[無料]しかも!初心者でも2日でデキる!ランディングページの作り方|〈ウェブガク〉38時限目:2日でランディングページを作る
私は普段、企業向けのWebコンサルティングのお仕事の傍ら、お客様からの相談やご質問を基にこのウェブガクの記事を書かせてもらっています。その中で最近、企業の要望が高まっていると感じるものが今回のテーマ[ランディングページ]です。自分で作成することでプロに依頼する時のコツも理解できると思いますので、ランディングページの作り方を一緒に学んでいきましょう♪
【ウェブガク(Web学)とは?】
今日から使える、これからの自分のため、仕事のために、学んで損はない[ウェブガク(Web学)]今さら聞けないけど、やっぱり知っておきたいウェブの色々なことをWebマーケティング発想で学ぶことができます。ウェブ業界15年以上のNODASTAGE教授が分かりやすく講義していきます。

【本日のテーマ】
〈2日でランディングページを作るについて〉
そもそも、ランディングページとは、
ネット広告などの[着地ページ]として、ユーザーに訴求して問合せに繋げるチラシのような役割を持ちます。
短期間で成果を取る方法として[広告+ランディングページ]のセットの需要がより高まっていると思われます。
そのため、この記事をご覧頂いている方も自社の問合せアップのために[自分でランディングページを作った方がいいのか?][プロに頼んだ方がいいのか?]検討されているかもしれません。
今回の記事を読んでいただくメリットとして、
①自身でトライすることにより、何が出来て何ができないのかを知れる。
②コツを掴んで自分でデキるようになって量産できる
③プロに頼む時に作成物を共有すれば情報理解も早まりコスト削減になる
にもなると思いますので、最後まで読んでくださいね。

2日でランディングページを作る(目次)
◆ ランディングページ作成でまずやるべきこととは?
◆ ランディングページ作成のレシピを知る
◆ ランディングページ作成(1日目)
◆ ランディングページ作成(2日目)
◆ ランディングページ作成まとめ
では、
ランディングページ作成でまずやるべきことは何でしょう?

何事も初心者の時期は、何から手を付ければいいか?が分かりませんよね。ランディングページの場合も迷うところだと思います。
ランディングページやホームページを作る場合、まず手を付けることは[下準備]をすることです。
料理と同じと考えてみてください。
例えば、カレーを作るとして、[レシピ]に沿って材料を用意し、ニンジンやジャガイモなどの野菜やお肉、その他の下準備をした上で炒め、煮ていきますよね。
その際にも[出来上がり]をイメージしながら作っていくと思います。
ランディングページ制作も同様で、[レシピ]を用意することから始めます。初めての方は[レシピ]のイメージが難しいと思いますので、以下に記載しますね。
[ランディングページに必要なレシピ]
(1) 参考サイトのピックアップで完成イメージを掴む(1日目)
(2) 「起承転結」で掲載するストーリーを考える (1日目)
(3) 掲載する内容を箇条書きにする(1日目)
(4) 箇条書きに沿って文章を考える(1日目)
(5) ワイヤーフレームを作成する(1日目)
(6) Web制作ツール(Wix等)を活用する(2日目)
(7) 画像を用意する (2日目)
続いて、
早速、ランディングページ作成の[レシピ]の手順に沿って、作成していきましょう。

今回は2日でランディングページを作成するということがテーマですので、1日目と2日目に分けて進めて行きたいと思います。
(1日目で対応すること)
(1)参考サイトのピックアップで完成イメージを掴む
ランディングページ作成において、まずやるべきことは、【自分の中でのイメージを明確にすること】です。
そのためには[参考サイト(ベンチマークページ)]を見つけましょう。
ランディングページの参考サイトの見つけ方は大きく2つです。
①[検索広告ページ]と②[ランディングページ参考サイト集]
①[検索広告ページ]での参考サイトの探し方
キーワード検索した際に出てくる広告枠のページ(ランディングページ)でいいなと思うページをピックする。
広告連動のランディングページを出しているということは、ページ構成やキャッチコピーなど訴求に頑張っているページとなりますので、その中で自分がいいな、響いたページを参考にすることです。
②[ランディングページ参考サイト集]
ランディングページ参考集のおまとめサイトが複数あるので、そこで自分が気になったサイトやイメージに近いランディングページを見つけてみましょう。ビジネス系か個人向けかでデザインや構成も変わるので意識して参考サイトを決めましょう。
(ランディングページ参考集)
[LPデザインの参考に]おすすめのギャラリーサイトまとめ
(2)「起承転結」で掲載するストーリーを考える
続いて、構成を考えていくのですが、ランディングページを作っていくときに意識すべきことは、当然ながら上から下へスライドしていくページですので、ストーリー性を持たせるということです。これにより閲覧ユーザーも見やすくなります。
色々掲載していきたいところですが、情報を載せすぎると見ずらさにもなりますので、要点を掲載してくことが必要です。
そのために[起承転結]を踏まえて構成を考えていくとよいでしょう。
私のランディングページ構成のおススメは[結]→[起承転結]という構成がシンプルで分かりやすいと思います。
結: サービスや商品で[できること]を伝える(投げかけ型/断定型)
起: こんなことありませんか?(課題感の提示)
承: 課題に関しての深堀(事例など)
転: こんな方法で課題が解決できます(解決イメージ)
結: 問合せメリット(サービスや商品紹介)
※(1)で見つけた参考ランディングページを参考にしながら考案してみるとやり易いと思います。
(3)掲載する内容を箇条書きにする
(4)箇条書きに沿って文章を考える
構成を考えた後は、それぞれに掲載する情報内容を箇条書きにしてみましょう。またその箇条書きに沿って文章を考えてみましょう。文章が苦手な人はムズカシイかもしれませんが、これも参考ランディングページを参考にしながら対応してみましょう。
(5)ワイヤーフレームを作成する
続いて、1日目のハイライトである[ワイヤーフレーム作成]です。ワイヤーフレームとは、ランディングページ完成の際のイメージをカタチにしていくものとなります。
デザインではなく、構成案や全体イメージをカタチにしたものです。ワイヤーフレームは基本、枠や線で表現するシンプルなものです。
[ワイヤーフレームサンプル]
ワイヤーフレームは作りこむ必要はありません。掲載要素を明確にしてページ作成の時の【下書き】として作成してみてください。ワイヤーフレーム作成ツールを使わずとも、パワーポイントやエクセルでも構いませんし、私が推奨するのは【手書き】です。

