
【Bubble】inputでURLのバリデーションする方法
こんにちは、ノーコード部の茂住です。
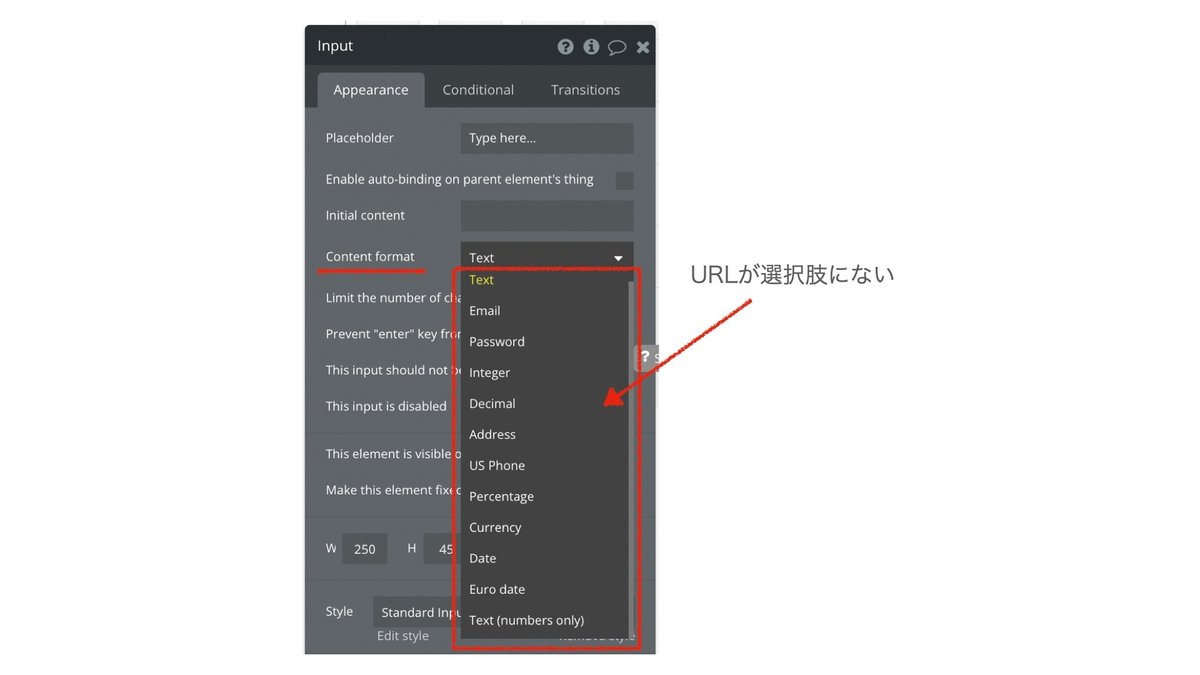
Bubbleのinputエレメントはメールアドレスやパスワードを自動で識別してくれるので、エラー判定などでとても便利です。一方でそれ以外の値を判定する方法が分からず困った経験はないでしょうか?

