
イメージ表示でゴリ押しダイアログ/ティラノビルダー備忘録
※自分用の備忘録のため内容が初歩的な場合があります※
前置き:ダイアログ改造失敗女
確認ダイアログ……憧れるよね………
なのに私はティラノビルダーの「タイトルに戻ります。よろしいですね?」すら改造に失敗(様々な先人の知恵が転がっているのに理解が追いつかない万年初心者)
※最初に改造を試みたのはたぶん2年前?なのでいずれも記事がちょっと古いです。あと名前入力みたいなinputタイプのダイアログはv470以降廃止されたので使用できないそう
待て、そもそも改造する前にダイアログって好きなタイミングにどうやって出すねんって調べたらティラノスクリプトで[dialog]タグを使うらしい
と思ったら公式プラグインライブラリにティラノビルダー用にコンポーネント化されたプラグインもあった!
……のですが、コンポーネントだと確認メッセージに「OK」を押す部類のダイアログしか無理っぽい感じで、ティラノスクリプトコンポーネントを使って[dialog]タグと色んなパラメータを打って2つ以上ボタンのあるダイアログ作るのはちょっと発狂しちゃいそう(雑魚)
本題:やはりここは画像の力でゴリ押すか……
イメージ表示用の素材を作ります。
作りました。

これ、グレーじゃないんです。半透明の黒です。
画面サイズに合わせてサイズ960×640、解像度72dpiのキャンバスを作ります。全体に「黒」をバケツ塗りしたらそのレイヤーの「透明度」をお好みで50~70%に下げる!そして「PNG」形式で保存!透過保存ってやつです
なおパンダでデータ量削減しても透過保持されました。
追記:これ画面サイズに合わせて作らなくても(極端に言えば10px×10pxで作っても)、横幅と高さを変えて画面サイズにフィットさせればOKだそうです!その方がデータ量節約できるっぽいです