また、ランディングページのページの長さですが、掲載する情報にもよるのでムズカシイところですが、PC画面の8画面(15000px)程度で考えると良いでしょう。
ワイヤーフレーム作成については、別途動画でも紹介してますので、ご覧頂ければと思います。
(ワイヤーフレームの作り方)※YouTube動画で説明
【無茶ぶり?】[上司からワイヤーフレームを作るように指示されました]初心者でもできる方法を伝授します!ホームページ制作のワイヤーフレームとは?|ウェブ集客相談室vol.002
1日目でここまで出来れば、あとはランディングページを実際に作っていくだけです。また1日でここまで到達できなかったしても大丈夫です、時間をかけて対応していきましょう♪
----------------------------------------------------------------------------------
(2日目で対応すること)
さぁ、2日目は実際にランディングページを作っていきます。1日目でワイヤーフレームや文章を用意しているので、あとは料理と同じ、クッキングしていけば大丈夫です。
(6) Web制作ツール(Wix等)を活用する
早速、ランディングページを作っていきますが、ランディングページを作るにもウェブのデザインやhtmlも使えないので、どうしよう…と思われるかもしれませんが、今の時代は色々なウェブ作成ツールというものがあります。しかも、無料から使えるものもあるので、安心です。
ウェブ作成ツールはそれこそ沢山あるので、どのツールを使った方がいいか?というご相談をお受けすることも多いですが、私がおススメしたいウェブ作成ツールが、[Wix(ウィックス)]というツールです。
Wix(ウィックス)とは、世界で1億人以上が利用するドラッグ&ドロップのホームページ作成ツール。無料版と有料版サービスを展開。有料版は独自ドメインの設定や広告非表示の選択ができ、プレミアムサポートが受けられる仕様となっている。インターネットを通じて個人やビジネスが創造、貢献、成長できるソリューションを提供することを理念としている。(ウィキペディアより)
全世界的なWeb作成ツールで、2012年から日本でもリリースされていたので、私も以前から知ってはいましたが、2019年に日本法人ができる際にあるご縁で代表の積田さんとお知り合いになり、その後は自身やお客様がウェブ制作される際にご紹介したりしています。
実際に使った感想は、[パワーポイント]を使う感覚でホームページやランディングページが簡単に作成できる!と思いますし、私は無料アカウントや有料アカウントを用途によって使い分けています。お客様のWebサイト制作でもワイヤー作成ツールとしても活用させてもらっているので、結構なWixヘビーユーザーかもしれません。
私も仕事柄いろいろなウェブ作成ツールやCMSを利用してきましたが、その中でもWixは群を抜いて活用しやすく、ウェブ知識や経験のない方にも本当におススメです。
なにより、私がおススメする理由は【画像】まで搭載されているという点です。この後の(7)画像を用意するでも紹介しますが、通常どんなウェブ作成ツールやCMSでも画像は自分で用意する必要がありますが、Wixには[Wixフリー画像]が搭載されており、それを無料で使うことができるのです。
これはウェブ作成ツールを使う上で機能面で勝負する他のツールとは一線を画していると思います。その他Wixを使う利点はまたの機会にご紹介しましょう。
ではまずは[Wix]への登録から始めましょう。

