
GA4のDebugViewを使ってイベント発火の検証をしてみた。
こんにちは、レンです。
最近クライアントからGA4についてあれこれ頼まれること増えてきたから自分用にメモしつつ他の誰かの役に立てばと思ったので共有していくね。
今日はユーザーがWebサイト訪問時に、どのイベントがどこで発生しているかを検証してみた。
ページにランディングした時
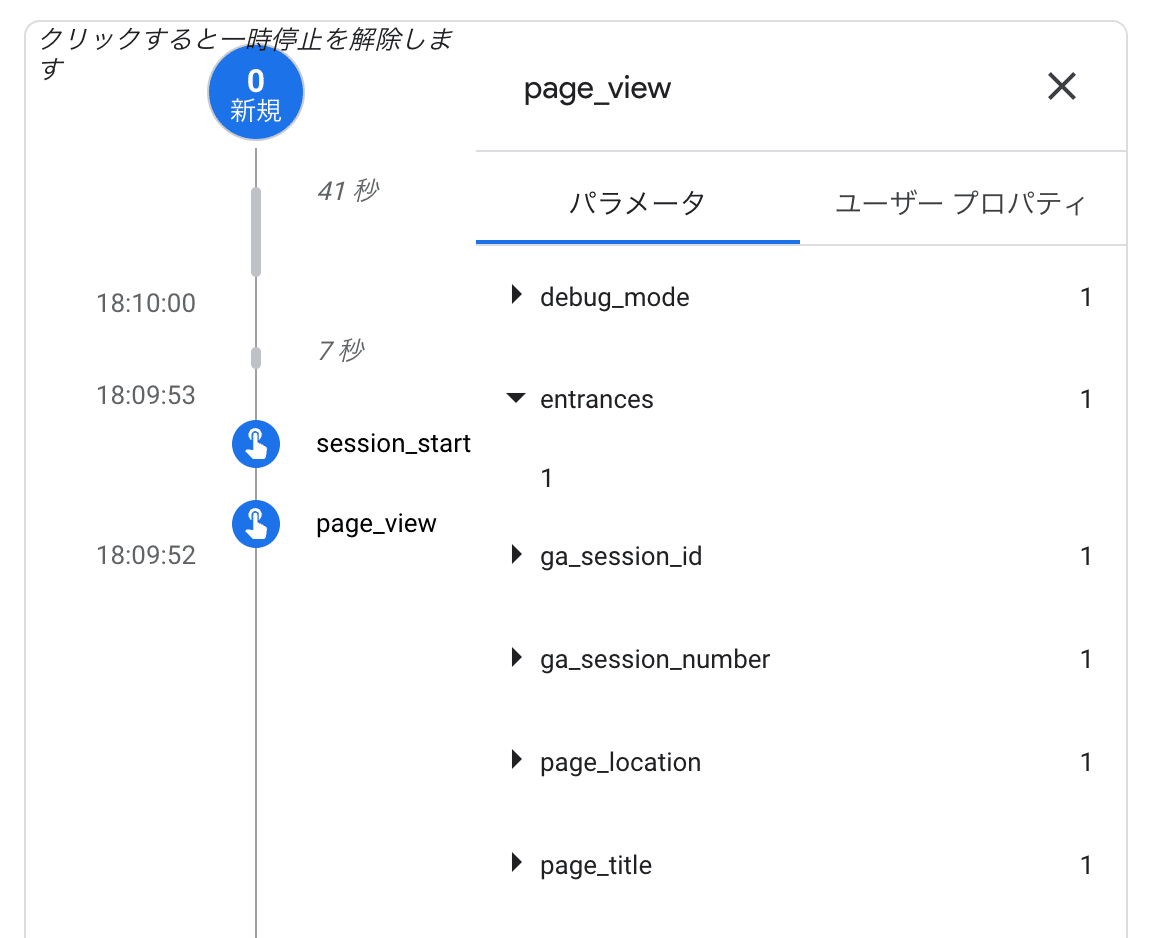
Webサイトにランディング(最初に訪問)した時には「page_view」「session_start」イベントが発火する。
※初回の訪問時には「first_visit」も。