こちらはダイアログのウインドウ部分です。
960×640のキャンバスの中央に白い四角を描き、こちらも「PNG」で透過保存!なぜ白い四角の周りに透明な部分を残しているのかというと、四角だけだとティラノビルダーの領域選択ツールとかで真ん中に置くのがめんどくせえからです。
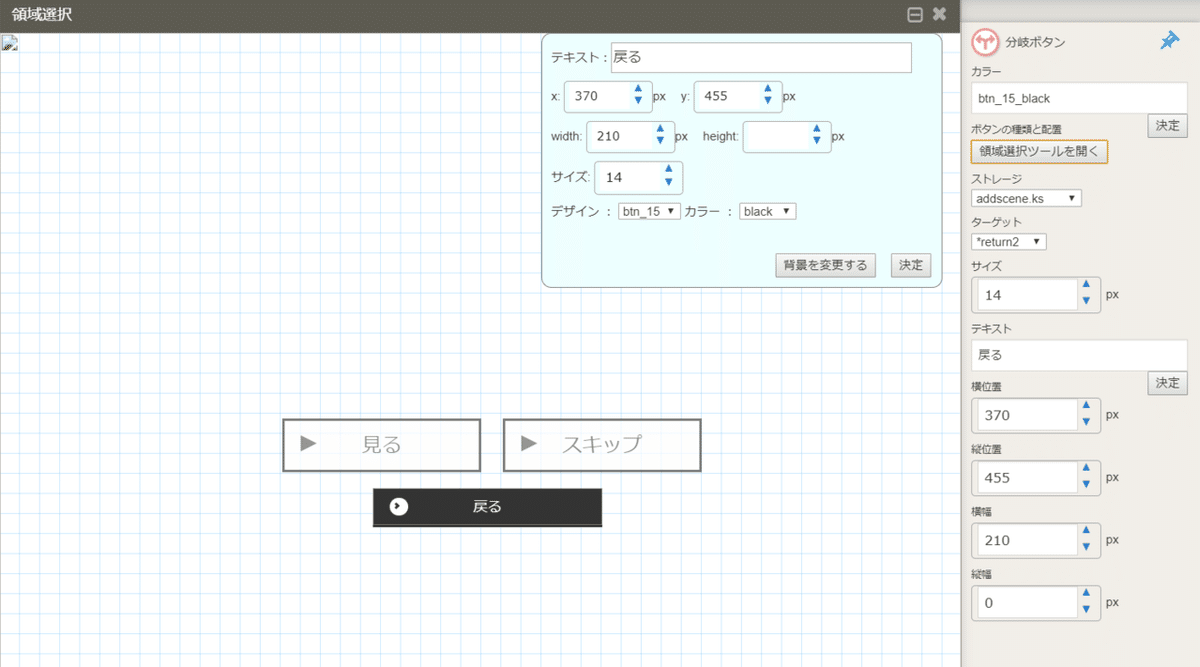
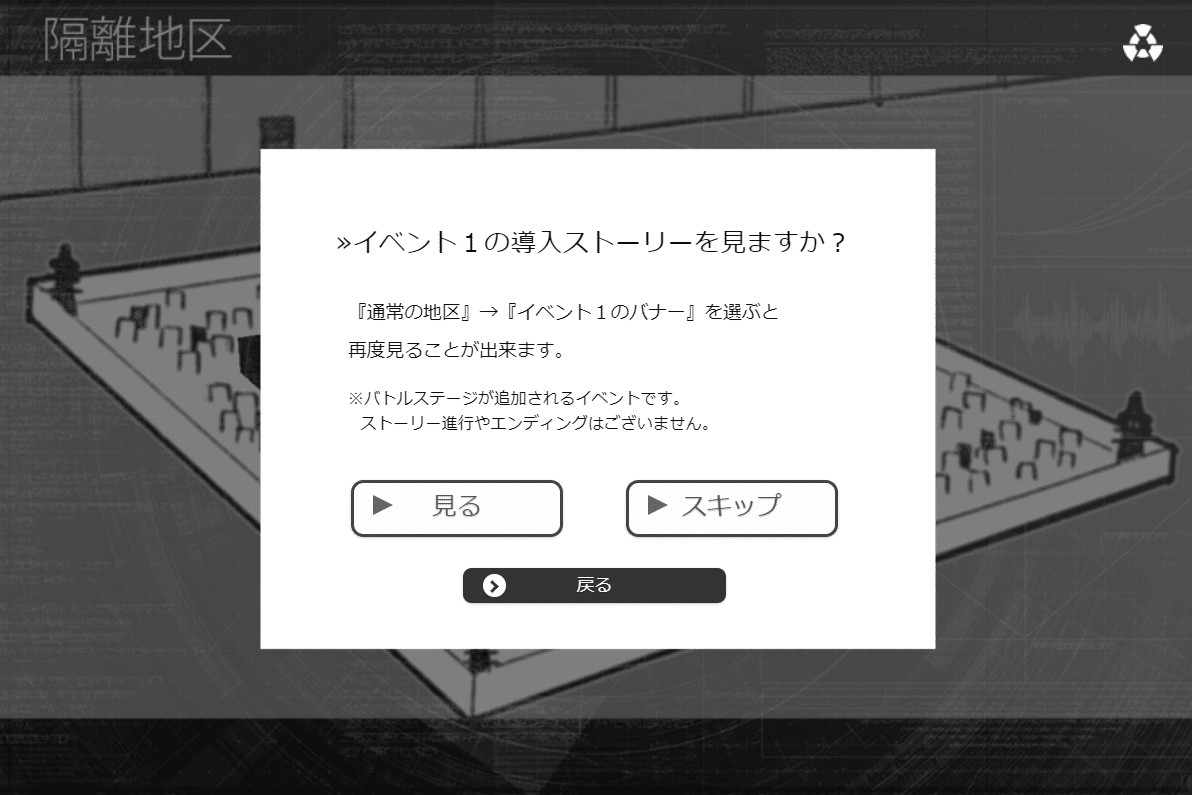
あとは好きな文章でテキスト配置、好きな分岐ボタンを置いて……

