
『Illustratorデザインベーシック』
『Illustratorデザインベーシック』は、Illustratorの機能面にスポットをあてて解説した本です。ここではその内容を総浚いしています。
(なんで最近こんなことをやっているのかというと、発売から時間がたったものはなかなか書店になくて、パラ見ができないので、それに代わるものが必要だなと感じたためです)

まとめてみて、ずっとCS5を使っていたけどさすがに観念して最近CCに来た、という場合の、差分のチェックにも使えると思いました。
『つくるデザインIllustrator』などの、実際に何かをつくりながら解説する系ではここまで深入りできないし、どうしても盛り込めない機能もあります。そういった穴を埋めて、Illustratorの全体像を知りたいかたにはおすすめです。これだけ知っていればだいたい間に合うと思います。
1章:新規ファイルとアートボード
Illustratorでのファイルのつくりかたを中心に解説している章です。なんてことない作業に見えますが、印刷系かWeb系かで最適な設定が変わり、カラーモードなど作業途中でころころ変えるわけにいかない設定もあります。
たいていのことはあとでどうにかなるIllustratorですが、最初に決めておいたほうが後の手間にならないこともいくつかあり(印刷系はとくに)、それが新規ファイル作成に関係していることが多いので、実は大事な作業です。慣れてくると、このあたりを意識せずにさくさくできるようになると思います。

アートボードについても、この章に多めにまとめてあります。
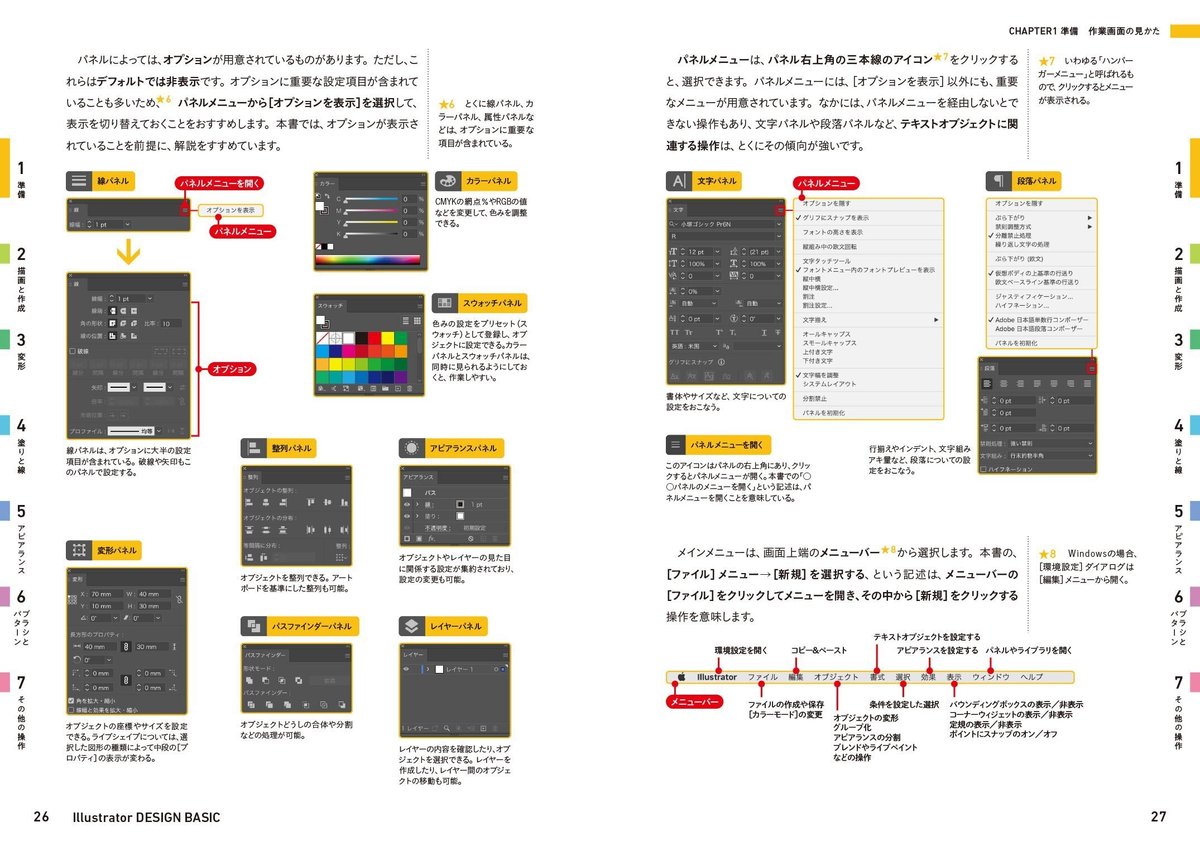
おなじみ作業画面の見かたや、ツールやパネル、それらのカスタマイズなどもこの章です。このあたりはわたしの他の本ではページ数の関係で取り扱っていません(だいたい「ツールを選択します」から入る)。この本は、全体的にそのあたりの穴をカバーしようと書いたところもあります。

別窓を開いて作業するなど、一般的かどうかはわからないけど、わたしがよく使ってる方法も紹介しています。
(ただし別窓を開くと、途中から移動コピーなどができなくなることがあったり、表示がバグり始めたりすることもあるので、それが発生したらいったん単窓に戻して、また開くという対応をやっています。これは長年このままなので、もうそういう仕様なんだろうと思っています…)
作業の方向性が決まってきたら、テンプレートをつくるといろいろ捗ります。これのつくりかたは最後の7章で解説しています。
2章:図形やパスを描く方法と文字を入力する方法
図形や文字など、デザインの構成要素として使うオブジェクトをつくる方法をこの章にまとめています。図形の描きかたについては、『Illustratorデザインベーシック』のほうが具体的です。この本では、全体を総括した見かたをくわしく説明しています。
Illustratorの場合、ドラッグしてから整形する「ざっくり描画」と、数値を指定して描画する「きちんと描画」のだいたい2系統の方法があります。このへんはわたしの造語ですが、Illustratorは全体的にこの傾向があると見ています。
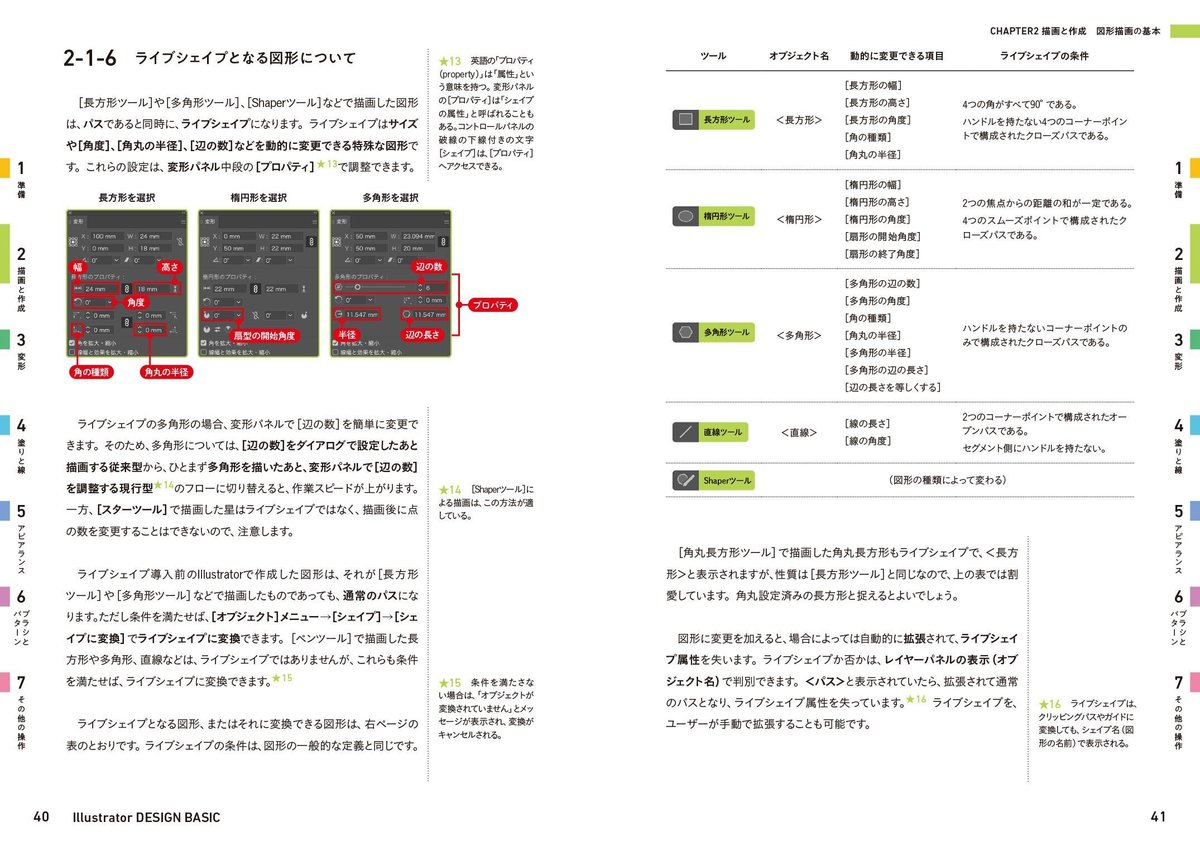
たとえば円を描くにしても、[楕円形ツール]や[Shaperツール](ざっくり)と、[楕円形]ダイアログ(きちんと)があり、[楕円形ツール]でざっくりいったとしても、変形パネルなどを使えば、最終的に数値どおりのかたちにきちんと整形できます。サイズが決まっていれば、[楕円形]ダイアログで数値を指定して描くこともできます。
わたしがIllustratorと相性いいのは、いいかげんな気分でてきとうに始められるけど、最終的にきっちり詰めることも可能、というところがあるなあと思います。
ライブシェイプやライブコーナーなどのライブ系機能が導入されて久しいですが、この機能は変形とも関係があるので、ここと、次の3章でも取り扱っています。ここでは、多角形の角の数が変えられるとか、角丸の種類がいろいろあるとか、そういった機能の特徴メインです。

