
webサイト分析01|スキマスイッチ
figmaに溜めていたサイト分析をより言語化し、こちらにアウトプットしていこうと思います🤩
第一弾は、私の推しー!(好きこそものの上手なれ)
まとめ
お知らせメインでシンプルな印象の公式サイト。
外部に特設サイトが多く、そちらはそれぞれコンセプトの色が出ている。
しかし、進行形の特設サイトも過去バナーとして埋もれてる印象なので、もっと色んなユーザーの目に留るようになるといいなー!
例えば・・・↓
カテゴリー
音楽アーティスト
概要
スキマスイッチ公式サイト
ライブ・イベント情報、メディア出演情報、ディスコグラフィー
ターゲット
ライブ情報を知りたい人
楽曲について知りたい人
目的
ライブやイベントへの集客
楽曲の購入(CDまたは配信サービスでの購入・再生)
コンバージョンまでの動線
ライブやイベントへの集客
→Scheduleから下層ページに移動し、外部リンクへアクセスできる。
楽曲の購入
→TOPのVideoから、その場でYouTubeの再生ができる
→Releaseから外部リンクへアクセス、CDが購入できる
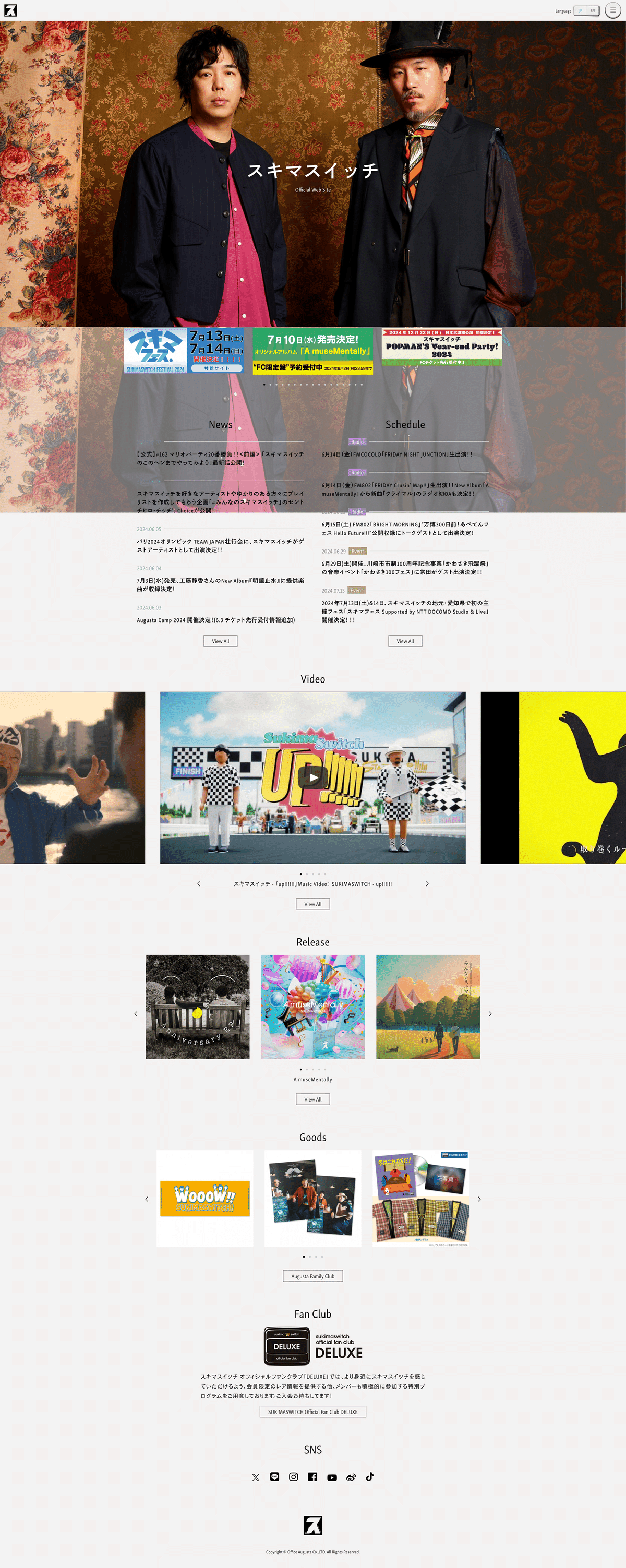
メインビジュアル

大きくアーティスト写真が配置され、中央にユニット名がありとてもシンプル。
写真が大人っぽく落ち着いてるので、それに合わせて全体的にシンプルなデザインになってそう。
右上のスイッチを押して言語切り替えができるのは、ユニット名らしい遊び心。ハンバーガーメニューも影があってスイッチっぽく見える。
ハンバーガーメニュー

