
NOVAShaderで炎の槍エフェクト作ってみた【unity】
ご無沙汰しております。Niwaです。
という挨拶が癖になっていますが、毎回ご無沙汰するしこんにちはとかで良いのでは、と今思いました。
こんにちは。Niwaです。
前回の記事も沢山の方に読んでいただけて大変嬉しい限りです。
フォローも良いねも本当にありがとうございます!!
入社前にunityの復習もかねて何かしらエフェクトを作ろうと思い「炎の槍」エフェクトを作ったのでどんな要素で作ったのかを紹介していきたいと思います。
僕自身まだNOVAShaderを完璧に理解できたという実感が無いので、記憶の定着がてらまとめていこかな、というテンション感です。
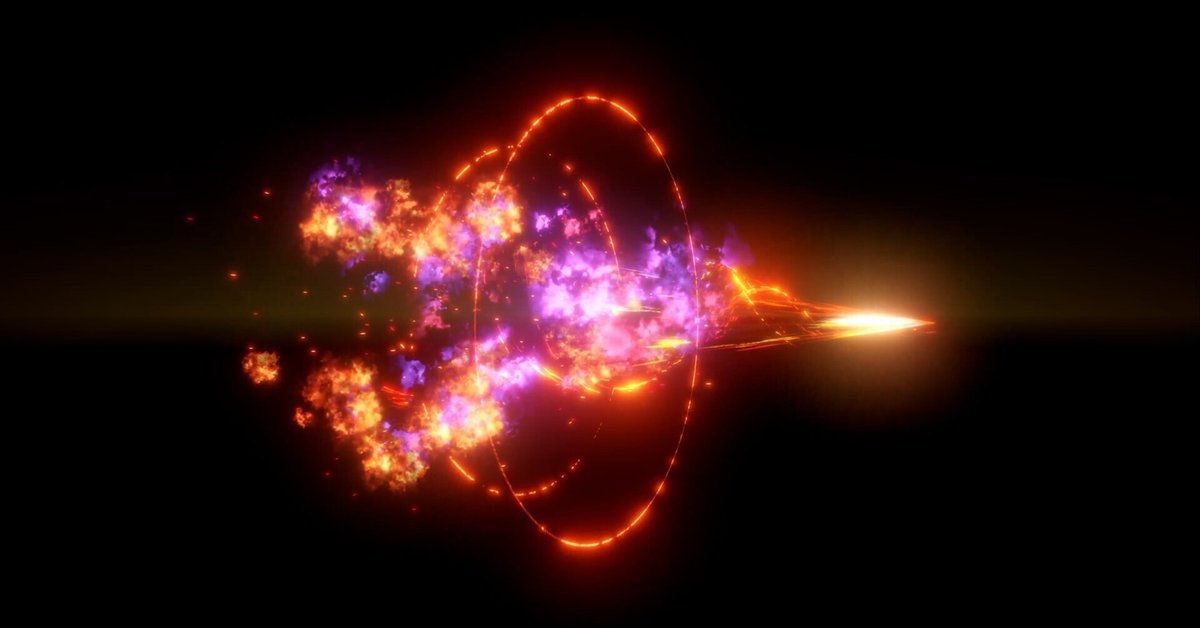
早速ですが今回作成したエフェクトはこちらです。

※GIFなので光の発光感が物足りないのはご容赦ください。
炎部分は本当はembergenでやりたいなぁと思いつつ手持ちのテクスチャで作成しましたすみません(自戒)
まず、基本的なパーティクルシステムの使い方等について分からない方は以下のリンクを参考にしてください。
●エフェクト完全解説
●NOVAShaderの使い方
●NOVAShaderのプロパティ説明
ちなみに今回の制作で使用するエフェクト用メッシュもネクストん3Dさんが販売しているものになります。超便利!!
槍の先端部分