図形には、内側の[塗り]と、輪郭の[線]の2ヶ所に色を設定できてとても便利なのですが、慣れないうちはこれが苦手意識の元になることがあると思います。色を変えるためには、図形を選択したあとに、[塗り]と[線]のどちらかを選択する必要があり、つまり選択操作が2段階あるんですが、これが無意識のうちにできるまで慣れてしまわないと、毎回、戻って選択しなおしになると思います。「何もしてないのに何か変わった」という場合、選択の操作がうまくできていない可能性も高いです。
描画のとき、引き継がれる設定と引き継がれない設定があるので、それもまとめてみました。こういう一覧みたいなのが多い本です。
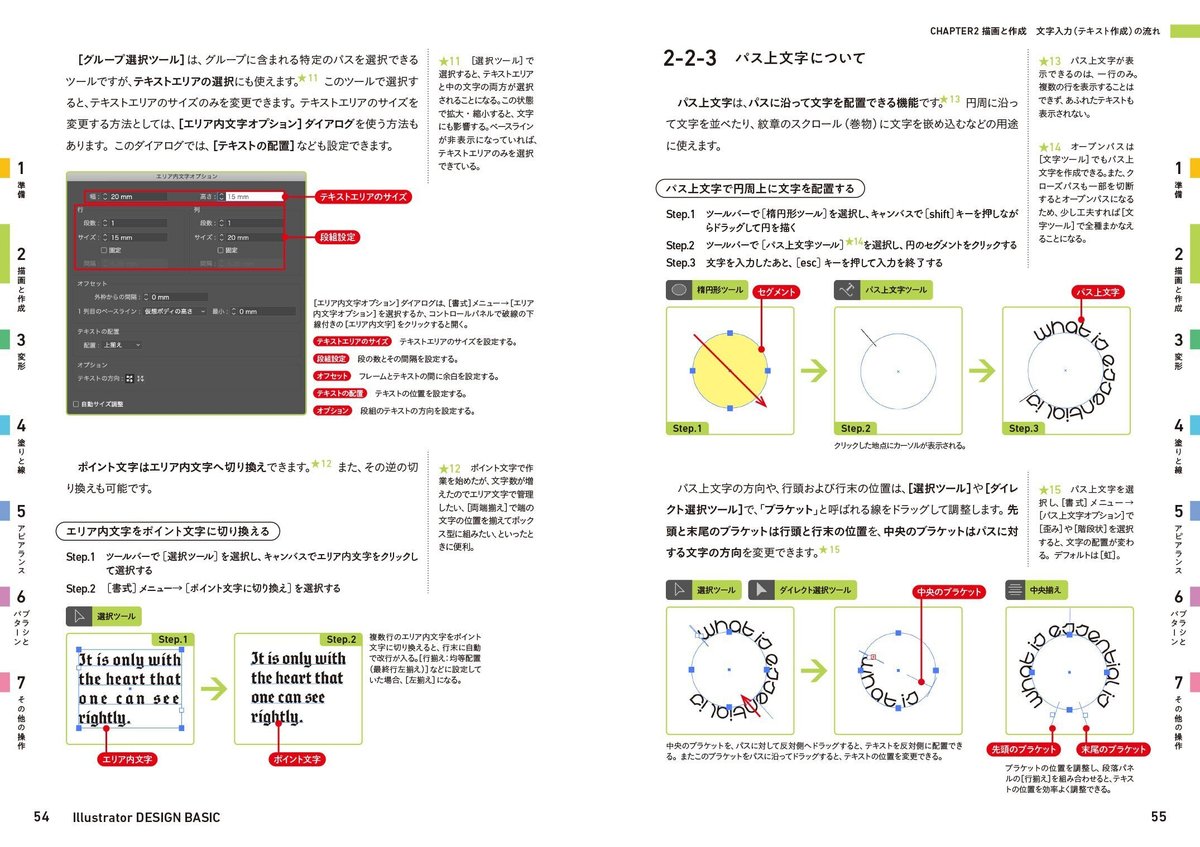
Illustratorの文字入力は、クリックして入力するポイント文字と、ドラッグして入力するエリア内文字の2種類があって、それぞれにメリットとデメリットがあります。ポイント文字とエリア内文字はメニューで変換できるので、途中で切り替えも可能です。このへんのゆるさもIllustratorのいいところです。
テキストフレームは図形からつくることもできるので、長方形でアタリをつけておいて、あとでテキストフレームにする、といった流れで作業することも可能です。
このほかに、パス上文字というものもあります。よくある、モチーフを囲むように円形に文字が配置されているマークなどは、だいたいこれを使っていると思います。

