
Webflowでブログを作る方法
こんにちは!
今回はWebflowでブログサイトを作る方法をご紹介していきたいと思います。
無料プランでもCMSが使えるので、テンプレートを利用すればあっという間に作成することができるので一緒に作ってみましょう!
WebflowのCMSについて

ブログサイトを制作するにあたり、CMSを利用して進めていきます。
WebflowのCMSはかなり便利で、必要な記事や情報をページの任意の箇所に配置することができ、さらにページ自体もデザインを自由に変更できるので、自分だけのオリジナルのブログサイトを作ることができます。
過去に 「WebflowのCMSについて」 という記事を紹介しておりますので、CMSについてさらに知りたい方はこちらもぜひお読みいただければと思います。
今回はだれでもすぐに作れるように進めていきますので、テンプレートを使った方法でブログサイトを作成していきましょう。
テンプレートの選択
では早速テンプレートを選択していきましょう。
まずはWebflowにログインして、右上のアイコン(+New Sites)から新規でページを作成していきましょう。

テンプレートを選択できる画面となります。
今回は無料で作成していきたいので、少し下にスクロールして、Free templates から「Escape」のテンプレートにカーソルをあわせて「Select」をクリックしましょう。

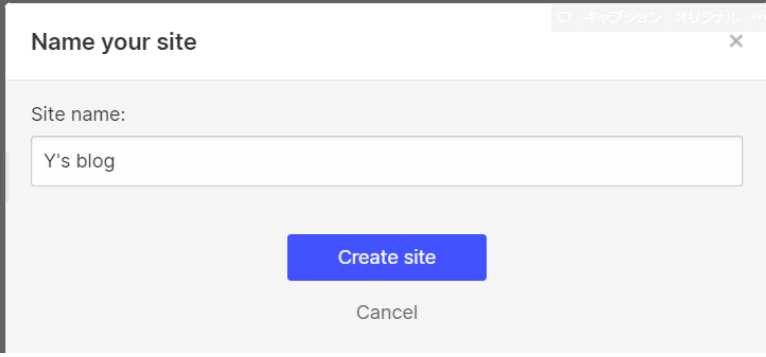
Site nameに今回作成するWebサイトの名称(任意の値)を入力して、Create site で作成しましょう!

デザイナー画面に選択したテンプレートが表示されていればOKです。

CMS Collectionsについて
CMS Collections とは 要素をひとまとめに格納できる場所になり、Webflow独自のデーターベースのようなものです。
コレクション毎にブログの投稿内容や日時、タイトルなどを保存し、これらを任意のページに出し入れすることができるのが特徴です。
では実際にこのテンプレートではどういったコレクション(データベース)が作成されているか見てみましょう!
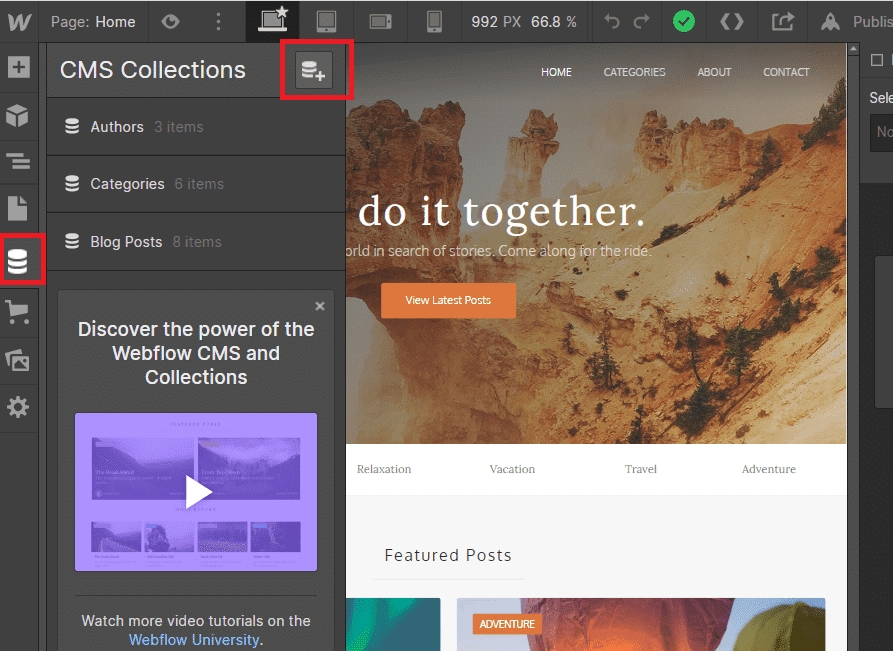
左のサイドバーから円柱のようなアイコンがCMSコレクションになりますので、そちらをクリック。