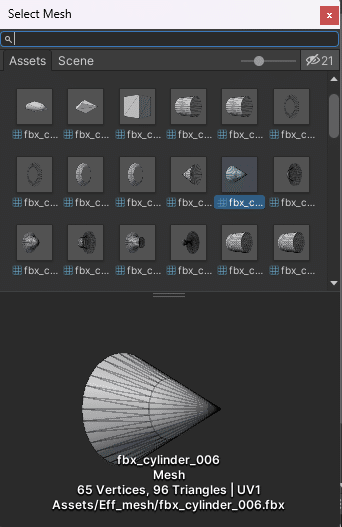
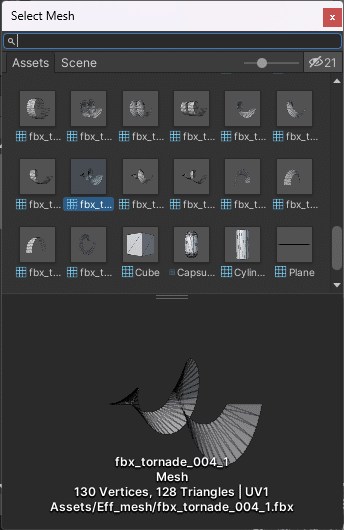
「Renderer」をmeshに変更し、三角錐のメッシュを設定。
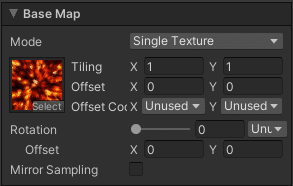
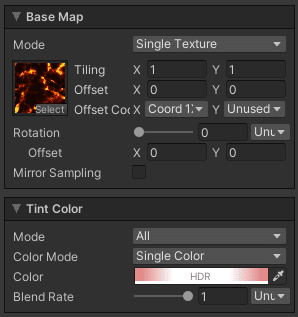
BasemapをAlphatransitionで削っています。
〇メッシュの設定


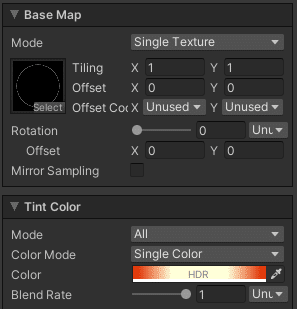
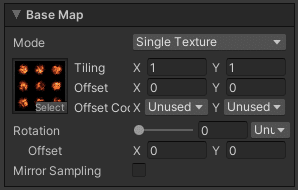
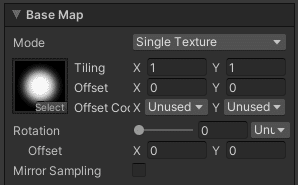
〇Basemap

※テクスチャ画像は基本的にFilterForgeで作成しています。
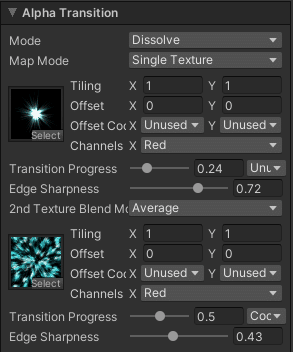
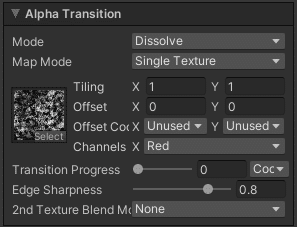
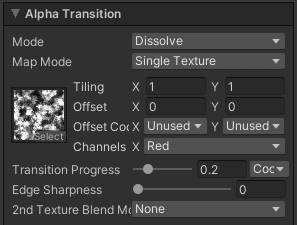
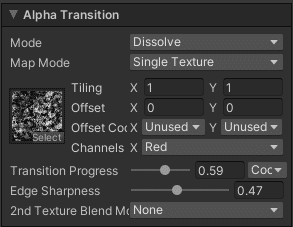
〇AlphaTransition

