
ドット絵を描きたい!2
ドット絵を描きたい!!!!
描き方は!!!知らない!!
正直ドット絵らしさも模索中!
手探りで描いてみよー!!!
うちのこrkgk pic.twitter.com/CJufrR0o0V
— udon粉🔥🐍 (@ryokke_powder) December 4, 2022
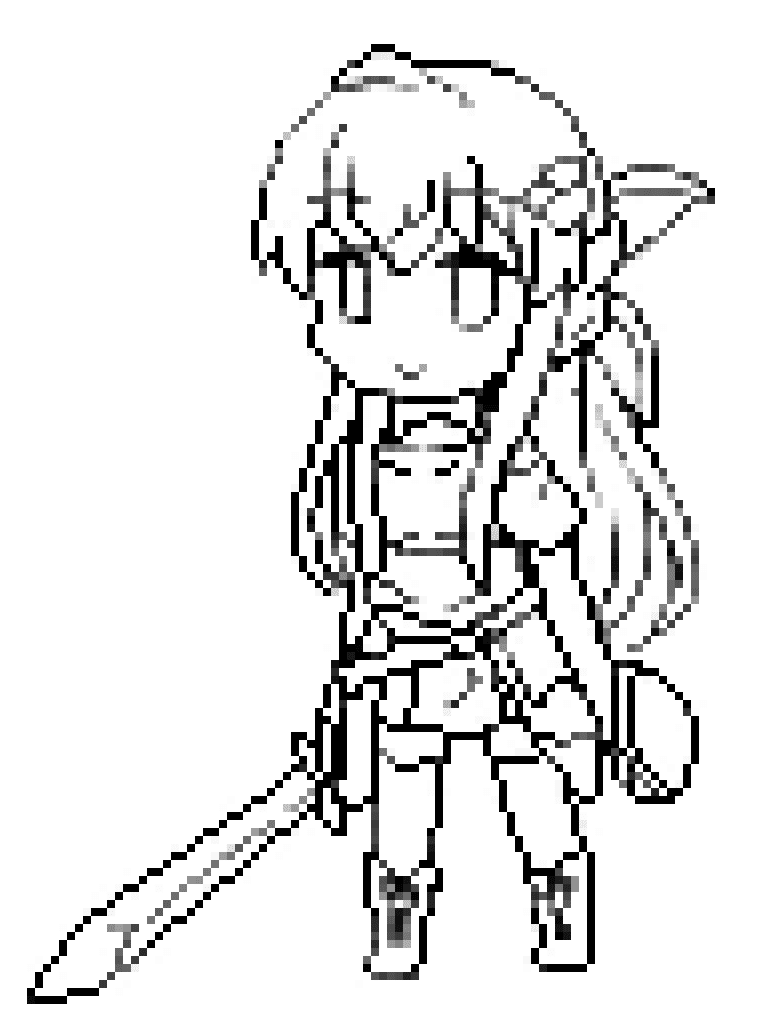
前に描いたこの絵をもとにして描こうかな
(なんかちょっとファンタジーっぽいし)
下絵をかく
ドット絵は描き慣れていないので、
普段の描き味でラフを描いてみることにする

これをな…こうしてな…

絵を描くときは「かわいくな~れ!」って念じることが一番大切です。
「おいしくなるおまじない」をするメイド喫茶と同じですね。つまり絵描きはみんなかわいいメイドさんみたいなもんです。あーしあわせ
ドット絵感がない
そりゃそうよ、いつもの心地で描いただけだからね
じゃあここからどうすればドット絵感が出るんですか
縮小すればドット絵みたいになってくれますか

あ、荒い…
これがドット絵だと思うひとはきっといないでしょう。
こんなのただの圧縮されたjpgよ!!ぺっ
え、どうすんの…
多分だけど縮小のときにぼやけてるのがとてもそれっぽくない。
外角にまでアンチエイリアスがあるとそもそもシルエットがキマらないし、
なによりドットを手打ちするときにこんなぼかしは最初から入れないでしょう。
ということで、上から加筆修正してみた

