【Blender】3DBibiさんのUV講座が素晴らしかったので忘れない為に過程をメモしてみた。
今までどんなUV講座も完走できなかった自分が完走できた~~!
すごい。なんとか応用もできてる。
3回くらいメモしながら繰り返してやっていったので過程をメモです。
(モデリングはなしでUV展開からのみ)
UV展開基本の流れはコレ。

Part1.UVグリッドをモデルに貼る。

モデリング終了
<編集モード<全選択<"UV Editing"UVグリッドの作成。
UV Editing<「+新規」<生成タイプ=UVグリッドシールを貼る=UVの適用
Shadingタブ
<マテリアル「+新規」
<追加「画像テクスチャ」
<画像をさっきのuvのやつに
<カラー~ベースカラーつなぐオブジェクト全部に適用
適用したオブジェクトを選択
<全選択
<ctrl+L マテリアルをリンク
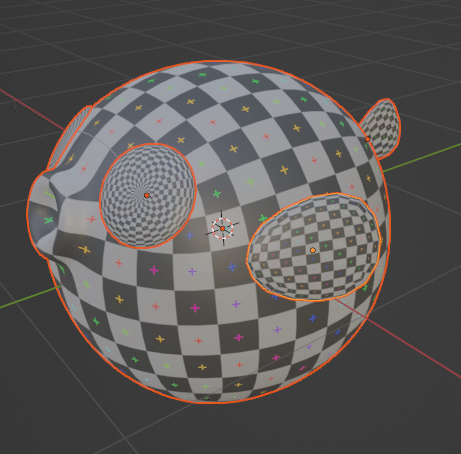
<コピーされる!立方体(Cube)からモディファイア<サブディビジョンサーフェスでつくったものは適用させないと下記左図のようになるのでさせとく。
<モディファイアプロパティ
<サブディビジョンサーフェスプロパティにカーソルをあわせる
<そのままCtrl+A
<適用される

Part2.パーツにシームを入れていく。
<まずオブジェクトスケールのゆがみを直す>
1.オブジェクトを選ぶ
2.Ctrl+Aでスケール(等変形されてるもの)を選択
<変形値が初期値に戻る。
<シームを入れる>
1.オブジェクト選択<編集モード<辺選択等でシームとなる辺を選ぶ。
2.右クリック<シームをマーク
3.色が変わったらシームを入れた状態。
※シームをやりなおしたい場合は”シームをクリア”。
<シームを元にUV展開する>
1.シームが入ったら<A でオブジェクト全選択
2.<U<展開
UV展開!!

Part3.シームごとの選択とUVの整列。
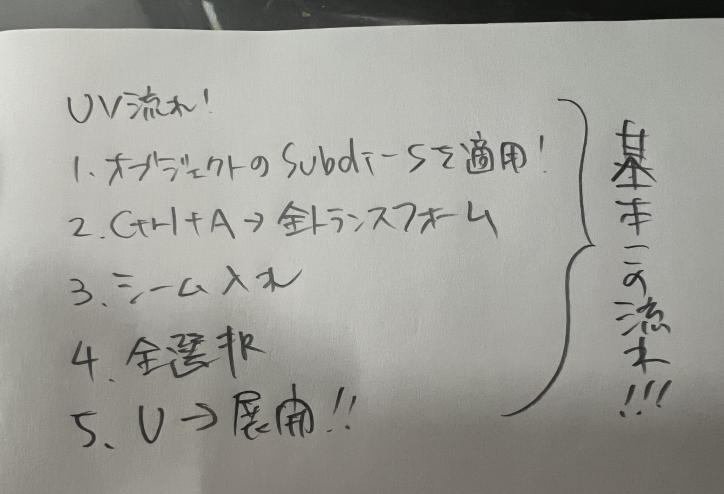
part3を応用して各フグのパーツをUV展開する。
口のあたりのシームが円になっているが、円は崩れやすいので ペットボトルのラベルみたいに切れ目を入れる。
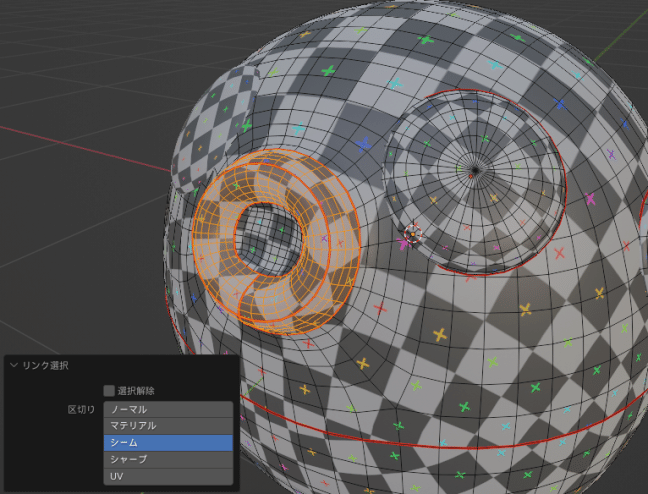
<シームごとにオブジェクトを選択する方法>
1.選択したい場所にカーソルを持ってきてL(リンク選択)
2.左下に"リンク選択"のメニューっぽいのが出るので、シームにチェック。 3.シームごとにオブジェクトの選択ができる.
これでフグのクチビルの部分を選択する。