テキストフレームの連結方法や縦組みの横に2つ並んだ文字の処理(縦中横)なども、ここで取り扱っています。『つくるデザインIllustrator』のような具体的なハウツーではなかなかここまで細かく説明できないです。長くなるので文字組みアキ量などは7章につっこみました。
苦手な人が多いと思われる、パスの描きかたもこの章です。
Illustratorにはパスを描くためのいろいろなツールが用意されていますが、ひとまず[鉛筆ツール]でフリーハンド描きし、細かく調整したくなったら[ペンツール]を使う、といった感じで徐々に慣れていくと、抵抗が少ないかもしれません。
いちおう解説してはいるんですけど、最初から[ペンツール]でショートカット使いながら描いていくあれ、苦行みたいで楽しくないので。
実際、[ペンツール]はゼロからイラストを描くというより、[長方形ツール]などで描いた図形をちょっといじる、などの用途に使うことが多いと思います。アンカーポイントの操作は、円を描いたらすぐ試せるようにまとめてあるので、ひととおりやってみてください。
パス描画のチート技術ともいえる、画像トレースの操作法もこの章です。
3章:選択と移動と変形
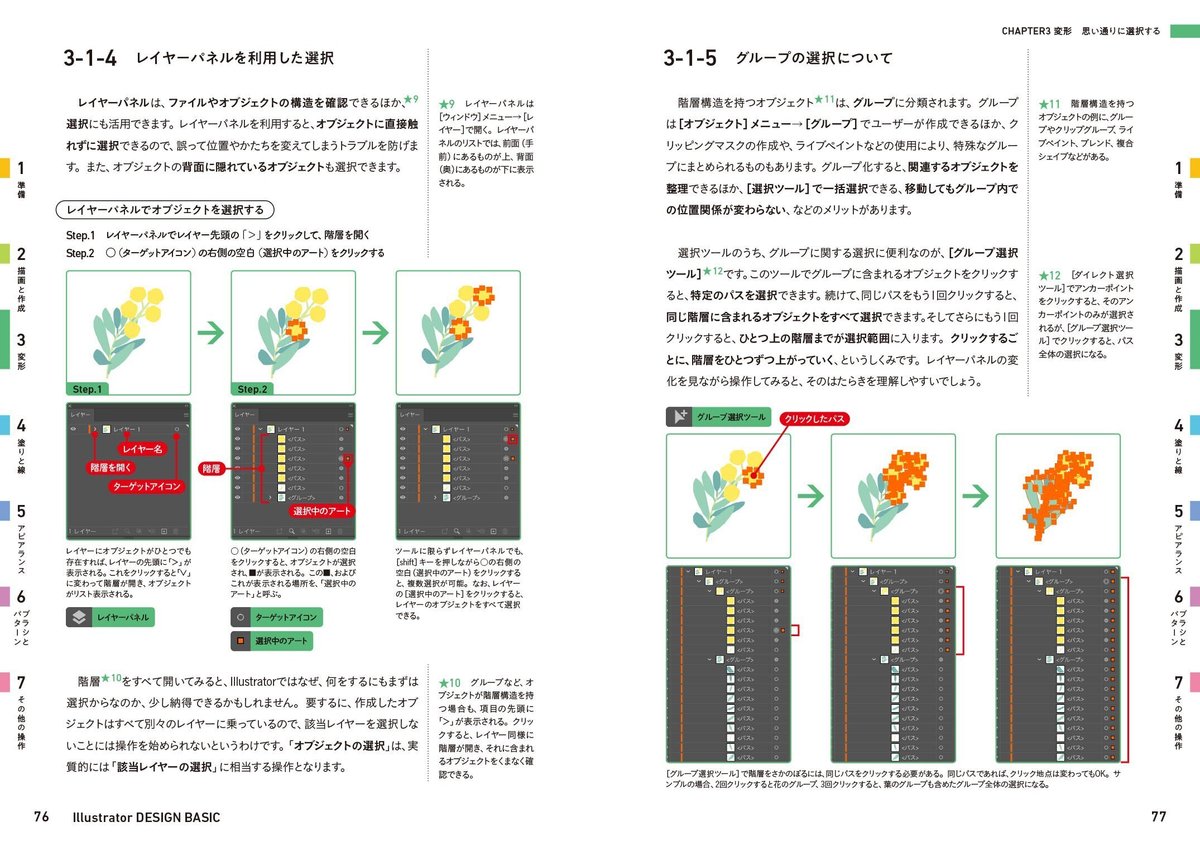
効率化の鍵を握るわりに扱いが軽いのが、「選択」です。
選択というと、[選択ツール]でクリックしたりドラッグする、というイメージが強いと思いますが、そういったツール以外に、メニューやパネルで共通条件を設定する方法や、レイヤーパネルを使う方法もあります。
選択方法をいろいろ知っておくと、作業効率が格段に上がります。誤操作も減ります。たとえば、線幅や色などで選択できることを知っていれば、あとで一括選択できるように同じ線幅や色を仕込んでおく、といった発想も可能になります。
選択の段階には、レイヤー、グループ、オブジェクトの3つの段階があります。5章のアピアランスを使いこなすには、この区別をきちんとつけるのが必須になります。
[選択ツール]などで直接選択しているのは、オブジェクトやグループの段階です。レイヤーも選択対象になることは、ふつうに使っているとなかなか気づきにくいと思います。わたしもいつこれに気づいたんだろう。効率がぜんぜん違います。