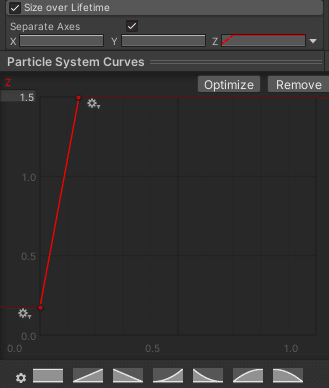
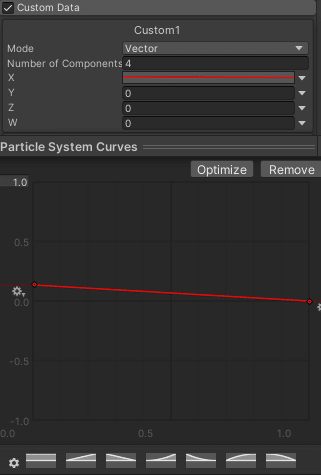
2nd TextureのTransition ProgressをCustom Dataに持っていき、エフェクトの消滅にかけてより削れるように設定しています。
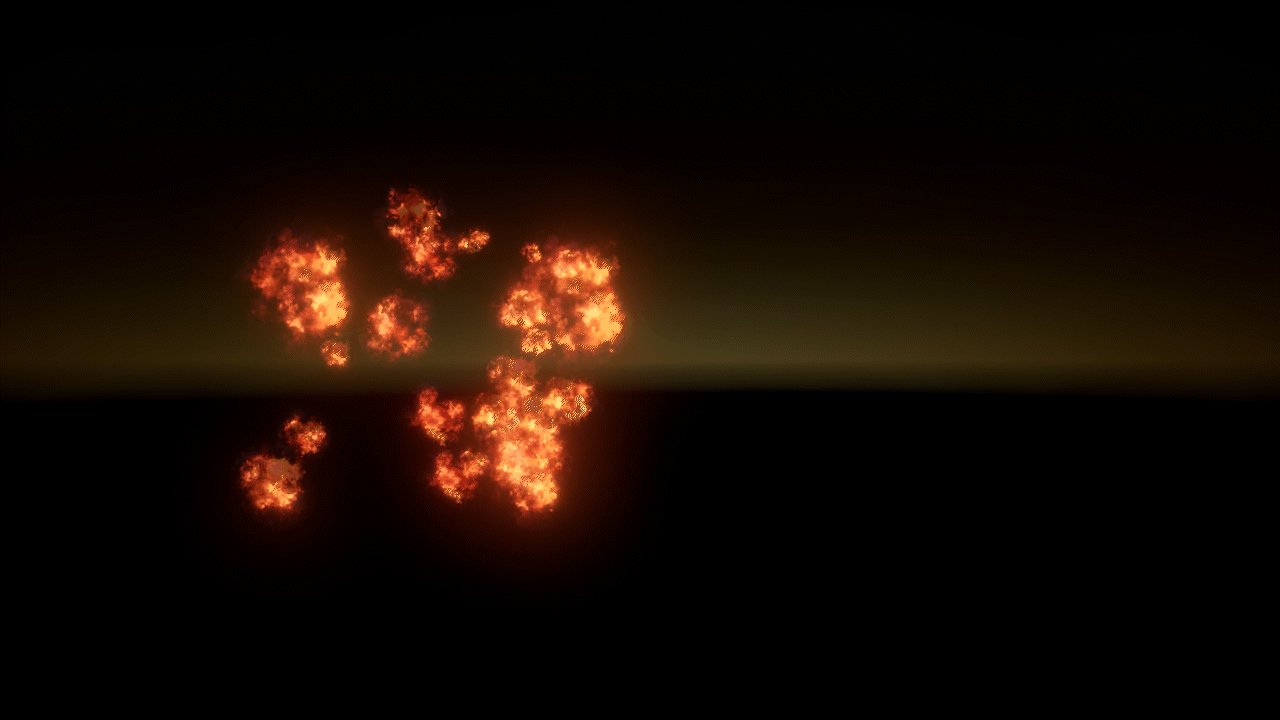
メイン部分の裏に黒を重ねる
上記のエフェクトに少しずらして黒を重ねる事で火の焦げ感?を表現しています。

