
テキスト配置の行間テンプレ/ティラノビルダー備忘録
※自分用の備忘録のため内容が初歩的な場合があります※
テキスト配置コンポーネント。
改行の仕方がチョット……ムズカシイ……ので、行ごとにテキスト配置コンポーネントを置いてしまうのですが、縦位置をどれくらい空けたらいいのが分からず適当に何行も置いてから行間もっと詰めたい!と全部直す地獄を割とよく見ます。
なのでよく使うフォントサイズ12~24pxで行間の縦位置表を作ってみました。

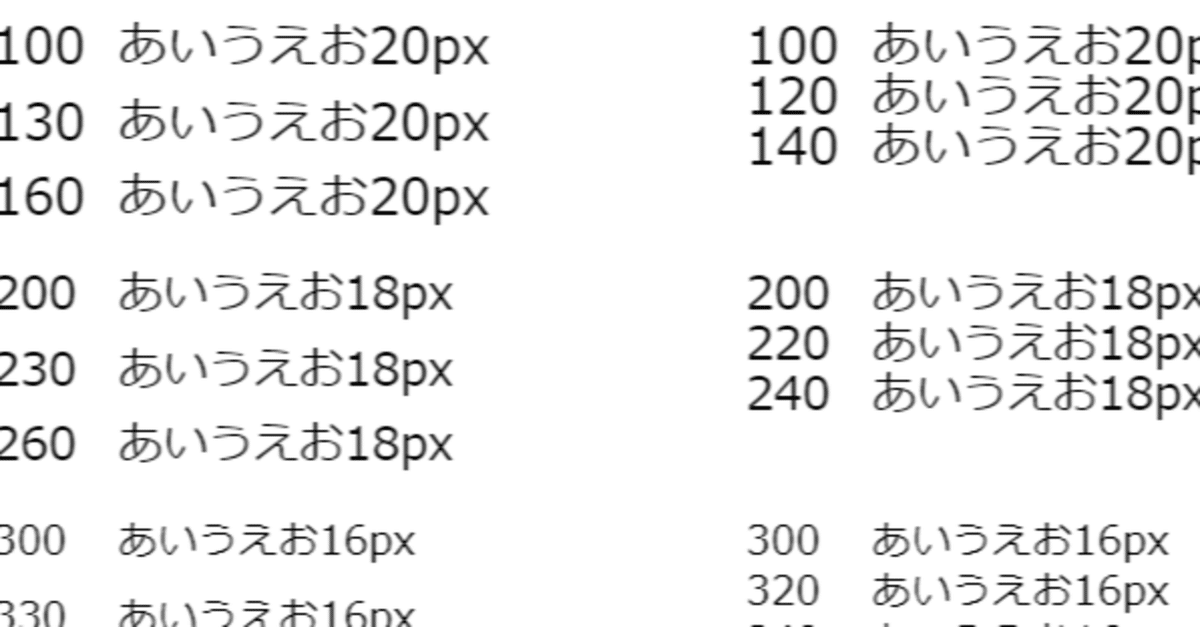
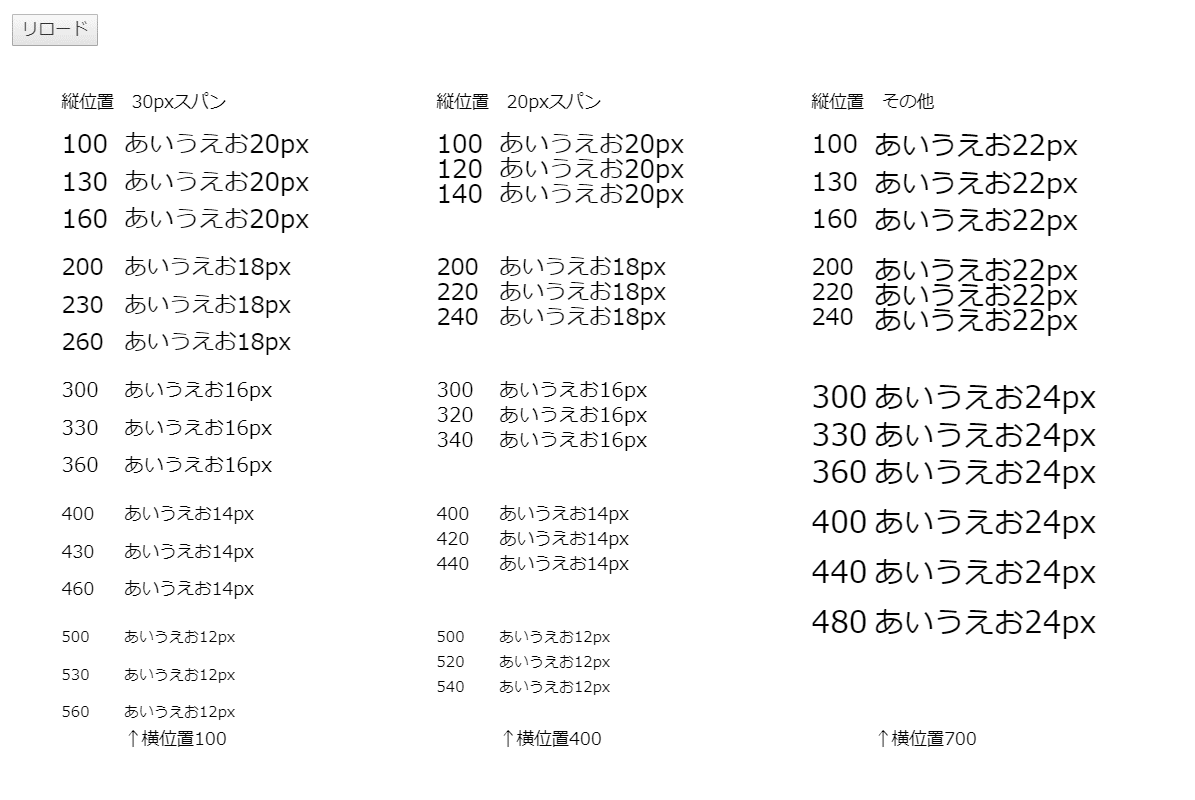
画面サイズ960×640/ゴシック体/Win版
※この画像自体はプレビュー画面のスクショなので背景へ読み込んでも正確なサイズは出ないため、行間スパンの目安にご覧ください
ティラノビルダーは設定欄の▲▼で10pxごと変更できるので、切りの良い数字だけで置いてみました。大体20~30px空ければ文字は被らないって感じですね!
ちなみに改行方法はたぶんコチラの「jpueryのhtmlを使って無理矢理改行させるv5_2020年」のところ……!
※使用ソフト:ティラノビルダーv202
余談

これの4行はフォントサイズ15pxの縦位置30pxスパンでした!!(さっきのテンプレに載ってない!!)
奇数サイズも良いですね(´゚д゚`)