移動や変形も、「ざっくり」と「きちんと」があります。ざっくりの代表格は[選択ツール]のドラッグ移動、「きちんと」は変形パネルの座標といったところでしょうか。[選択ツール]でも、矢印キーで0.01mm単位の微調整も可能なので、図形描画同様、2種混合でうまく使うといいと思います。
整列も移動の一種なので、ここで取り扱っています。整列の場合、基準とするものがあるかどうかで、やりかたが変わります。オブジェクトのほか、アートボードやアンカーポイントも基準にできます。
拡大・縮小は、見た目のへの影響が大きい操作です。[線幅]も拡大・縮小するかどうかとか、変形効果などの数値も変化させるかとか、そういった設定で見た目がえらい変わってしまうわけです。いろいろな人間が取り扱うロゴやマークみたいなところに、断り書きなしに[線幅]情報を含めたり効果による変形を残したらアカンというのは、このあたりの事情があります。ライブ系機能のせいで、さらにライブコーナーの角丸まで気にしないといけなくなって、最近ますますやっかいだなと思います。
これ、楽にする方法はないので、毎回気をつけるしかないですね。どこかで[線幅と効果も拡大・縮小]を使ってしまうと、解除するまでずっとその設定のまま、というというのも微妙にストレスですが、これもまめに監視するしかないと思います。
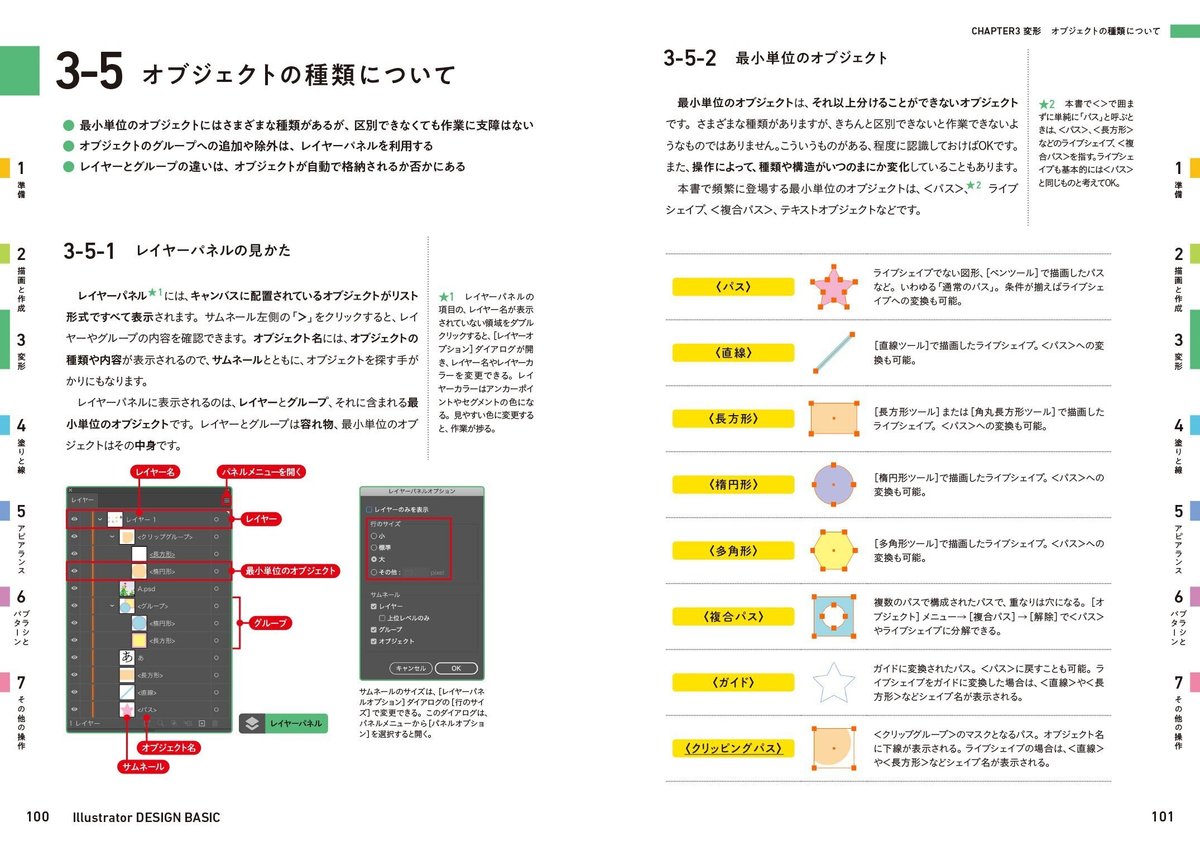
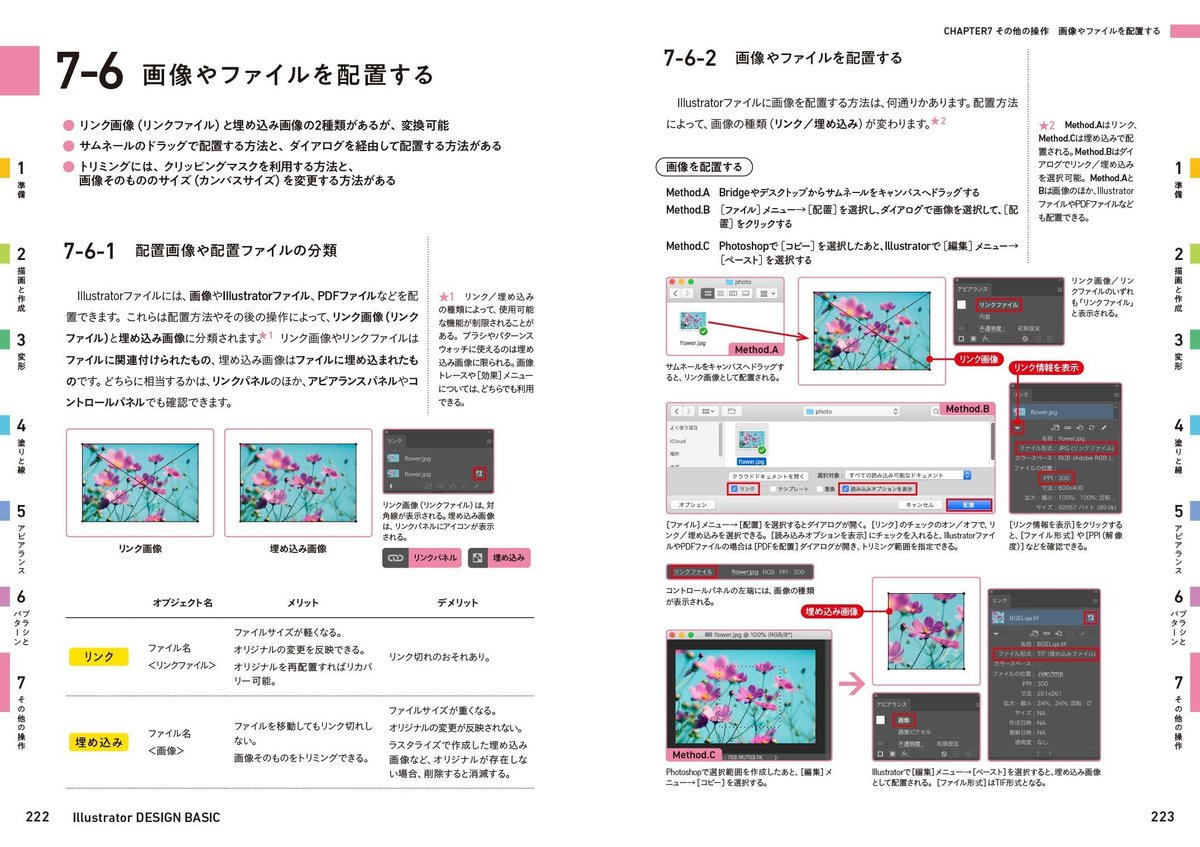
ただのパスに見えても実はライブシェイプだったりガイドだったり、配置画像にもリンク画像やリンクファイル、埋め込み画像などの違いがあり、外見だけでは判別つかないこともしばしばです。グループにもいろいろあり、やはり見た目だけではわかりません。
ここではそういった、オブジェクトやグループの種類を一覧にしています。わたしも書き出してみて、こんなにあるのかとびっくりしました。

4章:色を設定するいろいろな方法と[線]
色を設定できるスポットや、色関連のパネルも多いんですよね。目につくところだとツールパネルの[塗り]と[線]ですが、アピアランスパネルやコントロールパネルなどでも色を変えられます。これは色の変更が気軽にできるようにあちこちに場を用意してくれているだけなので、好きなところを使えばいいです。
スウォッチの中に、[グローバルカラー]というのがあり、鵜飼の鵜のように遠隔操作で色を変えられる機能です。InDesignではこっちがデフォルトです。Illustratorにはこういう、遠隔操作で変更できる機能がいろいろあって、うまく使うと、適当に始めてあとからきっちり詰める、といったことが可能になります。
印刷系の本ではもうおなじみ、作業中にカラーモードを気分で変えるとどうなるか、みたいなこともここで説明しています。
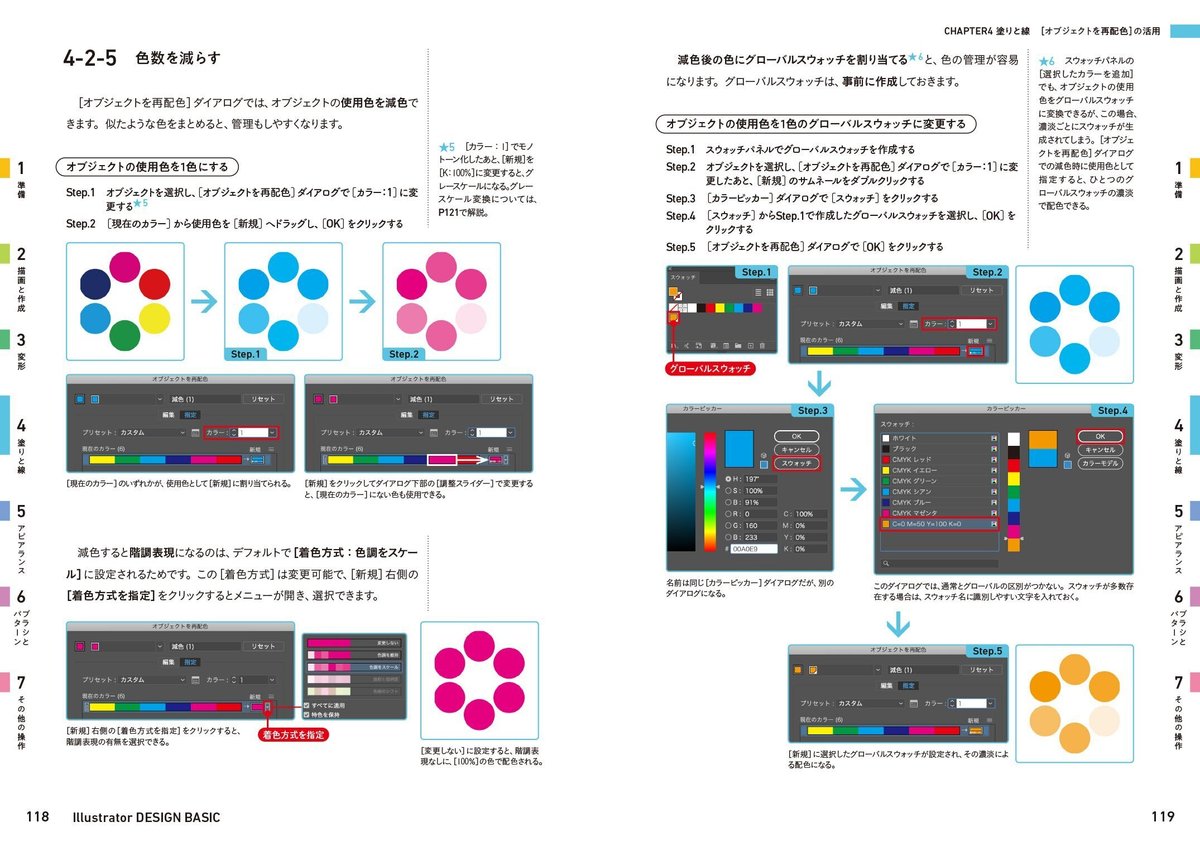
[オブジェクトを再配色]は、色相まるっと変更みたいな機能がクローズアップされがちですが、わたしは色を入れ替えたり色数を減らすときによく使っています。あのぐるぐるで色相変えると、せっかくグローバルカラーで5%刻みに調整してた値も変わってしまうので…。
この機能のおかげで、カラーバリエーションや2色刷り変換などが楽にできるようになりました。

