
ニューモーフィズムを XD と HTML, CSS で表現する ① XD 編
ずっと気になっていたニューモーフィズムを使ってみる機会が先日あり、
色々と試してみて大変面白かったので、XD と HTML, CSS での実装方法を記事にしてみました
ので、今回はニューモーフィズムのお話です
長くなりそうなので、ひとまず XD 編です
ニューモーフィズムとは
・新しい(New)スキューモーフィズム=ニューモーフィズム
・2019年末ごろから話題になり始めたデザイン手法
・平面に対して浮くのではなく盛り上がる&凹むのが特徴
・背景と盛り上がり部分の色は同じ
・シャドウは明るい色と暗い色の2色を使って表現する
・シンプルながらも洗練されたイメージを演出しやすい
便利なツール
以下のサイトがとても便利なのでお世話になっています
メインカラーを指定するだけで、シャドウの色を提示してくれます
四角のサイズや角丸の度合い、シャドウのぼかし具合なども自由に設定できるので、デザインを固めるのに大変お役立ちです
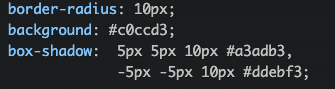
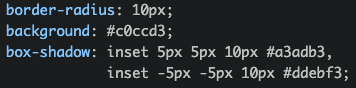
今回もこちらのツールを使って決めた、以下のデザインで作っていきます
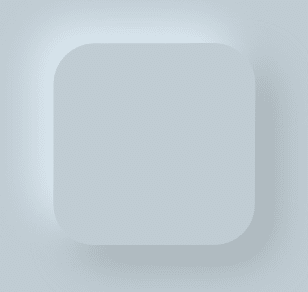
凸バージョン


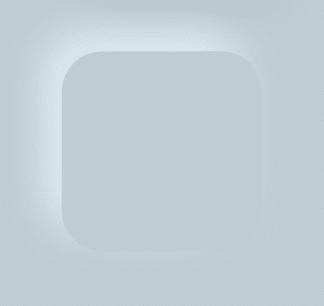
凹バージョン


XD でニューモーフィズム
凸バージョンから作っていきます
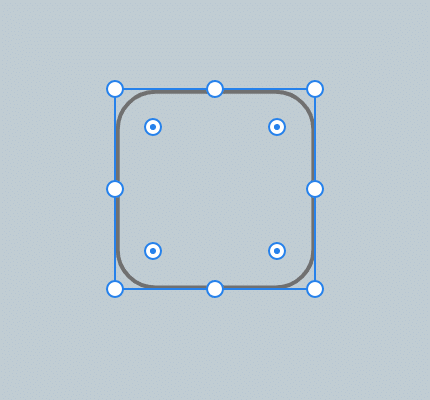
①四角その1を作成
角丸(10px)の四角(height: 50px; width: 50px;)をぴゃっと作ります
この時、背景色と四角の塗り潰しを同じ色に指定してください

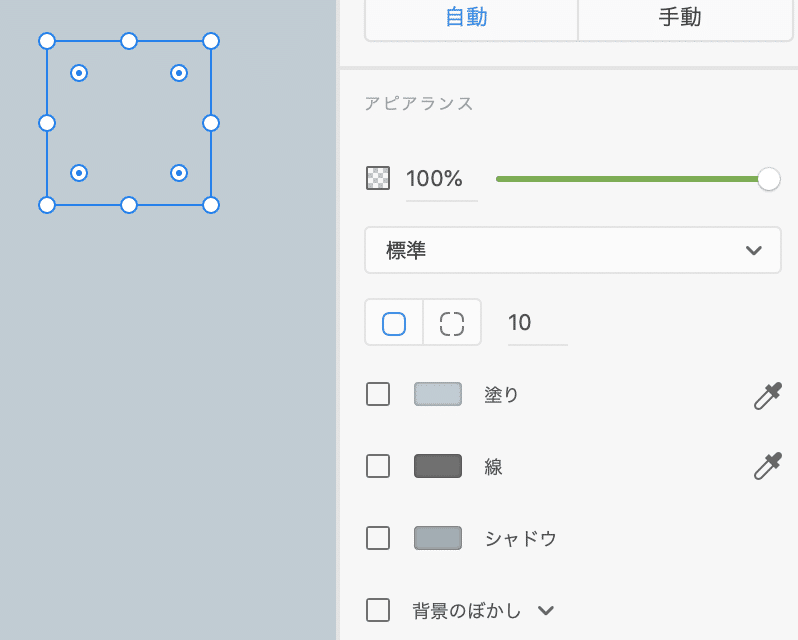
②四角その1のアピアランスを調整
四角のボーダーを消し、シャドウを設定していきます
シャドウには、以下を設定しています
X: 5;
Y: 5;
B: 10;
color: #a3adb3 100%;
こんな四角ができました。左上が背景とあまり境がなく見辛いです

③四角その2を作成
角丸(10px)の四角(height: 50px; width: 50px;)をもう1つぴゃっと作ります
こちらも、背景色と四角の塗り潰しを同じ色に指定してください
④四角その2のアピアランスを設定
四角その1と同様に、角のボーダーを消し、シャドウを設定していきます
シャドウの値が変わっています
X: -5;
Y: -5;
B: 10;
color: #ddebf3 100%;
こんな四角になりました。今度は右下が背景と同化していますね