〇色の変更

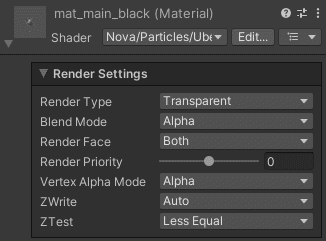
〇Render Settingの変更

※他は多分Additive(加算)です
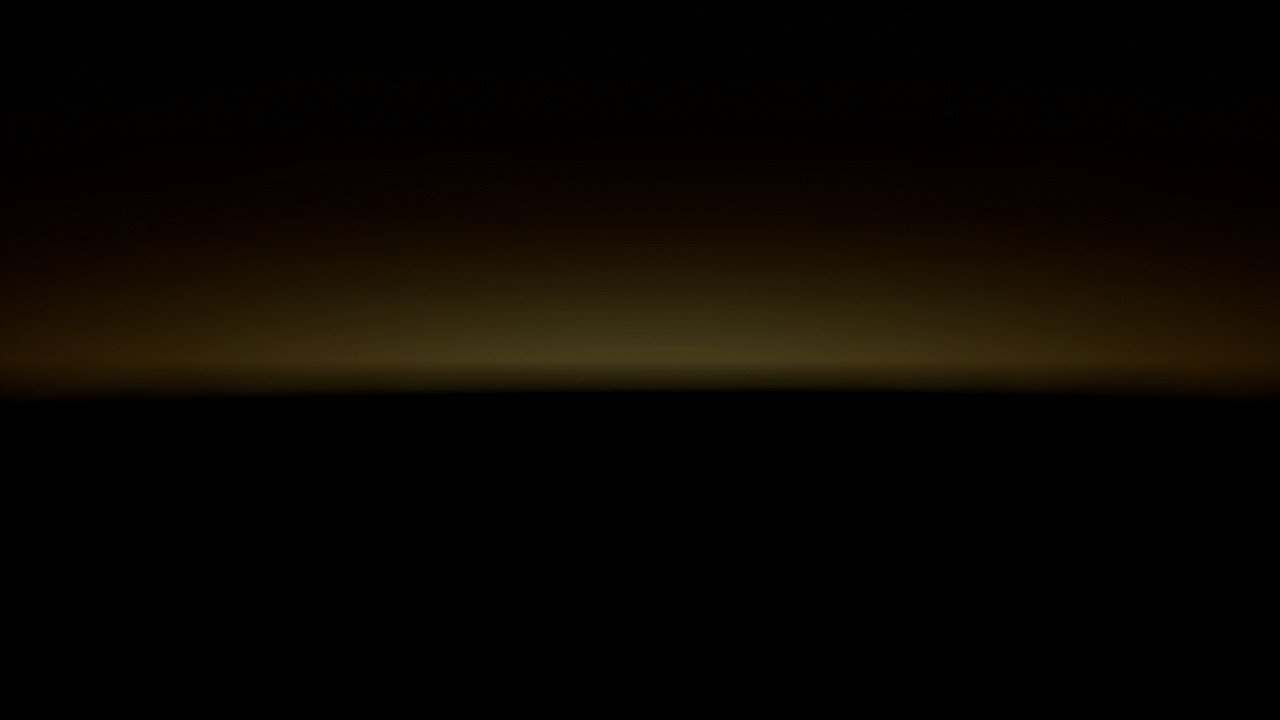
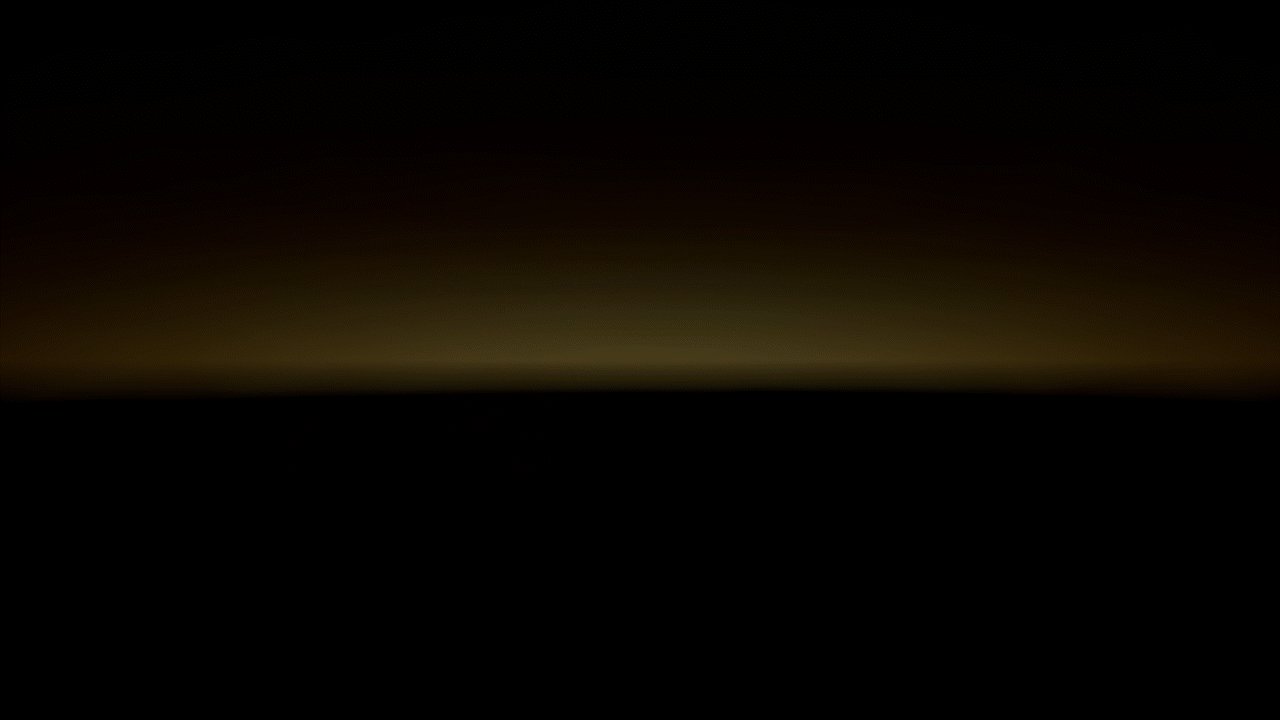
〇黒ありと黒なしの比較