なんか…
それっぽくない!?
(そうかな…そうかも…)
やってみて気付いたけど地味な時間がかかるので慣れてきたら
大ラフを下地に置いて直接線画に行ってもいいかもね。
(あと縮小で潰したときに、ここどこの部位だっけ?って箇所が出てもやりがち)
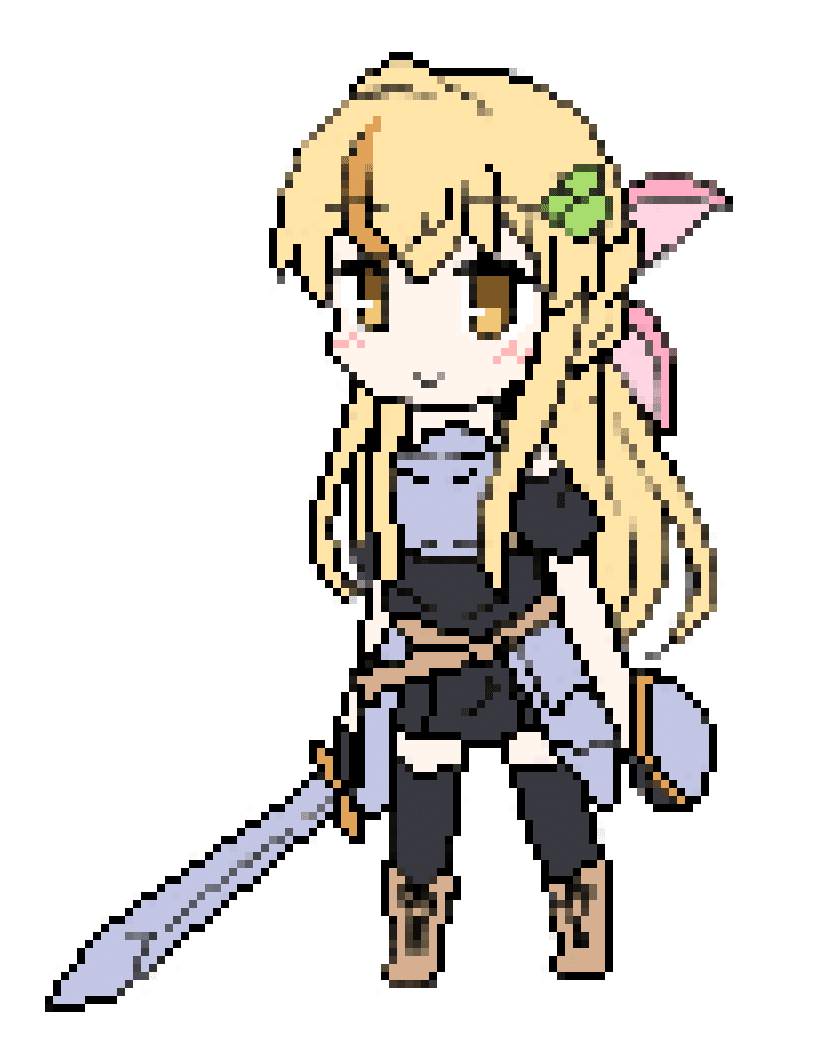
それでは、色置きの時間です。
置きます。いつもお絵描きしている気持ちで置きます。
難しいことよくわかんないからカラーサークルからよさげな色を置いて
下色を塗るよ。