⑤2つの四角を重ね合わせてグループ化
作成した2つの四角の位置(x, y)を同じにします
その後、画面左のレイヤー表示にて、2つの四角を選択した状態で右クリックをし、グループ化を選択します
グループ化を行うことで、画面上でこの四角をドラッグした時に2つの四角がばらけることなく一緒に移動してくれます

こんな感じに出来上がりました

お次は凹バージョンです。凹の方が少々ややこしいです
①四角その1を作成
角丸(10px)の四角(height: 50px; width: 50px;)をぴゃっと作ります
凸の時と違い、塗り潰し・ボーダー・シャドウはなしにします

②四角その2を作成
角丸(10px)の四角(height: 60px; width: 60px)を作ります
今回は縦横60pxとしていますが、四角その1より大きければ OK です
塗り潰しはなしにします
③四角その2のアピアランスを設定
線の色(#a3adb3 100%)とサイズ(5)を設定します
次にオブジェクトのぼかし(5)を設定しますが、初期状態ではパラメータ名が「背景のぼかし」となっています。背景のぼかしあたりをクリックして、「オブジェクトのぼかし」に変更してから、値を設定します

④四角その3を作成
角丸(10px)の四角(height: 60px; width: 60px)を作ります
四角その2同様、四角その1より大きければ OK です
塗り潰しはなしにします
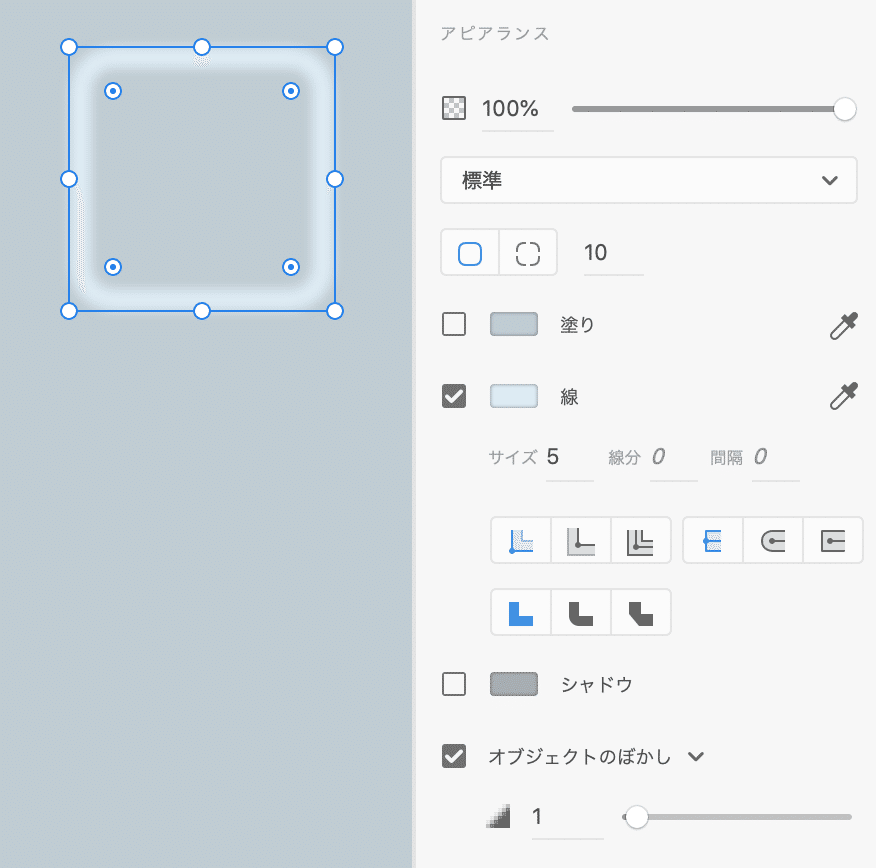
⑤四角その3のアピアランスを設定
線の色(#ddebf3 100%)とサイズ(5)を設定します
背景のぼかしの値ですが、ぼかしすぎると背景色とのメリハリがなくなってしまうため、1〜2くらいがいい感じです

⑥四角その1を最前面に設定
画面左のレイヤ設定にて、四角その1をドラッグしてその2, 3よりも上位へ移動します
変更前

変更後

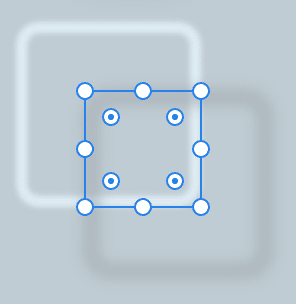
⑦四角その2, 3の位置を調整
四角その2が暗い影、その3が明るい影となります
そうなるように四角1に対して、
上辺左辺を合わすように四角その2を、
下辺左辺を合わすように四角その3を移動します

(わかりやすくするため四角その2, 3のサイズを70に変更しました)
⑧3つの四角を全て選択し、マスクする
画面左のレイヤ設定にて、3つの四角を全て選択した状態で右クリックをし、シェイプでマスクを選択します

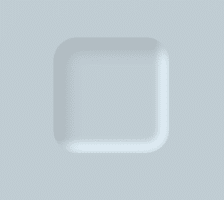
こんな感じになりました

以上で XD 編は終了です!
凹は少々ステップ多めですが、一度作ってしまえばあとは調整して使いまわせるので以後は楽ちんです
次は HTML, CSS 編です。実際に使ってみて感じたところなんかも書けたらよいなと思っております。近いうちに!
追記:書けました!
以下、大変参考にさせて頂きました!
この記事が気に入ったらサポートをしてみませんか?
