどの一般的なブラウザーに直接プラグインすることで、デザイナーがデザインにアクセシビリティを簡単に組み込むことができるようにしようとしています。
チームの大半が身体に障害を持っている
Starkのチームの大半が身体に障害を持っています。
チームのメンバーの大多数は何らかの形で少なくとも1つの障害を持っており、彼らは障害についてついて非常にオープンです。それは、より良い製品を構築するのに役立っています。
Starkはアクセシビリティ・ワークフローを合理化し、チームが長期的かつ持続的なコンプライアンスをより迅速に達成できるよう支援しています。
Starkを使うメリット
アクセシビリティはソフトウェア開発における主要な問題の1つです。
現在世界で少なくとも15億人が少なくとも1つの障害を持っていると言われています。ソフトウェアやWebサイトをアクセス可能にすることは、公平性の問題であるだけでなく、セキュリティやプライバシーと同様に、ますます増加するアクセシビリティ規制に伴うコンプライアンスの問題でもあると考えられます。
デザイナーは、フォントサイズ、色の選択、コントラスト、代替テキストなどの要素を常に確認、修正することができます。つまり、アクセシビリティをデザインプロセスの一部にすることができるのです。
色のコントラスト・チェッカー
ビジョン・シミュレーター
ビジョン・ジェネレーター
ランドマークとフォーカス順序
代替テキスト注釈
タイポグラフィ分析
タッチ・ターゲット
これらのツールをすべて1か所にまとまって、本番環境に入る前にデザインのアクセシビリティの問題を見つけたり、すでに進行中のものをすばやく分析して修正したりできます。
色の提案などもしてくれるコントラスト・チェッカー
コントラスト比を確認し、色の提案を取得して、デザインが常にAAまたは AAAの要件に準拠していることを確認できます。
ビジョン・シミュレーター
4種類の色覚異常やかすみ目など、さまざまなタイプの視覚を持つ人々にデザインがどのように見えるかをシミュレートします。
ビジョン・ジェネレーター
