
【Adalo】社内アプリYUZULIHAの、開発から告知まで
突然のディザー告知
ある日の午後、会社のslackチャンネルに突然一枚の画像が投稿されました。

グレーに塗りつぶされたキャラクターのシルエットと『YUZULIHA』というロゴ。
「Coming soon」ということはもうすぐ何かが始まるのか?「ゆずるくんティザー.jpg」というファイル名もなんだろうか…
さっそく絵文字アイコンでみんなからの反応があります。 今回は「YUZULIHA」プロジェクトの全貌をお届けします。 遡ること半年前。ノーコード部の部会でとある話し合いが行われていました。
アイデア出し
ノーコード部ではすでにGlide(グライド)というツールで、いくつかアプリを試作し終えていました。「次はAdaloを使おう」という意見で一致すると、すぐに以下の3つの案を提案しました。

この中から今回は、ひとつめのRecyclin(リサイクリン)と言う「子供用品ゆずりあいツール」を開発することにしました。現在社内には子育て中のパパママ社員が多く在籍していますし、かくいうノーコード部メンバーも全員が子育て真っ最中だったからです。
どんなアプリにしたか
想定しているのは以下のような仕組みです。
使用方法
譲りたいものを登録(出品)
それを見た欲しい人が、「欲しい」ボタンクリックででリクエスト
出品者に通知が届く
引き渡し方法などを双方で相談(メールなどアプリ外のところで)
必要機能
メンバー登録(メールアドレス、名前、アイコン画像を登録)
ログイン機能
出品アイテム登録(画像アップ、必要事項の入力、編集)
お気に入り登録機能
マイページ機能(出品の取り下げ、再出品、リクエスト管理)
申し込みがあった際にメールで通知する(Zapierという自動連携ツールを利用)
また子供用品の出品がメインだけれども、社内の誰もが使えるように子供用品に限定しない、基本どんなものでも出品OKという趣旨に変更しました。
いきなりプロトタイプを作ってみる
思い立ったらすぐ作れるのがノーコードツールのいいところです。
「リサイクリン」がAdaloで実装可能なのかどうかを確認したいと思い、まずはAdaloに用意されているテンプレートから今回のサービスに似ているものを探しました。 いくつかあるテンプレの中で近い機能を持ったものがあったので、それを改変する形でプロトタイプver.0を作成することにしました。テンプレートをダウンロードして、機能を細かく紐といていくと、多少手を加えれば今回やりたい事は実現できるという確信が持てました。 一週間後の部会でさっそくver.0を他のメンバーにもさわってもらいました。

特にAdaloは、デザイン作成ツールのように直感的にアプリを作成できるのが特徴です。 プロトタイプをスマートフォンで触りながら、操作性などを確認していきました。
サービス名とロゴを考える
プロトタイプを触っていると、すぐにRecyclin(リサイクリン)というサービス名に違和感を感じはじめました。Recyclinという響きには洗練されたクールなイメージが感じられたため、より温かみがあってサービスの内容が伝わりやすい名前に変更することになりました。
「ものをゆずりあうサービスである」というところから、まず「柚子」を連想しました。そして、柚子の葉の形が∞(無限)のマークに似ていることと、「捨てる派でも売る派でもなく、ゆずる派の人のためのサービス」ということを表すために、サービス名をYUZULIHA(ゆずりは)に変更することにしました。

サービス名を考えていくうちに、自然とイメージキャラクターもできあがり、イラスト好きな猪口がすぐにイラストカットを用意しました。ゆずるくんとゆずはちゃんと名付けられたこの子供たちには、サービス内で楽しく遊んでもらいながら色んなページを彩ってもらいます。