全て英語でした。
MVと同じく真ん中揃え。グレーの背景に細い黒字で大人っぽい印象。SNSアイコンも7つと多いが、モノクロなので落ち着いて見える。
コンテンツ
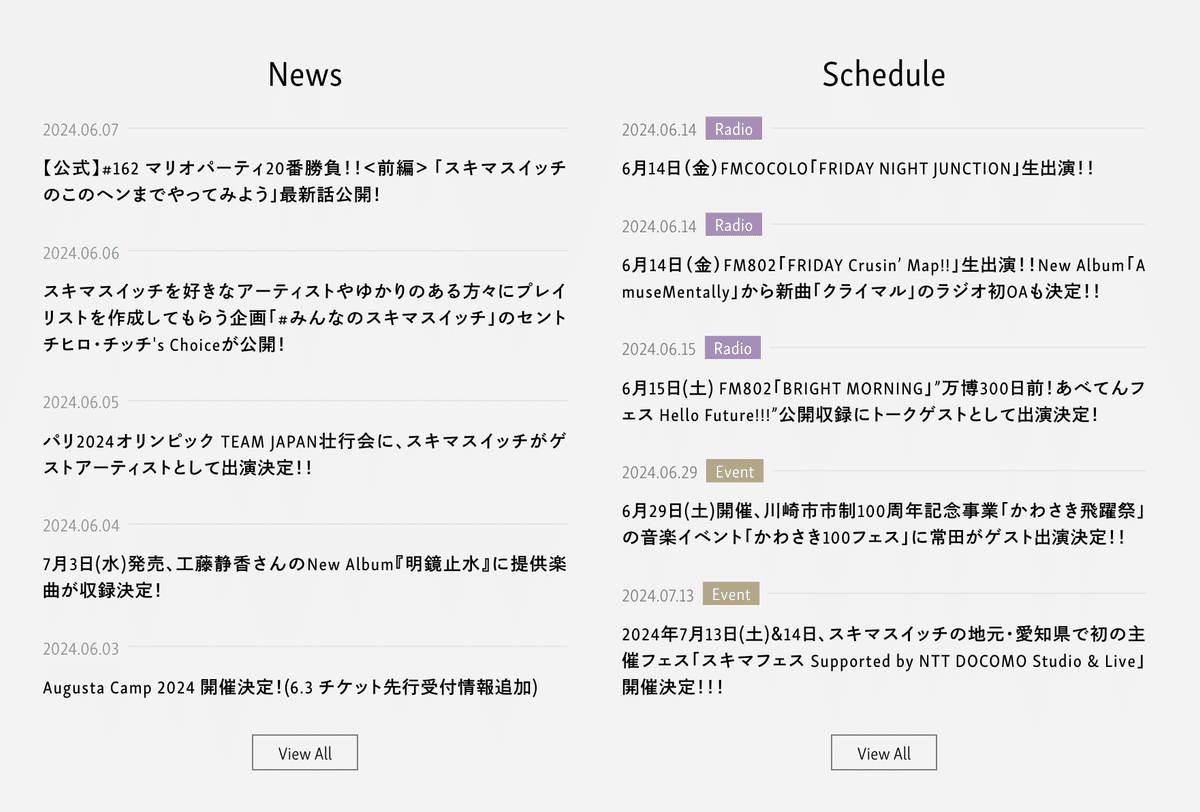
News
Schedule
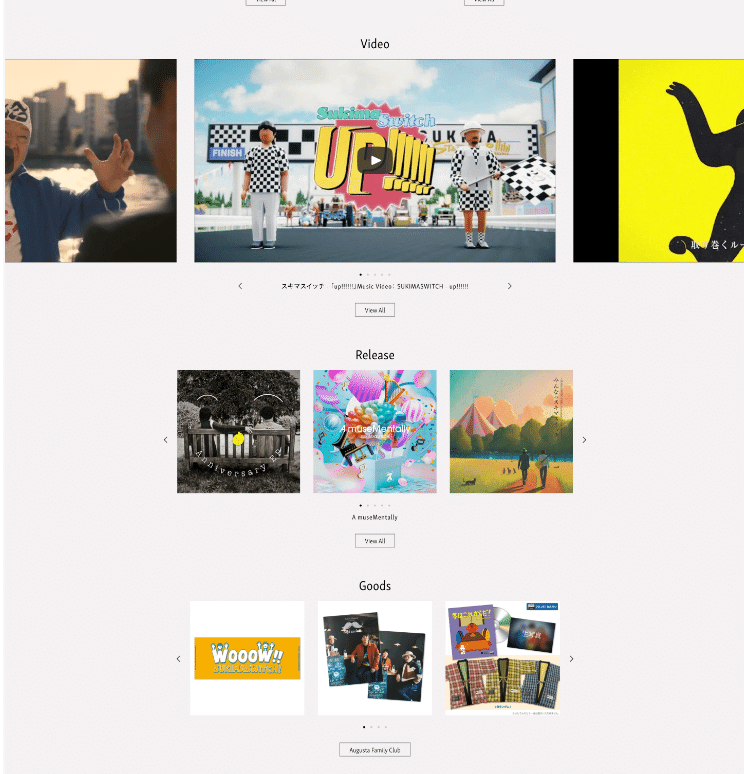
Video
Release
Goods
Fan club
SNS