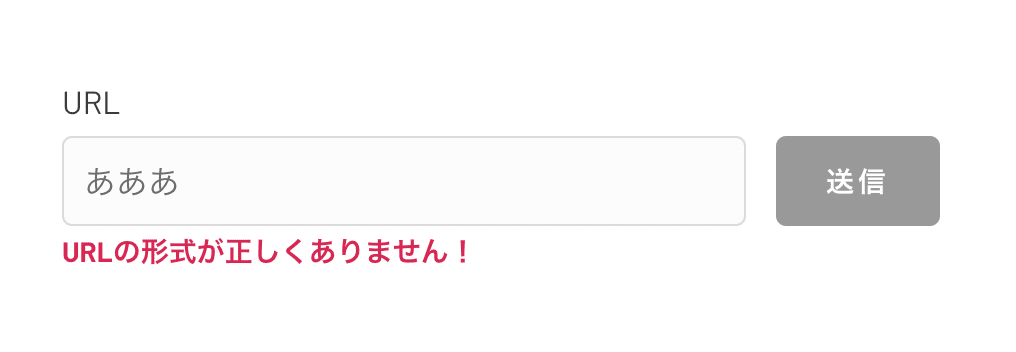
今回の記事ではURLを入力した時だけ送信ができるフォームの作りながら、inputでURLの判別方法について解説します。

手順
以下が今回の大まかな流れになります。簡単にいうとこれまでBubbleが行なっていた入力値の判定を自分で行い、必要な箇所に条件指定することになります。
正規表現でURLを表す条件を調べる
inputがURLかどうかを判別するCustom stateを定義する
WorkflowでURL判定を行い結果をCustom stateに保存する処理を作成する
送信ボタンやエラーメッセージの条件を指定する
1.正規表現でURLを表す条件を調べる
文字列がURLかを判断するのに正規表現を使用します。正規表現とは「文字列がどんな"かたち"をしているかを表す方法」です。これを使えばある文字がどんな条件に当てはまるかを判別することができます。↓詳しくはこちら
「URL 正規表現」で検索すると色々な記事がヒットするかと思います。その中から適切なものをを参照してください。今回はURLの正規表現として以下を使用します。
(https?|ftp)(:\/\/[\w\/:%#\$&\?\(\)~\.=\+\-]+)
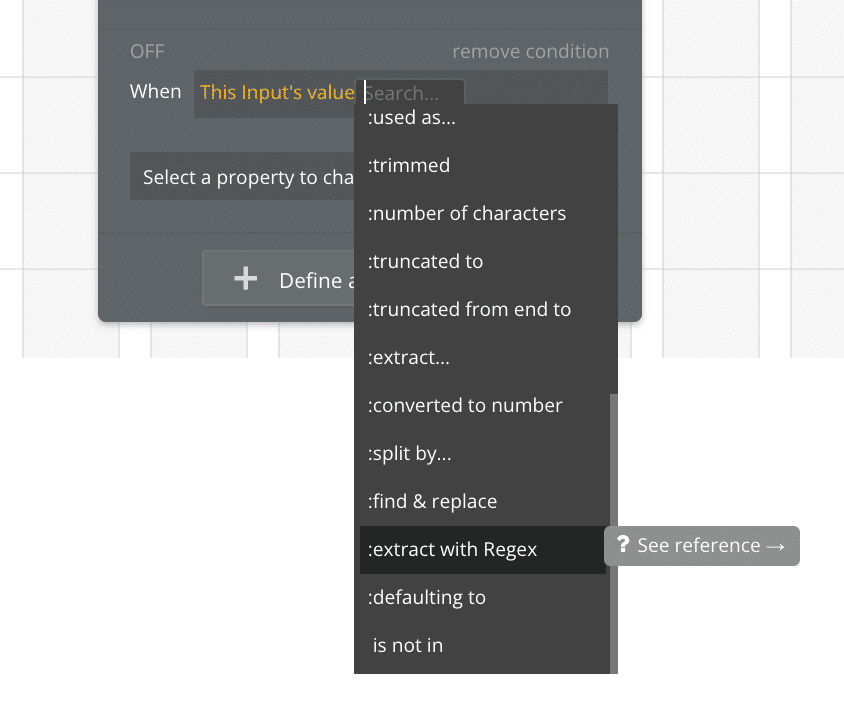