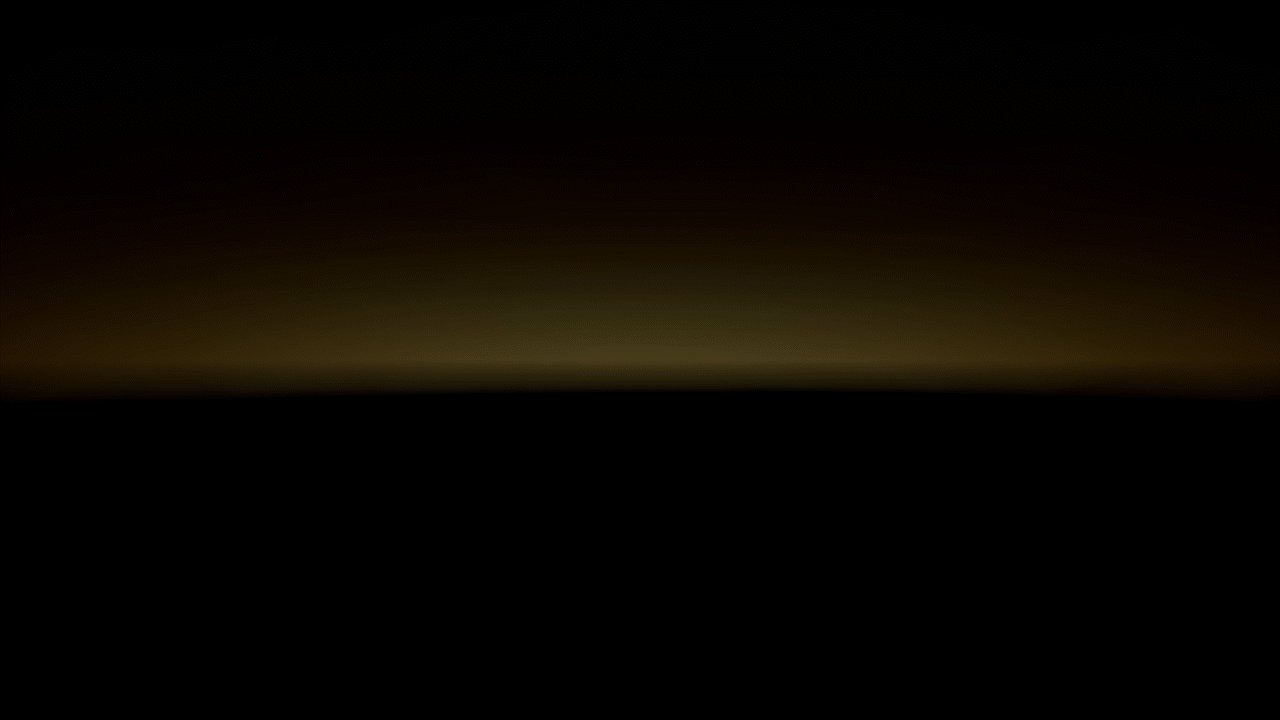
↑黒を重ねて無いもの
GIF画像なのと背景が暗いので分かりにくいかも知れませんが、少しだけ炎の焦げ感が感じられるのではないかと思います。
衝撃のリング部分
円のBasemapを良い感じのテクスチャで削っています。