透明パネルにある、[描画モード]や[不透明度]なども、色の合成に関することなので、ここで解説しています。
[描画モードを分離]と[グループの抜き]は覚えておくと役に立つことがあるかもしれません。ただし、透明を使うことになるので、入稿データの場合は使わないで済むならそっちのほうがいいです。
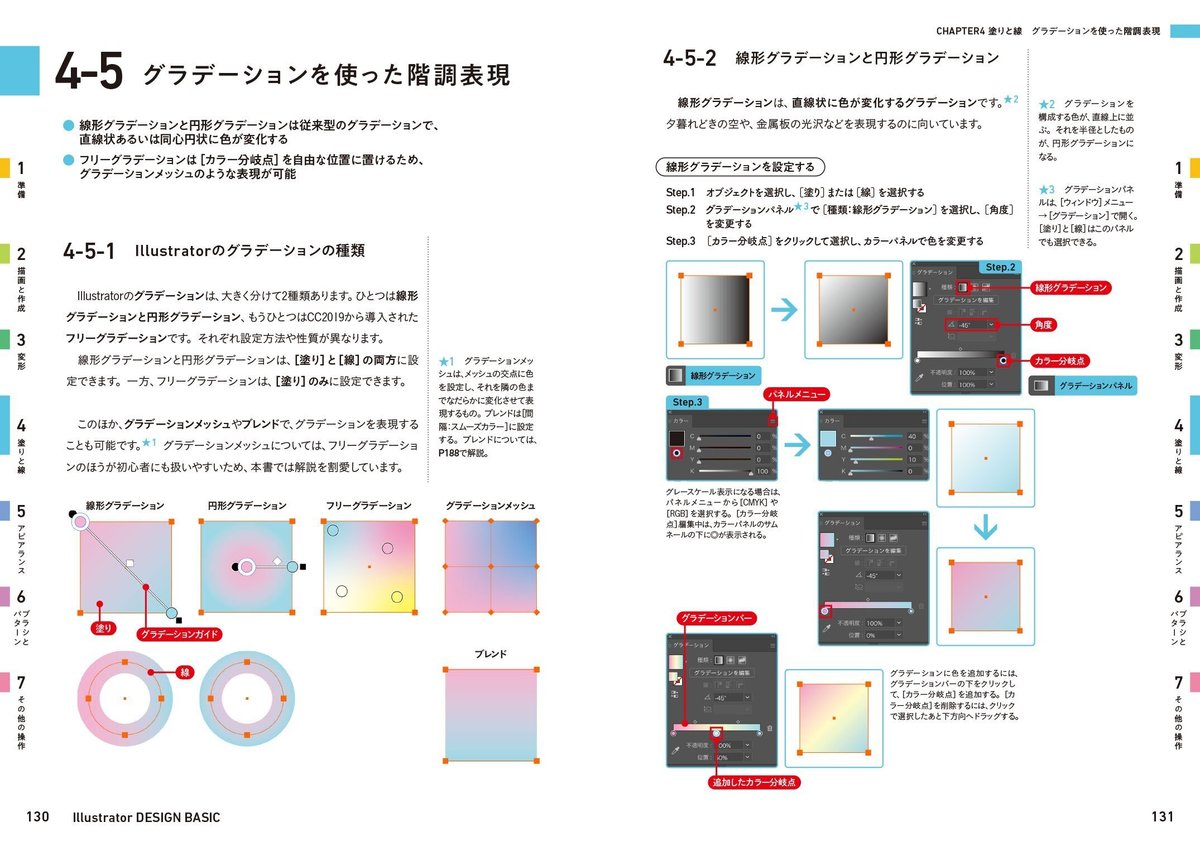
ライブペイントやグラデーションもここにまとめています。
向きや色の位置などを細かく設定できるので、グラデーションの種類や向きだけで表現できるものも多いです。巷でよく見る、色がふんわり混ざり合ったグラデーション、おそらくだいたいフリーグラデーションを使っているのではないかと思います。