bubbleで正規表現を使って判別する方法が「:extract with Regex」です。「〇〇's value:extract with Regex」とすることで「〇〇という文字のうち正規表現とマッチしているか」の判定をしてくれます。「:extract with Regex」はこの後の手順で使用します。
(正確にはマッチした文字の数だけ抜き取って文字のリストとして返します。マッチしなければリストの中身は0個で、マッチすれば1個以上になると思ってもらえればOKです。この辺りは判定に使用するので後で解説します。)

2.inputがURLかどうかを判別するCustom stateをページに定義する
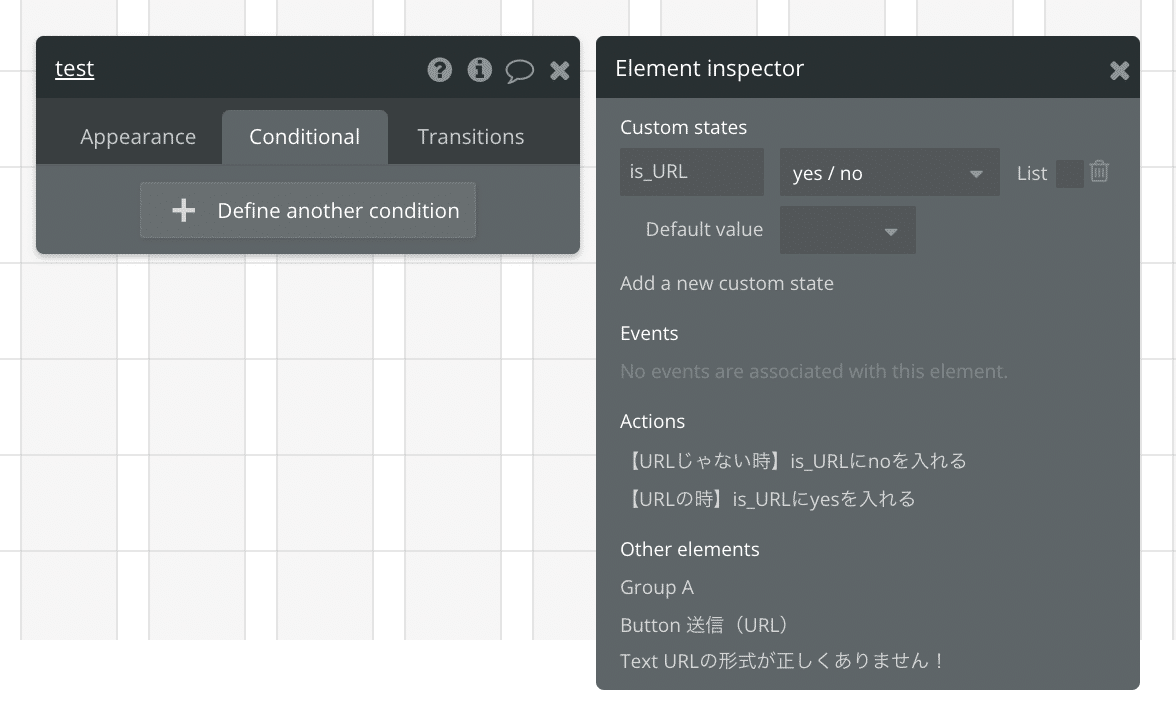
inputに値が入力された時、それがURLかどうかを保存するためのCustom stateを作成します。エレメントならどこでも良いですがページに定義するのがおすすめです(どこに定義したのかわからなくなるので)。今回は「test」というページに「is_URL」をyes/no型として作成します。

3.WorkflowでURL判定を行い結果をCustom stateに保存する処理を作成する