〇Basemap

※Adobe illustratorで作成
〇AlphaTransition

炎部分
SpeedかLimit Velocity?の方で出る勢いをランダムに、Rotation(回転)もランダムにしています。もっと「ボウッ!!」感を出したかった…テクスチャ感があって萎えますねこれは。

〇Basemap

〇AlphaTransition

炎部分(差し色)
シンプルな赤だけだと単調になってしまうので、差し色として紫とピンクっぽい炎も追加しました。(色は本当に難しい…)

〇色設定

火花のようなツブ
遠くまで弾ける大きなツブと、それよりも近くで消える小さなツブを重ね合わせました。大きい方のツブは出現の瞬間が重なってしまっているので、これは良くないですね。


〇Basemap

このテクスチャをStretch Billboardでスピードが速い時だけパーティクルが伸びる設定にしています。
舞い上がるツブ
勢い良く火が出た後に舞い上がる火の粉のような表現をしました。

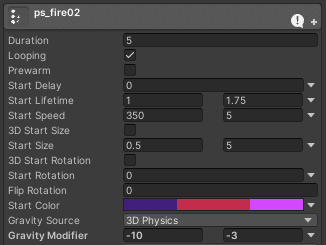
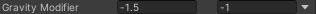
〇重力をランダムに

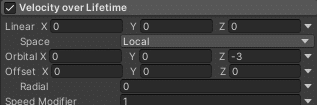
〇少しだけねじれるような動きに

炎の動きもそうですが、少しだけツイスト的な動きを加えたかったのでVelocity over Lifetimeで設定しました。(槍を持った手をねじ込んでるイメージですね)
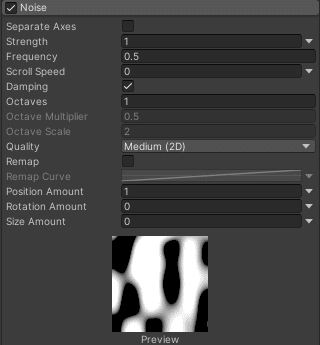
〇ノイズ(ゆらめき)

真っすぐ上がっていくのは火の粉らしくないので、noiseプロパティで揺らめきを設定しました。(あなたの火の粉らしさってなんですか)
ツイストする炎
上記までの工程で何か物足りなかったので、ツイストする炎を追加しました。こっちが先か炎をツイストさせるのが先かは覚えていません。
何か最後の最後でツイストさせたくなったんだよね。


〇メッシュ
これもお馴染みネクストんさんのメッシュを使用。

〇Basemap

〇AlphaTransition

FilterForgeで作った「fractal17」っていう名前のテクスチャがあるんですが、僕はこいつをとても気に入っています。
何かとこいつで良いじゃんって場面があってとても可愛がっています。
多分こいつです。
「Transition Progress」をCustom Dataに流し込み、グラフで良い感じに削れるように調整しています。

完成

事細かに説明する事も出来たのですが、記事にするとなるととても長くなってしまうのと、とても手間がかかってしまうので今回は「エフェクト制作ってこんな感じだよ~」っていうのをざっくり知ってもらう記事にしました。
一見簡単そうに見えるエフェクトでも、実際はいくつものパーティクルシステムが重なって出来ている事が分かっていただけたのではないかと思います。
今回の制作では復習のつもりだったのでモリモリ妥協しましたが、実務では絶対に妥協する事無くクオリティを上げ続けれるよう邁進します。
9月入社なので次は入社初日の感想なんかも記事にできれば良いかなと!
それでは、最後まで見てくれてありがとうございました!!
これからも頑張りますb
この記事が気に入ったらサポートをしてみませんか?