パラメータについても少し触れておくと、パラメータは発生したイベントに紐付いている情報。page_viewっていうイベントの箱にいろんな情報(パラメータ)が詰まっているイメージ。
ちなみにページにランディングした時は、page_viewイベントの「entrances」に「1」って値が入る。

ページ遷移したとき
同じタブで次のページを開いた
遷移前のページに対して「user_engagement」イベントが発火し、その後に遷移後のページに対して「page_view」イベントが発火する。

新しいタブで次のページを開いた
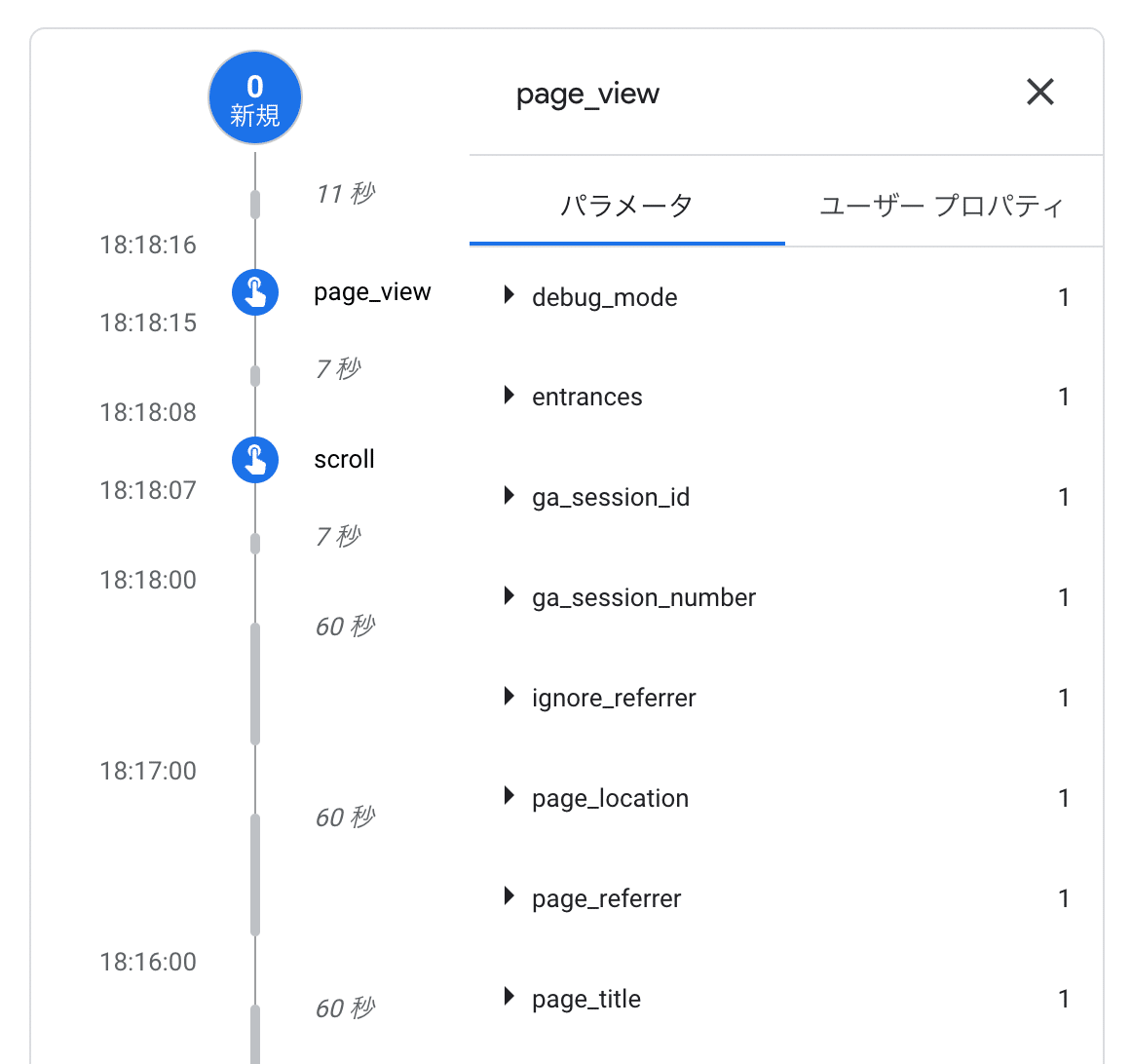
別のページを新しいタブで開いた時には「page_view」イベントが発火する。ちなみにフォアグラウンドで表示していなくてもpage_viewは発火してた。