今回のテンプレートでは3つのコレクションがありますね。
・Authors(著者のコレクション)
・Categories(カテゴリーのコレクション)
・Blog Posts(ブログ投稿記事のコレクション)
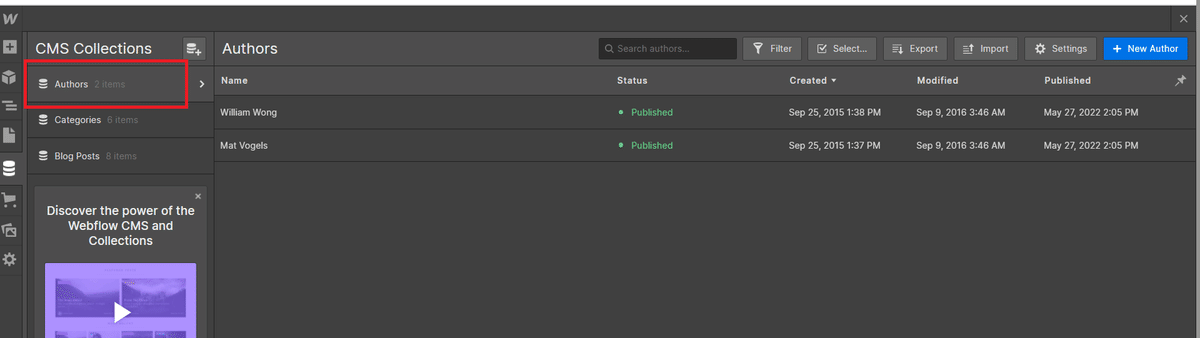
ではAuthorsにはどんなコンテンツが入っているのか見てましょう。
まずはAuthorをクリックします。

すると、2行の著者の情報が表示されました。
このように、1つのコレクションの中に複数のまとまった情報(今回であれば著者の情報)が格納されています。
ここでは名前や作成された日付などが登録されていることがわかりますね。
では新たに著者情報を登録してみましょう。

まずは右上の「+New Author」をクリック。
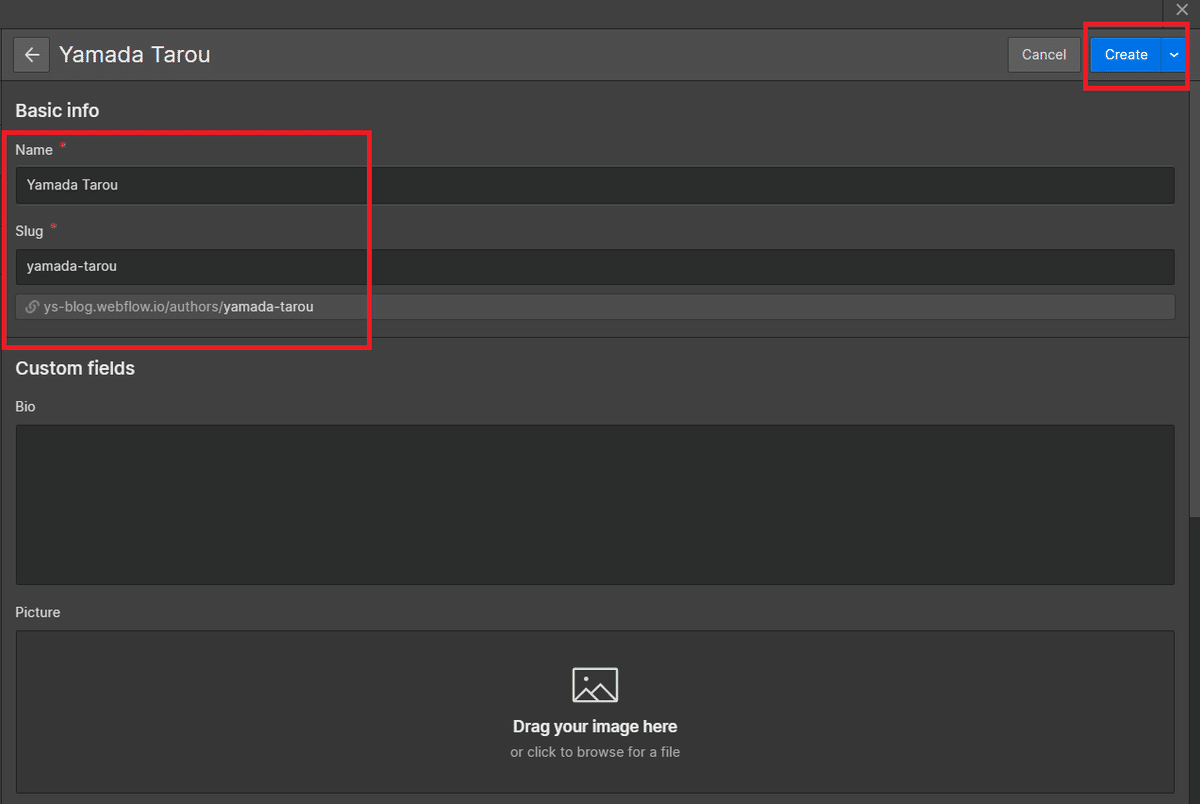
すると入力するフォームが表示されます。
ここでは一旦必須箇所(赤の※がある箇所)のみ入力してCreateしましょう。