[線]でできることも、ここにひとまとめにしています。
わたしはぶっとい線を[線を外側に揃える]にして、トリミング枠にしています。これはIllustratorのトリミング表示がいまだ不安定なせいだったりします…。最初この機能がついたとき、これでトリミング枠をつくる作業から解放された!と思ったんですが、作業しているとだんだん表示が欠けてきたりするので、結局元に戻しました。
5章:アピアランス全般
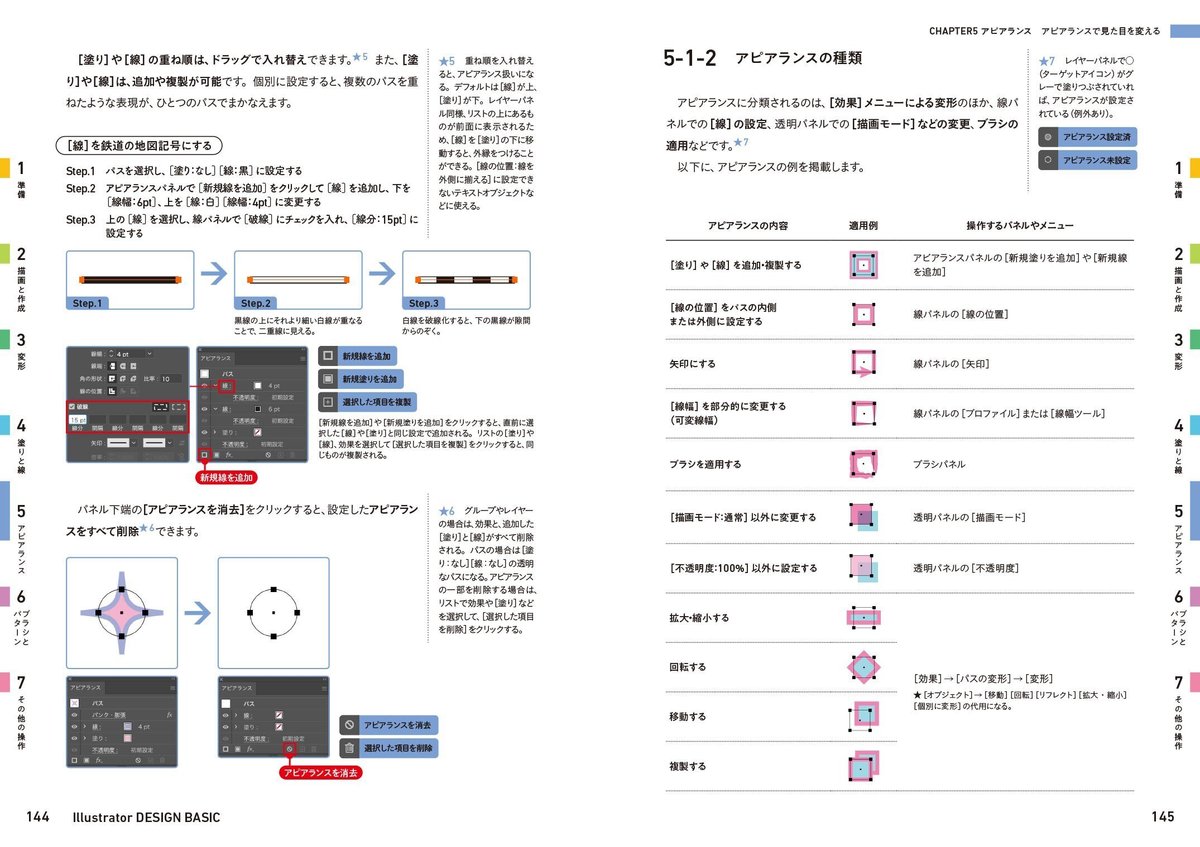
「アピアランス」というのはその名のとおり見た目を取り繕う機能みたいなもので、設定だけでガワをつくれます。分割・拡張でパスに変換すると、加工したり、作者が安心する(見た目を固定できるから)こともできます。
アピアランスでできることは[効果]メニューの数以上あって、しかも変形効果などはパネルの名称では判別つかないので、一覧にしました。あと、分割・拡張したあとの状態もアピアランスによっていろいろあるので、これも一覧にしてあります。

アピアランスを使わなくても、複合シェイプや他のメニューでも同じことができることもあるので、その話もまとめています。アピアランスと複合シェイプはどちらも非破壊系なので、どっちを使ってもあとからリカバリーできます。
アピアランスを設定できる場所もレイヤー、グループ、オブジェクトの3階層あるので、3章でちゃんと理解していたら、ここはすいすいいけます。
これは、同じアピアランスを他に適用する方法にも関わってきます。
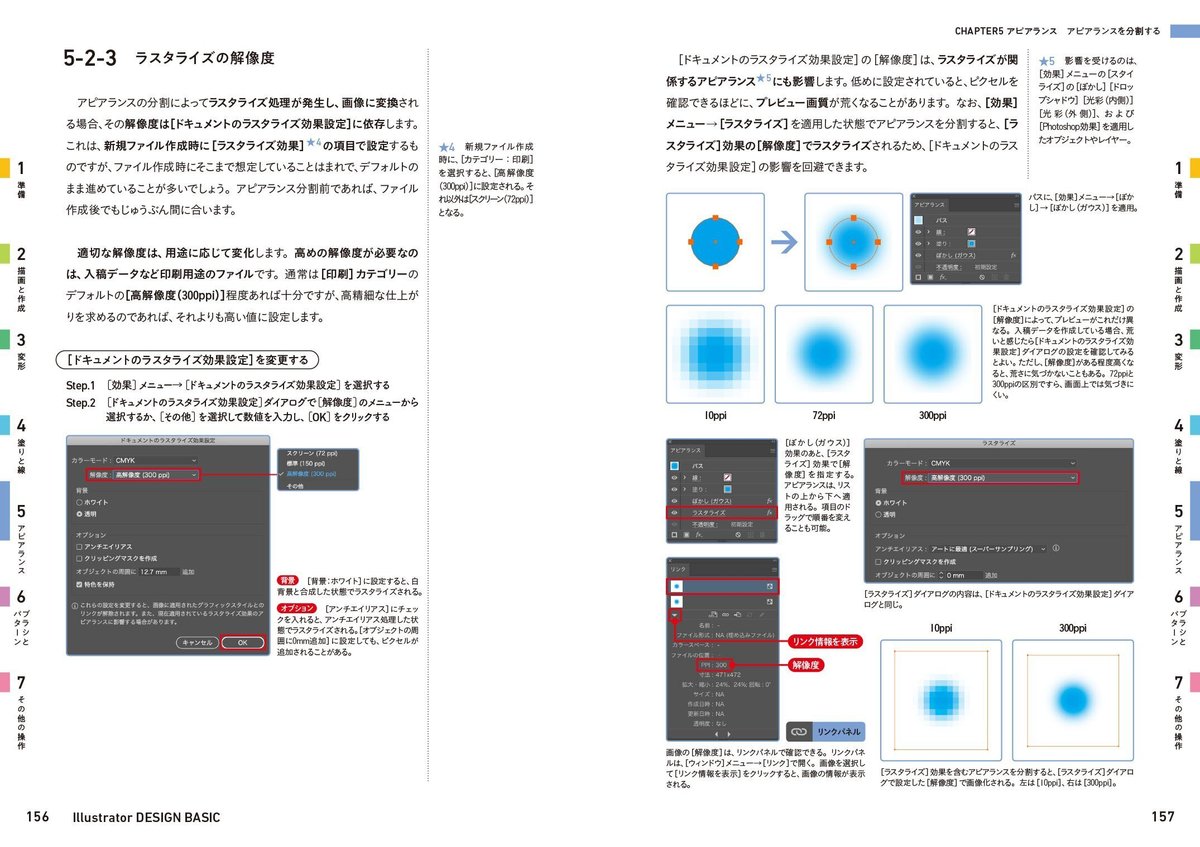
Illustratorで解像度を意識することはあまりないと思いますが、アピアランスのなかには解像度が影響するものがいくつかあります。その解像度、どこで設定しているのかというと、新規ファイル作成時です。ファイルをつくるとき、実は重要なことを決めている、というのはこれです。作成後でも変えられますが、ここをチェックするのを忘れたまま最後までいってしまうことも多々あるので、最初のうちにきっちりしておいたほうが安全です。