そ、それっぽい~!?
ちなみにこの時点で色数は(線画のアンチエイリアスを無視して)14色ぐらい
SFCでは15色+透明色でスプライトは構成されている(だった筈)から、
この配色ベタ置きだともう結構使っちゃっていることになる…ってこと?
いやキャラのパーツが分かれていればそれだけ色を使えるんだろうけど
それにしても綺麗すぎる……遠い…
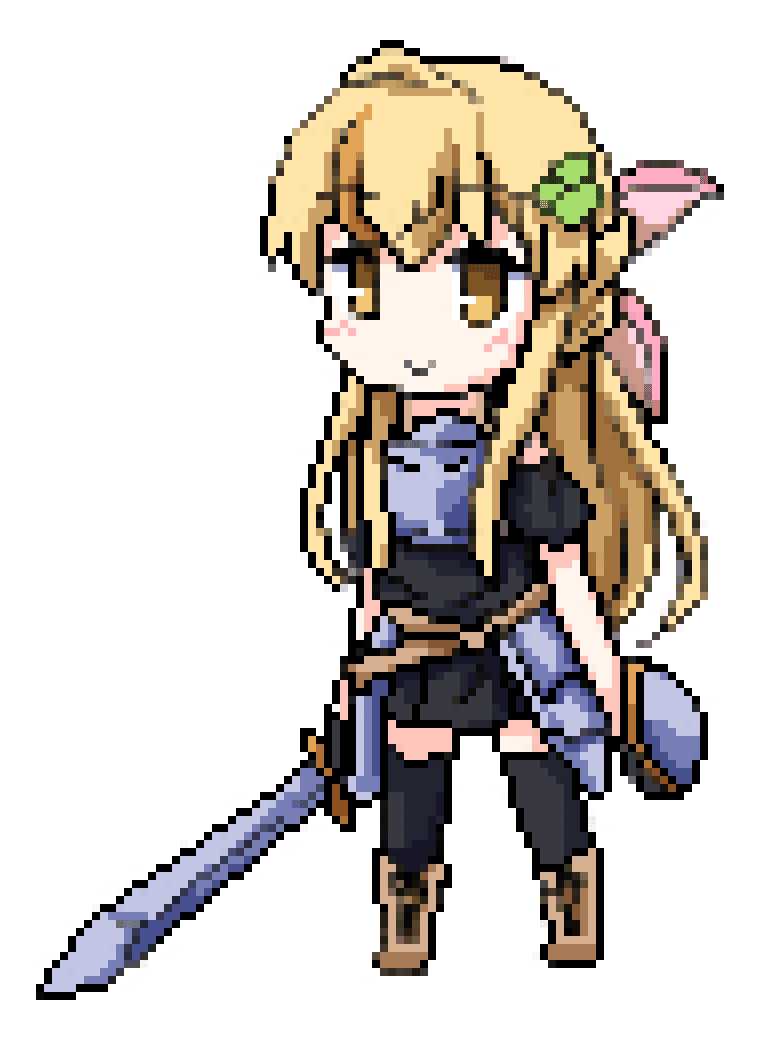
影塗りをしてみる
塗ります。いつもお絵描きしている気持ちで(ry
(この”(ry”って表現、見なくなったよなあ…)
ぱきっとした表現をしたいので1影も濃いめに注文しときます。
ドット絵硬め濃いめ多めで!!

もう乗算レイヤーなんて使ってる時点で色数制限も何も気にしてません
”ドット絵らしさ”だけを求める場合は色の数はあんまり気にならないのかも
(他のひとにどう見えているかは分からないけど… どうっすか?)
でも色数多すぎると結局普通の画像と変わらなくなりそうだよね。
あえてレトロを求めてドット打ってるんなら気にするべきか…?
ハイライトとかなんとか
光の側の表現もしていきましょう。
影ばかり見つめてしまうのは陰キャの悪癖だからね。