Name:Yamada Tarou
Slug:任意の値(ページのURLとなる値となります)
上記を値を入力したらCreateをクリック。
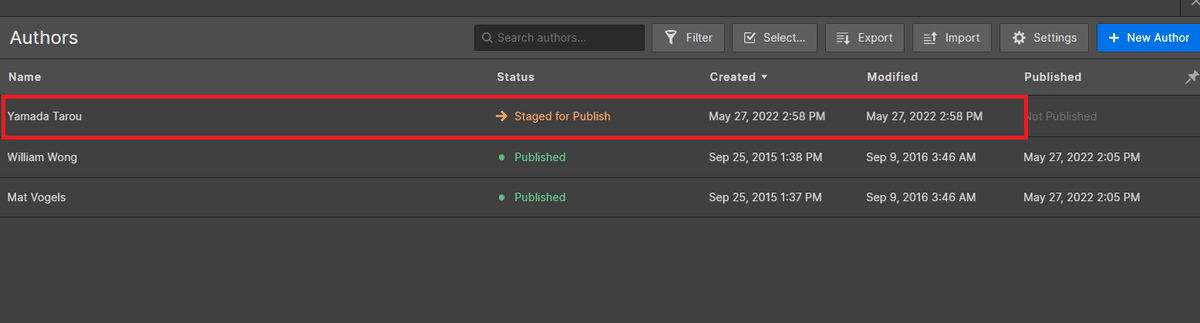
すると、先ほどのAuthorのコレクションにてYamada Tarou が表示されたことが確認できます。

このように著者情報を格納しておくことで、後々格納した情報を取り出すことができるようになります。
ブログ記事の作成
では続いてテンプレートのCMSを使ってブログ公開をしていきたいと思います。
ではCMS collectionsのBlog postから記事を作成していきましょう。
作り方は著者情報を登録した際と同様の作り方です。

BlogPostで新しく記事を作ると、一番上に表示されます。
ではこれをパブリッシュして、公開していきましょう。

作成した記事が公開されていることが確認できましたね!
テンプレートを使えばすぐに表示させることができました。
(おまけ)CMS Collectionの作成方法について
ブログ記事はテンプレートを使えばすぐに利用できることができましたが、今回利用したCMSCollectionsを自分で作成する方法もせっかくなので説明いたします。
まずはサイドバーよりCMSのアイコンをクリックし、赤枠のNew CMS Collectionsをクリック。