6章:ブラシとパターン
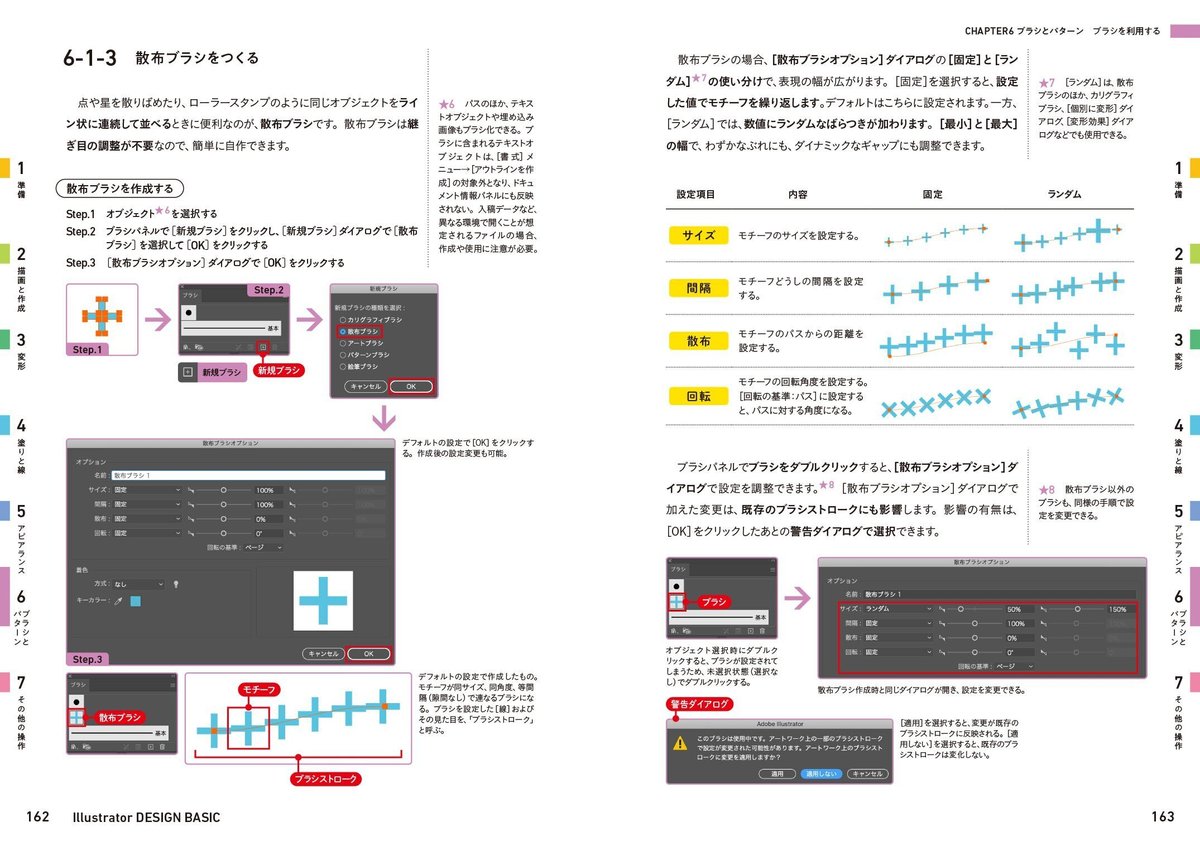
Illustratorのブラシとパターンにはいろいろ種類があり、それによって使いかたやつくりかたが違います。めんどうですがひとつひとつ特徴を把握するしかないです。
ポイントは、(ブラシの場合)登録したモチーフが歪むかどうか、シームレスにつなげる必要があるかどうか、などです。
歪みを最小限におさえる方法もあるので、これを知っているとクオリティが違います。

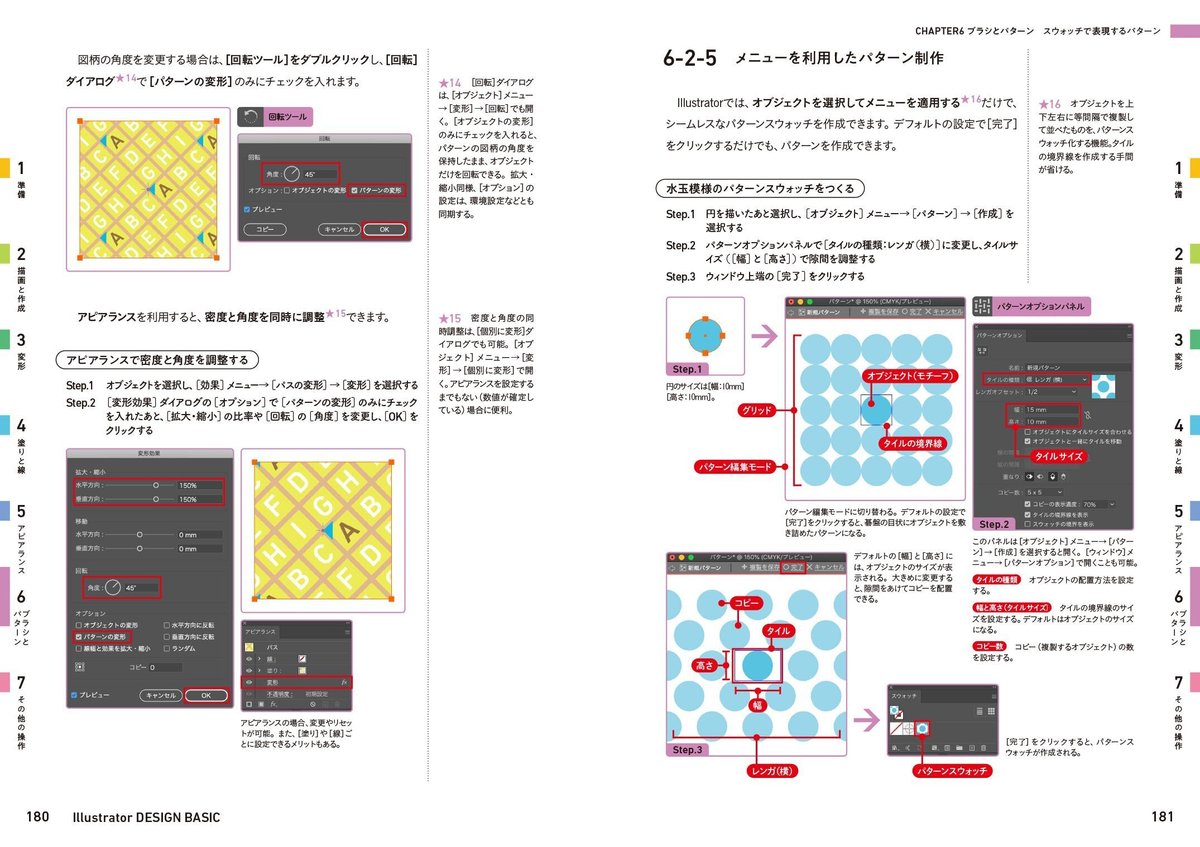
パターンを狙い通りに柄見せするには、定規との関連も知っておく必要があります。Illustratorの場合、えっそこ、あれが関係すんの、ということがよくあります。Illustratorは全部をわかっていないとなかなか思うように使えないのは、機能どうしに複雑な関連があるためです。