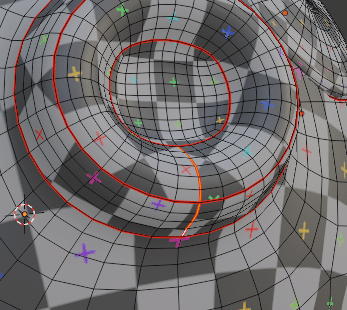
<フグのクチビルにシームを一つ入れる>
1.上記リンク選択でクチビル部分を選択
2.切れ目の端の部分を選択する。
3.そのまま切れ目の終わりになる部分をCTrlおしながら選択。
4.まっすぐつながるのでそのままシームをきって展開。
5.開く

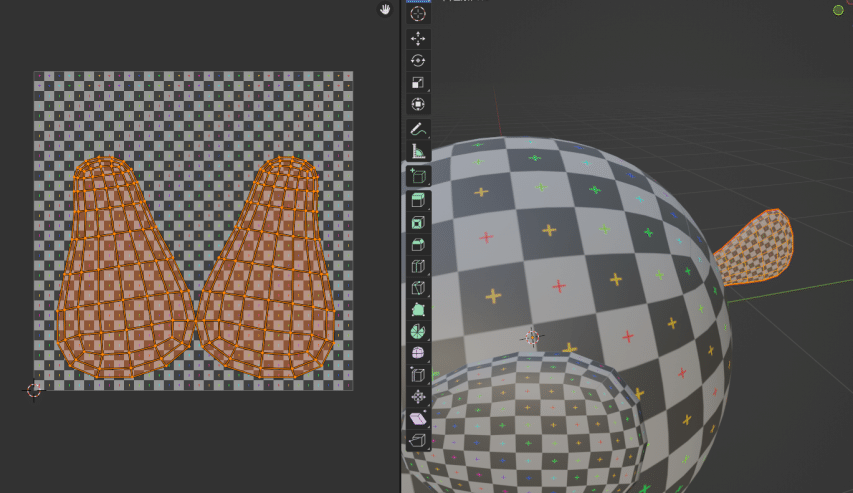
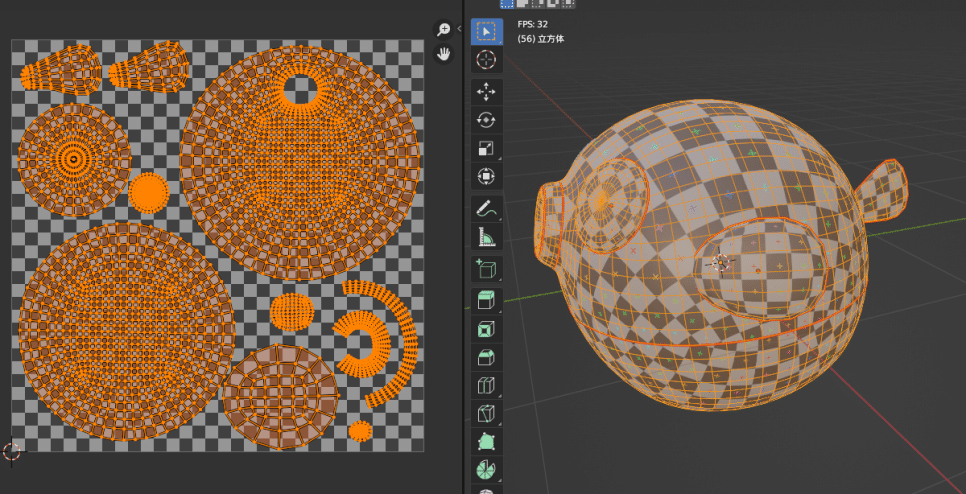
<UVを整列させる>
1.オブジェクトをAで全選択。
2.いまのままだとごちゃごちゃのUVになっている。
3.その状態でU<展開。
4.これできれいに整列される。