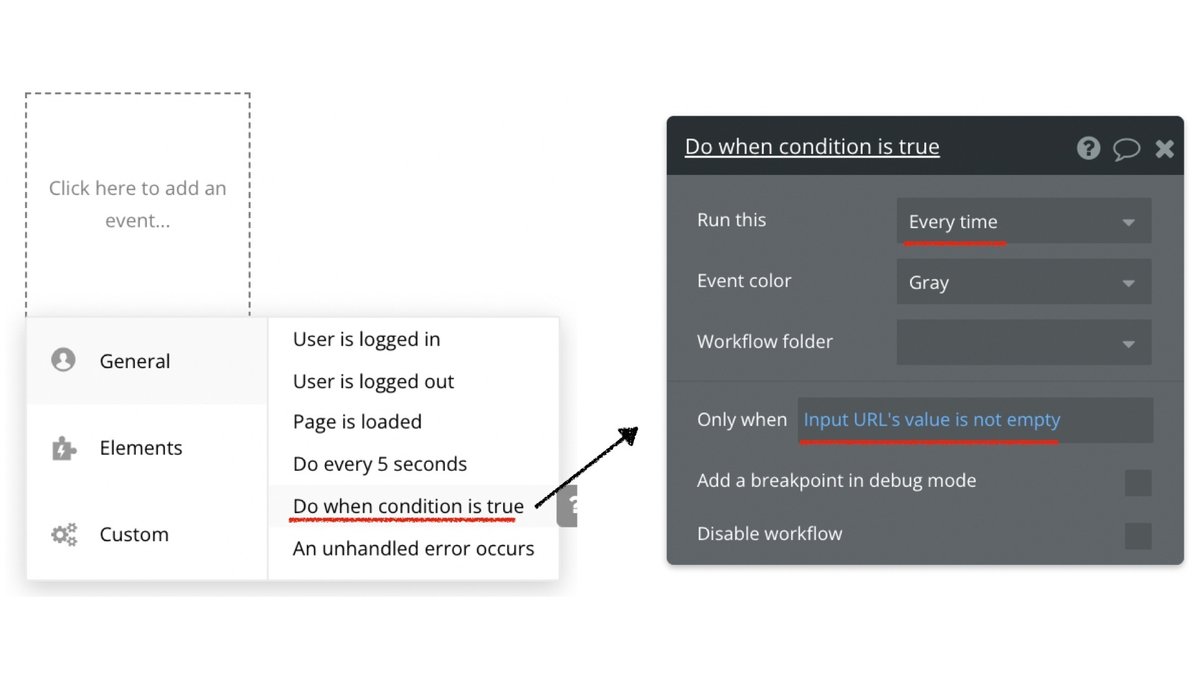
次に入力された値に応じてCustom stateに判定結果を入れるworkflowを作成します。Do when condition is trueを使います。これは指定した特定の条件になったときにイベントが実行されます。Run thisの項目はEvery timeにします。only whenのところが条件です。ここでは「inputがnot emptyなら=文字が入力されていれば」を指定します(値の判断は文字が入力されてから行いたいからです)

次に今作ったEventの中にActionを書きます。ここでCustom stateが登場します。この中に以下の2つのAction(Step)を作成します。Custom stateに値を入れるので「Set State」を選択します。
入力値がURLではないならis_URLにnoをいれる
入力値がURLならis_URLにyesをいれる
入力値がURLではないならis_URLにnoをいれる
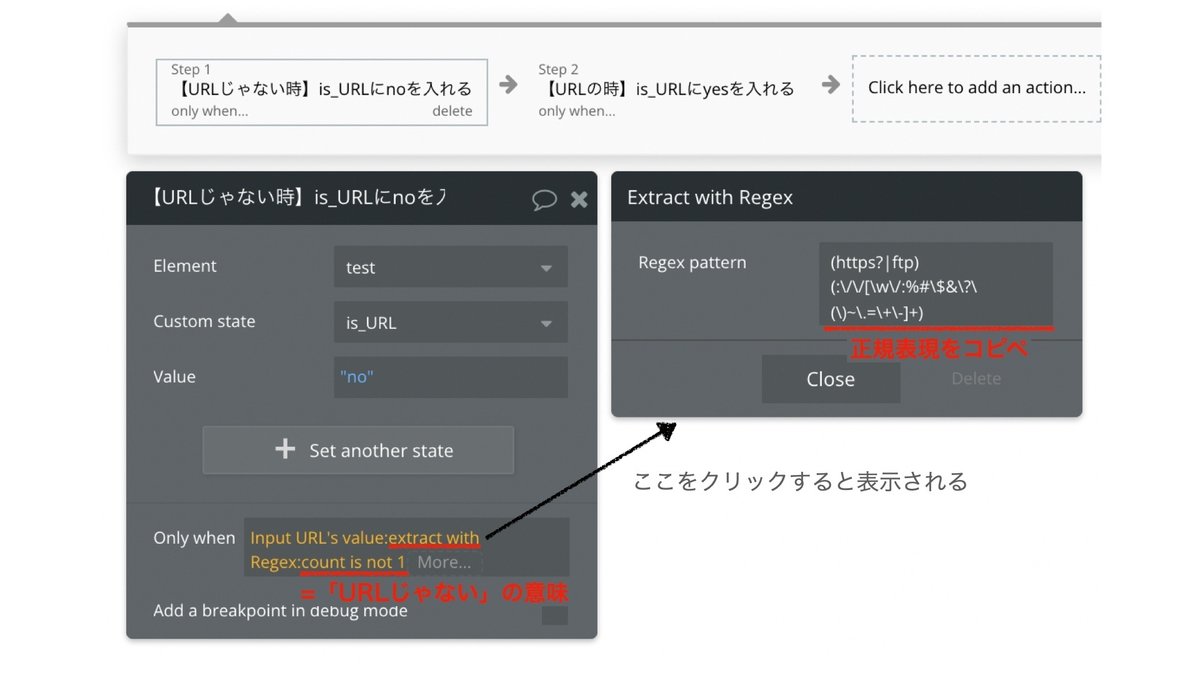
Set stateの対象にis_URLを、valueにnoを指定します。このActionが実行される条件は「URLじゃなかったとき」なのでそれをOnly whenのところで指定します。