ついでに「scroll」イベントについて説明しておくと、ページ全体の90%のところまで下にスクロールした時発火する。

ページを閉じた時
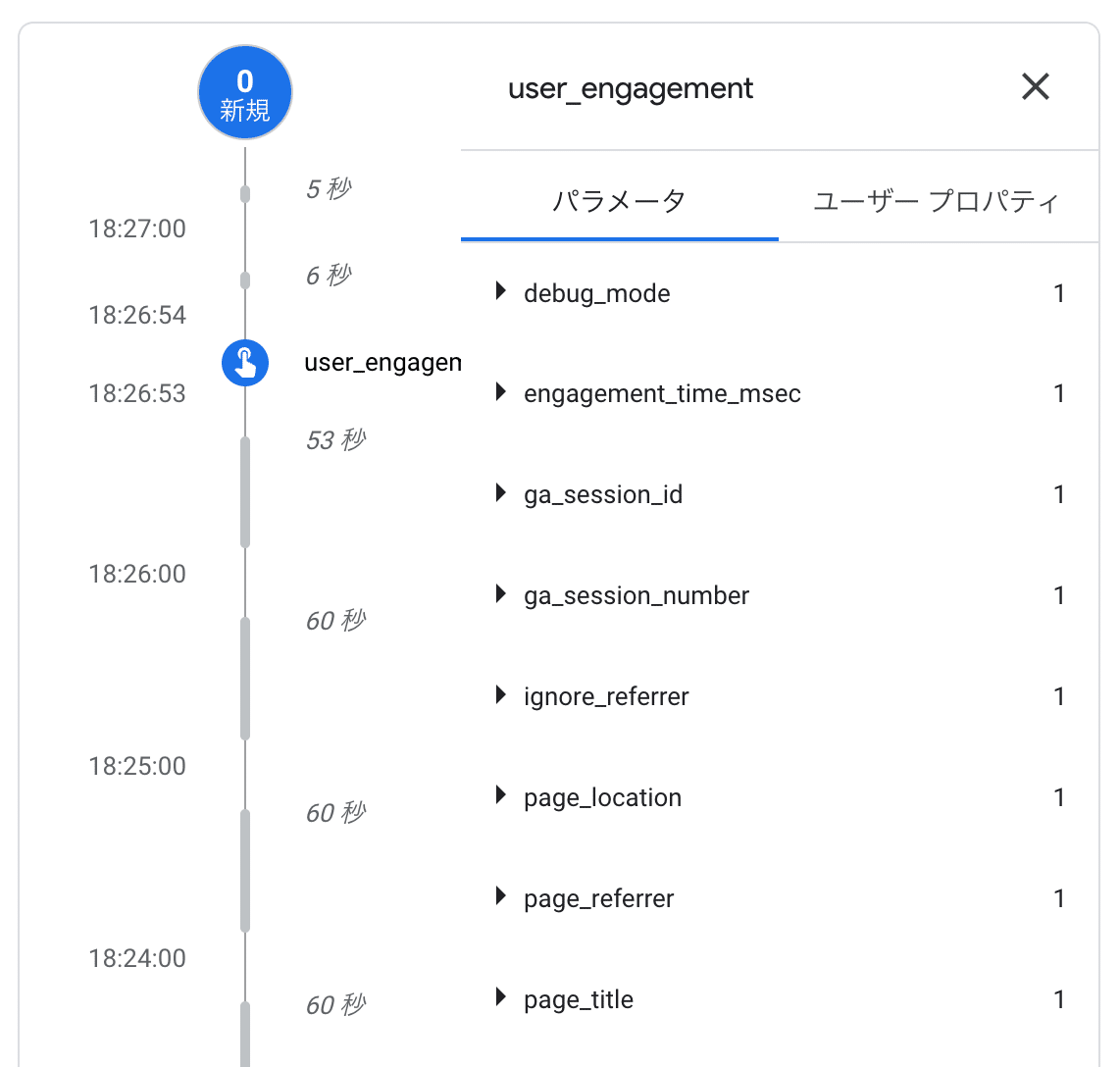
見ていたページを閉じた時には、「user_engagement」イベントが発火する。

他にもいろいろあるよ
今回一部の操作だけDebugViewで見てみた。
イベントの一覧は下記のヘルプにいろいろ書いてある。
実際に自分で確かめてみると理解が深まるからおすすめです。
また何かあれば書き留めていこ〜と思う。
この記事が気に入ったらサポートをしてみませんか?