既存のデザインと共存するアートボードとしてシミュレーションを生成することで、さまざまな視覚タイプを持つ人々が何を見るかをチームがよりよく理解できるようになります。
ランドマークとフォーカス順序
ランドマークとフォーカス順序を使用して簡単にナビゲーションできるようにデザインし、スクリーンリーダーやその他の支援技術を使用して誰もがプロダクトを同じように体験できるようにします。
代替テキスト注釈
スクリーンリーダーのユーザー向けに最適化された代替テキストの作成とテスト、さらには検索エンジンでのSEOランキングを作成してテストするときに、実用的な提案を取得できます。
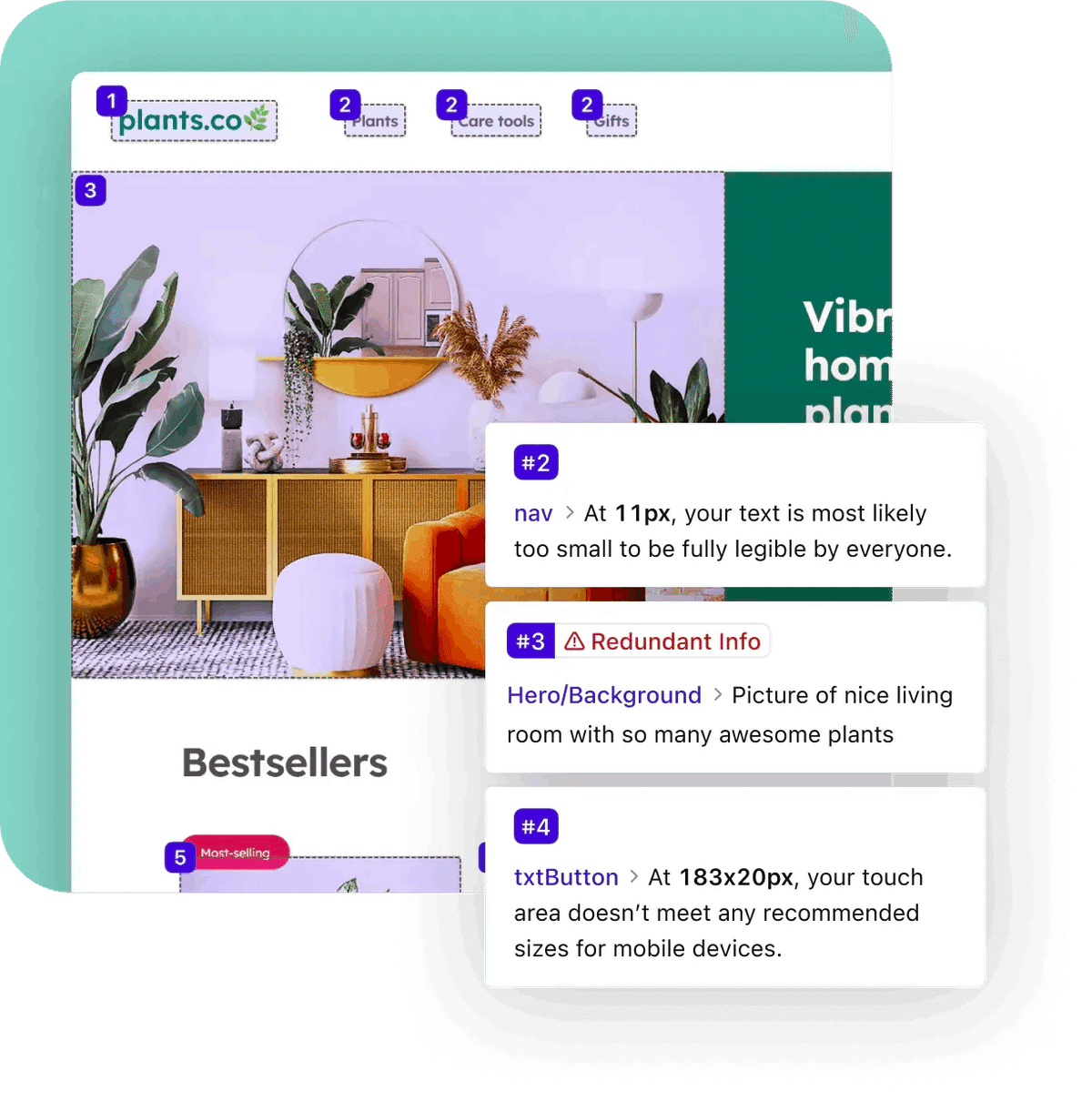
タイポグラフィ分析
デザインのタイポグラフィを分析して、フォントとスタイルがさまざまな視覚タイプを持つ人々にとって読みやすいかどうかを確認します。
タッチ・ターゲット
モバイル・デザインとコードのタッチ・ターゲットは、誰もがタップでタスクを完了するのに十分な大きさであることを確認できます。
Starkの必須ツールを無料で試してみましょう
Stark for Figma を使用すると、アクセシビリティの監査が必要なプロジェクトの部分に集中できます。
チームが1人でも 1,000人でも、デザインからコードまで、あらゆるものにアクセスできるようにするために必要なものがすべて揃っています。
アクセシビリティをスピードアップ
ワークフローを数か月から数分に
12,000社を超える企業の40,000人を超えるデザイナー、開発者、製品マネージャー、およびアクセシビリティの専門家が、日常の製品開発サイクルで Starkの統合アクセシビリティ・ツール・スイートを使用しています。
デザインを記録的な速さで作成してテストできる
Starkは、Alt-Text注釈による色の提案を備えたコントラスト・チェッカーからフォーカス順序などに至るまで、完全に統合され自動化されたツールを提供しています。

参考資料
私も色々勉強中なので、皆さまのご意見・ご感想をお聞かせください。
お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?