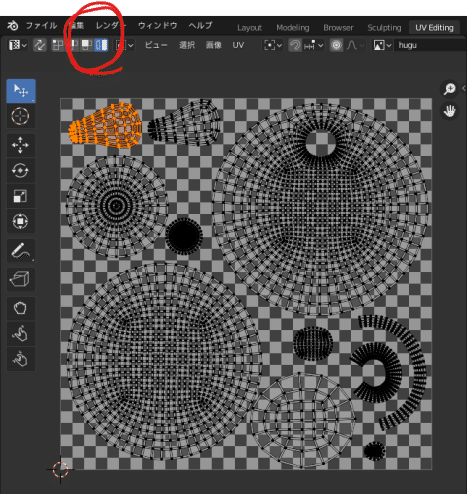
<細かく自分で整える>
1.UV画面の左上にあるUVの選択方式<4番目の”アイランド選択”を選ぶ
2.これでUVパーツごとに整理ができる。

とりあえずUV展開の流れでした。次はテクスチャペイント。
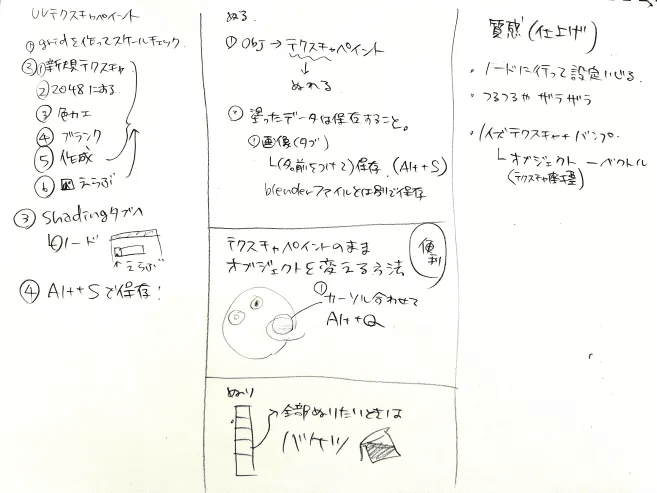
Part4. テクスチャペイント
〈全体の下地をつくる〉
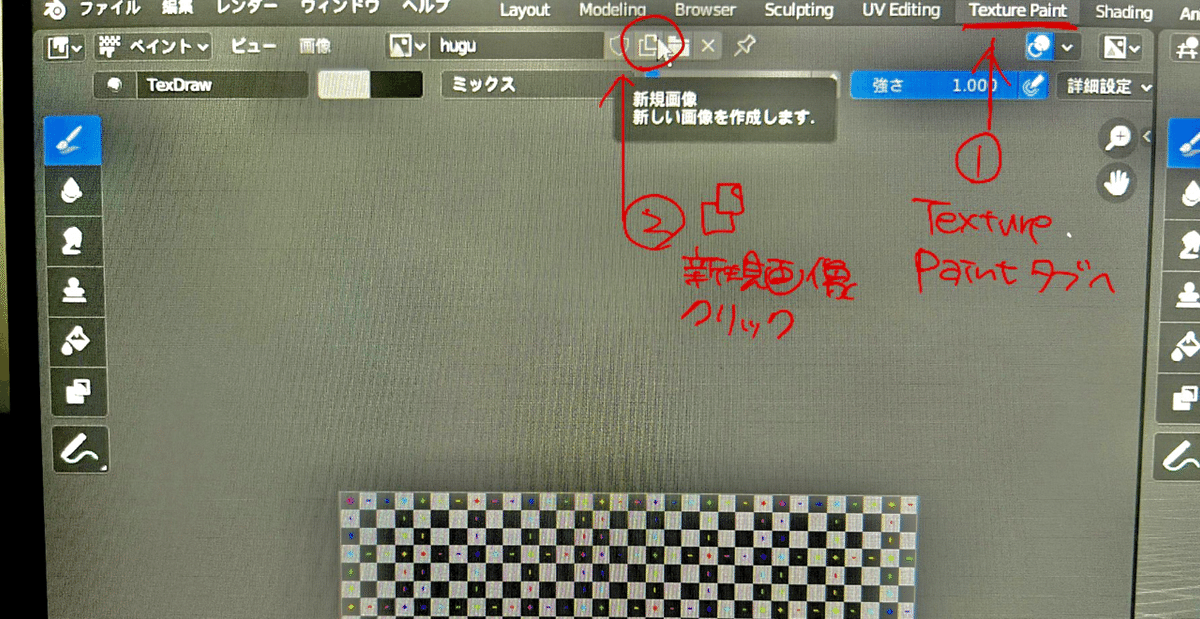
テクスチャペイントタブをクリック
新規画像をクリック

