
小寺の論壇:K11Proのキーマップを変更して「廉価Kinesis」を作る
もうね、ほんといい加減にしないと読者に怒られると思ってはいるのだが、またもやK11 Proカスタマイズネタを投入する。
前回はキーキャップを高低2層構造にして、文字入力への最適化を図ったわけだが、キーマップの変更には失敗していた。Mac用のキーカスタマイズツール「Karabiner Elements」を使って変更しようとしたのだが、左右に別れているキーのに同じキーコードを発しているものは区別できないので、どっちか1つだけを変更するといったことができなかった。
そんな話を書いたあと、西田さんからKeychronが提供するキーマップ変更ツール[「VIA」](https://usevia.app/#/)を使ったらできるというヒントをいただいた。沼にはまった者同士が「1人だけ助かろうなんてズルい」と足を引っ張り合ってより深く沈んでいく光景を想像していただければ間違いない。「道連れ」である。
いや、そのVIAを使えという話はK11 Proのマニュアルにも書いてあり、一度試したのだが、キーボードが認識されなかった。macOSは非対応なのかなと思っていたのだが、よくよく考えてみればキーボードがBluetooth接続だった。これUSB接続すれば動くのでは、と思い当たり、実際やってみたらちゃんと動いたというわけである。
VIAはかなり細かくキーマップがカスタマイズできるほか、念願だった右上のダイヤルの機能も変更できたので、今回はその方法をご紹介する。
■簡単にキーマップが変更できる
VIAはWEBアプリになっており、Chrominium互換ブラウザであれば動作するようである。キーボードを認識させるには、先ほども述べたようにキーボードをUSBで接続する必要がある。
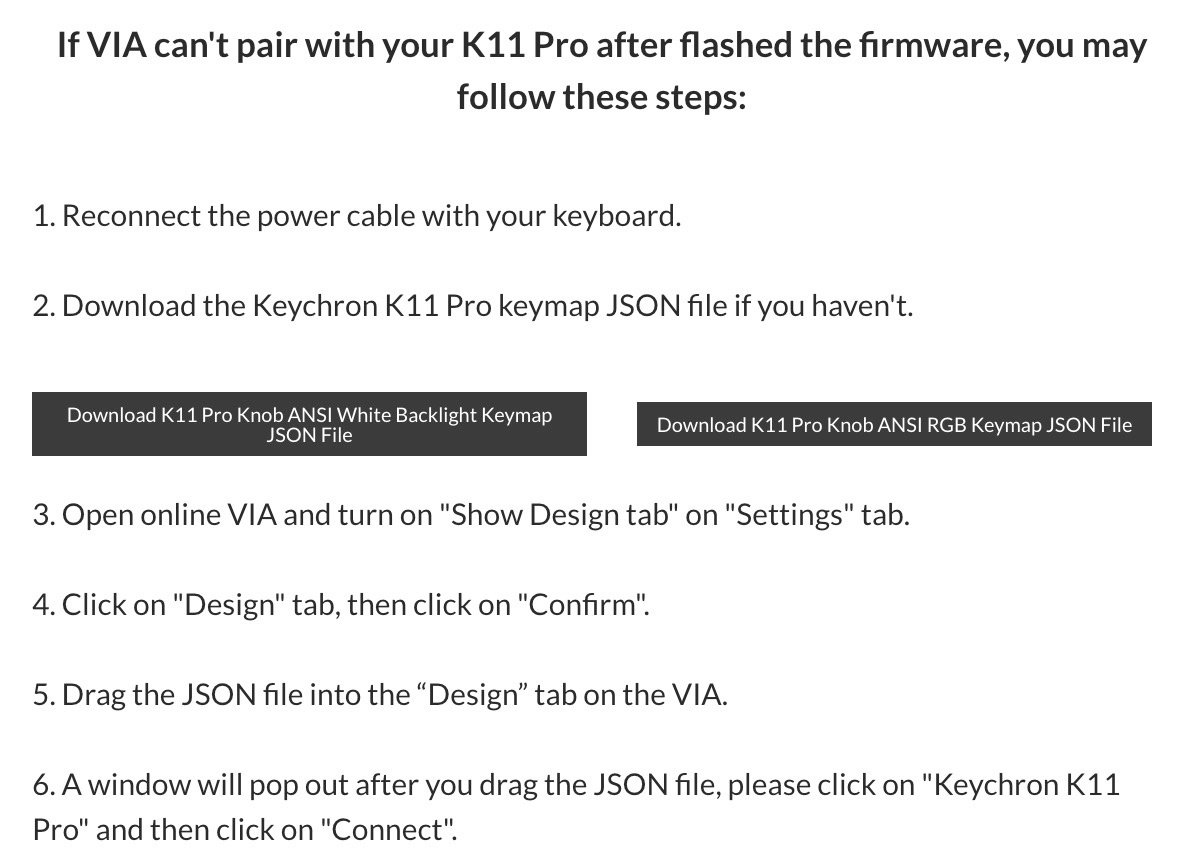
1. キーマップを変更するにあたり、キーボードのキーマップファイルである「JSON」ファイルが必要になる。これはKeychronのファームウェアサイトからダウンロードできる。
キーボードの型番を選び、そのページの真ん中ぐらいにJSONファイルのダウンロードリンクがある。今知ったのだが、K11 Proにはキーバックライトに白色LEDとRGB LEDのバージョンがあるようだ。購入したのは白色LEDバージョンなので、そちらをダウンロードし、解凍しておく。