メールアドレスとパスワードを入力するだけで登録できます。
その後、ランディングページ制作画面に進んで行きます。
ADIモードかエディットモードでの選択を聞かれるので、エディットモードで進めましょう。(ADIモードは完全テンプレートで決まった枠のみの変更しかできないため、完全なる素人向けとなっています。メリットは、必要なところだけの対応しかしなくてよいというものですが、逆に自由度がなさすぎるので、エディットモードがおススメです)

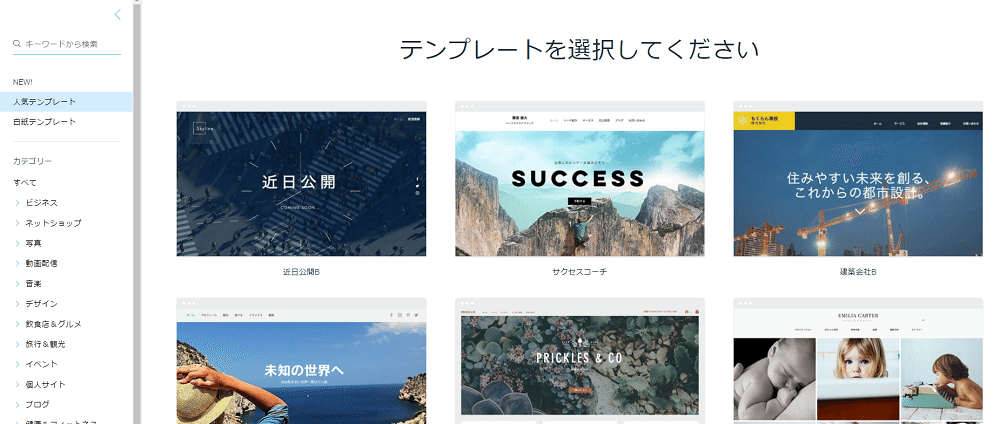
その後、まずはデザインテンプレートの選択を聞かれますので、自分の気に入ったテンプレートを選びましょう。
ランディングページテンプレートもあるので、今回のランディングページ制作の場合はランディングページデザインテンプレートから選ぶことをお勧めします。

ここまでくれば、あとは1日目で用意したワイヤーフレームに沿ってWixで制作していくのみです。クリック&ドラックやパワーポイントのように文字や画像を自由に入れられるので、直感的に対応することができるでしょう。
Wixでの作り方については、以下動画で紹介していますので、見ながら一緒に作成してみてください。
(ホームページの作り方)※YouTube動画で説明
【ホームページ作り方wix】3時間でwixホームページ公開!|ホームページ初心者でもできる!うま味たっぷり自分ブランディングWix風ホームページ
(7) 画像を用意する
そして、最後になりますが、ランディングページやウェブサイト制作にあたって、意外と用意が大変なものが画像です。
文章系も大変でありますが、文章は自分自身で何とか頑張れますが、画像は自身で何とかできないものもあります。
自社の商品やサービスの画像は普段使っているものがあればそれを活用できると思いますが、イメージ画像やイラスト、アイコンなどを用意するのは中々難しいと思います。
PIXTAなどの素材サイトで購入して使用することも検討したいところですが、まずは無料の素材サイトを活用することでコストを抑えることもできます。しかし、(6)Web制作ツール(Wix等)を活用するで紹介したWixにはWixフリー画像というものがあり、多くのフリー画像をそのまま無料で使用することができます。
日本的な画像もありますが、基本は海外系のイメージが多いのは否めませんが、逆にカッコいいイメージにものなりますので、使ってみてそれでもイメージに合わない場合は、無料の素材サイトで探す、それでもなければ有料の素材サイトで購入するという流れが良いかと思います。
以下に私も個人サイト制作の際に利用させてもらっている素材サイトを記載しておきますので、ご活用されてみてください。
[無料の素材集サイト]※1日のダウンロード数に限りがあります。
写真のフリー素材サイトphotoAC
イラストフリー素材サイトillustAC

【2日でランディングページを作るについてのまとめ】
いかがでしたか?
今回は初心者でもデキる!ランディングページの作り方を講義してきました。ゼロから作るのは大変ではありますが、作り方さえ理解していれば、プロに依頼する時の手間や準備物も理解できると思います。
またある程度カタチにしていれば、プロに共有する時にも役立ちますし、ワイヤーフレームとして提出すれば、それをデザインやhtml化してもらうということでコストダウンも見込めます。
この記事や動画をご覧頂きながら、ランディングページを作ってみてはいかがでしょう。
最後に以下YouTube動画でもランディングページの作り方を説明していますので、ご覧ください。
★是非動画の方もご覧下さい。チャンネル登録もよろしくお願い致します♪
本日も受講、お疲れ様でした。
この学びを踏まえて、あなた自身のため、仕事のためにご活用いただければ幸いです。またウェブガクでは受講生の皆さんのビジネスの役に立つウェブ情報の無料配信も始めています。以下もご覧下さいね。また学んだけどやっぱりプロに相談したいという方はウェブガク教授に直接相談できますので以下バナーをクリックしてみてください。

この記事が気に入ったらサポートをしてみませんか?