ちなみに今回は配色時点で全部色ごとにレイヤー分けをして、
その上に光と影のレイヤーを置いています。
個人的に一枚絵で描いているときと同じ分け方なのでここから動かそうとかすると大変だと思います、きっと
アニメーションしたいなら可動部位を分けたほうがよさそうわね!
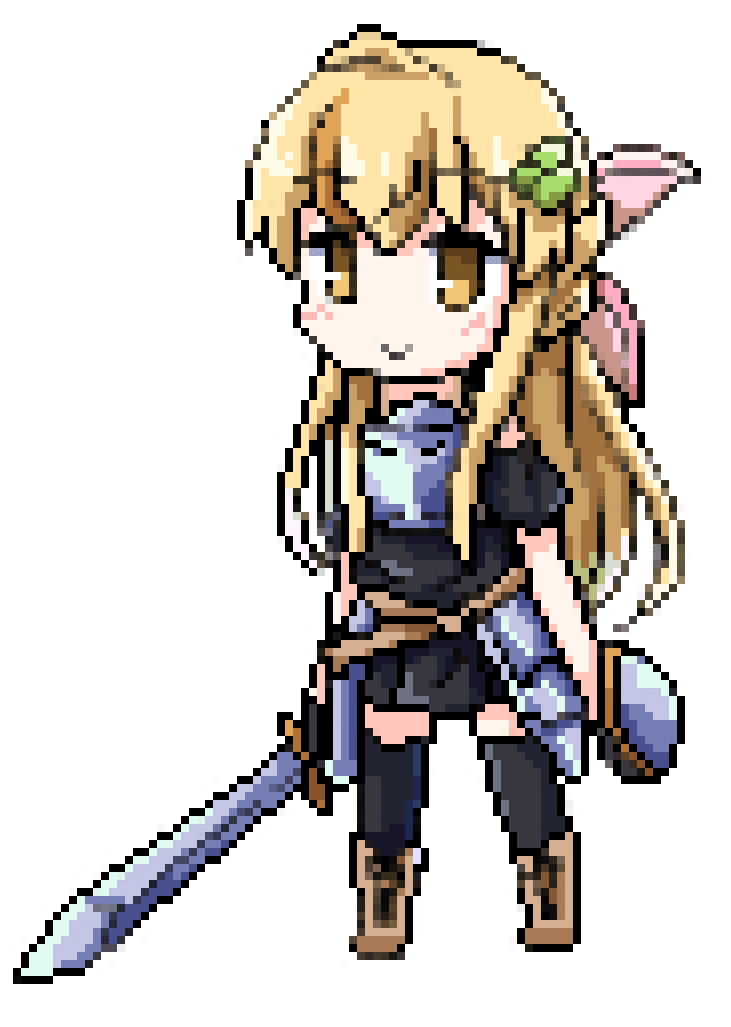
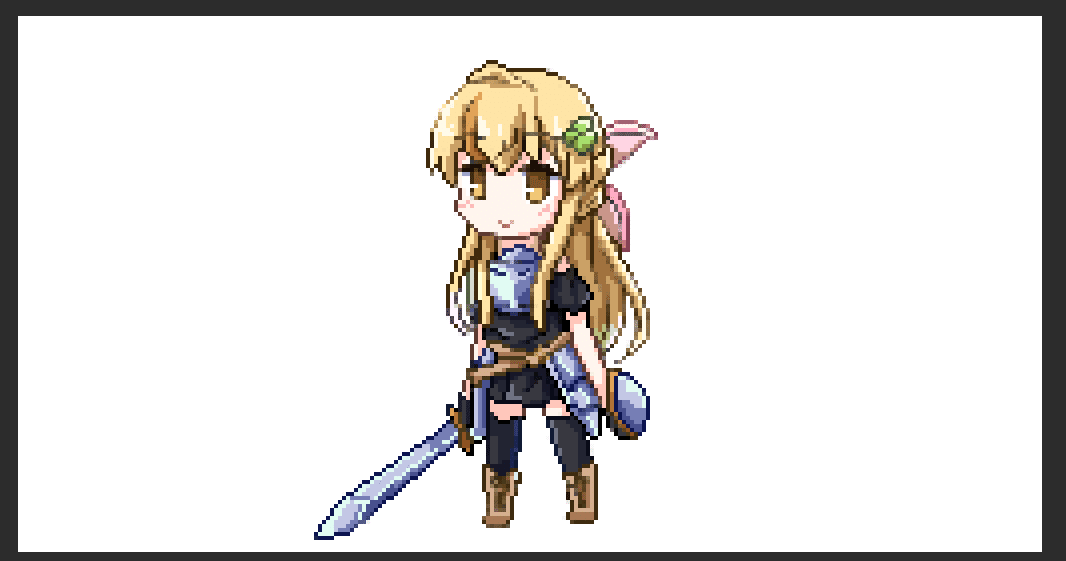
色トレス
なぁ、色トレスって知ってるか…?
あ、わかった!!!神絵師のイラストからスポイトで採れば神配色ってわけね!!!!天才!
ということではなくて線画の色を周囲の色に馴染ませる手法ですね。
多分だけど1ピクセルの比重が重いドット絵においてはとーっても大事なんじゃないかな、ってあーしは思うんだ。

こうなりました。いつもお絵描きしてるときは、全体の色を色調補正してぼかして調整、ってやってるけど今回はちゃんと描いた!!
1ピクセル単位で情報を描き込めるのも楽しい!
(ベルト止めの部分だけ金具っぽくすこし色変えてみたり、金属光沢感のために線を明るくしてみたり、とか…)
(まあ実は最初の線画の段階で透明度のレベル差があったから勝手に色トレスっぽくなってる部分もあったんだけどね…)
背景を雑に置いて記事のトップ画像にすればそれっぽく見える説、検証
ちょっと調べました。noteの記事トップ画像。
基本サイズは1280x670pxらしいですね。
正直にこのサイズにこの子を置くとこうなります。

