
Workout Wednesday #2023 Week16 Can you build insightful advanced tables?に挑戦してみた。
はじめに
皆さんは社内でTableauを紹介した際、グラフではなく
伝統的な集計表を要望されたことはないでしょうか?
私はあります。
よくあります。
毎回Excelの複雑怪奇な表を求められます。。
Tableauでいい感じのダッシュボードを作ってそちらに誘導したいところですが、まだまだ私のビジュアライズテクニックでは先方が納得するようなアンサーが出せず、四苦八苦の日々。。。
そんな中、DataSaberの課題をWOWで探す中で、ちょうど表とグラフの間をとったような課題があったので、こちらに挑戦してみましたので、
この課題のメインとなる部分を本noteにメモ代わりとして記載したいと思います。

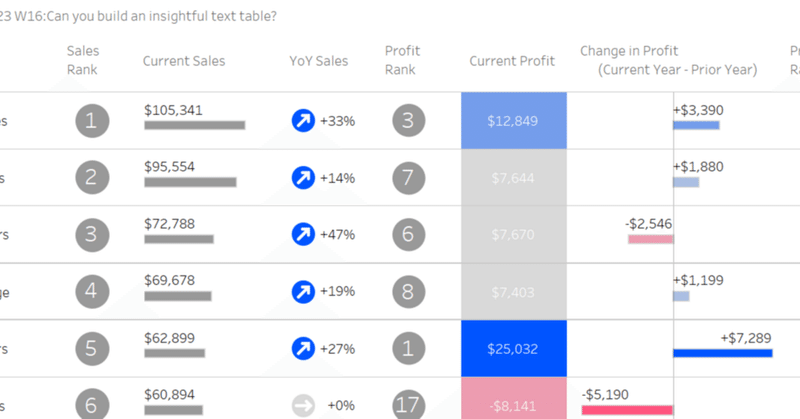
作成するVizについて
下準備
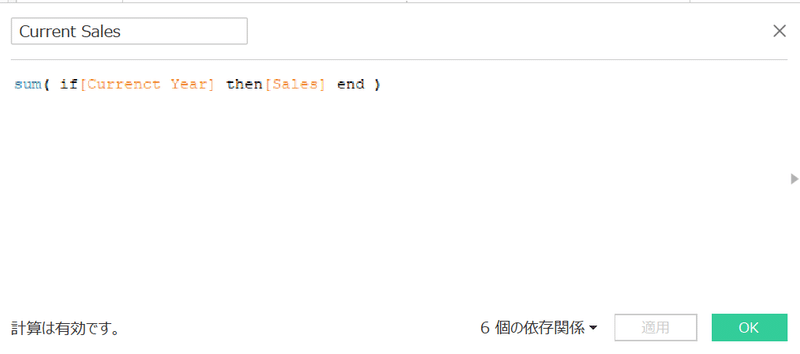
今回作成するVizには今年のデータや前年比などの項目があるため、
そちらをピックアップするための計算フィールドを作成しておきます。
例として今年の年を判別する計算フィールドと、今年の売上を集計する計算フィールドのキャプチャを貼ります。


レイアウト
さて、今回作成を試みるVizはフィールドごとに異なる表現方法を行っています。
このため、下記に記載されるプレースホルダーというテクニックを使って列を作成しそれぞれ設定をしていきます。
試しに下記図のようにアドホックでmin(0)列を作成し増産してみましょう。

すると、作成した列それぞれに対しグラフ形式やラベル、サイズなど各々個別に設定できるようになります。

先ほどmin(0)で作ってしまったため、列が多くなるとどの内容か分かりにくくなります。
ちょっと面倒ですが、同内容のmin(0)で計算フィールドを作成し、名前を付けて判別がつくようにしましょう。(↓はとりあえず3項目作成した例)

ランクの円を作ってみる。
一つ目の列はSales Rankですので、SalesRankの列に下記手順で丸の中にランクが表示される列を作ってみます。
①最初に作成したCurrent Salesをラベルマークに入れる。
②表計算でランクに変更する
③グラフ形式を円に変更する
④サイズを調整する
⑤ラベルの位置を調整する。
⑥フォント・色を調整する

売上の棒グラフを作ってみる。
似たような形に今年の売上を棒グラフで作成しましょう。
売上は棒グラフで表したいため、棒グラフを選択します。
。。。おや、棒が表示されない?いや、縦のサイズで棒グラフが生成されているようです。

うむむ。どうしよう。。。。
ここで詰まってしまいました。
ちょっとガントチャートを利用することで棒グラフは作成できましたが、ちょっとお手本と違うような気がします。
負けた気がしてしまいますが、解法を参照してみます。
どうやら手動サイズ変更には行・列それぞれにメジャーが必要なようです。
手動サイズ変更オプションと固定サイズ変更は、行と C列の両方にメジャー (緑色の錠剤) がある場合にのみ使用可能になるため、Y 軸の位置フィールドを作成する必要がありました。これがなければ、スライダーサイズのオプションしかなく、望ましい結果が得られなかったでしょう。バーの「高さ」または深さは、Y軸上の位置(つまり0.5)と軸のスケールに基づいています。冒頭で述べたように軸を-1から2に固定すると、バーが目的の場所のほぼ中央に配置され、高さが比較的狭くなります。軸を調整すると、これが棒グラフにどのように影響するかがわかります。
記載の通り、min(0.5)の計算フィールドを作成し、行に挿入してみます。
縦の軸が生成されて、棒グラフが見慣れた形になりました。

今回ほしい棒グラフは横棒なので、
上記のブログ記事の通り、縦軸の範囲を2~-1に設定して、サイズを固定の左寄せにします。ラベルの位置を調節すると!できました!長い道のりでした。

以降の列について
以降の列については今までのやり方と似たような方法で作成ができましたので、割愛とさせてください。><(カンぺに使ったブログに詳細が記されていましたので、そちらを見ちゃうのがGoodです。)
感想
挑戦前から難しそうな予感がしていましたが、案の定複雑で作るのに手間がかかるVizでした。
途中詰まってしまってどうしようかと思いましたが、事細かく記載されているブログがあり大変参考にさせていただきました。
この課題で学んだ内容はユーザーからの難題にも対応できるようなとんでもテクニックもあるので、Tableauのスマートな思想から外れない程度に活用できたらなと思っております。
いやぁ難しかった。
この記事が気に入ったらサポートをしてみませんか?