ここで先ほどの正規表現を使用します。「:extract with Regex」をクリックするとサブタブが開くのでそこにURLの正規表現をコピペしましょう(空欄注意)。続いて正規表現した値に「:count」をつなげその評価を「is not 1」とすることで「URLじゃなかったとき」の条件指定が完成です。

前述したように「:extract with Regex」は条件に一致した文字列をリストとして返します。今回の場合inputの入力値がURLならば、その入力値が中身であるアイテム数1のリストを返しますし、URLでなければアイテム0のリストを返します。このことから「:count」を取ることで「countが1=URLである」、「countが1以外=URLではない」と判定することができます。
ここまでで「URLじゃなかったときにCustom stateにnoを入れる」Actionが作成できました。
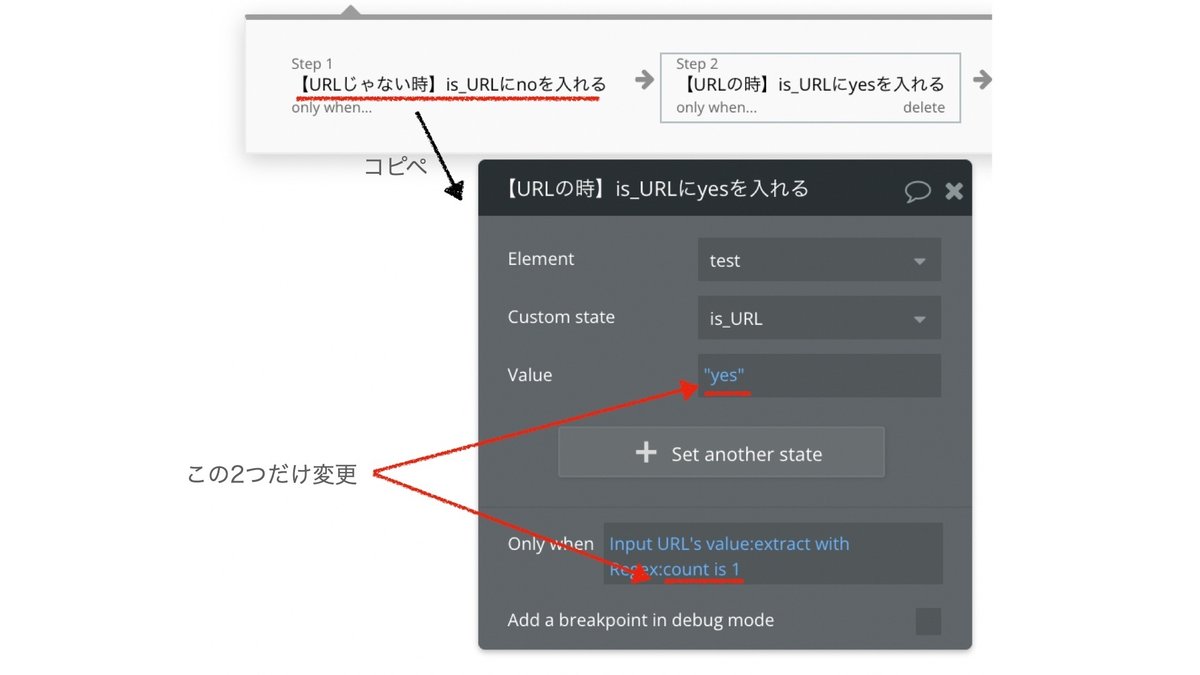
入力値がURLならis_URLにyesをいれる
内容はnoを入れる時とほとんど同じなのでコピーして作成します。Valueの部分を「yes」に、正規表現のカウントの評価を「is 0」に変更すれば完成です。