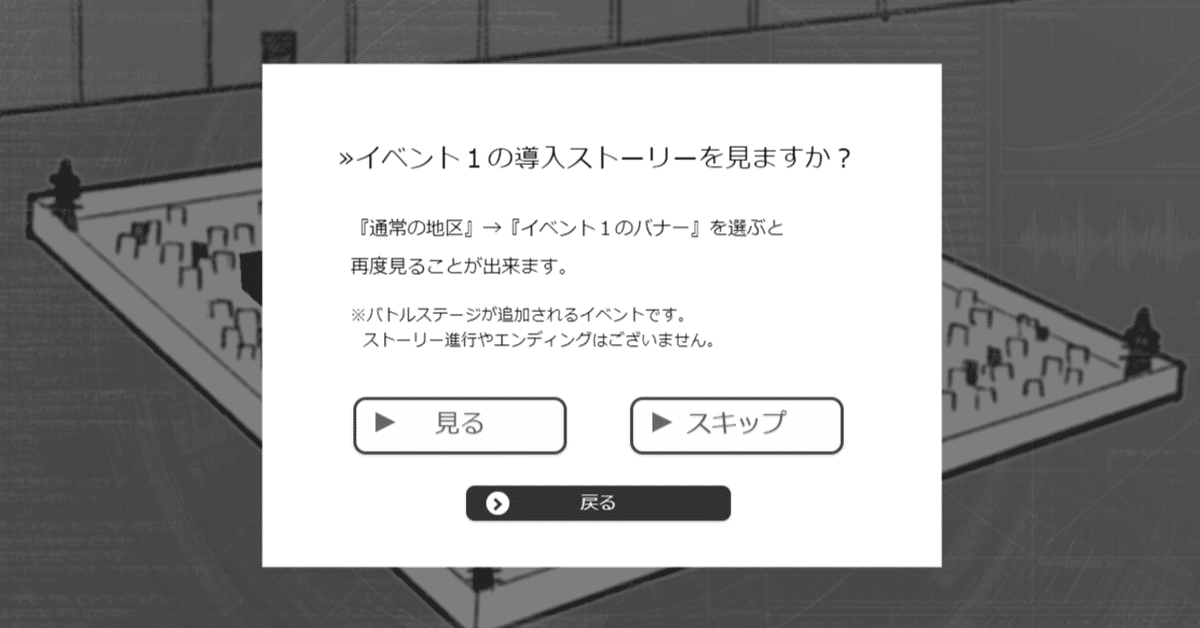
こんな感じです。

ちゃんと背景が透けてる~~~~~~!!
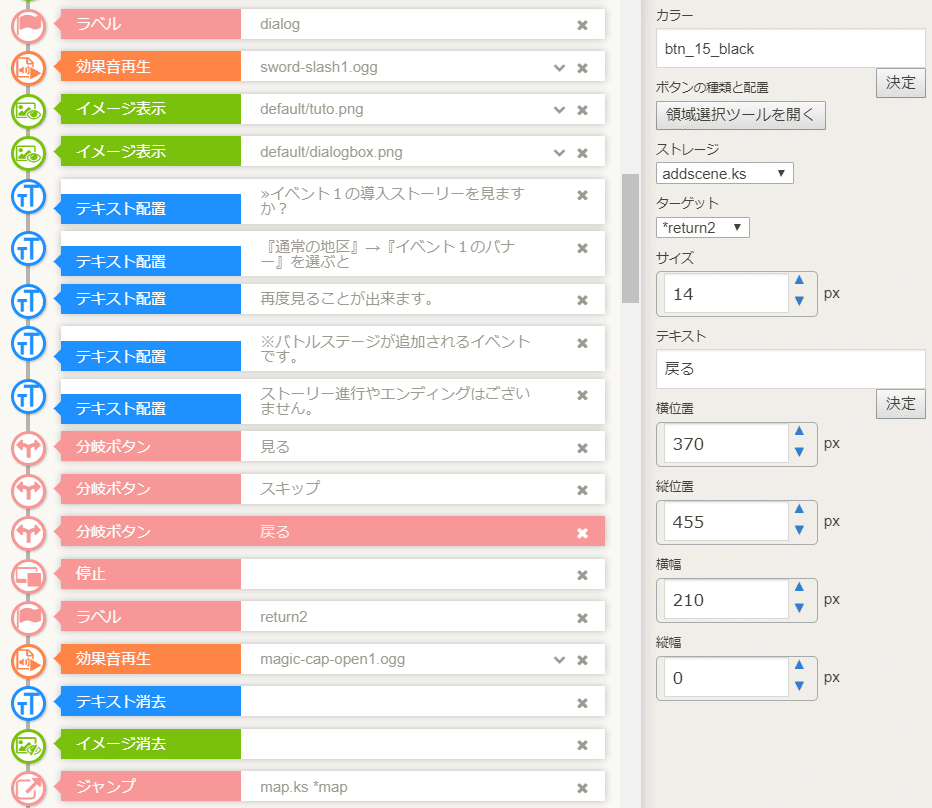
コンポーネントの順番はこんな感じです。
イメージ表示は先に表示したものが下に敷かれる感じなので、半透明の黒(ここではtuto.png)を先に、次に白い四角(ここではdialogbox.png)を表示。

ひとつ注意なのは、ダイアログを閉じる…というかどのボタンを選んでも必ず「テキスト消去」と「イメージ消去」のコンポーネントを置く必要があるということですかな……
例えばここで「戻る」ボタンのジャンプ先は「return2」になっていて、そこでテキストとイメージを消してから元の画面にジャンプさせております。
「見る」や「スキップ」で別シナリオへ進む場合も飛んだ先でまずテキストとイメージを消してあげなくてはなりませぬ。
もし同じ内容で繰り返し出現するダイアログだったら、別シナリオにこのセットを作っておいて、本編のシナリオでコールするのもアリですね!
今回は白い四角でしたが、ペイントソフトと仲良しだったら色んなデザインのウインドウも作れそうです!そういう時にソシャゲ見ると色々と勉強になりますよね。う~ん
余談
ダイアログ改造失敗!!(寄り道すな)
— 弐藤(ニトー) (@nitonato03) February 27, 2020
高らかに失敗宣言すな