2. 「VIA」のサイトを開いて「Authorize device」というボタンを押すと、接続されているキーボードが表示されるので、これを選んで「接続」する。

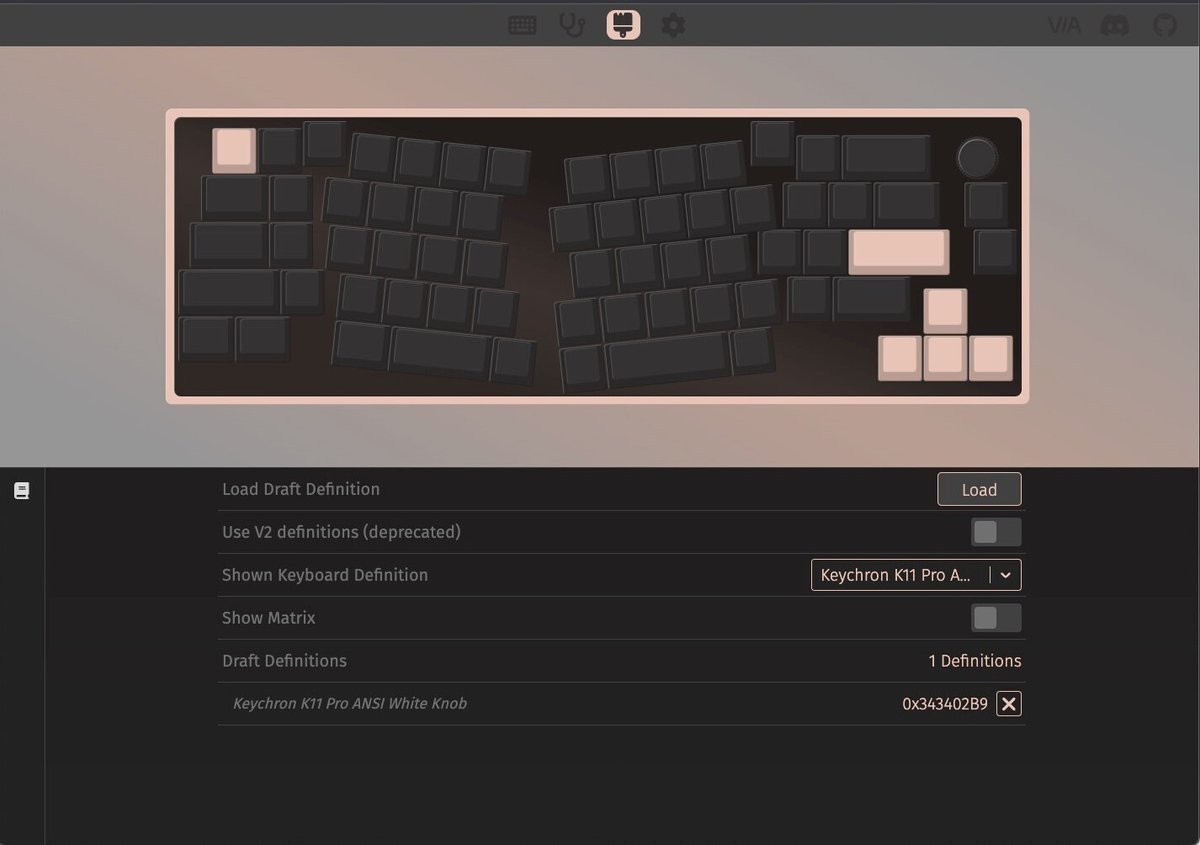
3. 次に「Setting」タブへ移動し、「Show Design tab」をONにする。

4. 追加された「Design」タブへ移動し、先ほどダウンロードしておいたJSONファイルをドラッグ&ドロップする。接続確認が出るので、接続をクリック。キーマップがロードされる。

5. 「Configure」タブヘ移動すると、エディット画面が表示される。変更したいキーを上のキーボード画面で選択し、割り当てたい機能を下半分の機能から選択する。

これ、変更しますかとか保存しますかとかいった問い合わせは一切なく、クリックした瞬間にキーマップが書き換えられるという、恐ろしいツールである。元に戻せるか不安な人は、ここでデフォルト状態をセーブしておくといいだろう。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