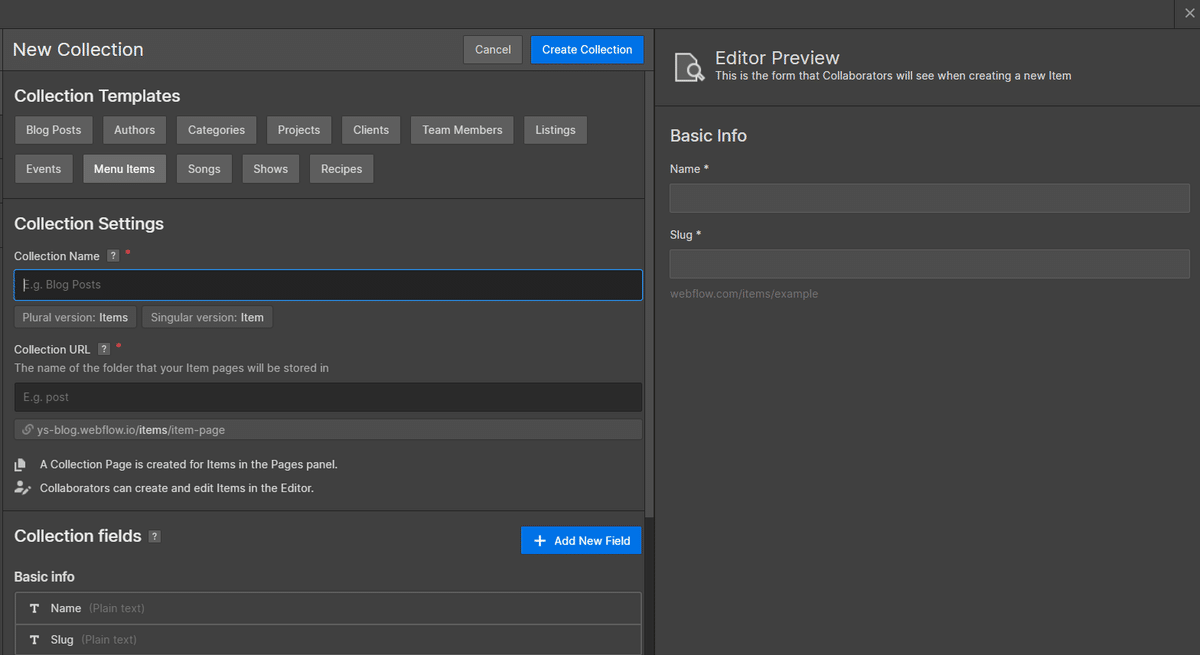
すると、作成するCMSの内容が表示されます。

この画面でCMSの情報を入力するための元となる項目を設定していきます。各項目について簡単に解説させて頂きます。
Collection Templates
Webflowが用意したテンプレートとなります。
設定したいCMSの内容があれば、そちらをクリックすることでそれに応じた項目を自動で設定することができます。
例えば、Blog Postsであれば、投稿内容や投稿時間、タイトル等。
Authorsであれば、作者の名前や、紹介内容の項目が自動で生成されます。
Collection Name
作成するCMS collectionsの名前になります。何のCMSを作成するのかわかりやすい名前にしておきましょう。
Collection URL
slagのようなもので、URLに表示されます。
例えば、collection URLが「ABC」、その中に作った一つのデータのURLが「yamada」であった場合に表示されるURLは
というような表示となります。
Collection field
作成するCMSの項目を設定するものです。
デフォルトではNameとslagのみになりますので、このまま作成すると、この2つの項目のみ入力できるCMSが作成されます。
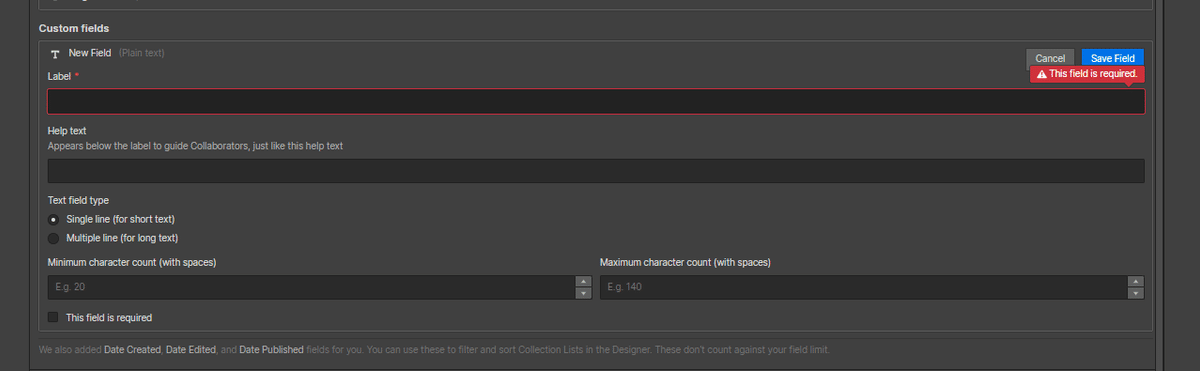
Add new fieldをクリックすることで、項目を追加することができます。

例えば、今回ブログを作成したいのであれば、タイトル、投稿内容、写真あたりが必要だと思いますので、「Text」,「Rich Text」, 「image」を追加しましょう。

追加するフィールドに対してLabel(ラベル)を設定する必要がありますのでここには、わかりやすいタイトルを入れましょう。
このフィールドをタイトルとしたいのであれば、「タイトル」と入力して右上のSave feildで保存しましょう。
必要なフィールドを追加できたら、最後にCreate CollectionをクリックすればCMSCollectionsの完成です。

こちらの内容は後からでも変更できます。
このように自由にカスタマイズできますので、自分オリジナルのCMSを作ることが簡単に作れますので、ぜひ色々作ってみてください!
最後に
今回はWebflowでブログを作る方法をご紹介させていただきました!
テンプレートを用いると簡単にブログを公開できることが分かりますね。しかも無料プランでもCMSが使えてしまうのが本当にありがたいですね!
今回はCMSの作り方というところにポイントを置いてご紹介させて頂いたので、次はこれらのCMSを使ってどのようにページ配置をするのか、という観点でもご紹介ができればと思います。
ではここまでお読みいただきましてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