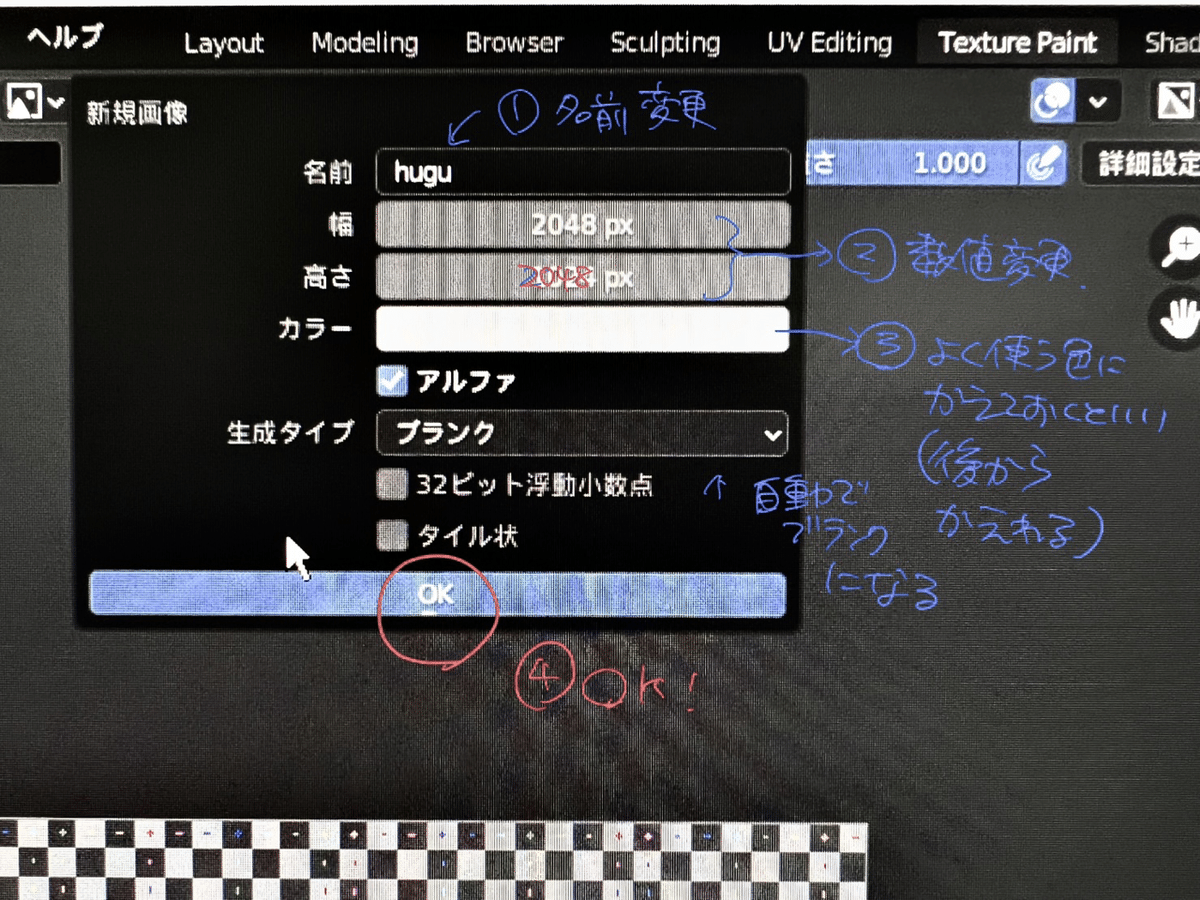
<テクスチャファイル設定>
名前変更(英語で)
数値変更。
カラー変更。あとでも変えられるが一番使う色にしとくと楽。
OK