ここまでの処理でinputの値がURLかどうかの判定をCustom stateのis_URLに格納する処理が完成しました。今後、inputの値がURLかどうかを条件に使用したい時はis_URLを参照すれば良いことになります。
4.送信ボタンやエラーメッセージの条件を指定する
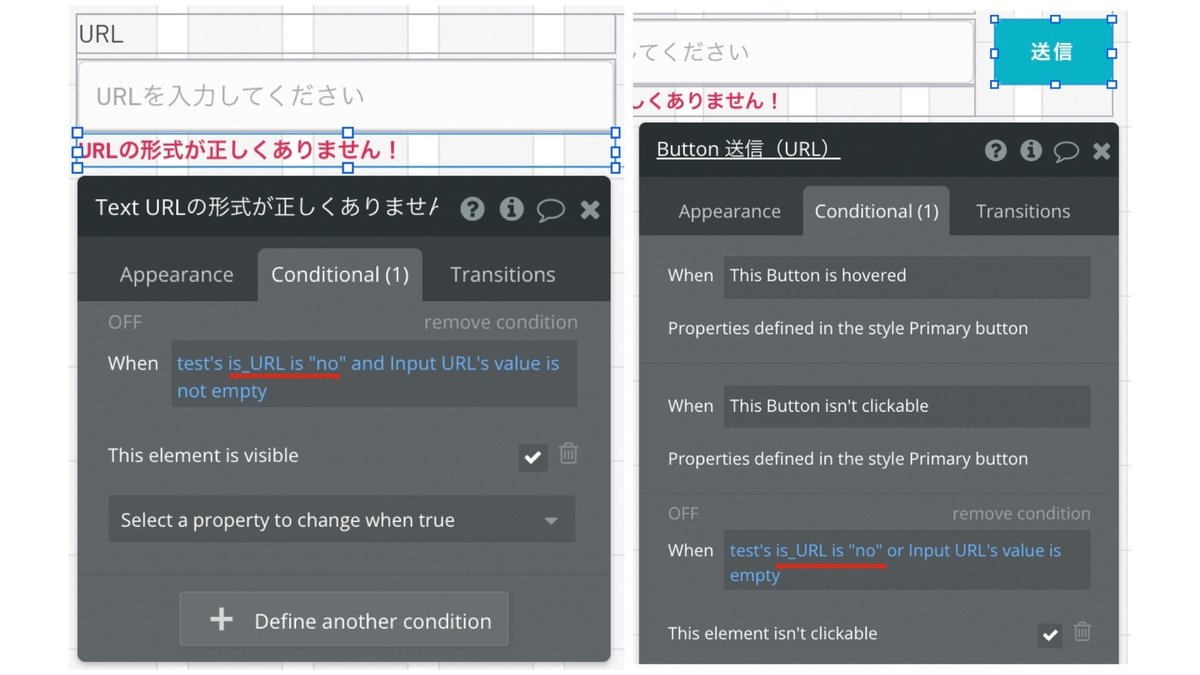
最後は送信ボタンとエラーメッセージを作ります。インプットがURLでないとき、ボタンをクリックできずエラー文を表示するようにしましょう。各エレメントのConditionalタブから設定を行います。
エラー文であれば「is_URL is no」の時、このエレメントを見えるようにします。ページロード時には見えないように、「This element is visible on page load」のチェックを外します。
送信ボタンは「is_URL is no」の時、クッリクできないように「This element isn't clickable」にチェックを入れます。

これでURLを入力した時だけ送信できるinputの完成です。
まとめ
今回は正規表現を用いてinputのURLの判別方法について解説しました。正規表現の条件を変えることによって色々な場面で応用することができると思います。ぜひ活用してみてください。
この記事が気に入ったらサポートをしてみませんか?