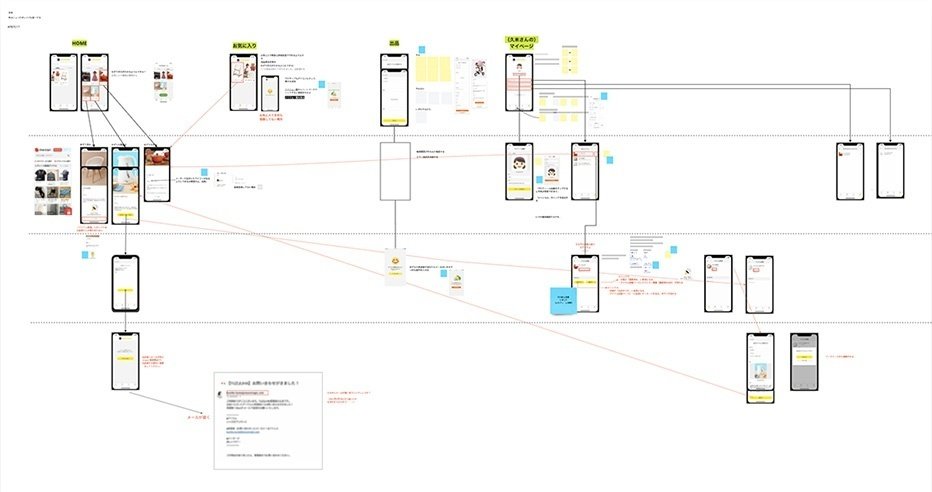
ユーザーフローの確認と、プロトタイプの作り直し
今回は、スピーディーな開発が可能なノーコードツールの特性を確認するため、あえて設計フェーズを飛ばして、いきなりプロトタイプを作りました。しかし、いざ開発を進めてみると、ユーザーフローが考慮されていないことによって、使い勝手が悪いサービスになっていることがわかってきました。
これを受けて、改めて簡易なユーザーフローを作成し、思い切ってサービスを最初から再構築することにしました。これによりサービス内の動線や、サービスの外側で必要な施策などをメンバー全員で改めて再確認することができました。スピード優先のプロジェクトであっても、最低限決めておかなければならない範囲が明確になったのはとても有益な発見でした。

アプリの使い方を紹介するページも新たに作成しました。ユーザーフローを作成したことで、必要性が判明したページです。Notionというノーコードのデータベースツールで作成しています。

サービスを再構築した後、画面のキャプチャを張り出し、メンバー間でレビューを行います。ニューロマジックはUXデザイナーやプロジェクトマネージャーなど、それぞれの役職の層が厚いため、普段のプロジェクトであればこういった設計をデザイナーが担当することは滅多にありません。しかしこのプロジェクトを通して、次第に参加メンバーの知見や意識が広がっていくことを感じることができました。また同時に、専門外の分野についても気軽に同僚からアドバイスが得られる心強い環境であることを再認識しました。

完成
こうして、ひとつひとつの工程の意義を確認しながら、YUZULIHAは完成しました。

社内向けの告知
次は全社向けに告知を行います。ニューロマジックでは、2020年2月に全社員フルリモート勤務という判断がいち早く下されたため、コミュニケーションにはSlackというチャットツールを使います。Slackではチームやテーマごとに様々なチャンネルを自由に作ることができます。デザインチームでは、チーム内の活動を全社向けに発信するため#gr-zine-designというチャンネルを運用していたので、ここにティザーとリリース告知を投稿することにしました。
ティザー告知
ティザー告知ではあえて何も語らず、画像だけをポンと投稿しました。ティザーとはもともと「焦らす」という意味のため、事前にすべて明かしてしまうよりも、悪戯心があった方がいいと思ったのです。

本番リリース告知
その後、本番のリリース告知では、ゆずるくんのイラストと、サービスについての詳細情報を投稿し、本プロジェクトの終了としました。

まとめ
業務の合間をぬって、およそ半年弱で走り抜けたプロジェクトでしたが、この短い期間の中でも、メンバーは非常に多くの気付きを得ることができました。
ニューロマジックは、社員が関心のある分野について主体的に研究を進める風土が醸造されています。この先も私たちは、常に最適な体験をクライアントへご提供するため、絶え間なく探索と深化を続けていきます。
本稿は個人的な見解であり、筆者の所属する組織の見解を示すものではありません。何卒ご了承ください。
おすすめ情報
株式会社ニューロマジック
ノーコードツール導入事例
ノーコード部の関連記事
この記事が気に入ったらサポートをしてみませんか?