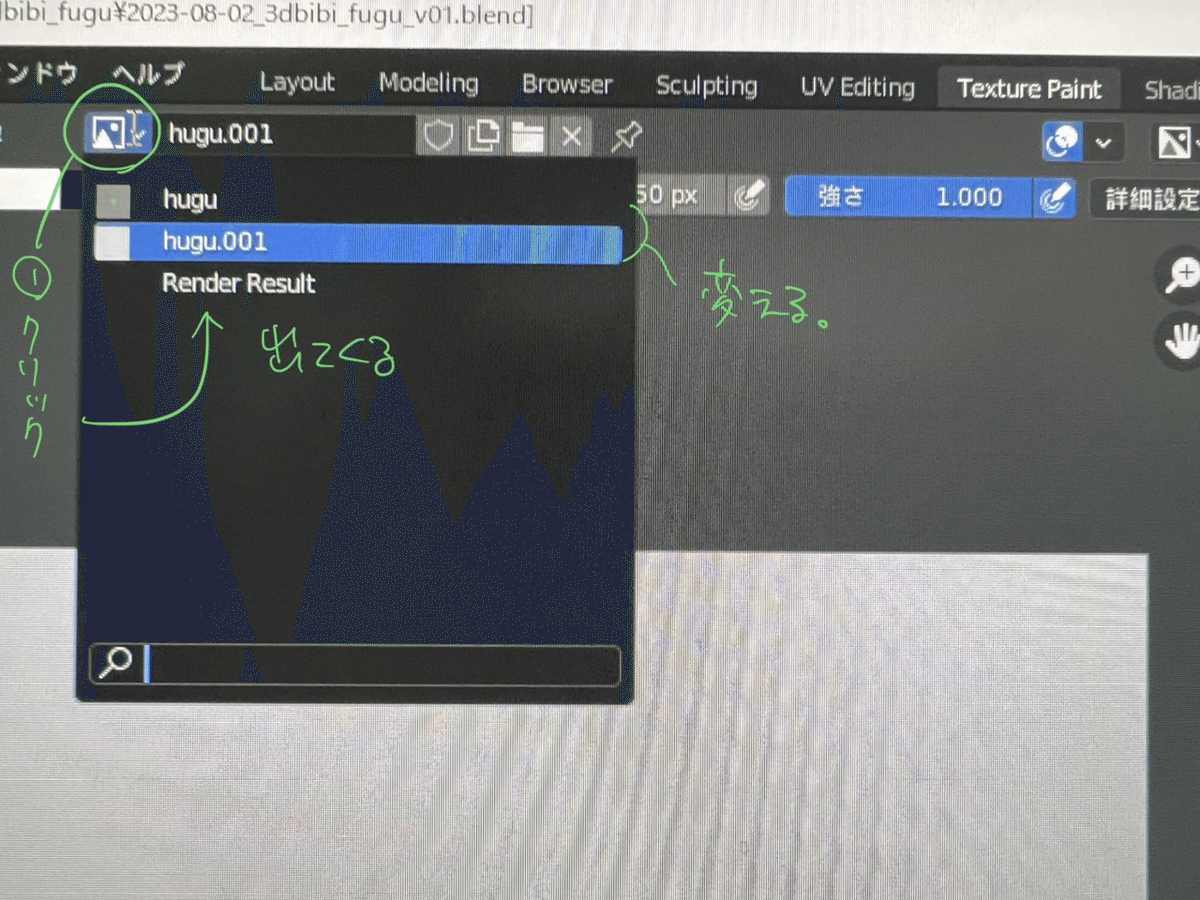
<作成した画像を設定>
写真マークをクリック
登録した画像が選択できるのでさっき作ったファイルを選択。