MVの次に現れるのがバナー。
最新イベントや最新楽曲はまずバナーで登場。3枚固定。ユーザーがスライドさせないとバナーは切り替わらない。
最新情報はぱっと見で分かっていいが、過去のリリース情報(2020年)やyoutube(現在も更新中)の告知バナーも混ざっていていて、過去のバナーは溜めているだけ?活かしきれてないような気もした。

NewsとScheduleが横並び。Newsは下にいくにつれ古い情報、Scheduleは下にいくにつれ新しい(未来の)情報でした。
scheduleは見た瞬間「あ、今日放送の番組録画しないと!」と、日付が早い情報から気づけていいなと思いました。

コンテンツ内はほぼ四角形。色もシンプルだが、動画サムネイルやCDジャケット、バナーがTOPページに並ぶことで彩(いろどり)になっている。
下層ページにあるプロフィールやディスコグラフィーがTOPにないのは、既にユニットとして認知度があるからかも。
ちなみにマウスホバーするとボタンに変化はなく、マウスのポインタが指マークになりました。
レスポンシブ
599pxからSP版ページ
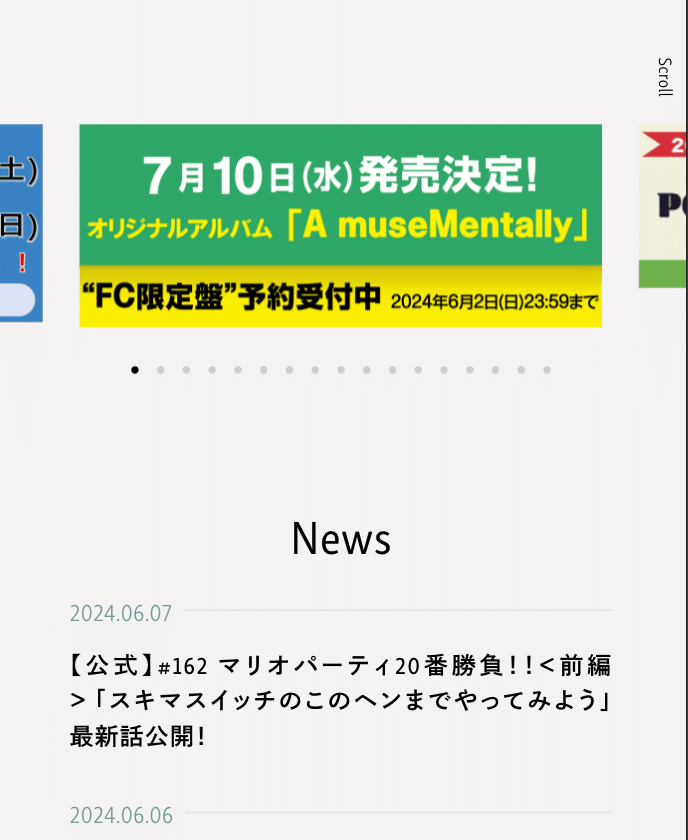
【メインビジュアル】

PCと違い、黒文字が写真の下に配置されていた。
スマホだとPCより余白が少なく、写真に白文字を重ねると大人っぽい印象が少し減ってしまうから?
【バナー】

バナーは1枚が大きく表示されるようになってました!PCのように3枚並べると狭くなりそう。
配色

フォント
skolar-sans-latin-condensed
白黒トレース
コンテンツをスクロールするにつれ、四角形が小さくなってました。スマート。


発見と感想
全体的に、MVの写真の雰囲気に合わせたスマートで大人な雰囲気でした。20周年ということで意識付けでしょうか(?)。
コンテンツとしては、最近の活動がぱっとわかる印象。認知度はありそうなので、どんなユニットなのかの説明はTOPでは省かれている。TOPページのまmusic videoをyoutube再生できるのはいいなと思いました。
毎週金曜日にUPしてるyoutubeは押し出さなくていいのか!?Newsに最新話の紹介はされるけど、youtubeチャンネル紹介バナーは埋もれてしまっている・・・とファン的に思いました。(あんなに毎回ライブで切実に宣伝してるのに!)
これからも変化する2人が奏でる音楽をたのしみにしています。(唐突締め)
この記事が気に入ったらサポートをしてみませんか?