持て余すスペース!!!!!
これじゃ見せたいものも見えないので1280x670、
これを5で割った数字をキャンバスサイズにしてそれを拡大しましょう。
こうすればまんべんなくドット感を堪能できるハズです

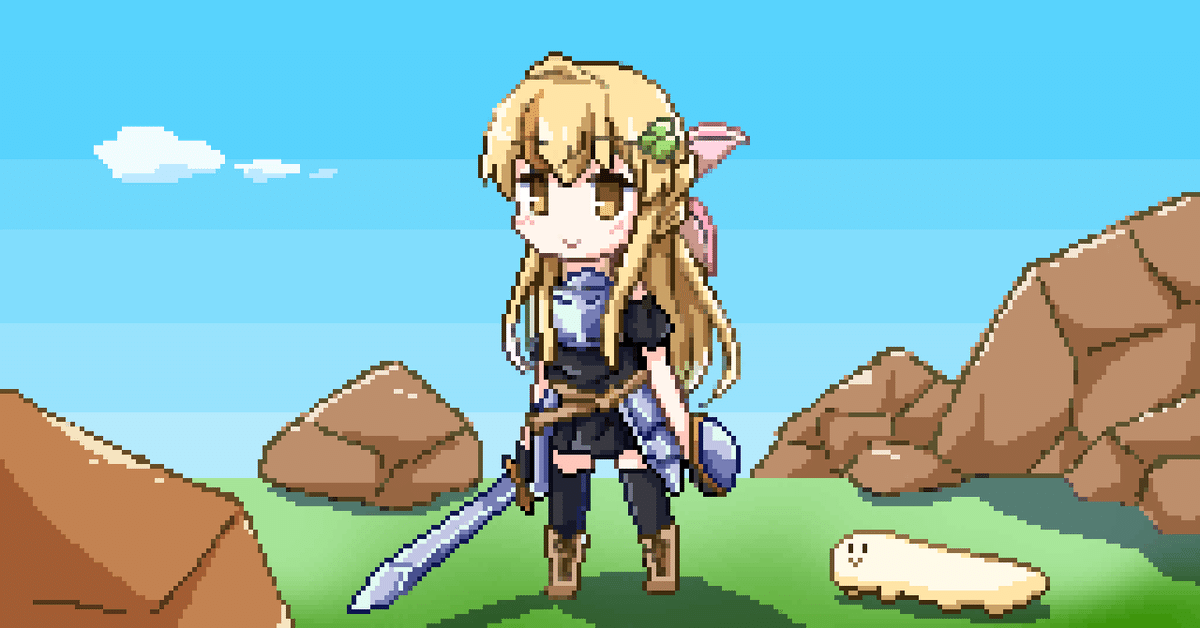
このサイズ感で背景を描く!
できた!!!!!

わ!!ちいさい!!!!!
だから拡大してって言ったじゃん!!
(ここではそんなに影響なさそうだけど、twitterだとそれなりのサイズに勝手に拡大されて近視みたいにぼやけるので注意しようね!!)

できました。慣れないことしたのでつかれました。
岩がとても多いですね。とてもロックですね。
ちなみにだけど、保存形式はPNGとかにしといたほうがいいです。
JPEGだとめちゃくちゃにされます。許さないからな(過去に敗北済み)
今回は静止画を作っただけだから色は問題なさそうだけど、アニメーションGIFにしたい場合はちょっと気にしたほうがいいのかもしれないね
(GIFは256色までしか色を使えない制約アリ。適当に乗算使ってたら粗が出そうだけど実際どうなんだろう)
目的達成
おつかれさまでした。
今回はピクチャークロスワードの答えをネタバレすることもなかったので安心ですね!!!
誰かに習ったわけでもなく描いただけだから参考になるかわかんないけど、たまにはドット絵描いて遊ぶのもたのしいよ!!!じゃあね!
この記事が気に入ったらサポートをしてみませんか?