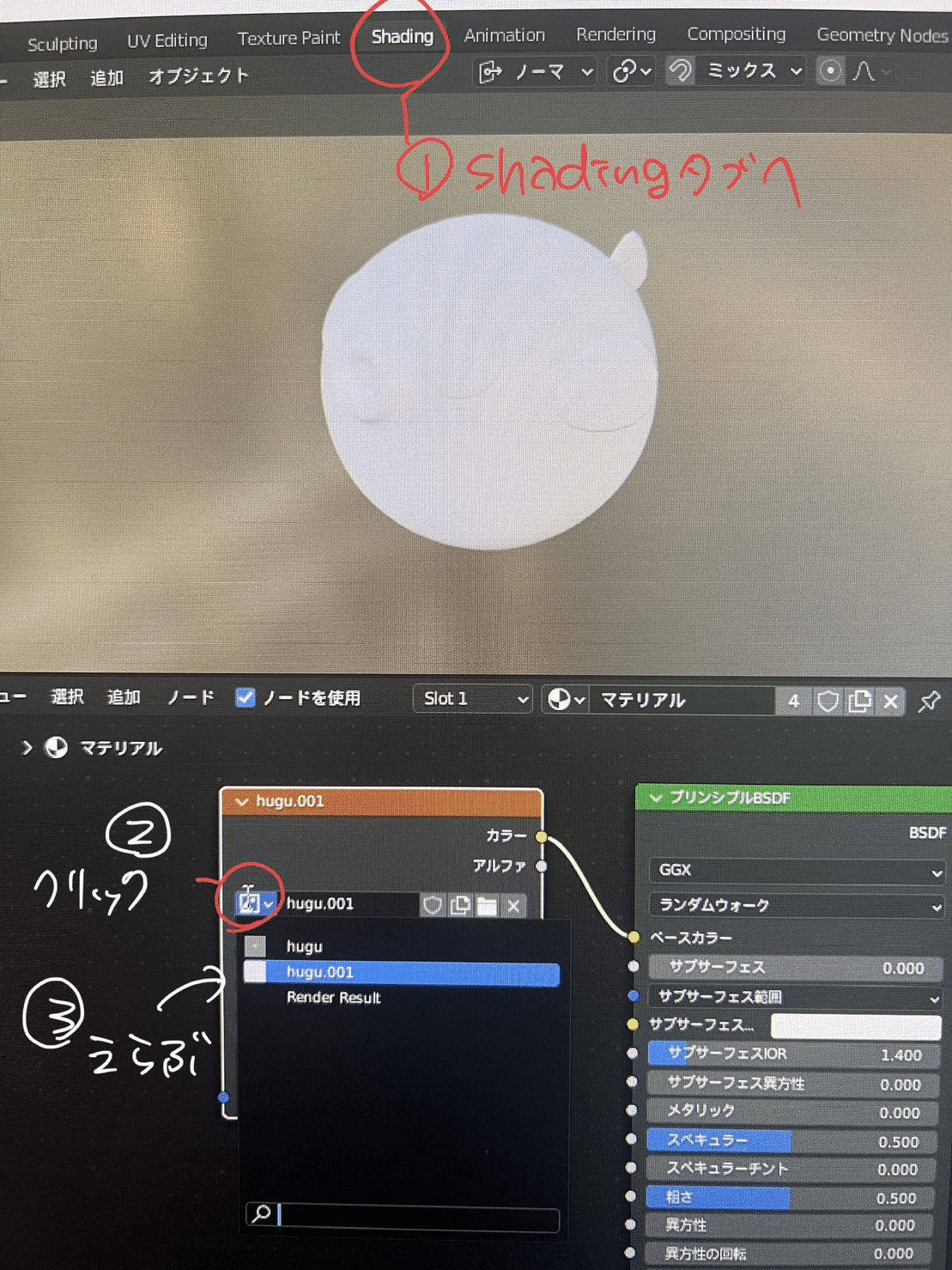
<作成したファイルを適用させる>
Shadingタブへ
画像アイコンクリック
ファイルを選ぶ。
反映される

最後はAlt+Sで保存。保存忘れずに。
<テクスチャペイント>
とりまとったメモを。

そしていまだにボーンとウェイトペイントを完走できないので3DBibiさんにここのチュートつくっていただきたい・・・。