パターンについては、従来型の、デザインを枠で切り取って登録する方法のほかに、パターン編集機能でつくる方法もあります。複製や上書き保存のしくみをわかっていないと混乱するので、そのへんもきっちり解説しています。
(最近ではリピート機能のリピートグリッドでもつくれます。これもまた一長一短なんですよ…)
アピアランスの移動コピーでタイリングしてパターンのように見せる方法もあります。わたしはよくこの方法をよく使います(アピアランスをレイヤーに設定できるのを活用しています)。パターンスウォッチを分割・拡張すると、どうしてもオブジェクトのダブりができるんですが、この方法だと分割してもダブりが出ないのもメリットです。
7章:これまでに解説できなかったその他いろいろ
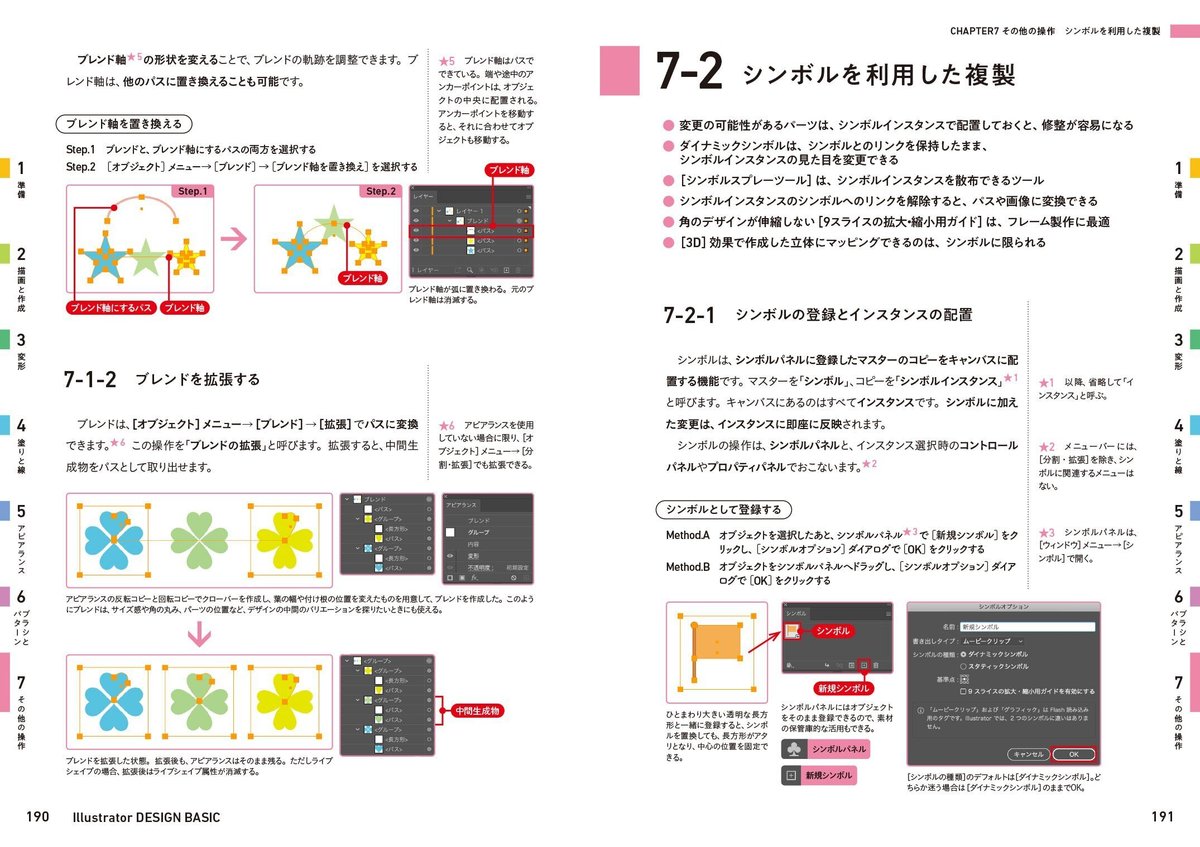
いにしえからあるブレンドですが、軸の入れ替え方法を知っていると何かと便利です。かたちだけでなく、アピアランスなどの数値も段階的に変化させられます。
ただ、最近のInDesignでは、「ブレンドで数値を変化させた変形効果を含むIllustratorファイル」を配置すると「PDFを表示できません」のダイアログが出て、作業を続行できなくなります(わたしのところではこれが必ず出ます…)。
この場合、アピアランスを完全に分割する(消滅させる)と出なくなるので、ブレンドだけが問題ではないと思いますが(ブレンドが関与しない変形効果には出ない)、めんどうなので、変形効果とブレンドは併用しないように気をつけています。アピアランスを分割しても、1回でもそういう作業をしてしまったファイルには、解消後も出ることもあります。

こういう感じで、経験的に使用を避けている機能もあります。一時的な現象(数年続いているものもありますが…)の可能性もあるので、本文には書いてはいません。
こういう現象に遭遇すると、目の前に絵や図として見えているけど、あくまで計算で描画されている仮のものなんだなあと思います。
シンボルも初期からあるんですが、新しく「ダイナミックシンボル」という種類が追加されました。これはリンクを解除せずに色を変えたり効果を追加できるタイプのシンボルです。
このタイプは、リンクを解除してもサブレイヤーが残らないのも便利なポイントです。以前のシンボルは残ったサブレイヤーを消す手間がかかりましたが、ダイナミックシンボルにしておけばその手間を省けます。ただし、ライブラリにあるものは以前のタイプなので、それを使ったときはやはり残ります。シンボルライブラリのなかには、汎用的なパーツが用意されているので、のぞいてみるといいです。
このほか、3Dにマッピングできるのはシンボルだけなど、意外なところでシンボルがでてきます。
パスファインダーについてもここで取り扱っています。
パスファインダーの初期設定はやっておいたほうがいろいろ捗ります。これ、設定が保存されないので、起動するたびやる必要があります。
パスファインダーにも、直接、アピアランス、複合シェイプの3種類の適用方法があるので、5章のアピアランスとも関連が出てきますね。
わたしは月や雲などをパスファインダー使ってつくることが多いですが、非破壊系のアピアランスや複合シェイプにしておくと、満ち欠けを変えたり、もこもこ具合を調整できます。
クリッピングマスクの情報もここに置いています。クリッピングマスクはレイヤーにも設定できるので、仕上がりを確認しながら作業するときにもよく使っています。クリッピングパスをロックしてしまえば、うっかり移動してしまうこともないですし。3mmの裁ち落としが見えるか見えないかで、やりやすさがだいぶ違うんですよね。
トリミング表示と違って、長方形以外にトリミングできるのもメリットです。
2章で説明しきれなかった、文字まわりの機能もここで補足しています。どちらかというと、システム的な面です。
InDesignでは主要な存在、段落スタイルや文字スタイルもIllustratorで使えます。描画メインで使っていると、存在に気づきにくいと思います。わたしもInDesign使い始めたあと、え、これイラレにもあったの、とびっくりしました。
InDesignほど細かい設定はできないけど、フォントやサイズ、詰め設定などを一括変更できるのは便利です。ここで段落スタイルの使いかたを覚えておけば、InDesignへの移行もスムーズになります。項目が少ないので、かえって覚えやすいかもしれないです。
文字組みアキ量を使うと、段落冒頭を下げたり、カギカッコを全角1文字分の幅に表示したりといった指定ができるようになります。小説を組みたいなら、これが使えると便利です。
Illustratorでは合成フォントも使えます。漫画のセリフのように、漢字をゴシック体、仮名を明朝体にすることも可能です。
配置画像のトリミング方法には2種類あります。ひとつはクリッピングマスク、もうひとつはIllustrator上でカンバスサイズを変えてしまう方法で、後者は比較的新しいです。不要な部分を削って容量を軽くしたいときにも便利だと思います。画像トレースをかけるまえの下準備にも使えそうです。

画像化や、印刷に便利なPDFへの書き出しなども解説しています。
わたしはIllustratorのデータを画像化する場合、PhotoshopでIllustratorファイルを開く方法を使うことが多いです。開くときに、Photoshop側で解像度や補間方法、カラーモードなどを指定できるので、これで十分なところがあります。どのみちそのあとPhotoshopで作業しますし。
アセット書き出しはわたしはほぼ使わないですが、オブジェクトの形状に応じた書き出しには便利だと思います。
テンプレートは、1章の新規ファイル作成時に選択するものですが、この作成にはアートボードやパネル、定規の原点などの理解が必要で、総合的な見かたができている必要があるので、いちばん最後に解説しています。長く使い続けるものでなければ、テンプレート化せずに、フォーマットファイルを複製してもいいです。

ここまで読んできて、知らないことがたくさんあれば、この本は便利だと思います。
この記事が気に入ったらサポートをしてみませんか?
